fetch함수로 API를 호출하는 실습을 진행하면서 React의 Lifecycle을 다시 살펴보면 좋을 듯 하여 정리 해보려고 한다.

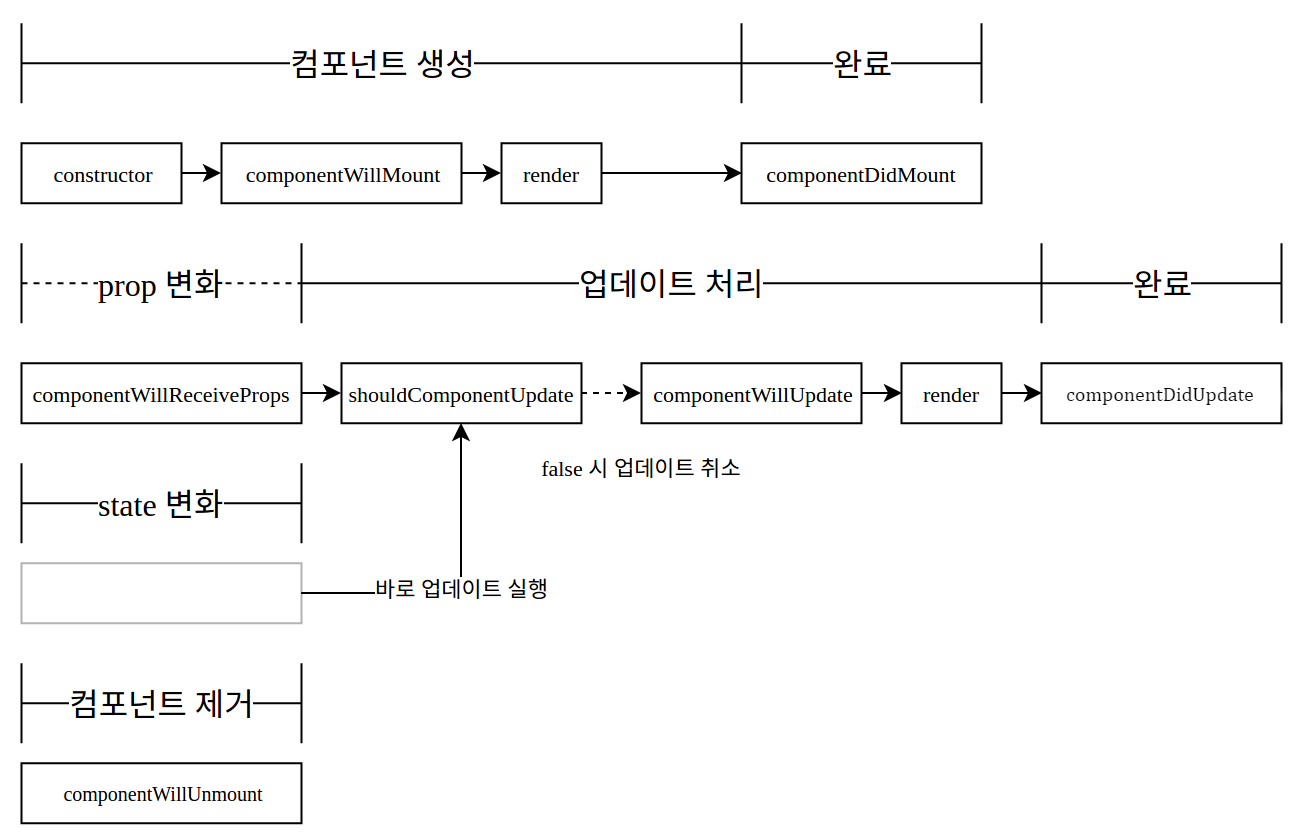
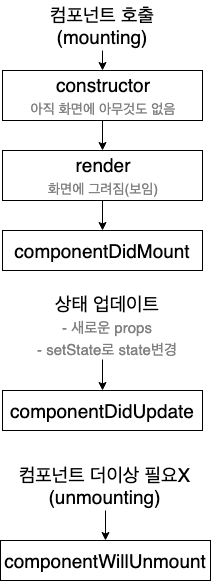
constructor 는 생성자 메소드로서 컴포넌트가 처음 만들어 질 때 실행된다. 이 메소드에서 기본 state를 정할 수 있다. constructor 내부에서는 setState를 호출할 수 없다. 또한 반드시 super()를 호출해야한다.
constructor(props){
super(props);
this.state={favoriteColor : "red"};
}render는 컴포넌트 렌더링을 담당한다. 클래스 컴포넌트에서는 반드시 구현되어야하는 유일한 메소드이다.
render() {
return (
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
);
}componenetDidMount는 컴포넌트가 만들어지고 첫 렌더링을 다 마친 후 실행되는 메소드이다. 이 안에서 다른 JavaScript 프레임워크를 연동하거나, setTimeout, setInterval 및 AJAX 처리 등을 넣는다. 외부에서 데이터를 불러와야한다면, 네트워크 요청을 보내기 적절한 위치이다.
componentDidMount() {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((result) => this.setState({ monsters: result }));
}componenetDidUpdate는 상태가 업데이트되면 리렌더링을 마치고 실행된다. 최초 렌더링에서는 호출되지 않는다. 컴포넌트가 갱신되었을 때 DOM을 조작하기 위하여 이 메서드를 활용하면 좋다. 또한 이전과 현재의 props를 비교하여 네트워크 요청을 보내는 작업도 이 메서드에서 이루어지면 좋다. setState()를 즉시 호출할 수도 있지만, 조건문으로 감싸지 않으면 무한 반복이 발생할 수 있다.
componentDidUpdate(prevProps) {
// 전형적인 사용 사례 (props 비교를 잊지 마세요)
if (this.props.userID !== prevProps.userID) {
this.fetchData(this.props.userID);
}
}componenetWillUnmount는 컴포넌트가 DOM에서 사라진 후 실행되는 메소드이다.
타이머 제거, 네트워크 요청 취소, componenetDidMount() 내에서 생성된 구독 해제 등 필요한 모든 정리 작업을 수행할 수 있다. 이후 컴포넌트는 다시 실행되지 않으므로 setState()를 호출하면 안된다.
//문제가 있다면 댓글로 지적 부탁드립니다
참고 :
https://ko.reactjs.org/docs/react-component.html
https://velopert.com/1130