Element panel
주로 디자인을 수정하는 용도로 사용
DOM을 확인하고 CSS style을 수정한다. 특정 DOM의 변화에 중단점을 걸 수 있는기능이 있다.
-
css 파일 자체에서 스타일 목록에 우선순위대로 뜬다.!important 를 쓰면 스타일에 우선순위로 첫번째로 올라온다. 두번째가 inline - id - class - tag...
-
밑줄은 다른 우선순위에 의해서 무시되는 값이다.
-
user agent sheet = 브라우저마자 갖고있는 디폴트 값
-
reset css 파일을 적용하기도 함.
-
css속성중에 100% 지정된 요소를 찾는 방법은 filter에 입력해서 찾으면 된다.('100'이라고..)
Console panel
개발자가 실질적으로 가장 많이 사용하는 패널이다. 디버깅을 할 때나 새로운 코드를 즉각적으로 실행시켜 보고 싶을 때마다 콘솔창을 열어서 실행할 수 있다.
- Setting에서 Console 항목에 preserve log upon navigation 클릭하면 코드를 새창을 열어도 저장이 되어있다. 오른쪽 버튼을 눌러서 저장할 수도 있다.
- error 랑 warn은 api가 세팅이 되어있어서 콘솔창에 에러랑 경고창이 뜸 만약 error나 warn을 없애려면 디폴트 레벨에서 체크를 해제하면 된다.
- 패널을 따로 선택하지 않아도 esc로 콘솔창을 띄울 수 있다.
Sources panel
(내가 맡은 파트라 가장 길고 자세한 설명이 되어있다...^^)

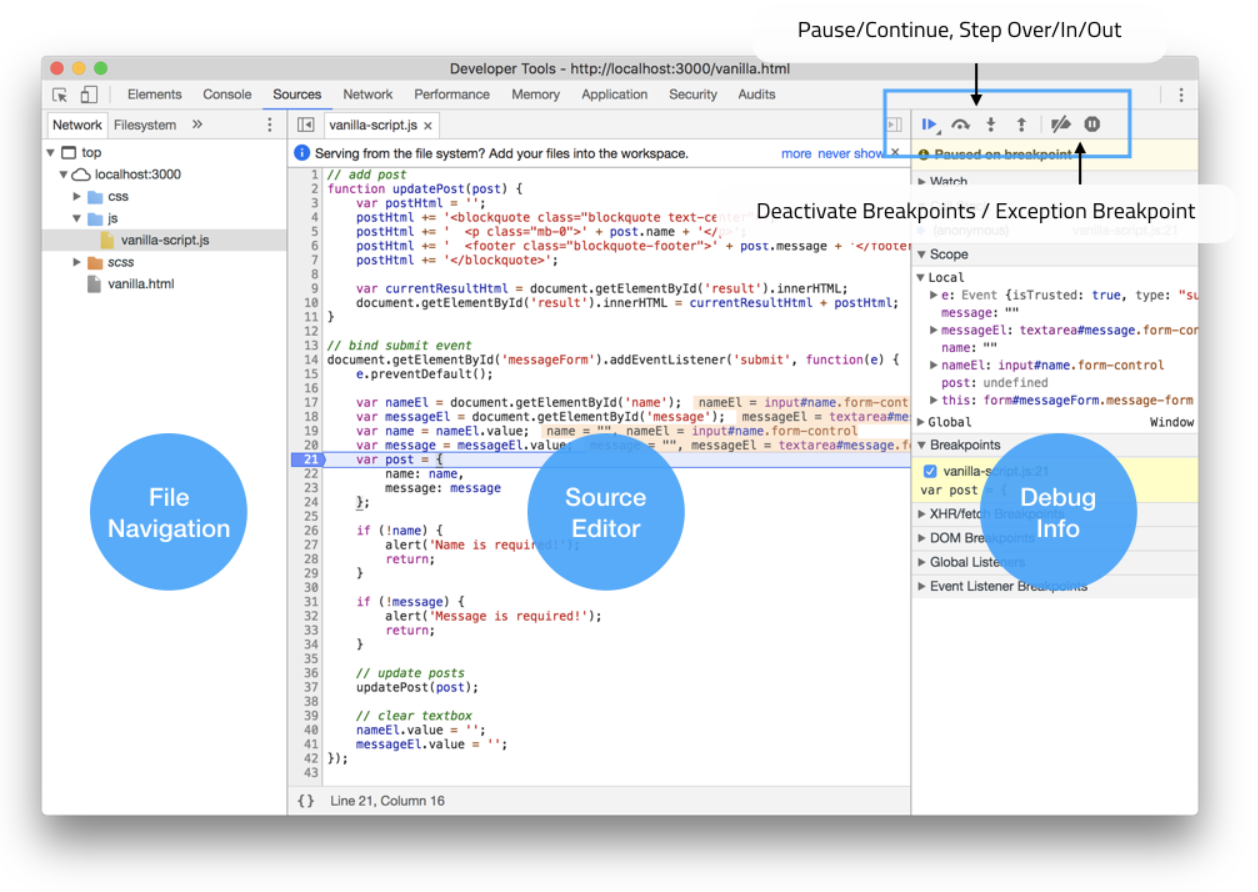
- File Navigation
- Pages : 현재 페이지에 로드된 파일 목록을 표시
- Filesystem : 로컬 디스크의 소스 위치를 지정하면 현재 페이지에 로드된 파일과 매칭하여 디버깅이 기능할 뿐만 아니라 바로 편집 가능. 소스파일이 소스맵을 통해 매핑되면 아이콘에 초록색 점이 표시됨.
- Snippets : 코드 조각을 크롬에 저장하고 반복적으로 사용할 수 있다.
- Source Editor
코드를 편집할 수 있는 소스 에디터. 텍스트 편집기 같은 곳..

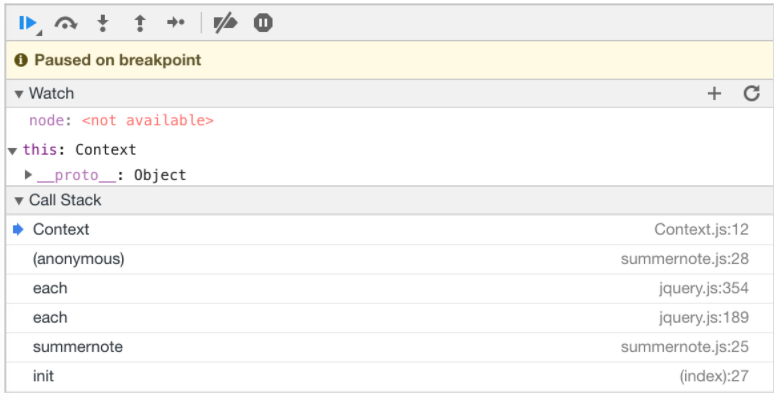
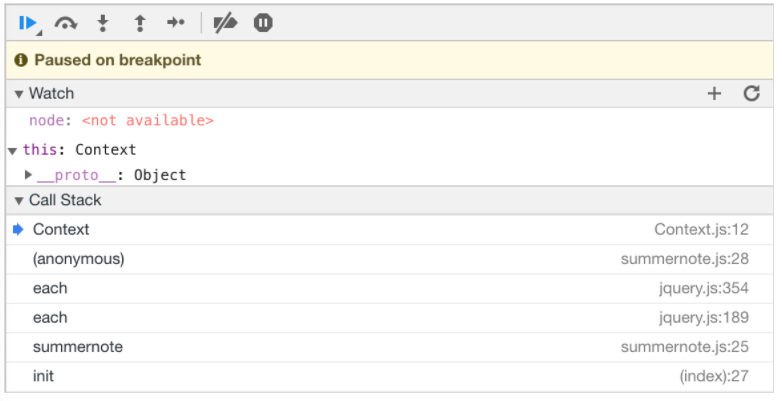
- Debug Info
- Watch : 브레이크 포인트(중단점)에서 지정된 변수의 값 출력
- Call Stack : 현재 중단된 지점이 어떤 함수 호출을 통해 온 것인지 확인가능. 이전 스택을 선택해서 해당 호출 상황으로 돌아가 디버깅이 가능.
- Scope : 지정된 범위에 포함된 변수를 확인할 수 있음. 지역,전역 이외에도 현재 중단점의 클로저 변수도 확인 가능.
- Breakpoint : 설정된 중단점의 목록을 표시. 체크박스를 해제하면 일시적으로 해당 중단점을 사용하지않게 할 수 있음.
- 정리
소스 패널에서는 브라우저에 출력되는 모든 코드들을 볼 수 있다.
폴더 구조 또는 물리적인 파일 등 프론트엔드에서 다루는 모든 것들을 살펴볼 수 있는 패널이다. 예를들면 class이름부터 정보까지 전부... 때문에 프라이버시에 민감하거나 중요한 정보를 넣을 때에 유의하여야 한다.
보통 난독화와 압축화가 되어있는데 이 조차도 프로그램을 돌리면 볼 수 있기 때문에 정말 조심해야한다! 난독화는 읽기 힘든 형태로 코드가 짜여진 것이고, 압축화는 코드를 한줄로 쭉 적어놓은 것을 뜻한다.
소스패널은 디버깅 할 때 유용하게 사용할 수 있다.
디버깅은 어디에서 문제가 발생했는지 확인하여 문제를 해결하는 것을 뜻한다. 소스 패널에서 코드 줄 번호를 클릭하면 브레이크 포인트가 잡히기 때문에 디버깅시에 유용하게 쓰일 수 있다. 브레이크 포인트란 오류가 발생했을 때 코드 전체에서 오류를 출력하는 것이 아닌 오류 발생 부분을 나눠서 체크할 수 있는 장치이다. 브레이크 포인트가 걸리면 watch나 console탭을 통해서 궁금한 값을 확인할 수 있다.
소스 패널의 기능 또 한가지는 텍스트 편집기처럼 사용할 수 있는 것이다.
소스창에서 새 snippets을 생성하여 텍스트 에디터처럼 원하는대로 코드를 작성할 수 있고, 내 컴퓨터에 있는 파일을 불러와서 VScode처럼 수정하여 즉각적으로 확인 할 수 있다.
Network panel
-
API : 레스토랑을 비유로 들면 손님이 주문을 하고 점원이 오더를 받는거에서 점원이 오더를 받는..중간 역할을 한다고 볼 수 있다. 프론트와 백의 상호작용이 이루어진다고 보면 될 것 같다.
-
엔드포인트 : 손님-점원 손님이 메뉴판을 보고 메뉴판에 대한 항목을 점원한테 주문할 때 말하는 거에서 메뉴판에 해당하는 것이 엔드포인트...
-
프론트, 백이 어떻게 통신을 확인하는지 알 수 있는 탭
Application panel
-
쿠키는 유통기한이 있는 데이터이다. 날짜를 지정해놓을 수 있음. 통신할 때마다 쿠키를 주고받기때문에 용량이 가장 작다.
-
로컬 스토리지는 내가 삭제하기 전까지는 삭제되지않는 데이터이다. 영구성이 있다.
-
세션 스토리지는 창을 끄면 삭제되는 데이터. 새로고침하면 남아있음.
-
로컬스토리지는 영구성이 특징이니 예를들어 에어비앤비에서 내가 검색해본 숙소가 한참 뒤에 다시 들어가도 다시 보인다던지.. 항공권 검색 등
-
세션스토리지 은행이나 일시적인 특성에 유용하다.
-
쿠키는 이벤트 팝업이나 서비스 약관 동의 같은걸 담으면 좋다
각 특성에 맞게 적절하게 활용하면 좋다.
*비밀번호 같은 것들은 보안에 신경써야하기 때문에 스토리지에 저장하면 안된다.