프로젝트
1.1주차 프로젝트 - 이중 모달창 띄우기

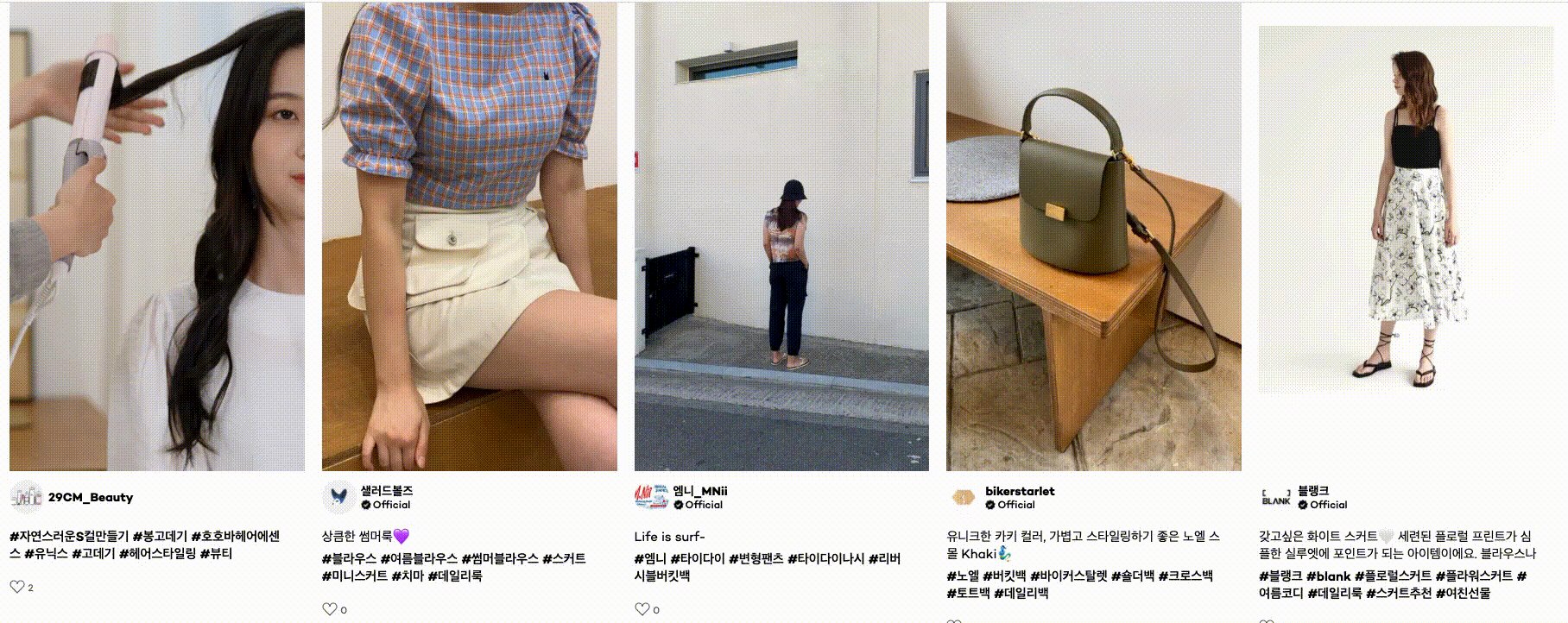
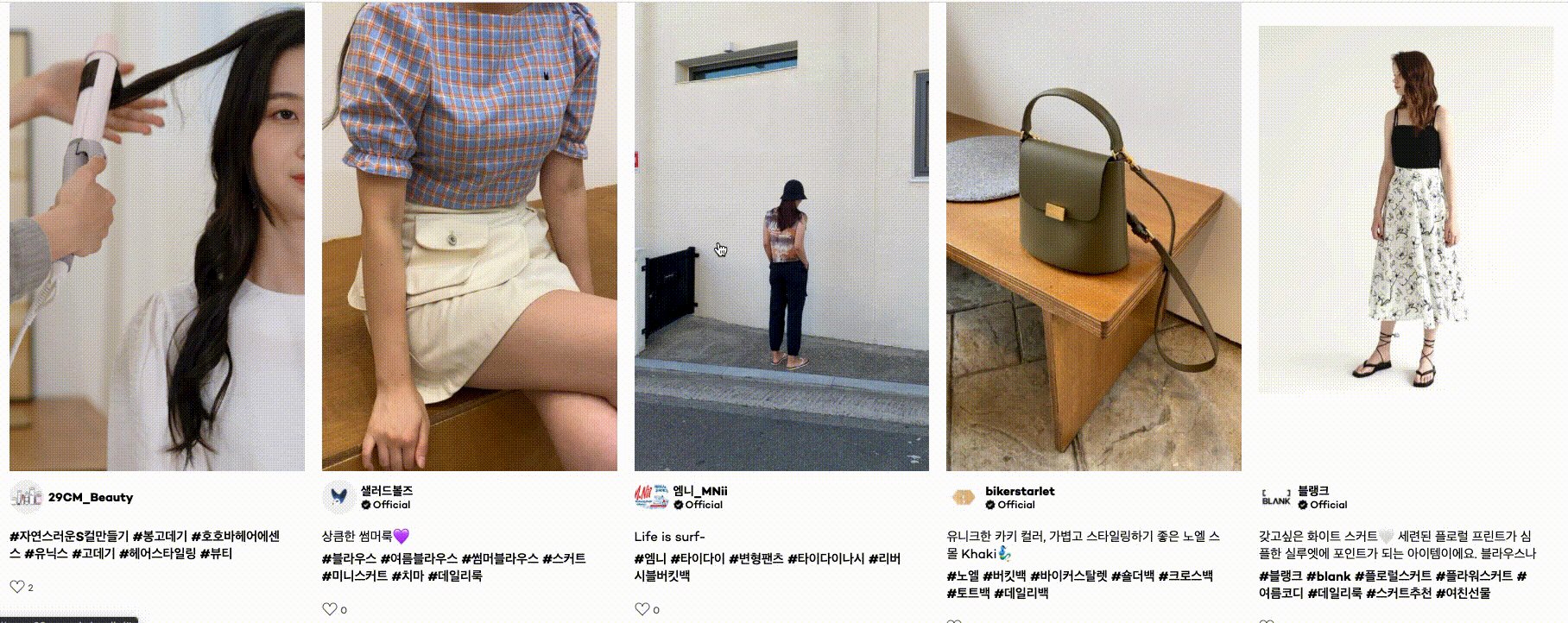
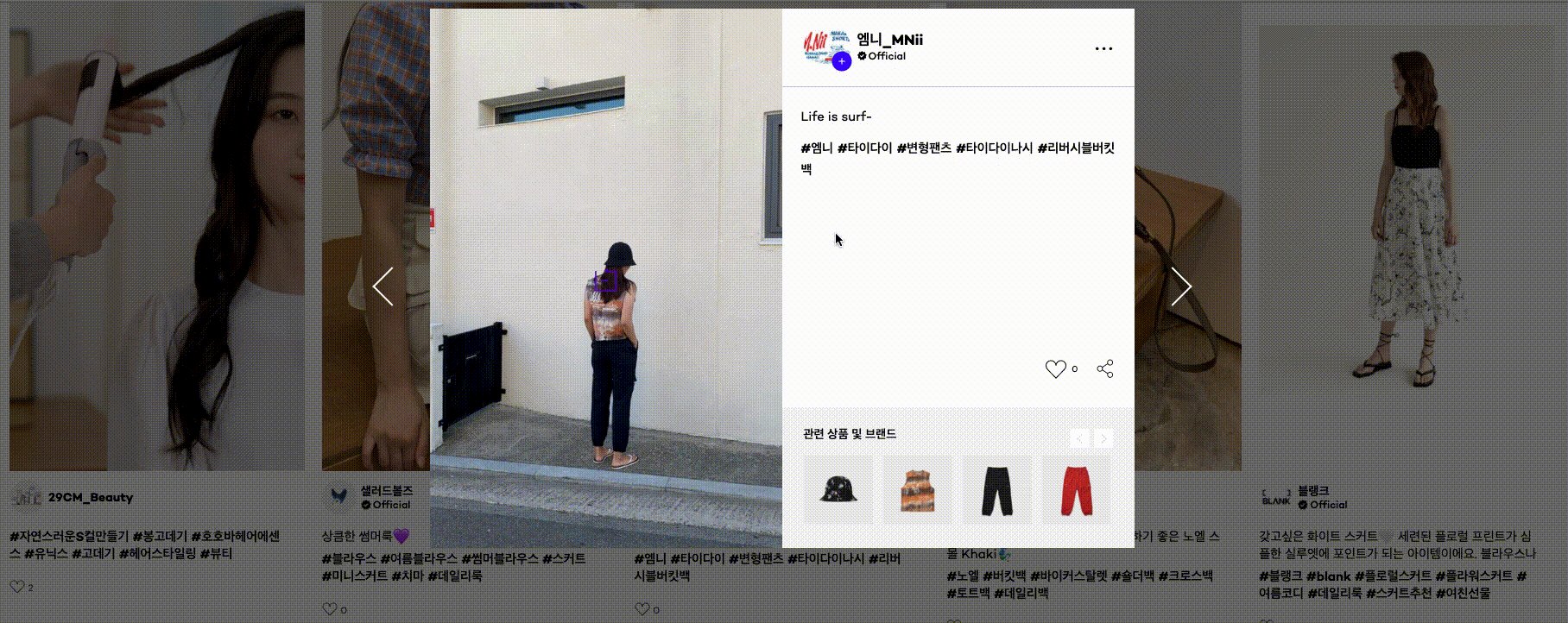
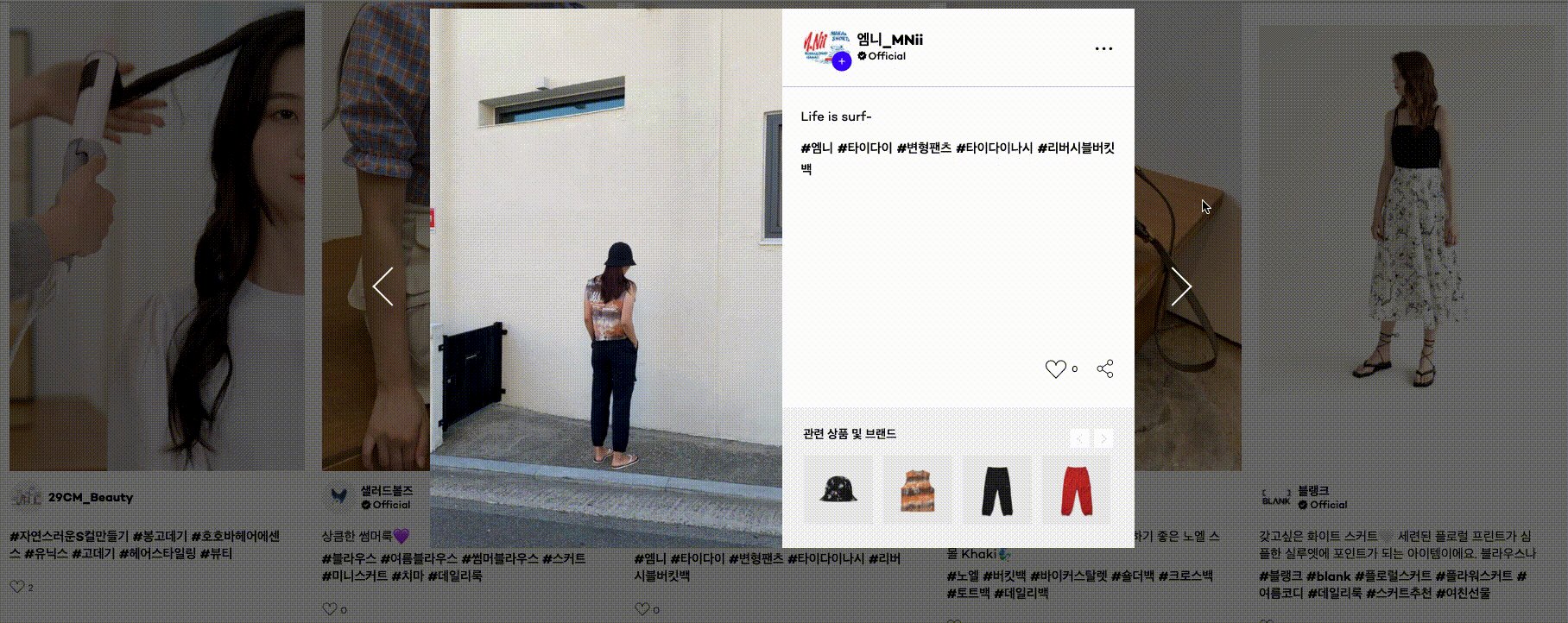
1주차 프로젝트가 시작되었다.나는 29CM 사이트 클론 팀에서 29TV 페이지를 맡게 되었다.29CM는 국내 온라인 편집숍 사이트이며 29TV는 자체 소셜 네트워킹 서비스 페이지로, 입점 브랜드들이 브랜드 제품을 홍보하거나 사진, 비디오를 공유하는 페이지이다.페이지 구
2.1주차 프로젝트 - My Heart 페이지 Active Tab기능 구현

프로젝트 진행중 카테고리 버튼을 클릭할 시 안에 컨텐츠만 변경이 되는 기능을 구현하게 되었다.귀한 세션을 듣고 바로 적용한 것...안비밀..변경될 부분만 다른 컴포넌트로 바꿔주어 그 부분만 렌더를 하면 되기 때문에 React의 주요 특징 중 하나인 SPA가 돋보이는 페
3.1차 프로젝트 - state 끌어올리기

공식문서 : https://ko.reactjs.org/docs/lifting-state-up.html1차 프로젝트를 진행하면서 동일한 데이터에 대한 변경사항을 여러 컴포넌트에 반영해야 하는 순간이 찾아왔다..나의 상황...공식문서 ctrl+c, ctrl+v..
4.1차프로젝트 - 부모/ 자식 컴포넌트의 State 관리

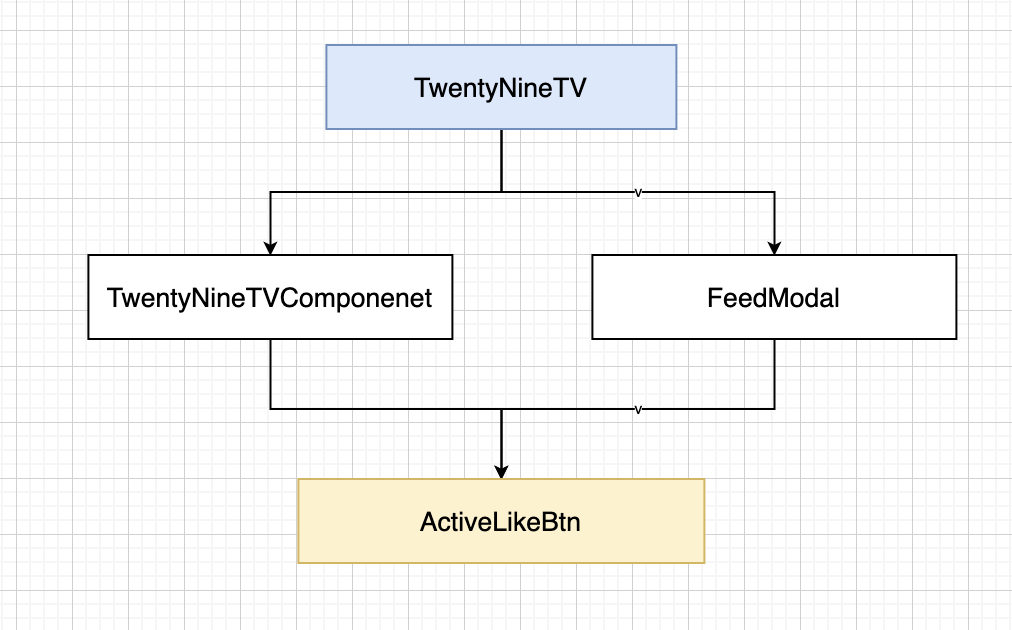
지난주부터 끙끙앓던 문제를 해결하였고 그 문제가 도대체 무엇이였는지..회고록을 남겨보고자 한다.우선 내가 구현하고 있던 페이지인 29TV는 총 4개의 컴포넌트가 존재한다.최상위 부모 컴포넌트인 TwentyNineTV컴포넌트에서 fetch를 통해 데이터를 받고, 이 데이
5.1차 프로젝트 회고록 - 29CM 웹사이트 클로닝

1차 프로젝트가 끝나고 화끈하게 뒷풀이도 했습니다. 짧다면 짧은 2주지만 시간에 비례하지 않게 저에게 많은 경험을 남겨준 1차 프로젝트를 마무리하며 회고록을 남겨보려고 합니다. 프로젝트 소개 국내외 패션, 라이프 스타일을 한눈에 볼 수 있는 유명 온라인 편집샵 29
6.2차 프로젝트 - React - 복잡한 데이터 useState, useEffect Hook으로 관리하기

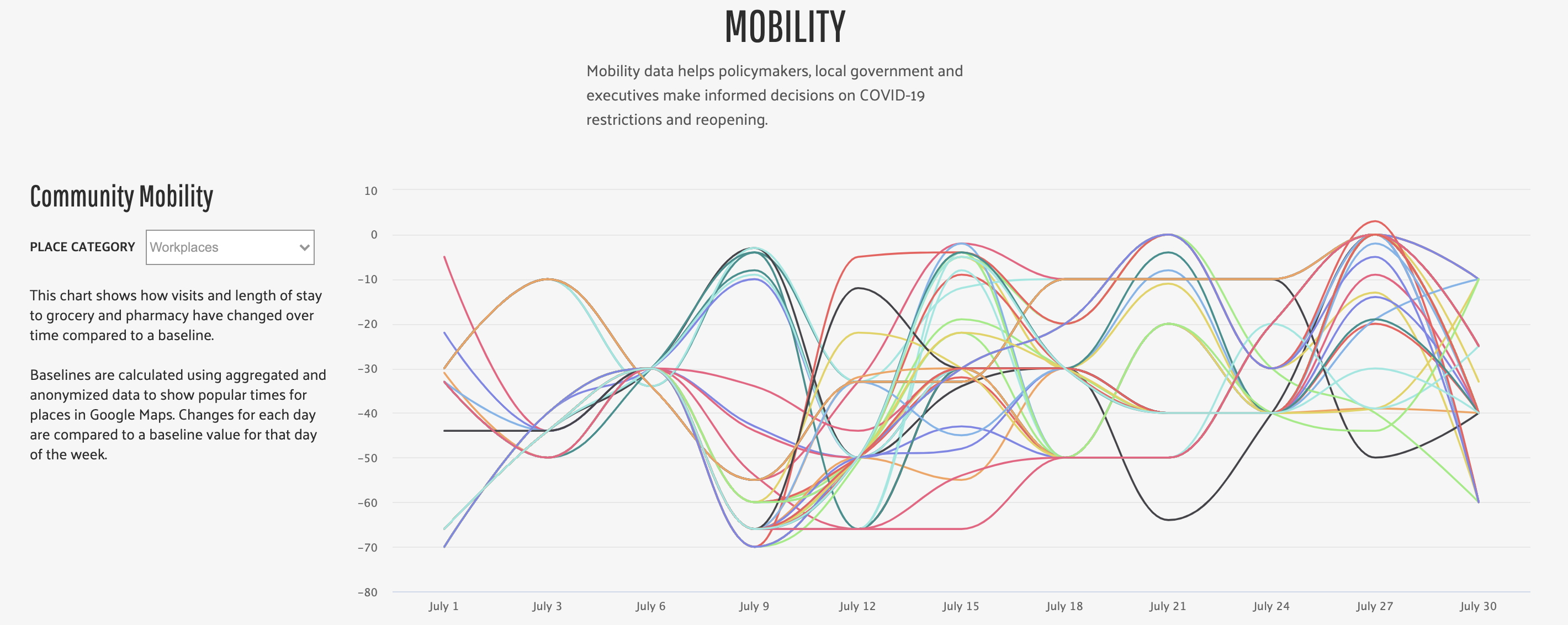
제목 그대로 복잡한 데이터, 즉 변경될 데이터를 포함하는 여러 형태의 데이터를 함수형 컴포넌트 내에서 useEffect와 useState를 사용하여 다루려고 한다.2차 프로젝트에서 highchart 라이브러리를 사용하고 있다.highchart는 options라는 객체
7.2차 프로젝트 - React - Navbar / Sidebar styled component로 구현하기

DataUSA 사이트의 Navbar는 Scroll을 감지하여 처음에는 배경색이 없었다가 일정부분 내려가면 배경색이 생기면서 페이지의 타이틀이 추가된다. 스크롤을 감지하는 이벤트를 활용하여 구현할 수 있다.1차 프로젝트 때 Nav 바를 멋지게 구현해주신 경배김님 덕분에
8.2차 프로젝트 - React Hook으로 구글 소셜 로그인 구현하기

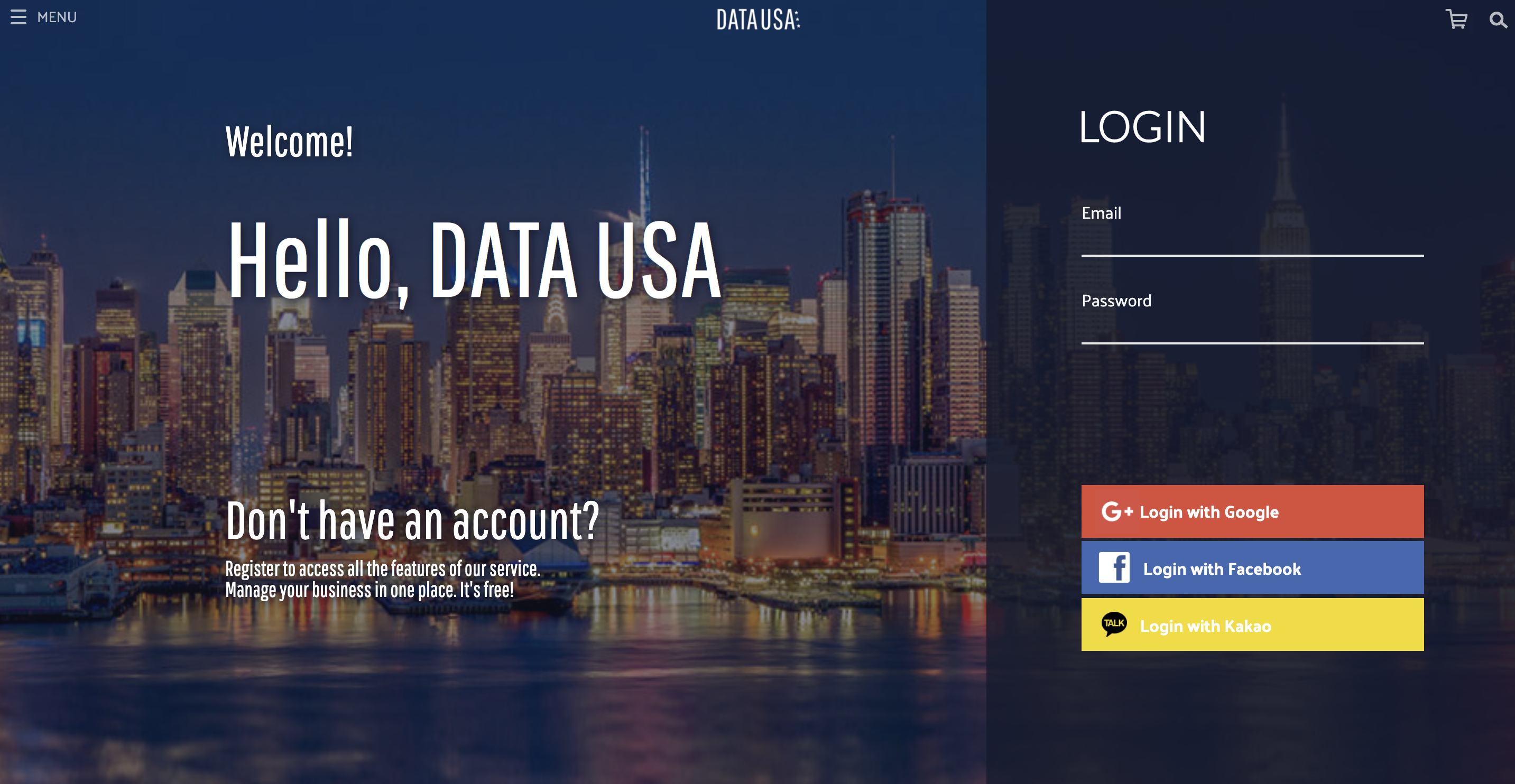
DataUSA에는 제대로 된 로그인 페이지도, 더불어 소셜 로그인 기능도 없지만 DataWeSA에는 멋진 로그인 페이지와 소셜 로그인 기능까지 갖춰져있다^^레이아웃 짜주신 효식님께 박수10번..👏👏👏소셜 로그인 기능 구현을 경험해보기 위해 우리 팀은 각자 하나씩
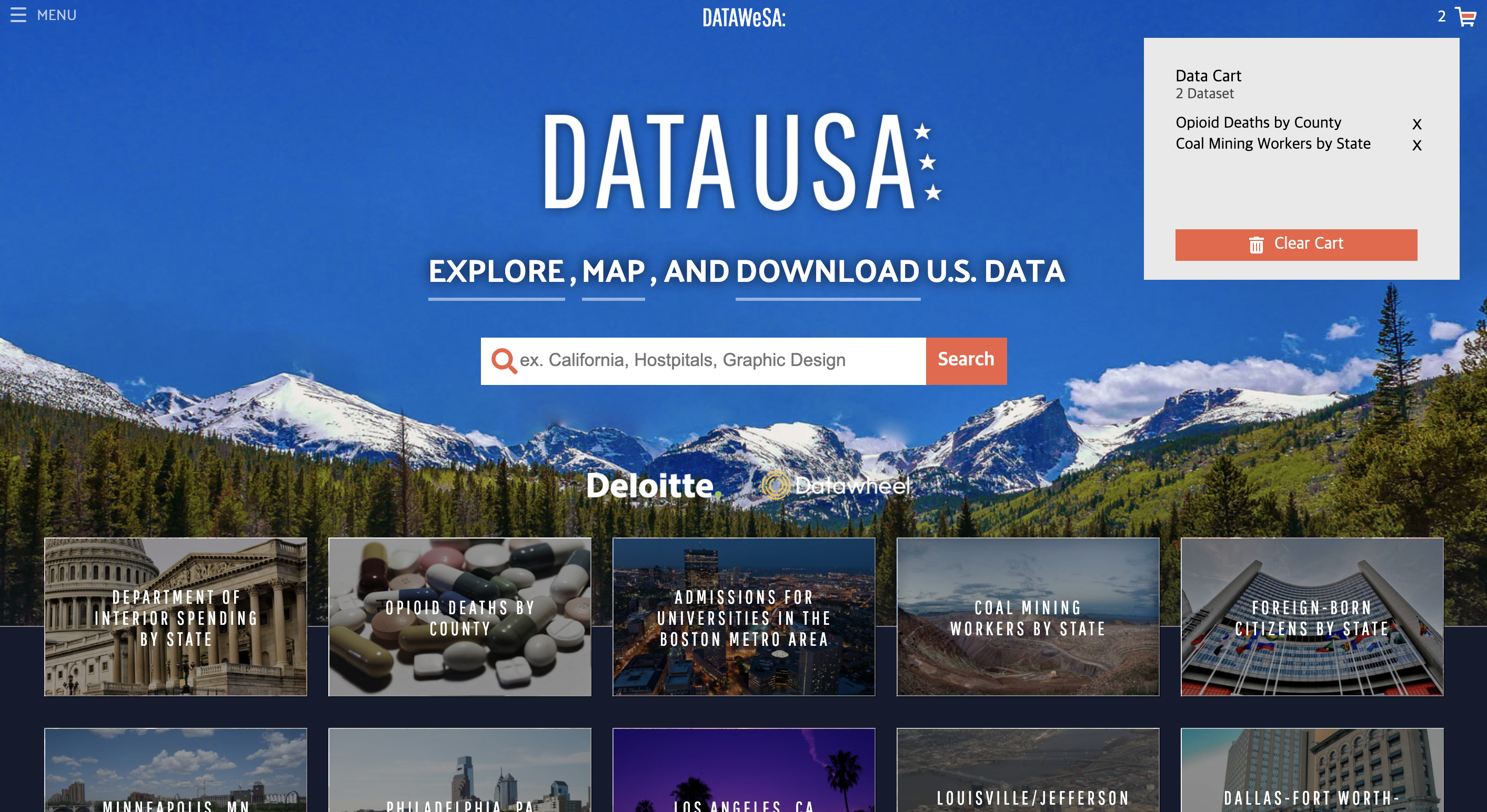
9.Redux + Redux persist 를 사용하여 Data Cart 구현

Redux는 자바스크립트 앱의 상태(state)를 관리해주는 하나의 도구, 라이브러리이다. React 뿐만 아니라 어디에서도 사용할 수 있지만 이번 프로젝트에서 React와 함께 Redux로 state를 관리해보면서 Data Cart 페이지를 구현하였다.프로젝트 규모가
10.2차 프로젝트 회고록 - DataWeSA 클로닝 프로젝트

내가 할 수 있을까? 하는 마음으로 시작했는데 정말 다 해낸 2차 프로젝트 회고록을 남겨보려고 합니다. 그치만 언제나 아쉬움은 존재..코로나 바이러스를 비롯한 여러 데이터를 수집, 분석 및 차트와 지도로 시각화한 dataUSA Web사이트 클론 프로젝트입니다.개발 기간