fonts.google.com 구글 상단에 치기

모노스페이스는 코드에 사용하기 좋음. 코드의 가독성을 챙기기 좋기 때문에 (글자랑 관계 없이소문자와 대문자의 간격을 일정하게 해줌)
-폰트-
로보토(기본 아이폰, 갤럭시의 폰트라고 생각하면 됨.영문폰트)
실습
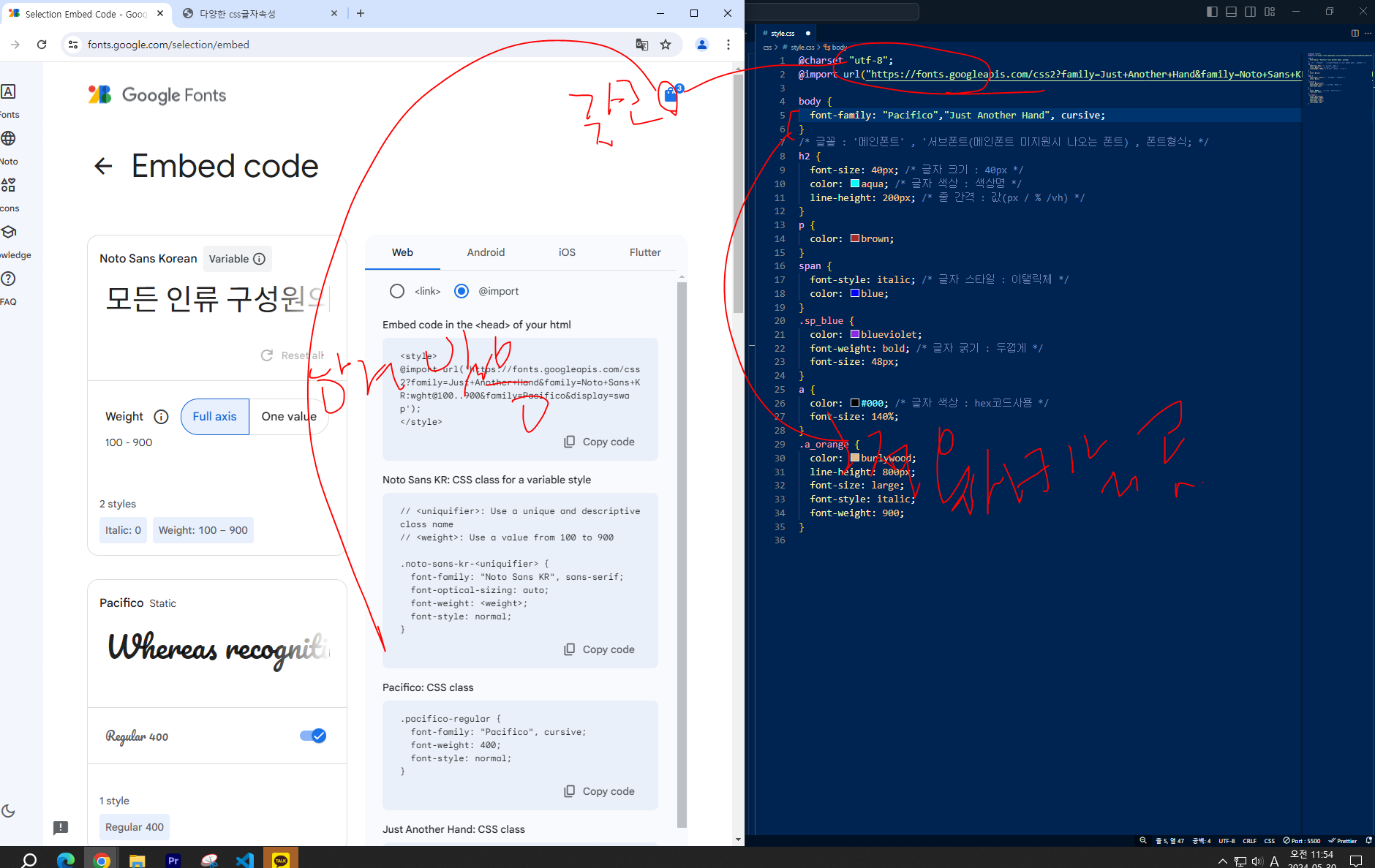
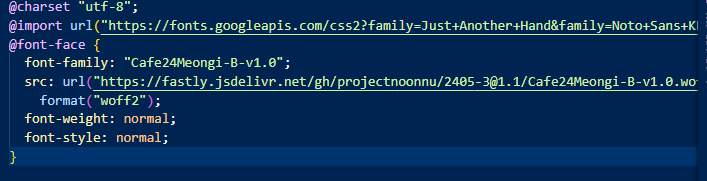
- 겟폰트 눌러서 장바구니에 담아 겟 인베디드 코드로 다운 받기.
(갠취) 임폴턴드모양(CSS에서 사용해서 거기에서 작업하도록 함.= 게발자들이 CSS에서도 편하라고 기능으로 만들어둠.)이거 말고 HTML의 헤드로 써서 해도 됨 LINK의 첫번째임.
스타일 태그 빼고 @ 세미콜론까지 복제

CSS에 코드 복붙

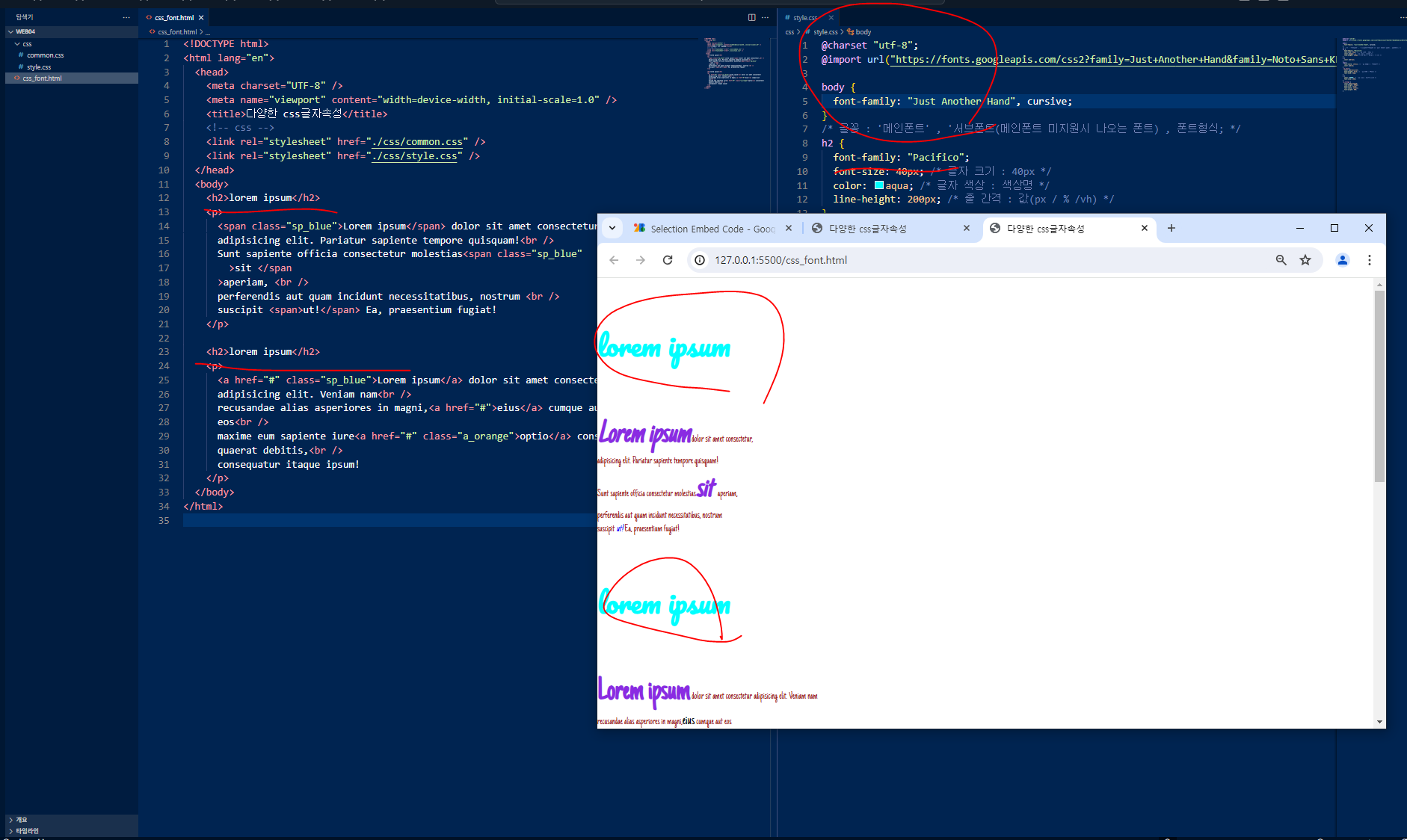
임폴턴드의 맨 위에 넣고 utf-8에 적용해서 갖고온다는 의미
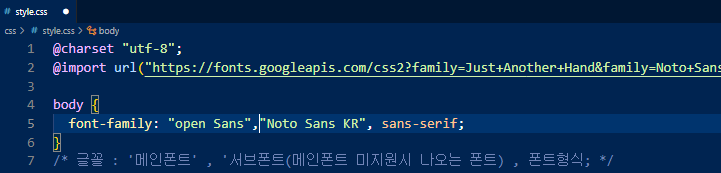
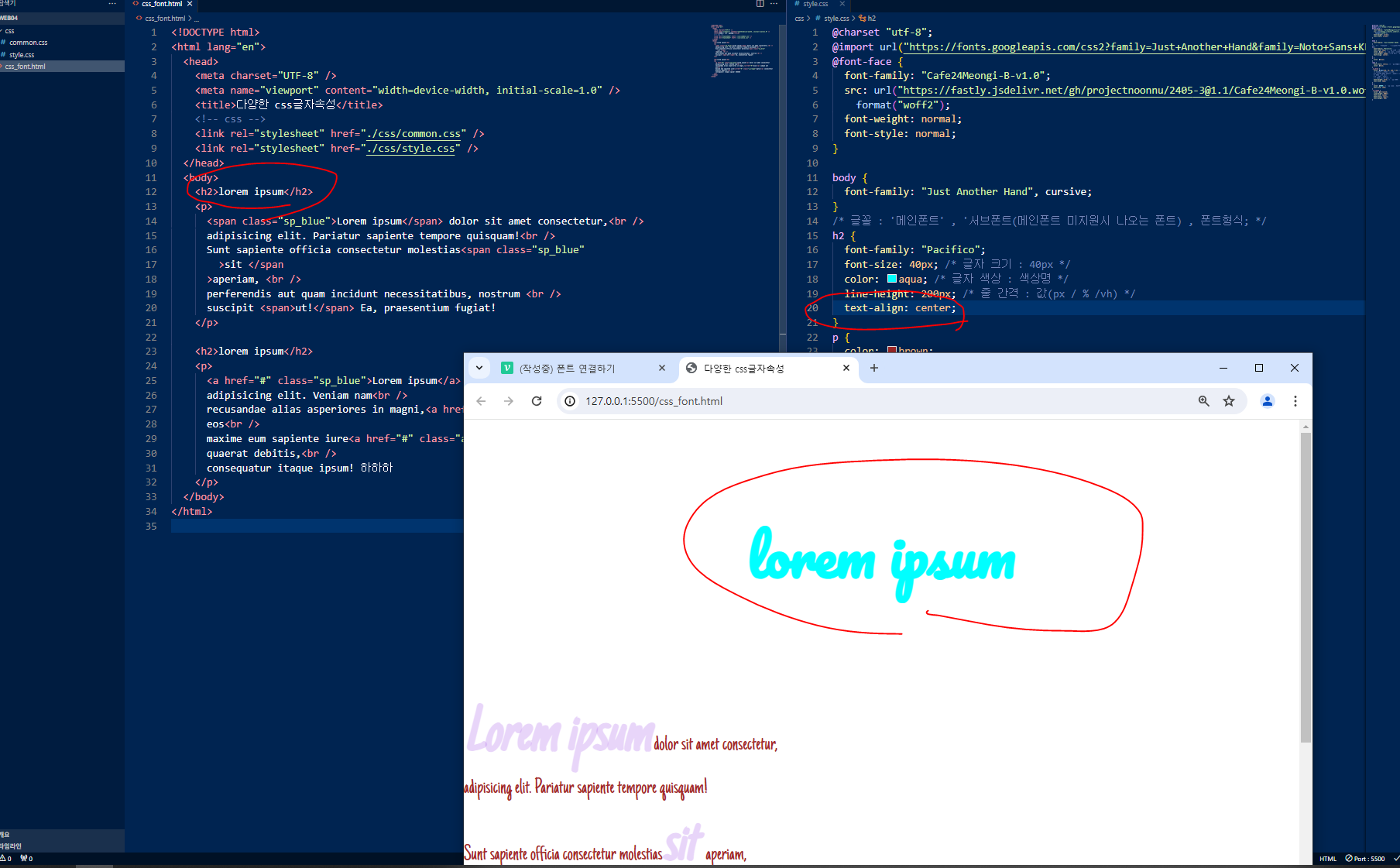
그리고 바디에 적고 폰트 패밀리 적고, 이름 적용해서 갖고오기!!!!!!!
다른 코드도 같이 적용하고 싶을때 이렇게 적용. 임폴턴트로 장바구니에 담긴 거 한 번에 갖고 왔기 때문에. 한개만 적어도 됨 (단! 장바구니에 새로 추가하게 되면 다시 복붙 해줘야함.)
적용으느 밑에 바디 적고 해줄거임. 추가 할때 마다 폰트이름,폰트이름; 이렇게 적용하면됨 !


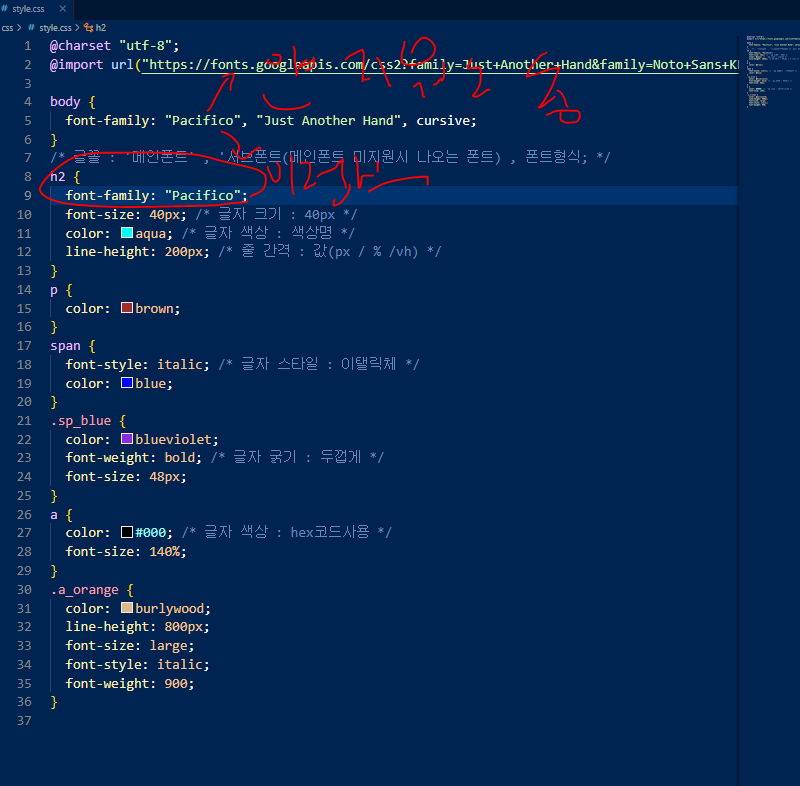
벗 제목에는 특별하게 하고 싶고, 일부에는 다른 거 적용은
그 부분에만 폰트패밀리 다시 선언해준다.

요렇게 적용됨!
눈누 사이트도 있음

@이가 있으므로 css에 적용 임폴턴트 자리

요렇게
얘도 마찬가지로 일부만 바꾸고 싶으면 폰트 패밀리 적고, 안에 이름 넣고, 산세리프로 닫아주기만 하면 됨
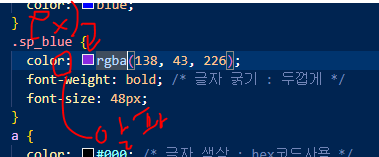
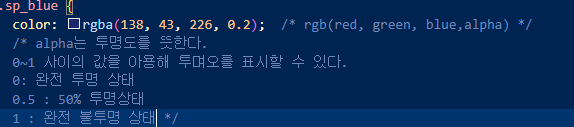
색상명에다가 알파 값 주기= 투명도 주기



이렇게 정리할 수 있다.
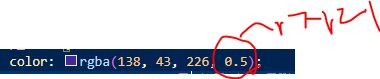
r 자리에 값 지정 0.5는 반만 투명
글자를 오른쪽으로 혹은 중앙에 배치해야할 경우
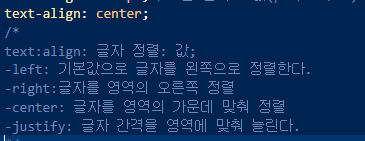
글자 정렬
지정해주지 않으면 기본값은 다 왼으로 나옴

텍스트 얼라인 적용해주면 됨.
text-align

위는 정리해준 것
플러스

자간을 조정해주는 태그 l
letter-spacing
플러스
띄어쓰기 조절태그

word-spacing
앞글자만 대문자 소문자 바꾸는 태그

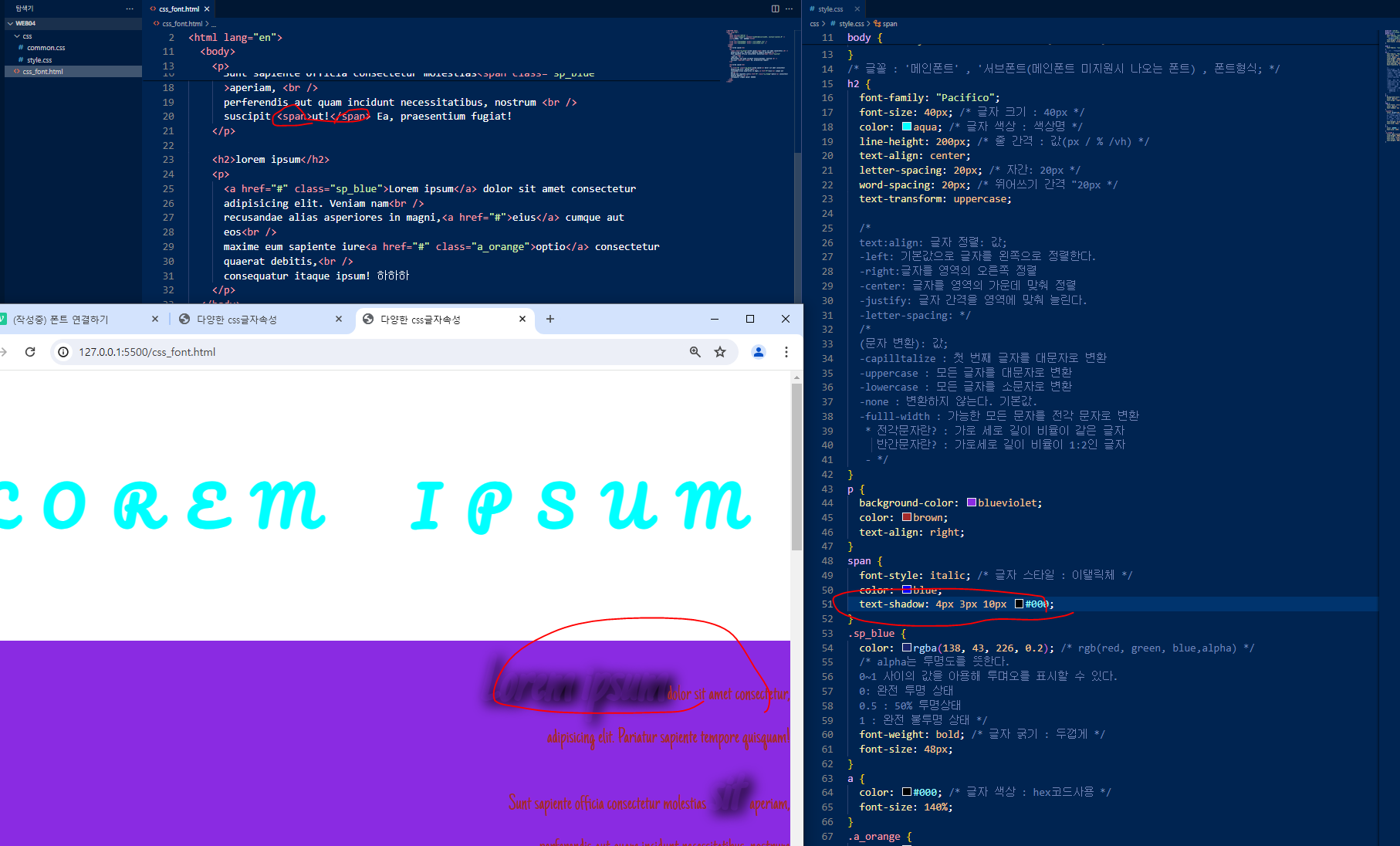
text-transform
(문자 변환): 값;
-capilltalize : 첫 번째 글자를 대문자로 변환
-uppercase : 모든 글자를 대문자로 변환
-lowercase : 모든 글자를 소문자로 변환
-none : 변환하지 않는다. 기본값.
-fulll-width : 가능한 모든 문자를 전각 문자로 변환
- 전각문자란? : 가로 세로 길이 비율이 같은 글자
반간문자란? : 가로세로 길이 비율이 1:2인 글자
(알아두기)
-글자에 그림자를 넣을 수 있음.

text-shadow
text-show (글자 그림자) : 가로거리 세로거리 번짐정도 색상;
-가로거리와 세로거리, 번짐정도는 px단위를 주로 이용함.
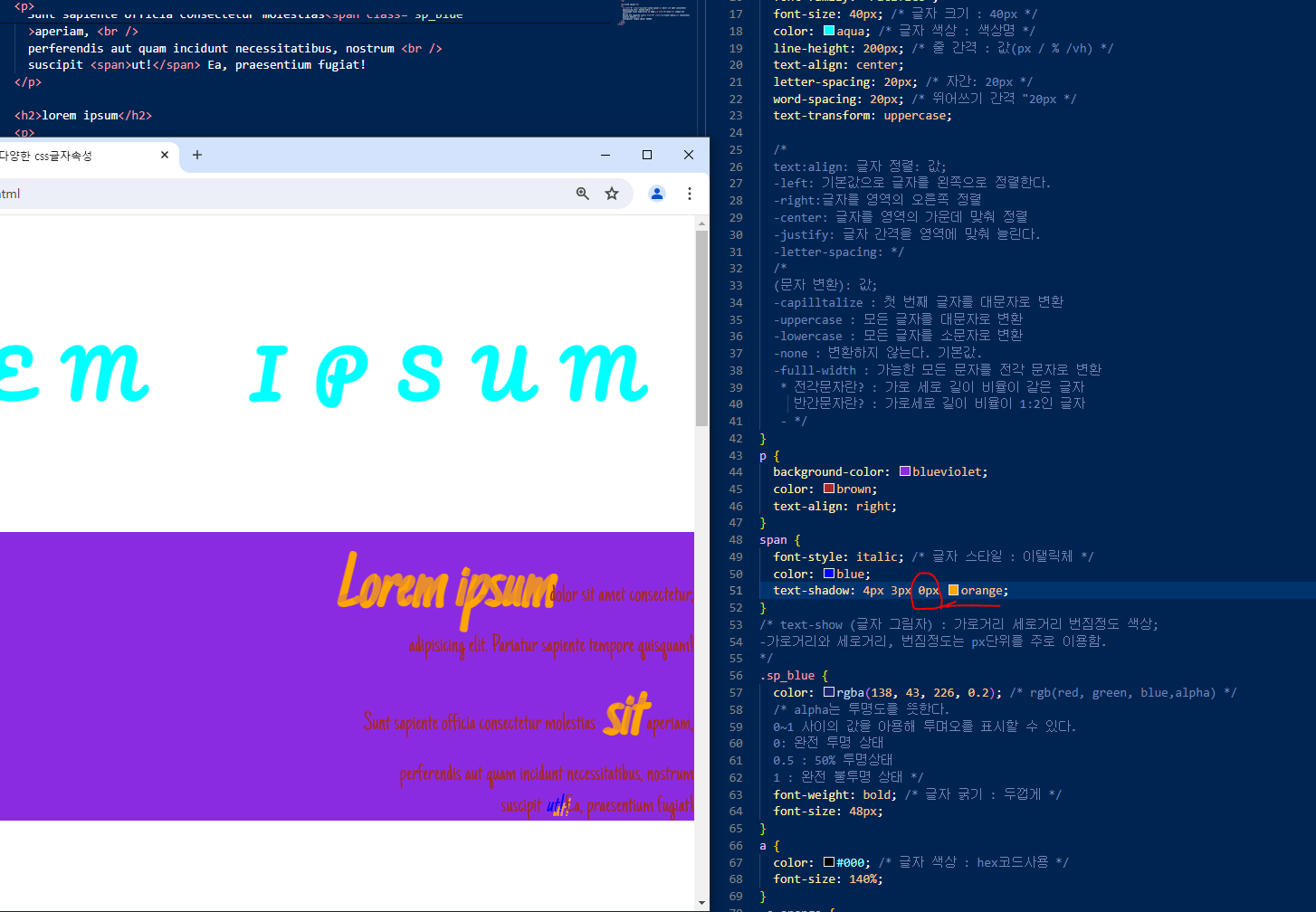
번외

이렇게 번짐 정도로 겹친 정도도 해줄 수 있다.