css
1.CSS1

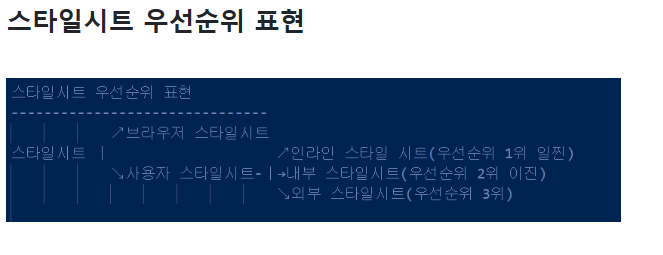
css란?html구조에 디자인을 입히는 언어. Cascading Style Sheets의 약자로 위에서 아래로 흐르는 디자인 시트 언어라는 의미. 웹 문서에서 글꼴이나 색상, 정렬, 요소의 배치 등등 겉모습을 결정짓는 디자인 언어. css의 가장 큰 특징은, 위에서 아
2.전 블로그css복습

html은 <>로 중간에 여러가지의 단어를 넣을 수 있지만,css는 선택자{스타일의 속성명과 속성값;}으로 표시위에서 아래로 동일한 선택자를 불러오면 아래있는 것 표시태그명으로 불러오게되면 동일한 속성만 적용벗, 여러개ㅐ 중 몇개만 부분으로 다르게 적용하고 싶으면
3.폰트 연결하기

fonts.google.com 구글 상단에 치기모노스페이스는 코드에 사용하기 좋음. 코드의 가독성을 챙기기 좋기 때문에 (글자랑 관계 없이소문자와 대문자의 간격을 일정하게 해줌)\-폰트-로보토(기본 아이폰, 갤럭시의 폰트라고 생각하면 됨.영문폰트)겟폰트 눌러서 장바구니
4.실습css-1

세분화 html,css html css 연결화면 연결한 초기화 화면 
일단 바탕화면에서 큰 틀 web로 파일 작성 후 드래그 해서 비쥬얼로 불러오기. 맨위 css셋팅 저장 수시로 확인하기 표시 확인!!!!!! 동그라미 뜨면 안 됨 
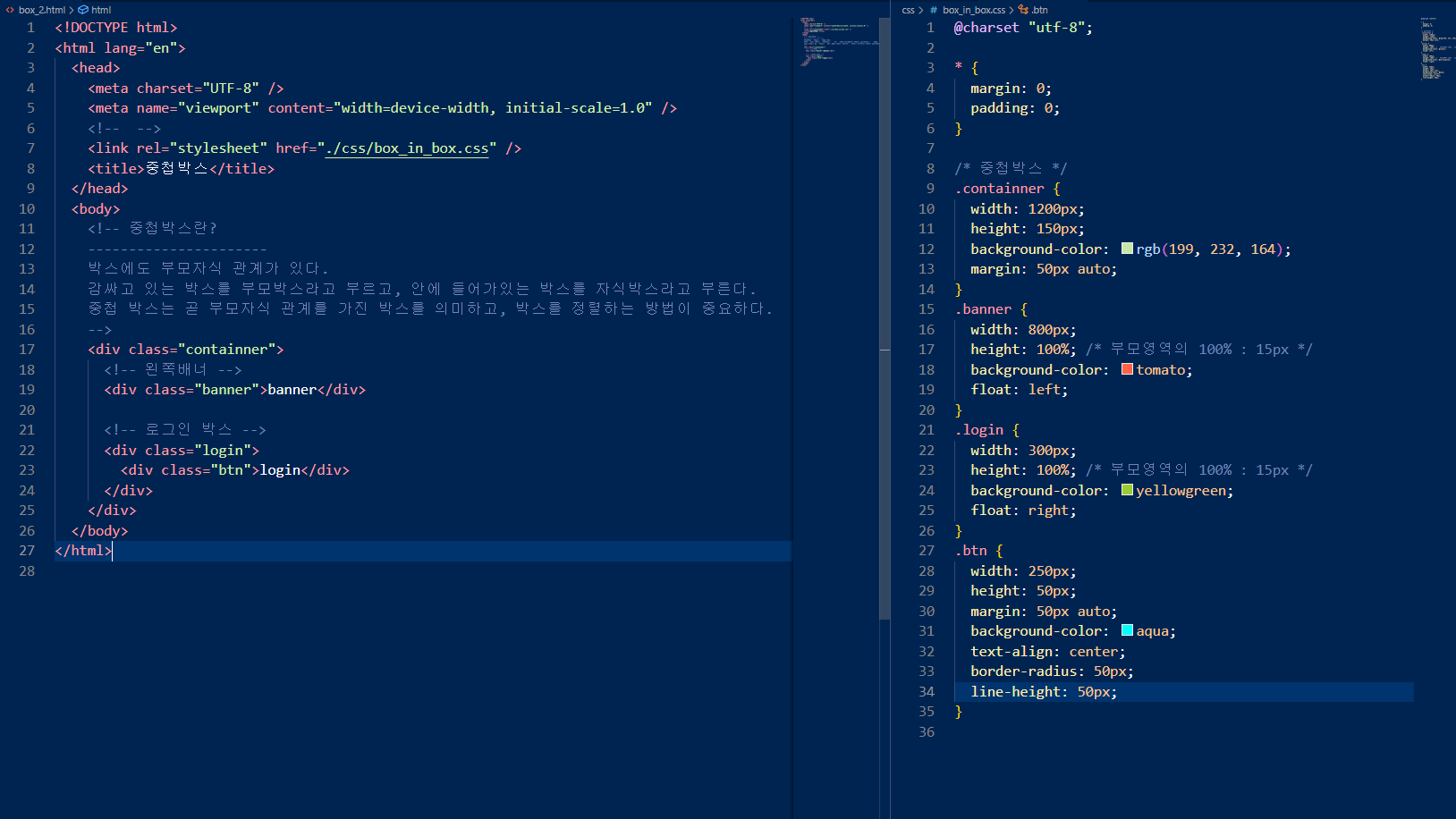
div 블록속성, (투명한 빈박스 why?공간을 나누는 태그라서 벗 화면 낭독기가 해석을 못 함.) 일단 이 구조를 알아야함. 이렇게 입력했을때. 이렇게 나옴. 이거 넣어주면 
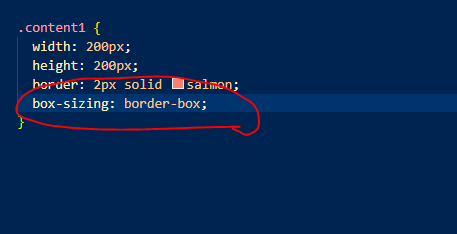
컨텐츠 영역에 boder까지를 포함시키는 box-sizing속성 ------------------------------------------------- css box모델을 계산할때 보통 넓이 width + (padding2) + (bode
8.CSS 배치에 관하여..

가장 기초적인 초기화 태그임 각 해당 태그들이 있으면 이런식으로 초기화 시켜줌 이미지- 블록속성으로 바꾸고, 보드를 없앰 a-밑줄을 없앤다 ul,li- 앞에 동그라미 없앰 박스를 가로로 배치하는 float속성 ---------------------
9.Display

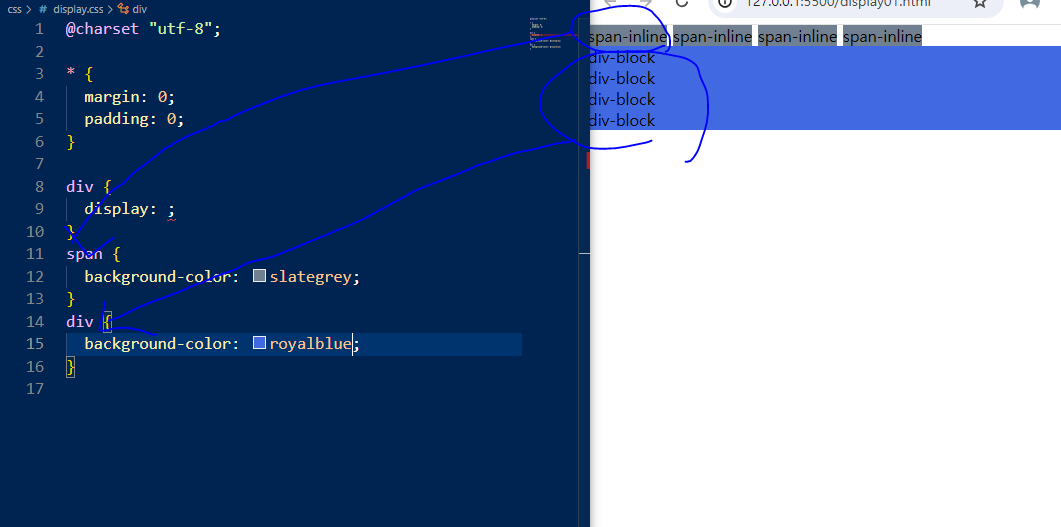
박스르 배치를 하거나 고유의 속성을 바꾸는display인라인 속성은 옆으로 자신의 영역만 채우지만블록속성은 넓이 높이를 안 줘도 크기를 채움이게 인라인과 블록 속성의 차이이다. 인라인은 넓이와 높이를 가질 수 없어 값을 정해줘도 나타나지 않는다. 벗디스플레이 속성을 넣
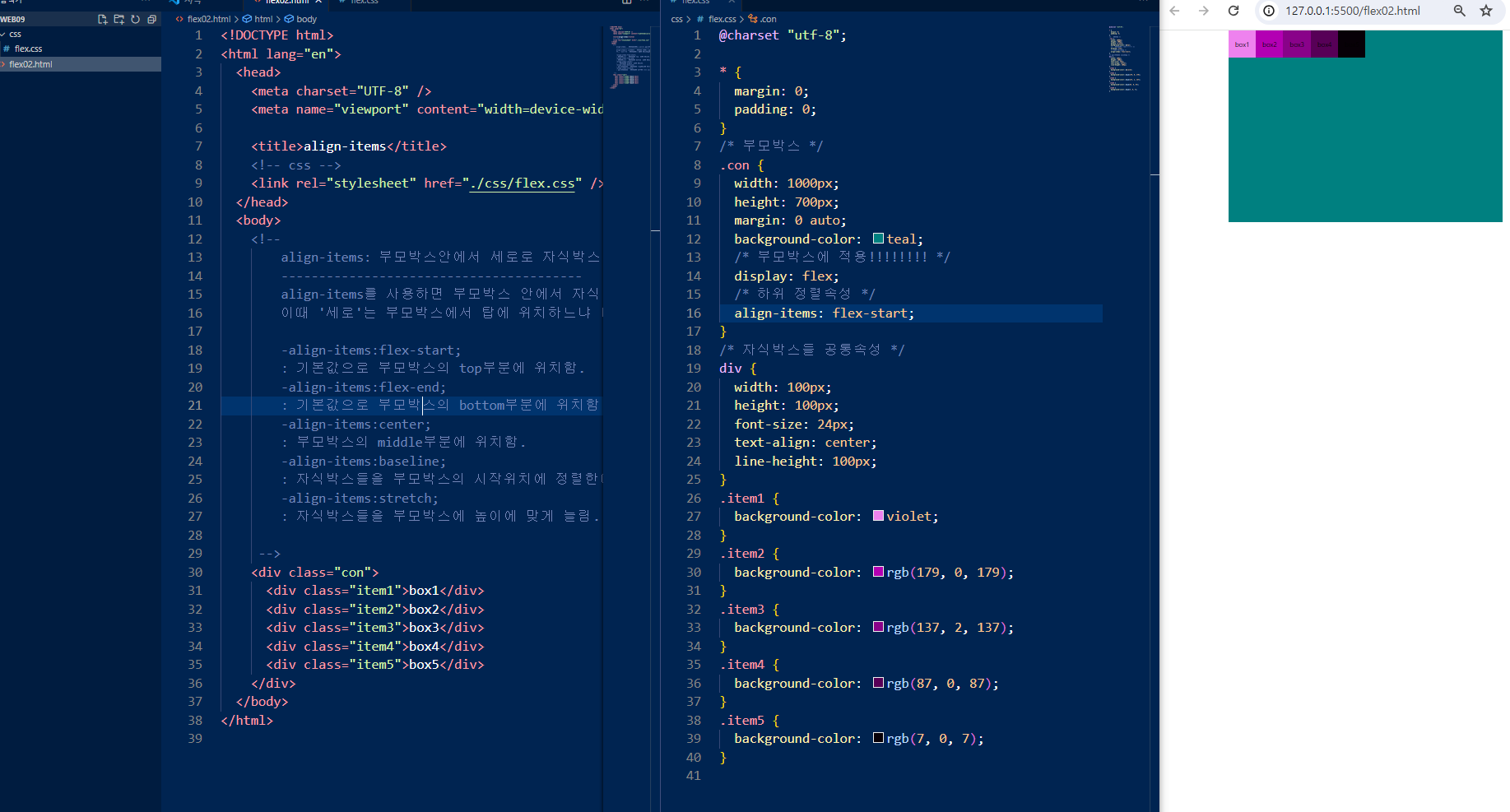
10.css- 세로로 정렬 방법(align-items)

ㅋ
11.css-over flow

(베이스깔기)이걸 쓰면 보더를 컨텐츠 안에 포함시킬 수있다 ! 옆으로 옮ㅁ기고 싶다 ! 플롯 레프트를 작성해주고, 넘치는 박스에 적용을 해보자 !! (컨텐츠 양에 따라서 높이가 늘어날 경우) 그리고 !!!!!!!!!!! (박스에 지정된 높이만큼만
12.css-목록 스타일 속성

목록 스타일 속성 -------------------------- 목록태그 앞에 붙는 블릿이나 숫자의 모양을 바꿔주거나 들여쓰기를 제어할 수 있다. list-style속성을 쓰면 list-style-type과 list-style-position을 한꺼번에 선언가능. list- style-type --------------...
13.css- 자손선택자 그리고 동위선택자,속성선택자, 구조선택자

전에 빼웠던 후손선택자는 공백,자손선택자는<>로 정한다. 차이 자손은 예) 속성 바로 아래에 있는 걸 해당할머니 밑에 아빠만 선택 : 그래서 들여쓰기를 제외한 태그들이 해당이 된다 .후손후손은예) 속성 밑의 전체할머니 밑에 아빠 손자 손녀 전체 다 선택함. : 그
14.후손선택자 예

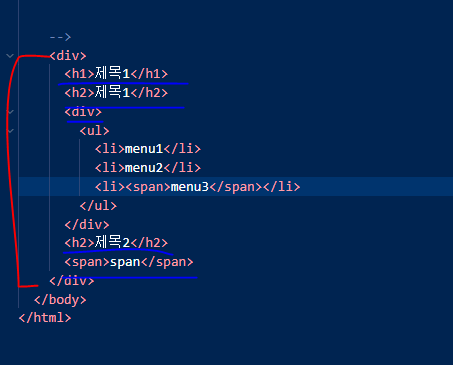
위에는 div안의 p태그 박스1안의 p태그 -> 여기서 박스1은 클래스 이름으로 정해주었음. 위에는 전체를 했지만 만약 일부만 선택한다면? div안에 p안에 span을 불러오겠다는 뜻! 클래스가 정해진 것을 불러올때는 클래스 박스1 안에 p 안에 span을 선
15.css-align-content

align-content: 컨텐츠 정렬 속성 ------------------- 플랙스된 컨테이너 안에 자식들이 매우 많을 경우 여러 줄이 형성된다. 이때 한 줄을 하나의 content로 본다. 그래서 속성 이름이 align-
16.css-형태구조선택자, 상태선택자

오늘의 예시 일단 이 태그는 인라인속성이라서 p=블록태그로 먼저 감싸주었음!텍스트가 나타나는 코드 (단독태그)= 닫는 태그 없음. 123가지로 정할 수 있다. \-예쁘게 꾸미기 !!!!!!!!!!!!!!!!!!!!!!1\. 컬러변경하니까 실선이었던 네모선들이 테두리가
17.css-시작문자선택자,가상요소 선택자(★★★★)

시작문자선택자는 태그 내부의 첫 글자나 첫 줄을 선택할때 사용하는 선택자::first-letter::first-line:: 두개 들어감. 선택한 태그에 앞이나 뒤에 가상요소를 만드는 선택자. html코드에는 존재하지 않지만 html구조에 가상요소를 만들어서 스
18.css-배경속성

배경속성 웹 문서를 꾸미기 위해 배경 이미지나 여러 속성들을 적용할 수 있다. [기본형] 1.background-color :배경에 색상을 지정함. 색상명이나 #hex, rgb, rgba와 같은 속성값을 사용. 2.backgroun
19.css-opacity와 alpha, gradient

차이점위에는 오퍼시티만 오퍼시티는영역안에 들어가있는 모든 컨텐츠들에 적용이 같이 됨아래는 알파값을 준 것이다. 알파는영역안에 들어가있는 컨텐츠에 따로 적용이 가능하다. 사이트https://webgradients.com/\*\*\*반드시 backgradient-
20.css-position

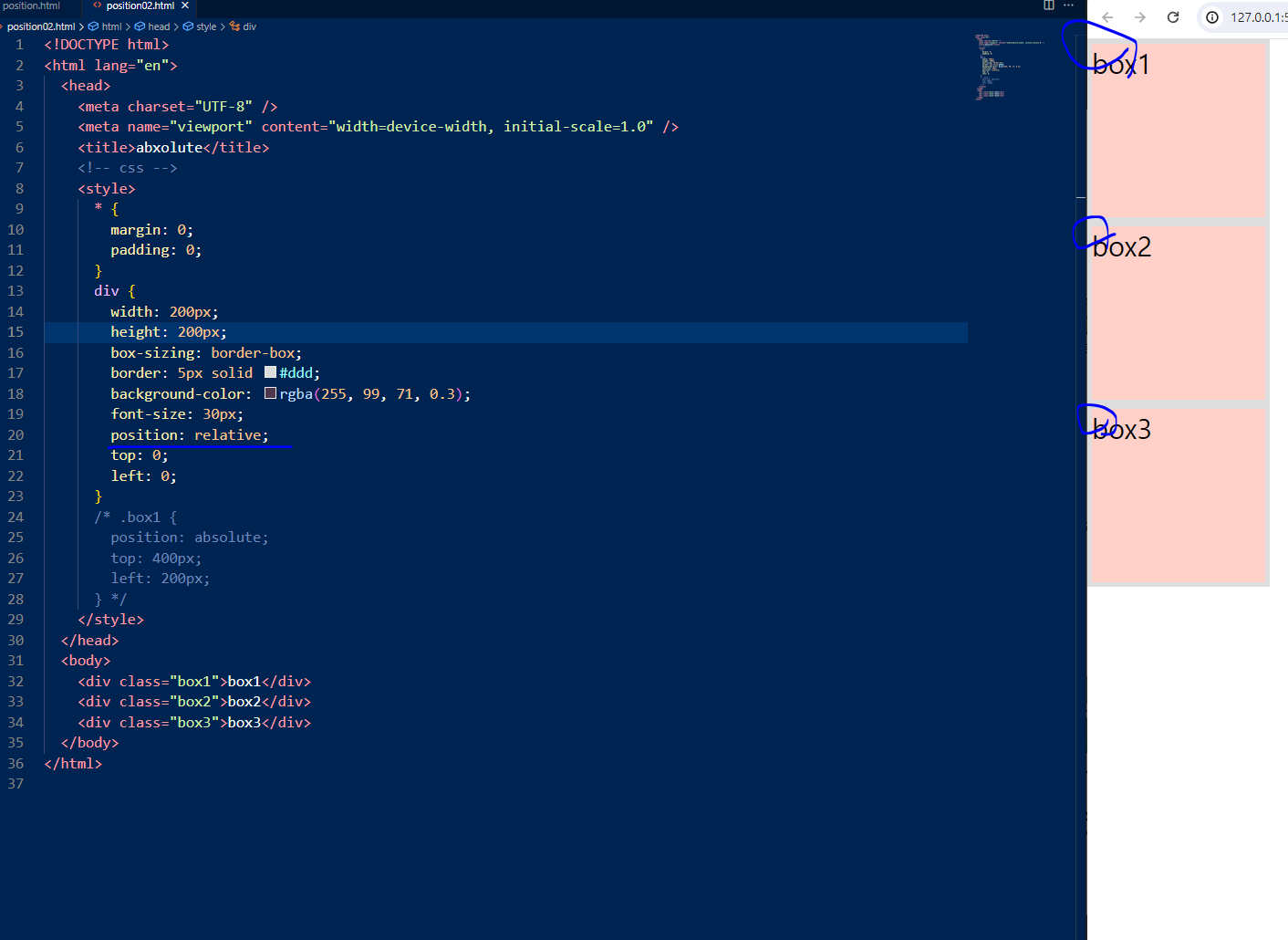
position은 위치를 설정할때 사용하는 속성이다. 위치 속성에는 절대좌표와 상대 좌표라는 개념이 있다. 절대 좌표는 0점을 기준으로 움직이는 좌표를 말하며 상대 좌표는 태그가 출력된 위치를 기준으로 움직인다. \+차이점 relative는
21.css-표 나누기

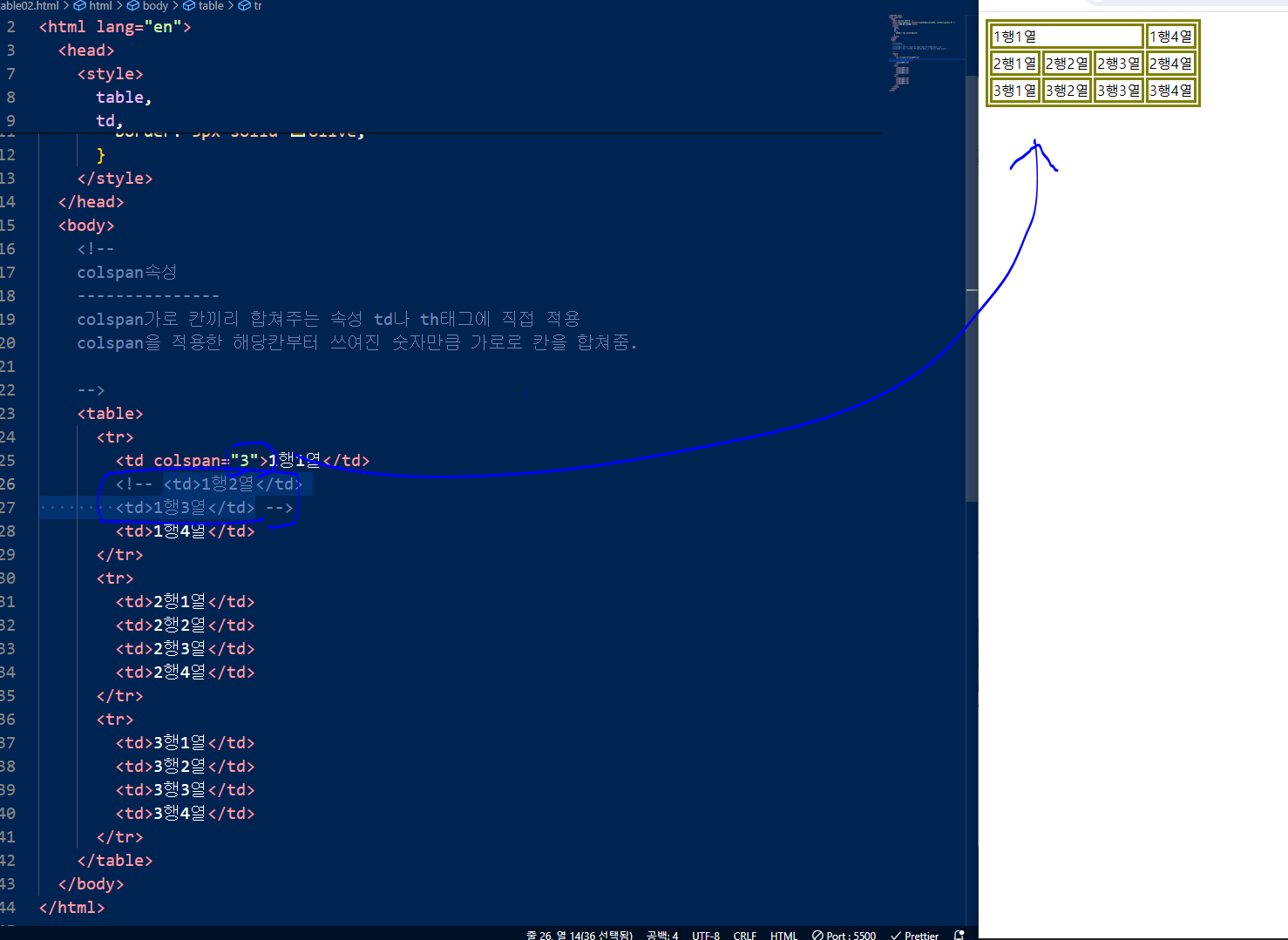
칸의 제목을 쓸때는 th태그를 이용함. 표 전체에 제목을 나타낼때에는 이나 이라는 태그를 사용할 수 있다. tr은 행=줄 td는 열=칸 th는 제목 colspan가로 칸끼리 합쳐주는 속성 td나 th태그에 직
22.css-표의 구조

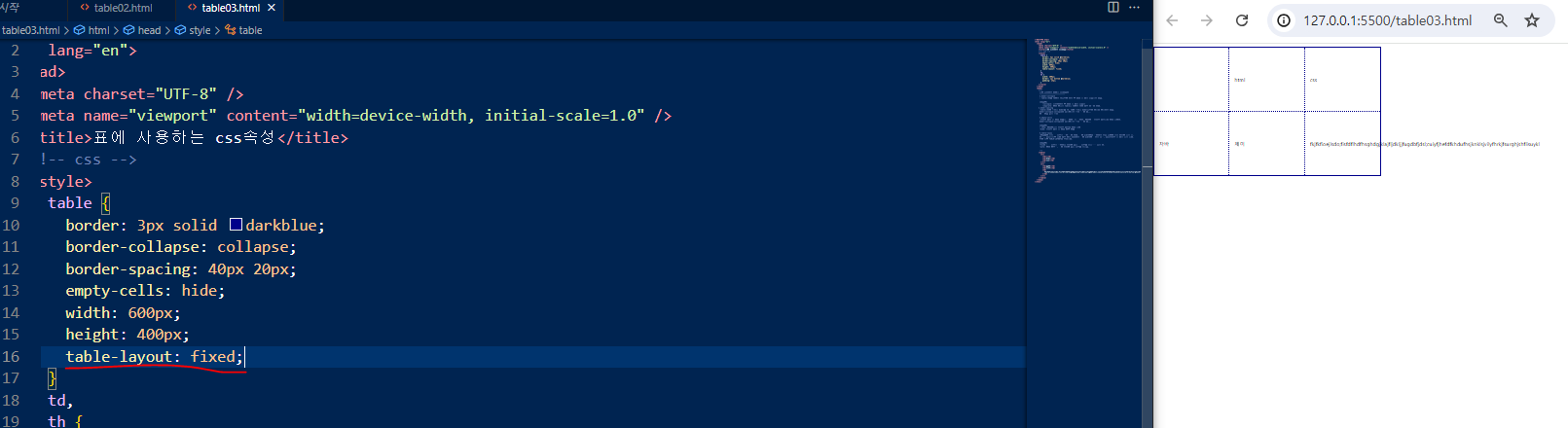
표의 구조를 나타내는 태그 표의 구조를 으로 나눌 수 있다. 는 표의 최상단에 위치하고 보통 제목영역을 나타냄. 는 표 제목에 따른 내용들을 나타내는 영역. 은 표 내용에 따른 요약내용을 나타내는 영역으로 필수는 아님. [기본형]
23.css-입력양식 태그 form

입력양식태그 사용자로부터 정보를 얻고자할때 사용하는 태그. form태그를 사용하며 안에 여러 입력양식 태그를 사용해서 서버로 해당 정보를 보낼 수 있다. form태그 사용자에게 입력받은 정보를 어떤 방식으로 서버에 넘길지 서버에서 어떤 프로그램을 이용해
24.css-다양한 입력태그(2)

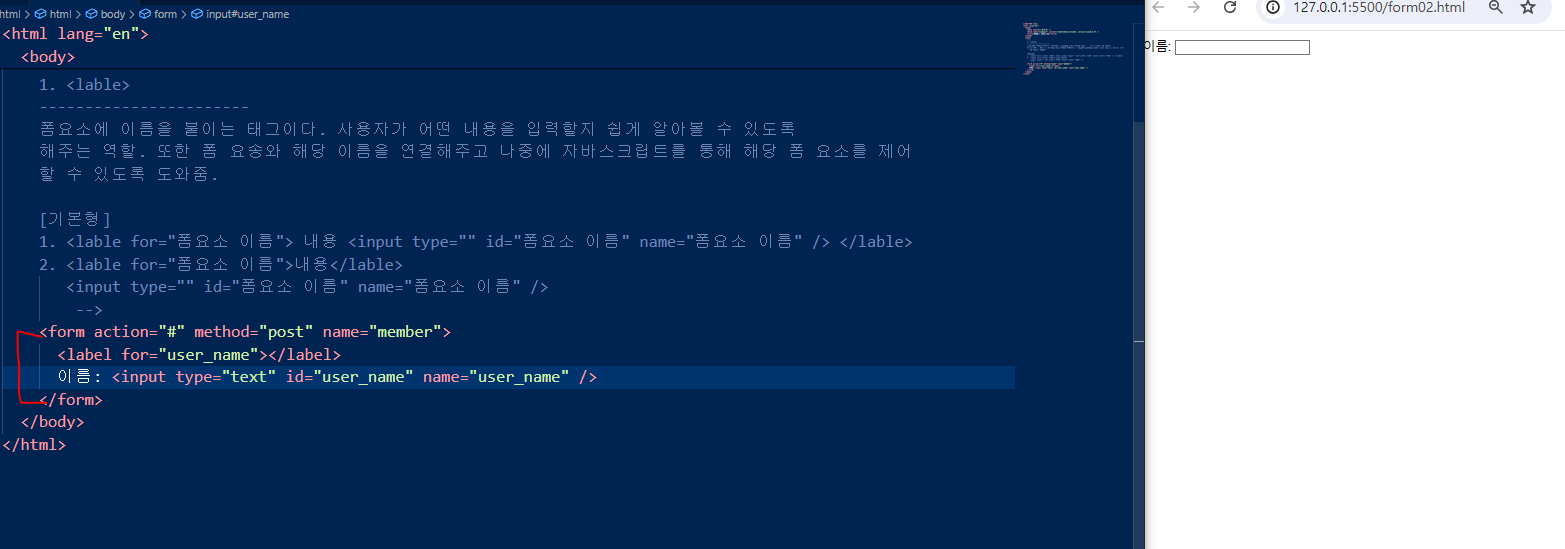
폼요소에 이름을 붙이는 태그이다. 사용자가 어떤 내용을 입력할지 쉽게 알아볼 수 있도록 해주는 역할. 또한 폼 요송와 해당 이름을 연결해주고 나중에 자바스크립트를 통해 해당 폼 요소를 제어 할 수 있도록 도와줌. 사용자가 정보를 입력할 수 있는 다양한 형
25.css-다양한 입력양식 태그

얘네둘은 꼭 같은 줄에 있어야한다. 그만큼의 공백이 생기기 때문에 ! 꼭 꼮! textarea(cols=가로,rows=세로,max length=최대문자개수,min length=최소문자개수) select, optionselected를 추가해주면 그 중에서도 제일 잘 나
26.form 정리

input 하나당 넣을수 있는 칸 하나씩 추가된다form 의 역활:form action="" : 작성한 내용이 어떤 경로로 서버 경로로 전달될지 정한다form method=""작성한 내용이 어떤방식으로 서버에 전달될지 설정한다input type=""text =일반글자를
27.css-flex_basis

flex_basis: 유연한 박스의 기본 영역 flex_basis는 flex가 적용된 자식박스(아이템)의 기본 크기를 설정한다. flex_basis는 기본적인 넓이를 지정하므로 만약 컨텐츠 중 지정된 크기보다 큰 자식 박스가 있다면 자식의 원래 컨
28.css-변형속성

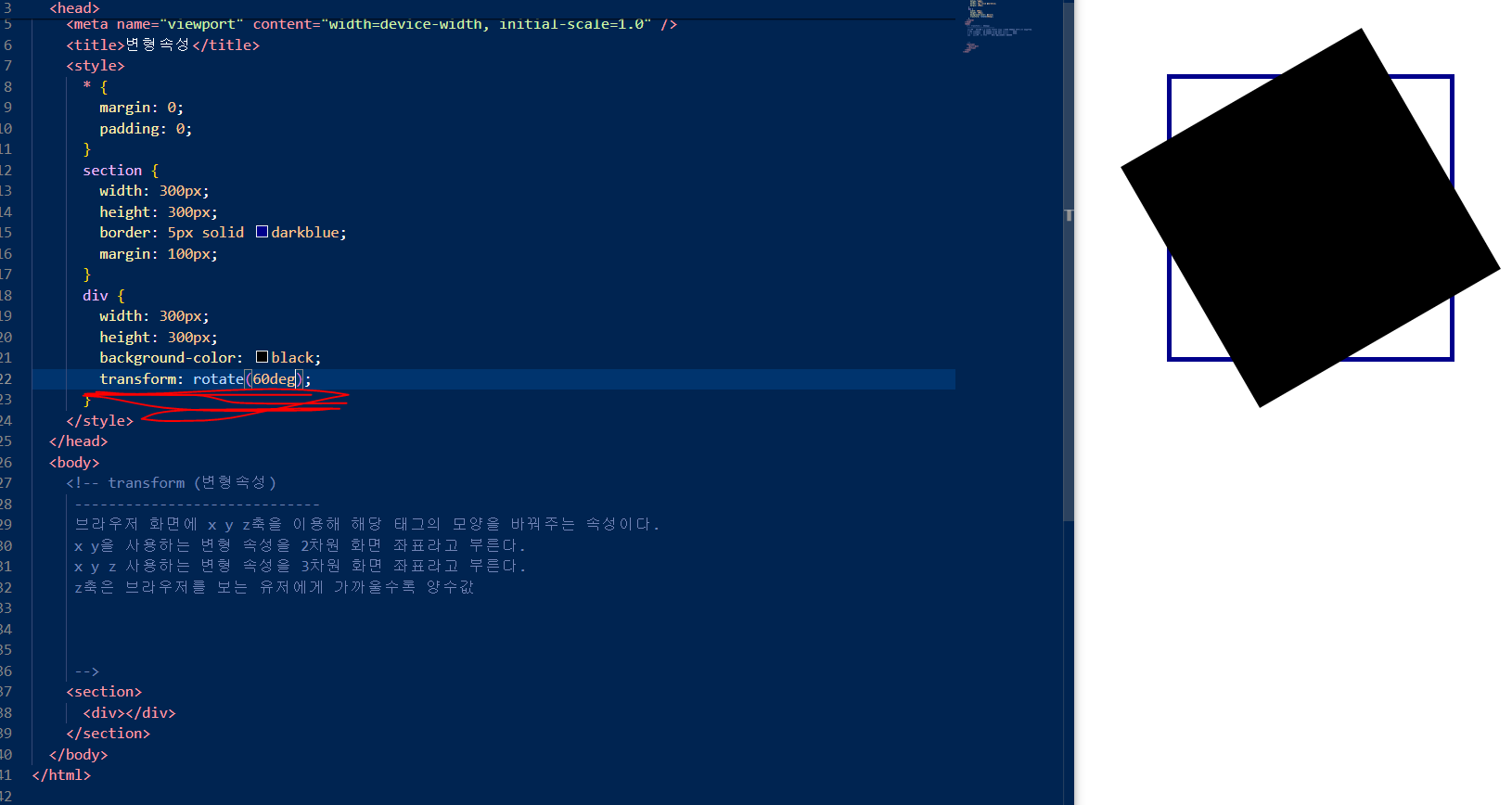
브라우저 화면에 x y z축을 이용해 해당 태그의 모양을 바꿔주는 속성이다. x y을 사용하는 변형 속성을 2차원 화면 좌표라고 부른다. x y z 사용하는 변형 속성을 3차원 화면 좌표라고 부른다. z축은 브라우저를 보는 유저에게 가까울수록
29.css- transform 실습

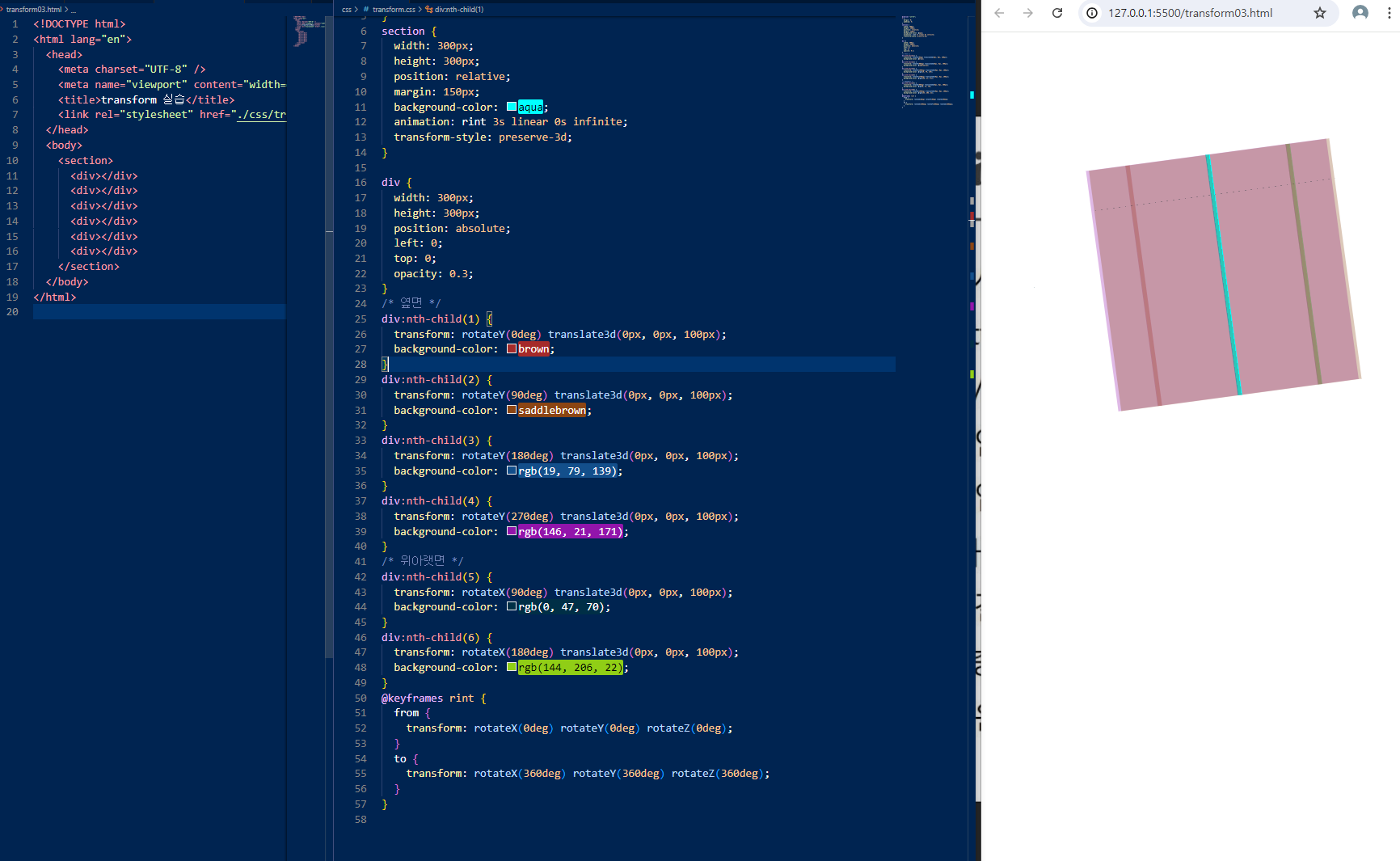
돌아가는 네모상자가 만들어진다! 위에 transform-style: preserve-3d;이 있어야지 쓰리디로 기억을 한다 ! 무조건 저게 있어야함 ! 모든 면이 맞닿게 되려면 뒤에 값을 저렇게 주면 된다 ! ================================
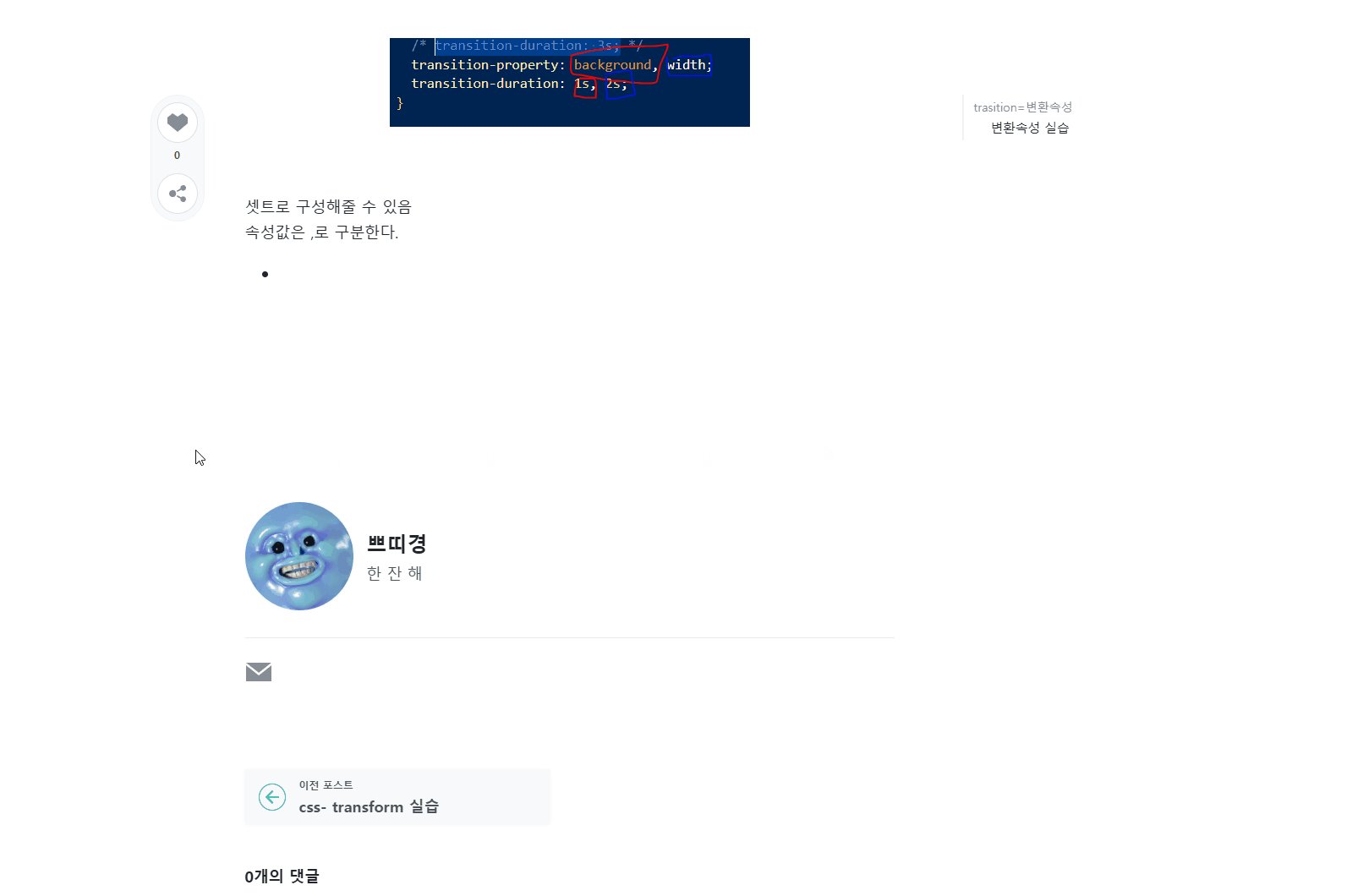
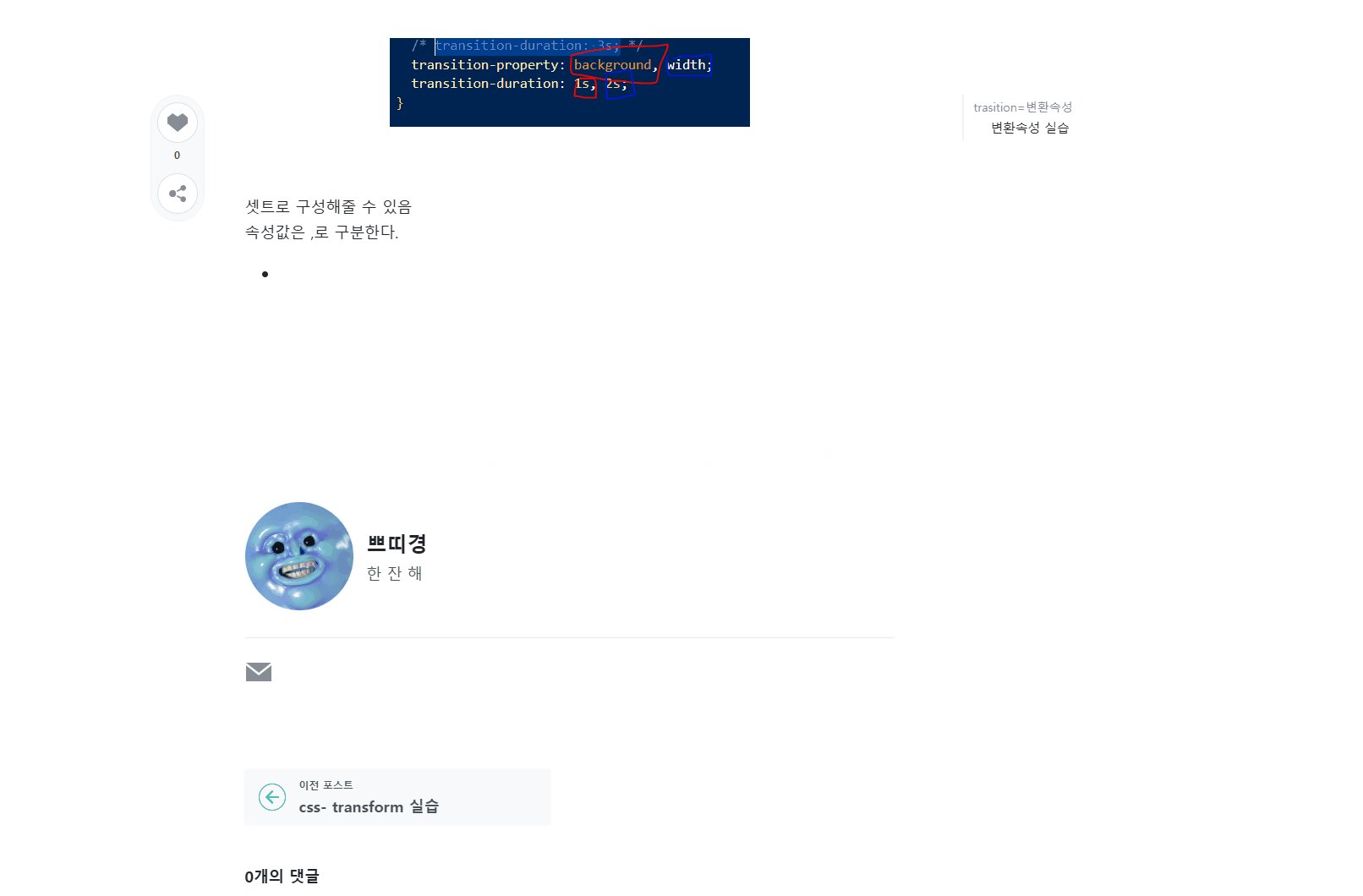
30.css-변환속성 transition

trasition=변환속성 움직임을 만들어내는 속성. 어떤 요소의 움직임을 부드럽게 처리하는 역할을 한다. 움직임을 구현할떄 애니메이션 속성과 변환 속성으로 나눠지는데 변환 속성을 이용하면 더 간단하게 모션 효과를 구현할 수 있다. 변환
31.css- 아코디언 메뉴 만들기

Temp Body
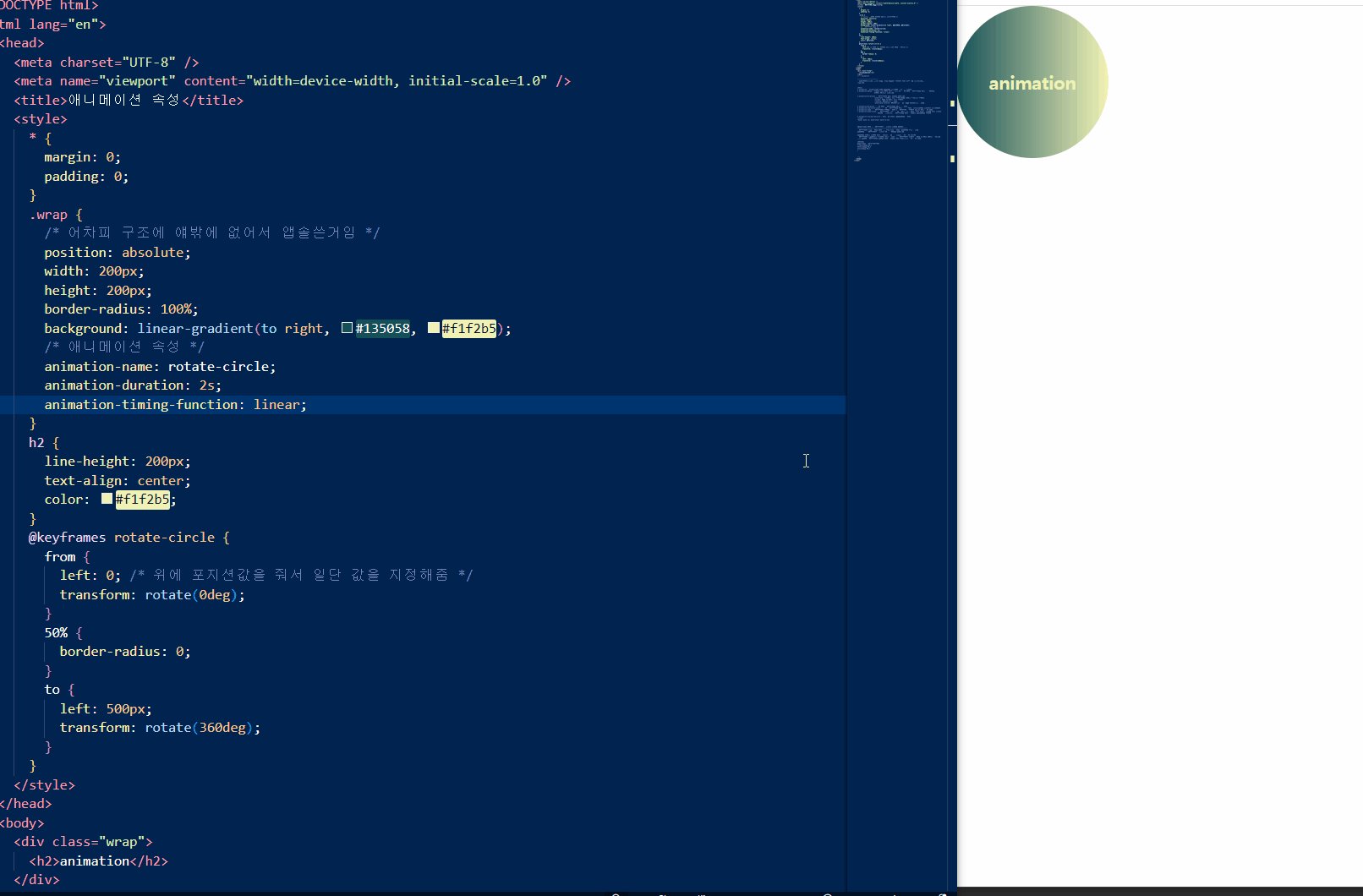
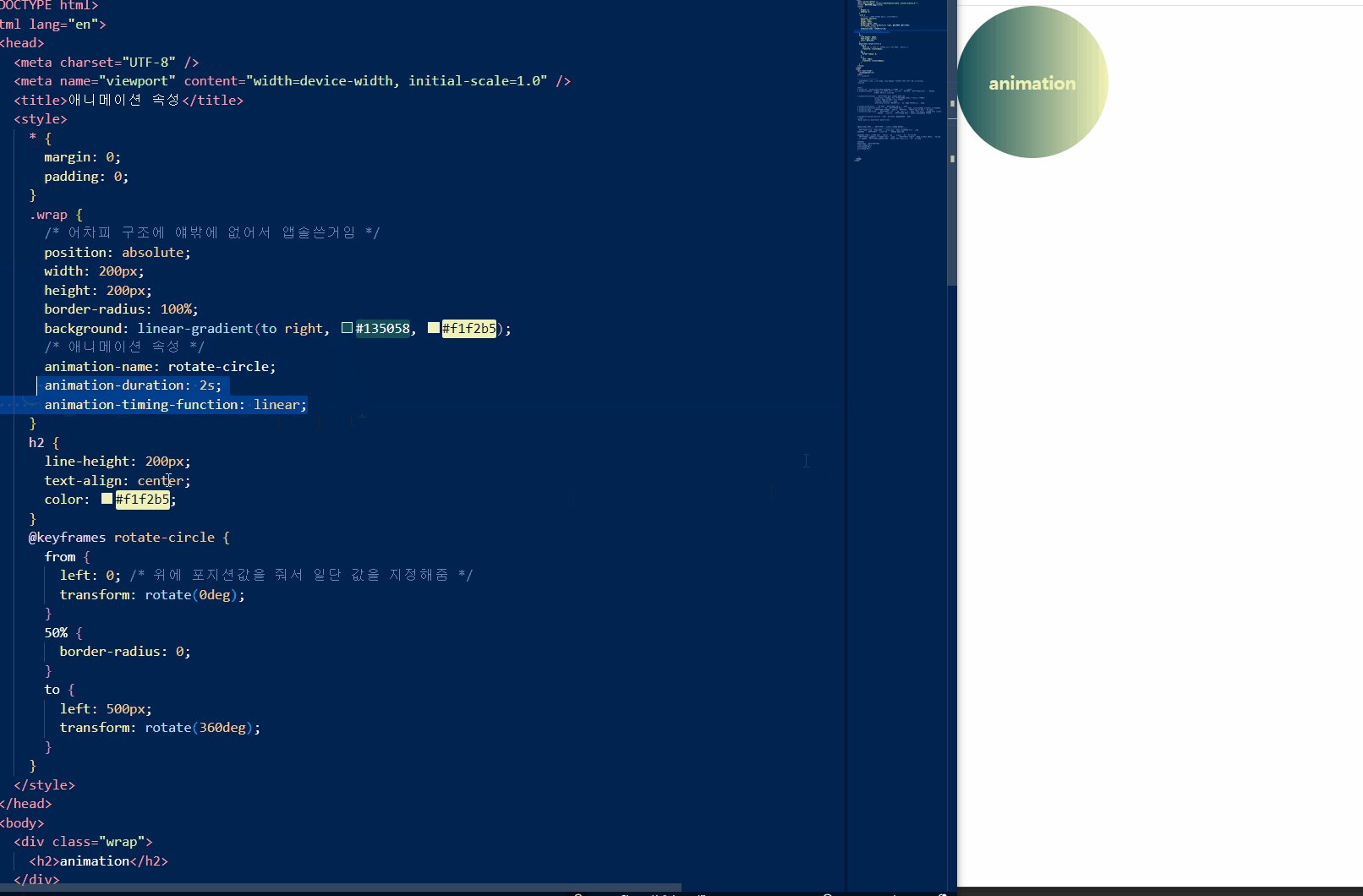
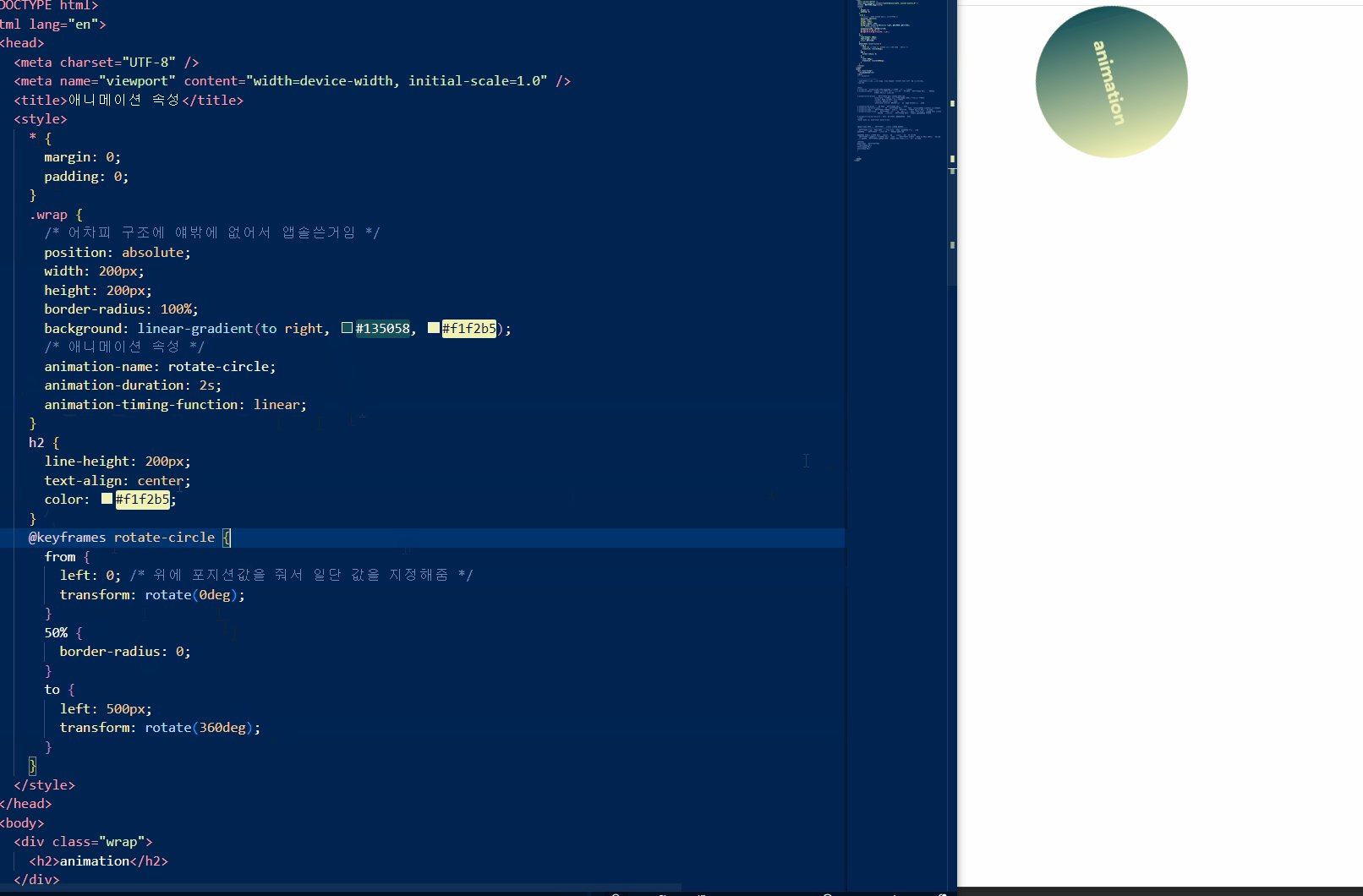
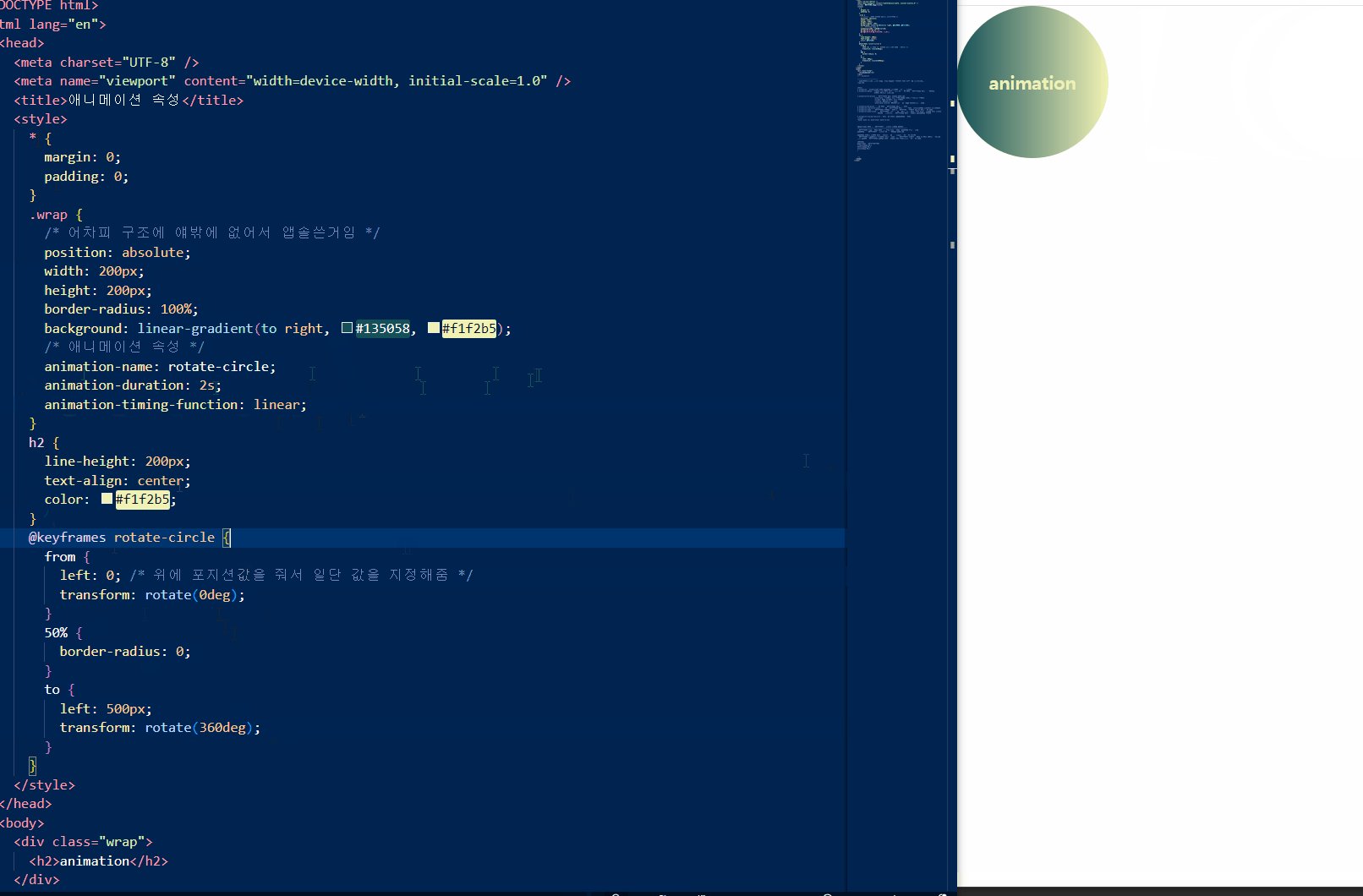
32.css- 애니메이션animation(애~니맹셩~) 속성

움직임(모션효과)을 만드는 속성. 해당 속성을 적용하면 html 페이지가 로드되었을때 시작한다. 종류 적용해보기 이런식으로 구현해볼 수 있다 ! 초는 이런식으로 구분 가능하다! html과 css이다. 간단함 ! 응용해서 제작해보기 이런식으로 추가
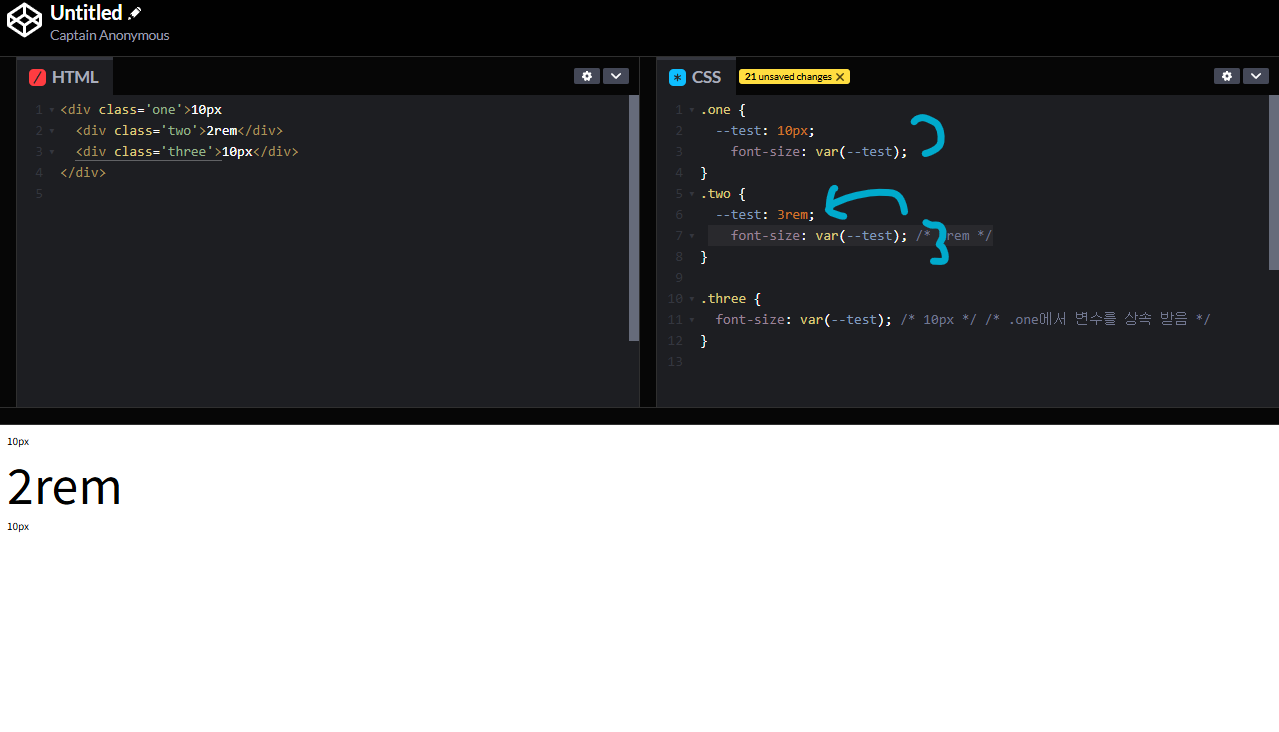
33.css에 변수 담기

유지보수를 쉽게 하기 위해 변수를 사용한다고 한다 !효율적인 프로그래밍이 될지도?우선 css변수를 선언하는 경우에는을 설정해줘야한다. 그리고 사용할 경우에는 을 사용해주어야한다. 예를 들면이런 구조라고 볼 수 있다. 여시어의 root는 쉽게 html이라고 볼 수 있다.