css란?
html구조에 디자인을 입히는 언어. Cascading Style Sheets의 약자로
위에서 아래로 흐르는 디자인 시트 언어라는 의미. 웹 문서에서 글꼴이나 색상, 정렬, 요소의 배치 등등 겉모습을 결정짓는 디자인 언어.
css의 가장 큰 특징은, 위에서 아래로 속성을 하나씩 적용할때 동일한 속성이 있으면
아래에 있는 속성을 먼저 적용한다는 것.

html과 문법과 언어가 완전하게 다름.
css의 확장자는 css이다 html은 html임
css는 기본 구조가 없음 ex)html의 헤드 바디같은.. 이런게 없음
하지만 @(엣at)+모듈이 있음.-> 이걸 css모듈이라고 부름.=(css module)
그리고 끝에 ;세미콜론이 마침표임, <- 이걸로 끝내줘야함
// -> 주석임 사이에 써주면 됨
벗 컨트롤 슬래스 똑같이 누르면 그에 맞는 주석을 넣어줌
html처럼 컨트롤 슬래시 누르면 알아서 번역 됨.
~~외부 내부 html의 파일과 css의 파일을
따로 만들어서 관리하는 이유 차이점- 우선순위는 html속성에 있는 것들이 우선순위가 높음. 하나의 태그마다 찾을 수 없기 때문에 따로 관리하는 게 훨씬 효율적, 유지보수를 위해 따로 파일을 관리하는 것이다. 그래서 우리는 외부파일을 쓴다. 파일을 묶어서 관리해야함. 이 말은 즉 ~~
외부 스타일 시트와 내부 스타일 시트
~~내부 스타일 시트는 html문서 안에 style 태그를 이용해 css를 문서 내부에 작성하는 방법을 말한다.
외부 스타일시트보다 우선 순위가 높지만, html에 css속성들이 너무 많이 작성되어 파일길이가 길어지면
유지보수에가 더 어렵기 때문에 외부 스타일 시트를 주로 사용한다.
외부 스타일 시트는 css라는 폴더를 만들어 그 안에 css파일을 따로 관리하는 것을 말한다.
외부 스타일시트로 관리하면 관련된 파일을 찾기 편하고, 유지보수에 훨씬 용이하다는 장점이 있다.
외부 스타일 시트는 외부 스타일 시트에 비해 우선 순위가 낮다.~~
선택자: 불러온 태그(요소) 혹은 적용한 이름들이다.
스타일시트: 문서 전체(html안의 헤드 안에 넣어놓은 스타일 문서 혹은 외부 파일을 만들어서 적용해놓은 것 혹은 태그 안에 들어가있는 것.)
인라인스타일
인라인 시트는 태그에 style라는 속성으로 직접적으로 스타일을
적용하는 방식을 말한다.
내부스타일 시트보다 우선 순위가 높아 태그에 직접 적용한 스타일이 절대 적으로 적용된다.
인라인 스타일은 가족성이 떨어지고, 우선 순위가 높아서 수정하기가 어려우므로 잘 사용되지 않는다.
브라우저 기본 스타일시트는 브라우저에 기본적으로 내장되어있는 스타일시트를 말한다.
h1이나 ul,li등등 태그를 출력했을때 보이는 이 특징들은 모두 브라우저 안에 있는 기본
스타일시트가 적용되어 보이는 디자인이다. 보통 웹페이지를 만들때에는 기본
스타일시트를 '초기화'하여 사용한다.
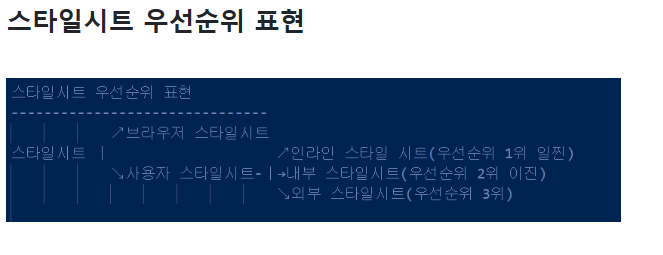
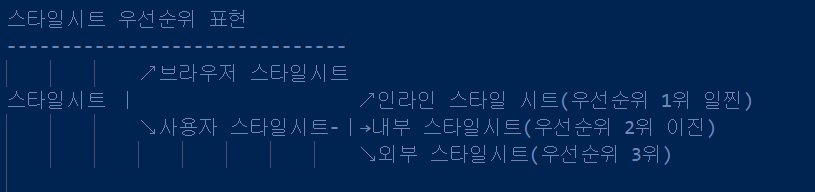
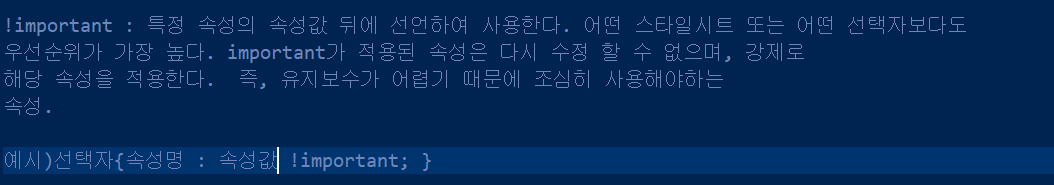
스타일시트 우선순위 표현



인라인 시트가 제일 쎄서 적용시켜도 변하지 않음.
하지만 이기는게 있음 단 하나 바로 !임폴턴트


벗 임폴턴드는 수정이 절대 안됨. 그렇기 때문에 이건 주의해서 사용해야함.

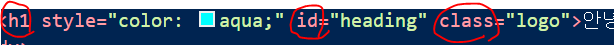
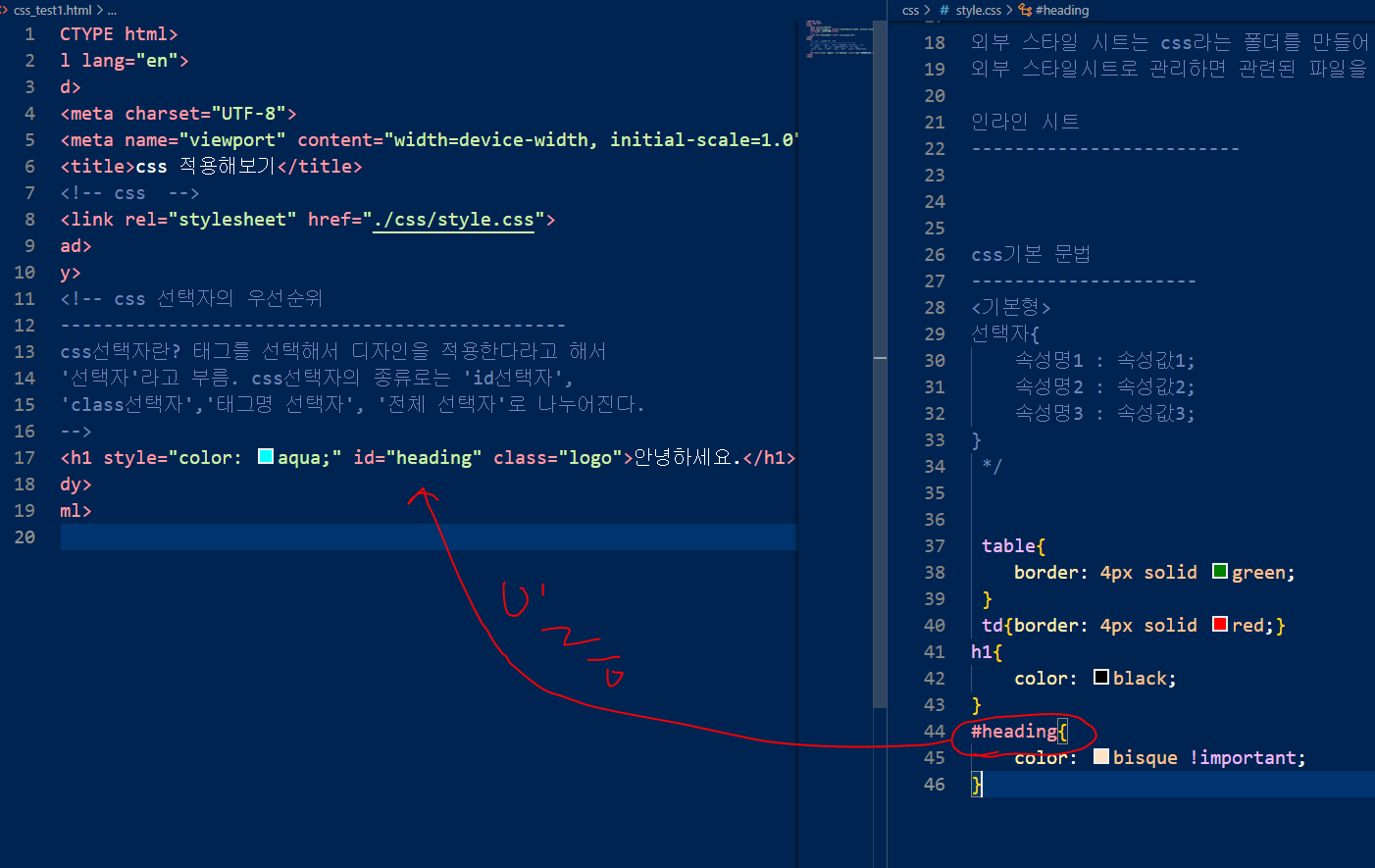
-#는 이름 지은 것을 가져온 것임
-기본적인 문법 배우기-!!!!!!!!
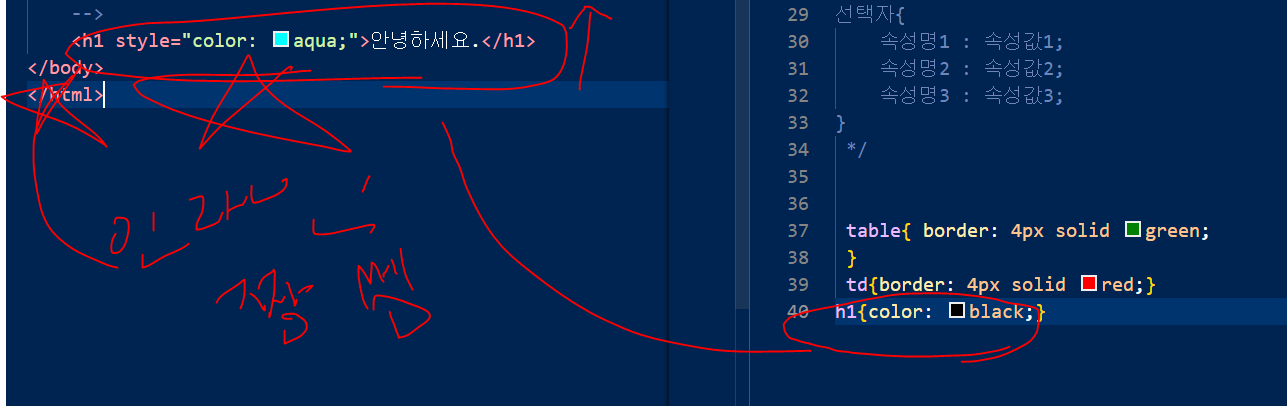
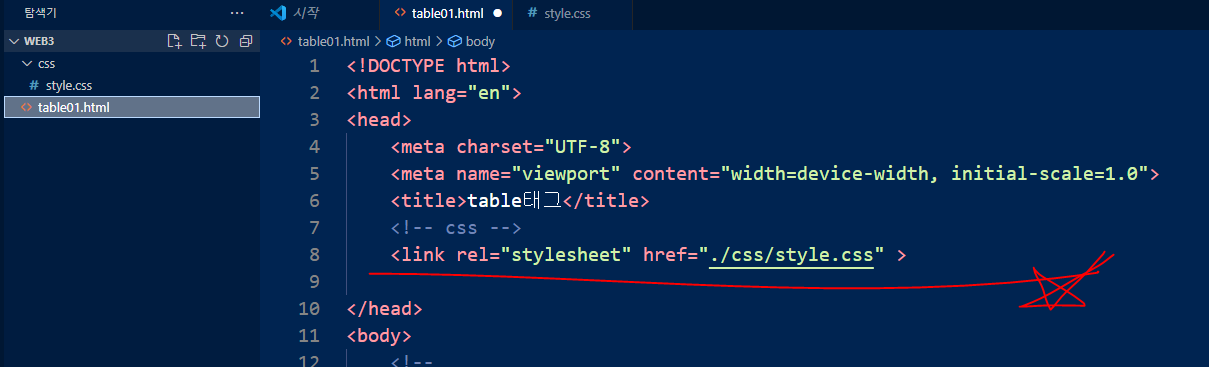
html과 css 둘 같이 효과를 작성하ㅏ면 html에 먼저 적은 효과가 높게 작용 됨 css는 연결 안 됨 그래서
html에서 css를 연결 시켜줘야함

요렇게!!!!!!!!! 동일한 효과 밑을 지우고 저렇게 연결을 해줘야 css의 내용은 구현 할 수 있음!!!!!! 그 중에서도 css는 아래로 흐르는 디자ㅏ인이기때문에 아래에 있ㄴ는게 더 쎔 ! 위는 html에서 구현해준거임 무조건!
css는 위에서 아래로 흐르기 때문에 아래에 있는 속성이 중첩됨.
레드
그린 이런 순성로 넣으면 레드는 무시하고 그린을 적용함.

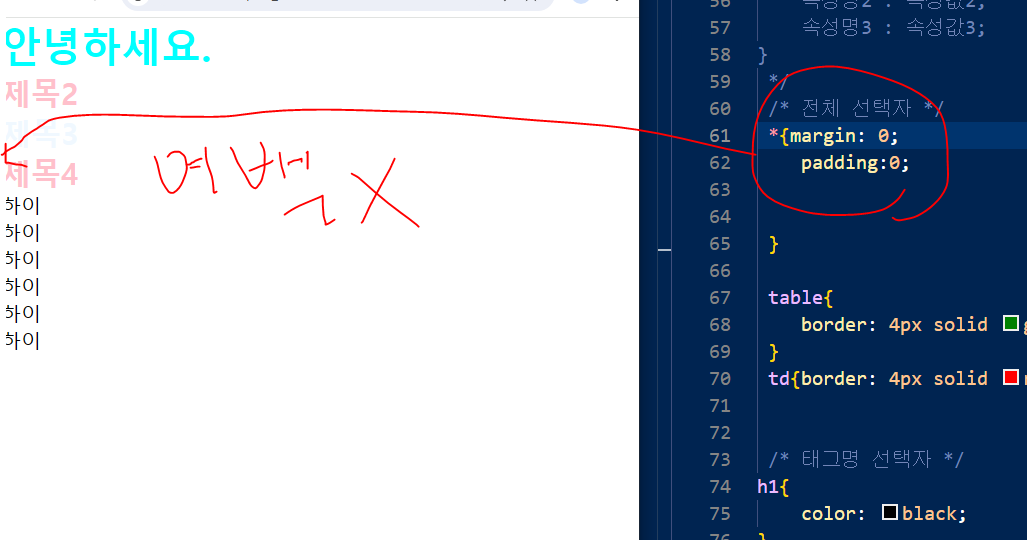
html의 요 여백을 없애기 위해 
요렇게 적용 함!
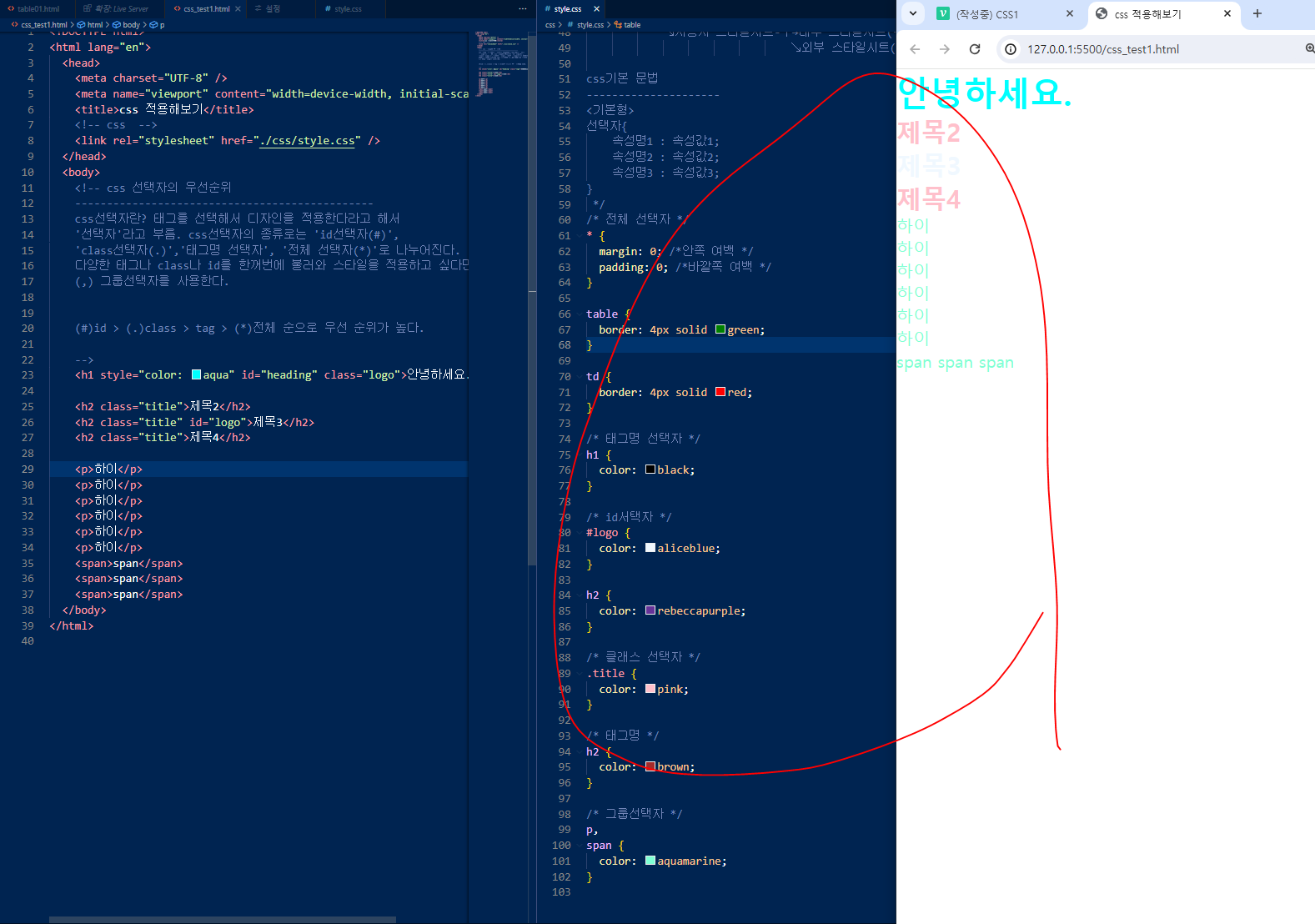
css 선택자의 우선순위
css선택자란? 태그를 선택해서 디자인을 적용한다라고 해서
'선택자'라고 부름. css선택자의 종류로는 'id선택자(#)',
'class선택자(.)','태그명 선택자', '전체 선택자(*)'로 나누어진다.
다양한 태그나 class나 id를 한꺼번에 불러와 스타일을 적용하고 싶다면
(,) 그룹선택자를 사용한다.

-막판 오늘 배운 것- 지식
-클래스는 똑같은 효과들을 묶어서 이름을 저장해주는 것 이럴떄 클라ㅏ스 효과를 쓰면 됨.
-동일하게 반복되는 구조 안에서 색이나 넓이 스타일 적용은 id를 사용
-tag는 전체적인 무언가를 바꿀때 사용한다.