
제목 그대로 복잡한 데이터, 즉 변경될 데이터를 포함하는 여러 형태의 데이터를 함수형 컴포넌트 내에서 useEffect와 useState를 사용하여 다루려고 한다.
2차 프로젝트에서 highchart 라이브러리를 사용하고 있다.
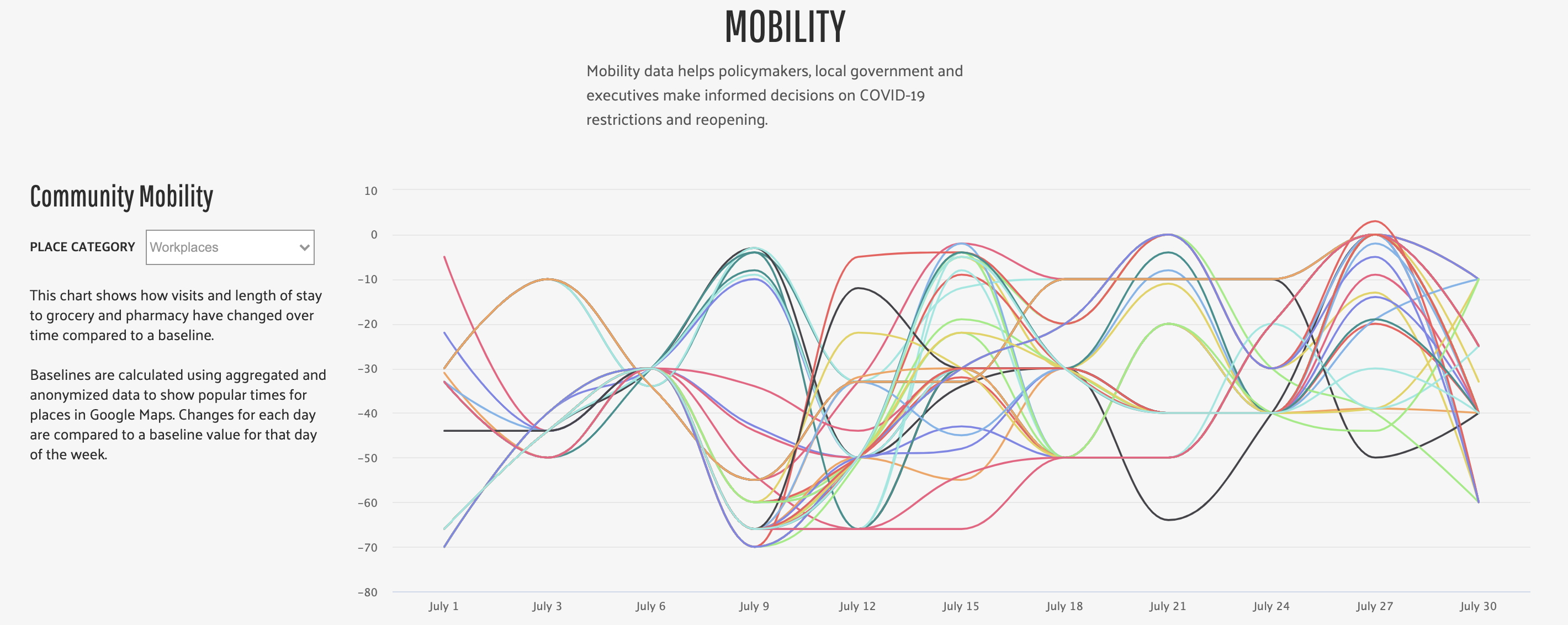
highchart는 options라는 객체 안에서 chart의 종류, x/y축의 속성, 데이터 배열 등 차트에 필요한 여러 속성들을 가지고 있고 이 options를 토대로 차트가 그려지게 된다.
여기서 살펴볼 항복이 options 안에 데이터 타입인데, options객체 안에는 한 번 속성을 정의해놓으면 바뀌지 않는 속성개체들이 있고 또 데이터 통신을 통해 reload 할 때마다 불러오는 데이터가 있다. 즉 갱신되지않는 속성들 + 갱신되는 데이터 배열 이렇게 이루어진다고 볼 수 있다.
여기서 차트를 그려주는 options 데이터를 컴포넌트 안에서 분리시켜 주었는데, 이 때 바뀌는 데이터 값과 바뀌지 않는 데이터 값을 어떻게 다룰 것인지 useState와 useEffect를 사용하여 코드와 함께 살펴보고자 한다.
//options데이터 파일 export
export const options = {
chart: {
type: "spline",
width: 1200,
height: 450,
backgroundColor: "#F6F6F6",
},
title: {
text: "",
},
xAxis: {
categories: [
"July 1",
"July 3",
"July 6",
"July 9",
"July 12",
"July 15",
"July 18",
"July 21",
"July 24",
"July 27",
"July 30",
],
},
yAxis: {
title: "",
},
legend: {
enabled: false,
},
tooltip: {
formatter: function () {
return "" + this.series.name + ": " + this.y + "%";
},
},
plotOptions: {
spline: {
lineWidth: 2,
states: {
hover: {
lineWidth: 3,
},
},
marker: {
enabled: false,
},
},
},
credits: {
enabled: false,
},
series: [], // 이 데이터가 변경될 데이터 부분!
};
//차트 컴포넌트
import { options } from "./MobilityChartOptions";
function LinePlotComponent() {
const [optionData, setOptionData] = useState(options);
//optionData의 기본 상태를 options로 import
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null);
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
try {
const response = await axios.get(`${chartDataAPI}/data/data.json`);
let tmpOption = { ...optionData, series: response.data.series };
setOptionData(tmpOption);
} catch (e) {
setError(e);
}
setLoading(false);
};
if (loading) return <div>로딩중...</div>;
if (error) return <div>에러가 발생했습니다...</div>;
if (!optionData) return null;위 코드에서 tmpOption라는 변수에 options가 import된 optionData를 불러와서 그 안에 있는 series라는 키값을 가진 배열에 불러온 데이터를 담아준다. 당장은 Mock Data로 진행..
이렇게 되면 optionData는 tmpOption에서 할당해준 값으로 재설정되고 setOptionData에서 state를 tmpOption으로 해주어서 갱신된 데이터를 담아줄 수 있다.
클래스형 컴포넌트로 리액트를 사용하다가 함수형 컴포넌트를 쓰면서 useState와 useEffect의 사용으로 차이점을 느끼며 적용해보고 배우고있다.
정확한 개념 공부는 역시나 공식 문서에서
State Hook 사용하기
Effect Hook 사용하기
잘못된 점이 있으면 지적 댓글 부탁드립니다..🙏
