align-content: 컨텐츠 정렬 속성
-------------------
플랙스된 컨테이너 안에 자식들이 매우 많을 경우 여러 줄이
형성된다. 이때 한 줄을 하나의 content로 본다.
그래서 속성 이름이 align-content
이 속성은 컨텐츠들을 각 각 세로로 정렬하고, 요소 사이에(between)
, 주위에(around)동일한 간격을 주어 배치할 수 있다.
-align- content : fex-start;
: 여러 줄들을 컨테이너의 top위치에 배치한다.
-align- content : fex-end;
: 여러 줄들을 컨테이너의 bottom위치에 배치한다.
-align- content : fex-end;
: 여러 줄들을 컨테이너의 middle위치에 배치한다.
-align- content : space-between;
: 여러 줄들 사이에 동일한 간격을 준다.
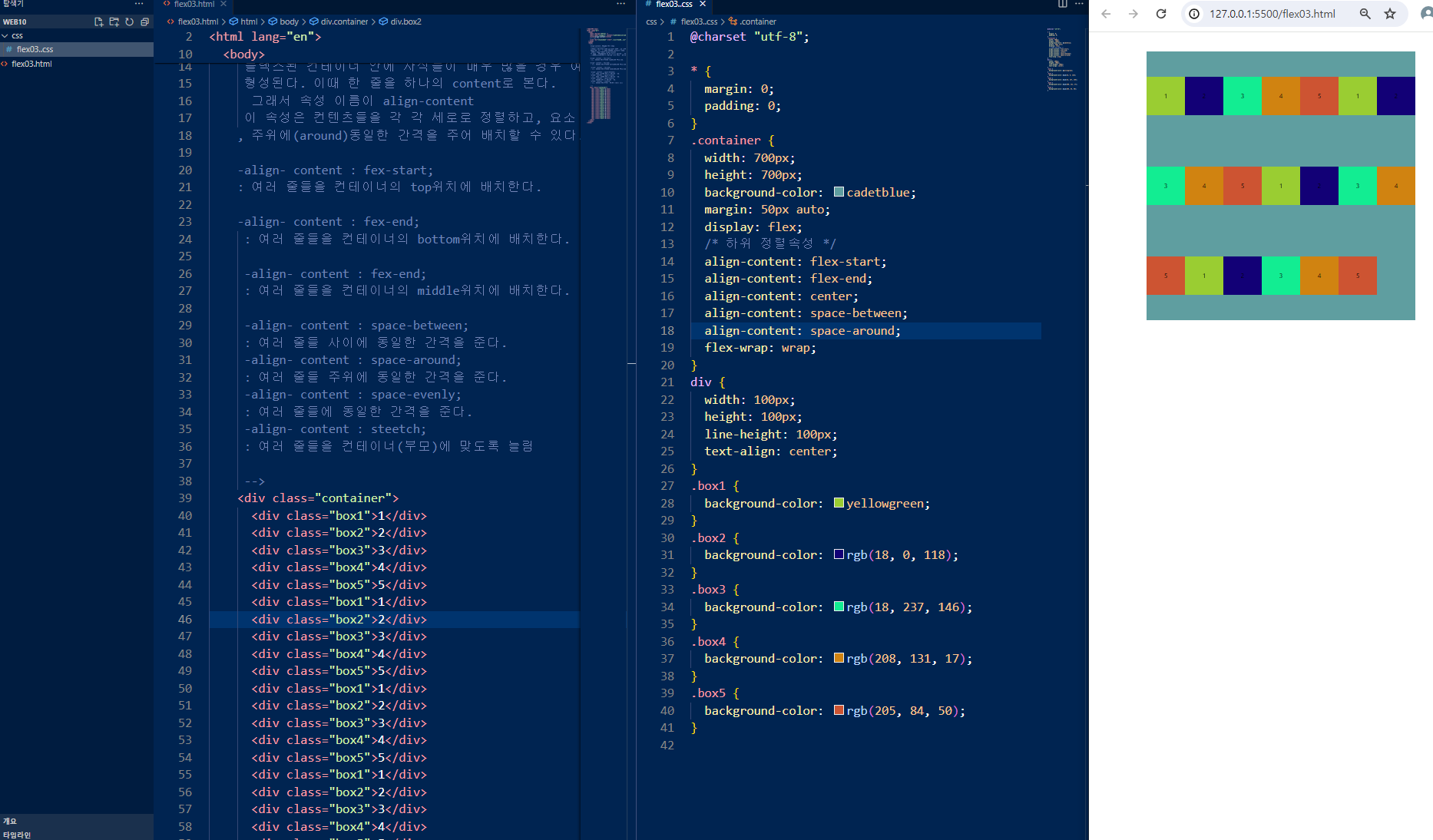
-align- content : space-around;
: 여러 줄들 주위에 동일한 간격을 준다.
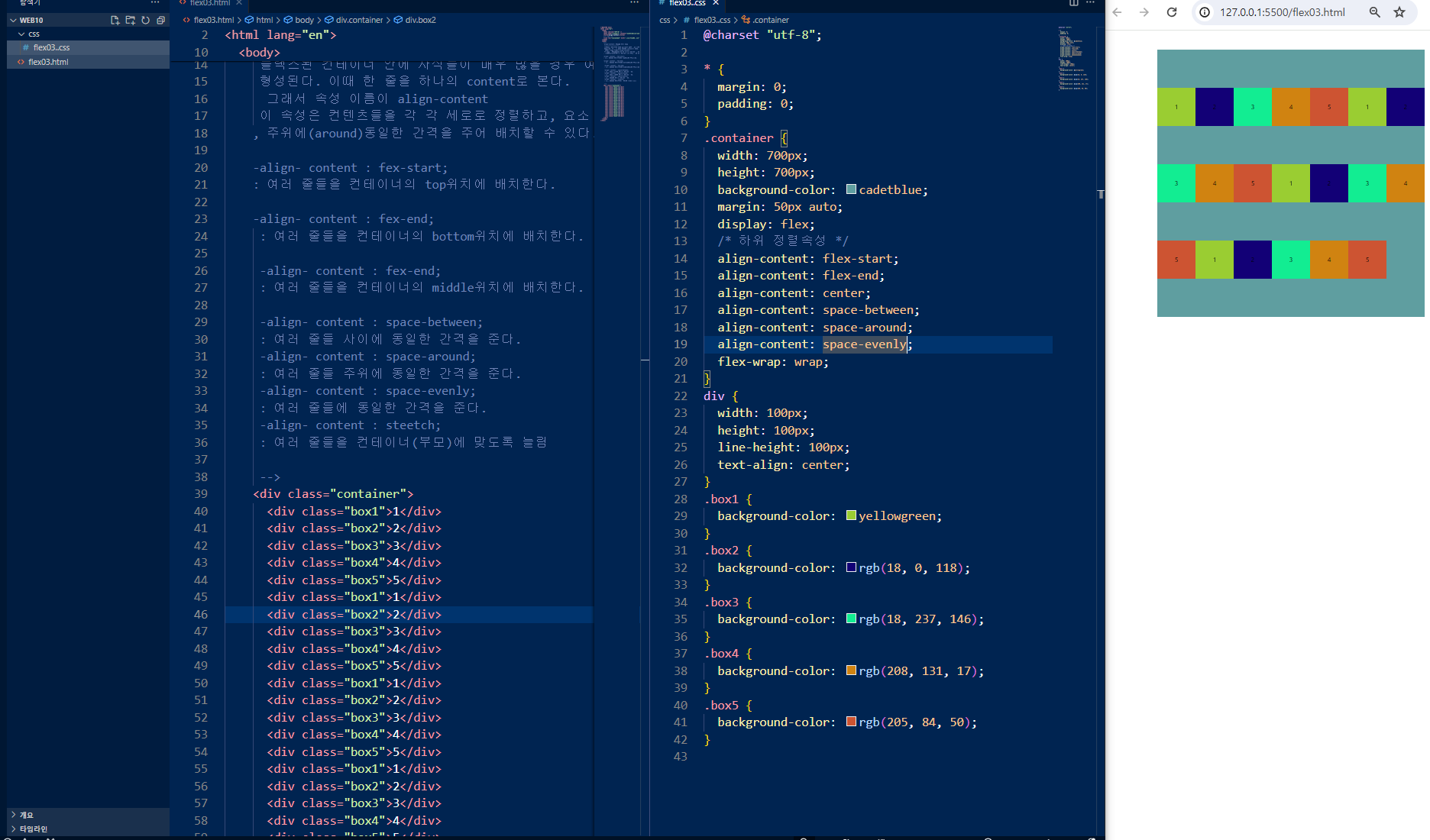
-align- content : space-evenly;
: 여러 줄들에 동일한 간격을 준다.
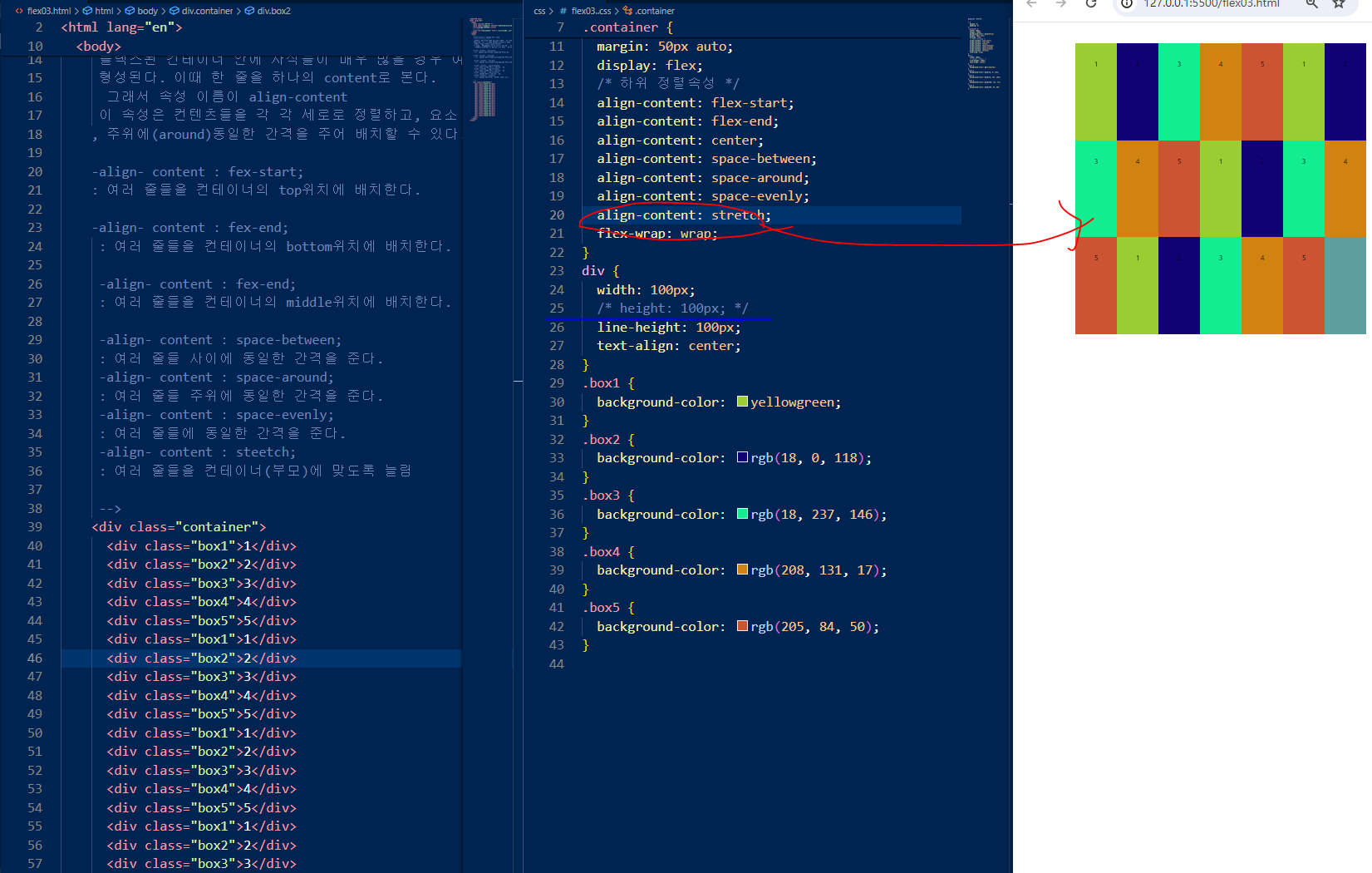
-align- content : steetch;
: 여러 줄들을 컨테이너(부모)에 맞도록 늘림 
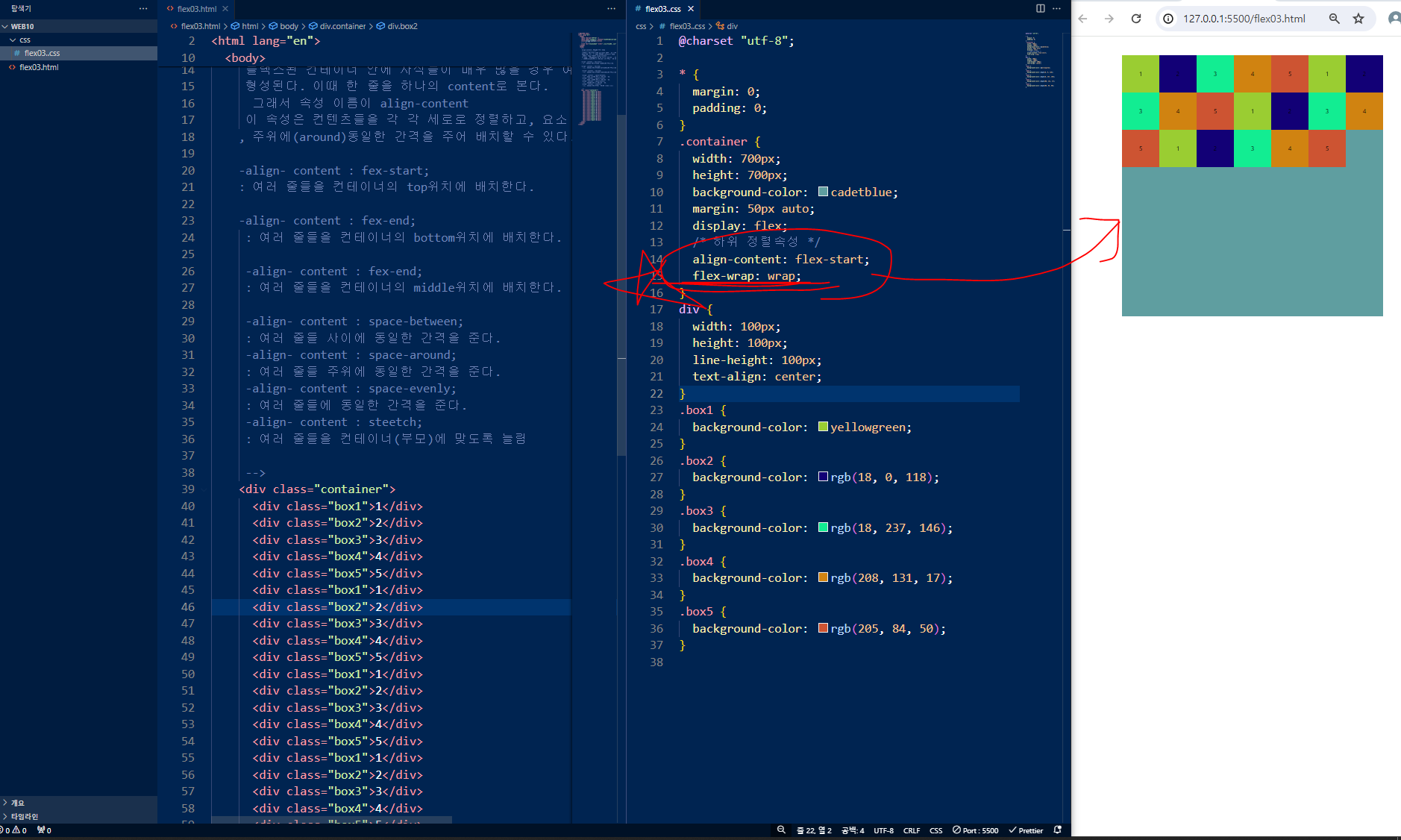
align-content: flex-start;
flex-wrap: wrap;
얼라인 컨텐츠를 사용할때는 꼮 !!!!!!!! 플렉스랩을 사용해야함.

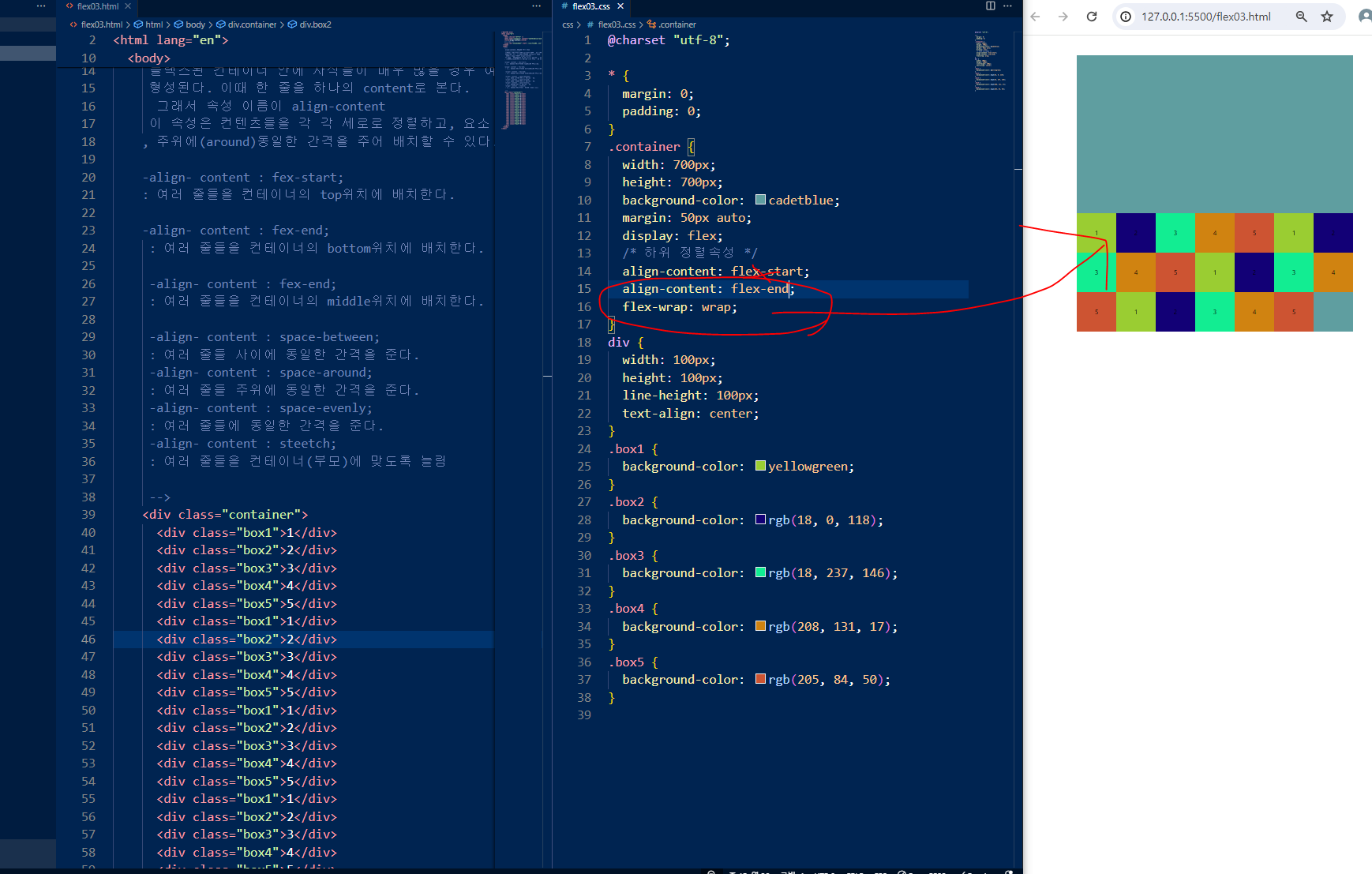
align-content: flex-end;
flex-wrap: wrap;

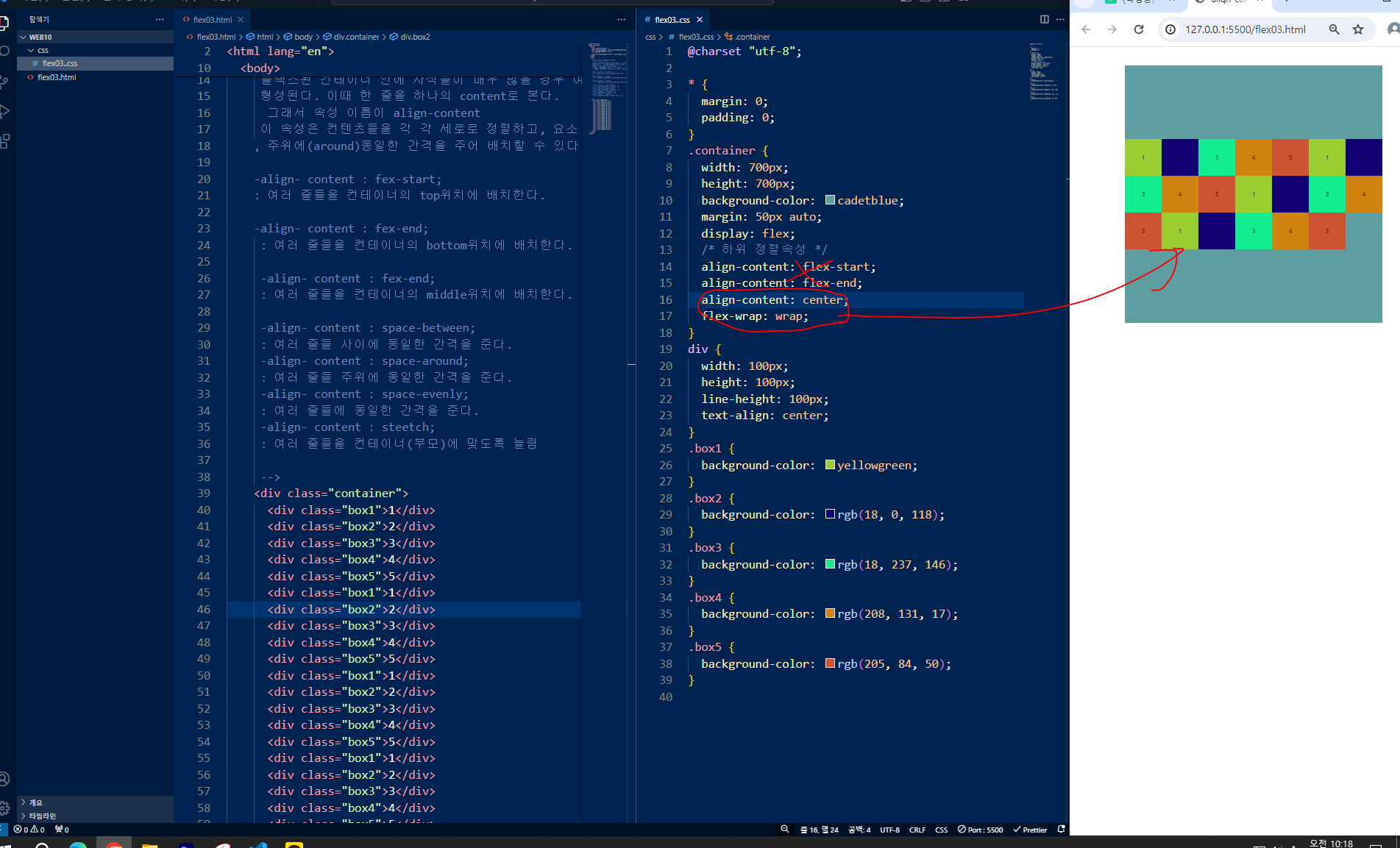
align-content: center;
flex-wrap: wrap;

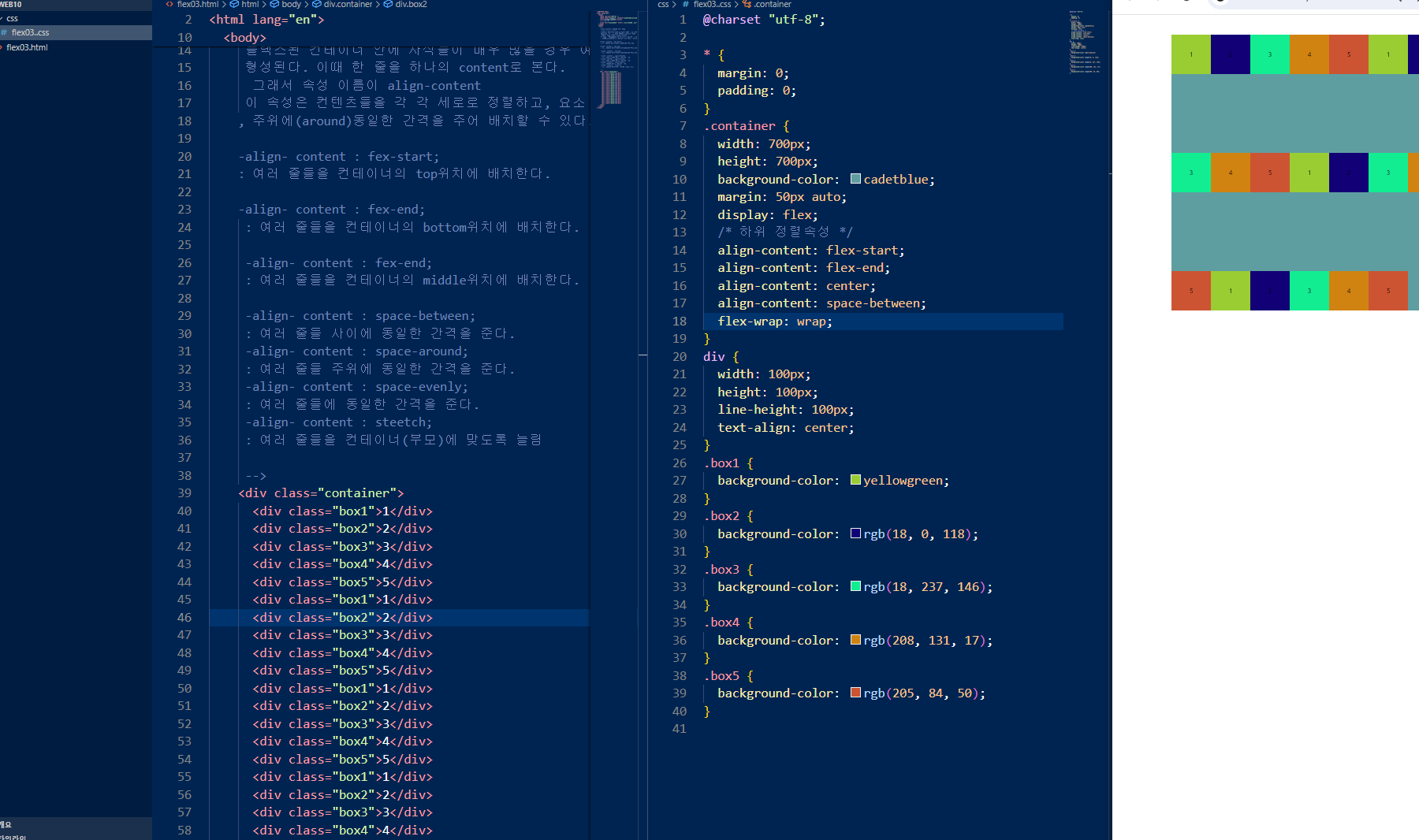
align-content: space-between;
flex-wrap: wrap;

align-content: space-around;
flex-wrap: wrap;

align-content: space-evenly;
flex-wrap: wrap;
(모든 여백들이 동일하게 들어감)= 골고루 여백을 정렬하겠다.
**스트레치 적용할때의 규칙 - 자식박스의 높이값이 없어야함

align-content: stretch;
flex-wrap: wrap;
(위에 자식박스의 높이는 없어야하므로 주석 처리함 )
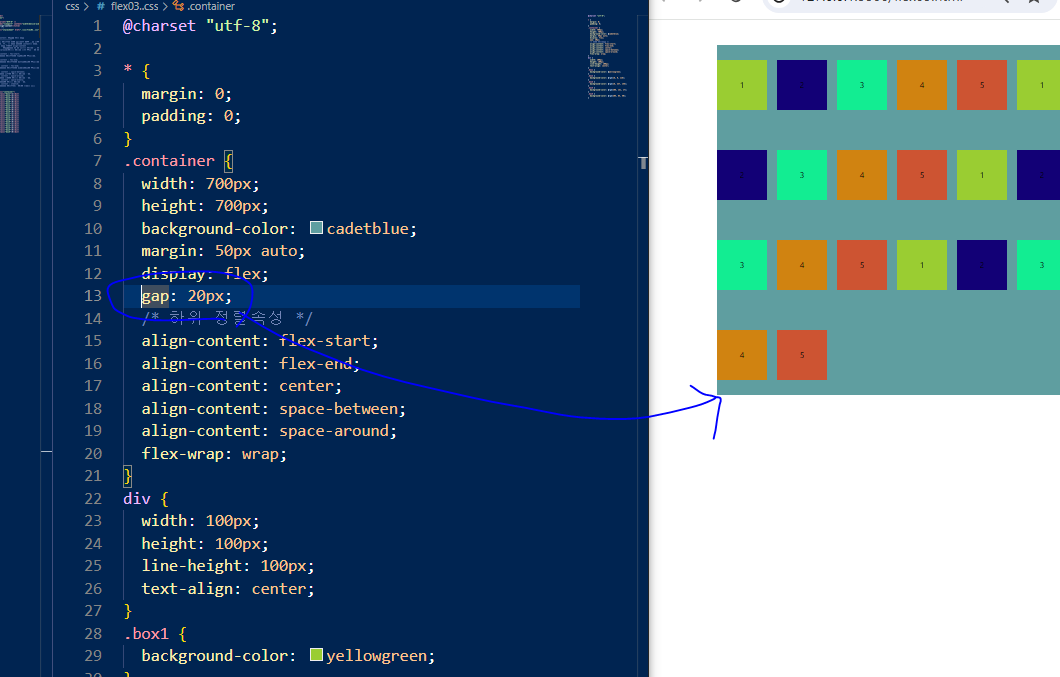
(gap - 부모박스에 적용)

gap: 20px;

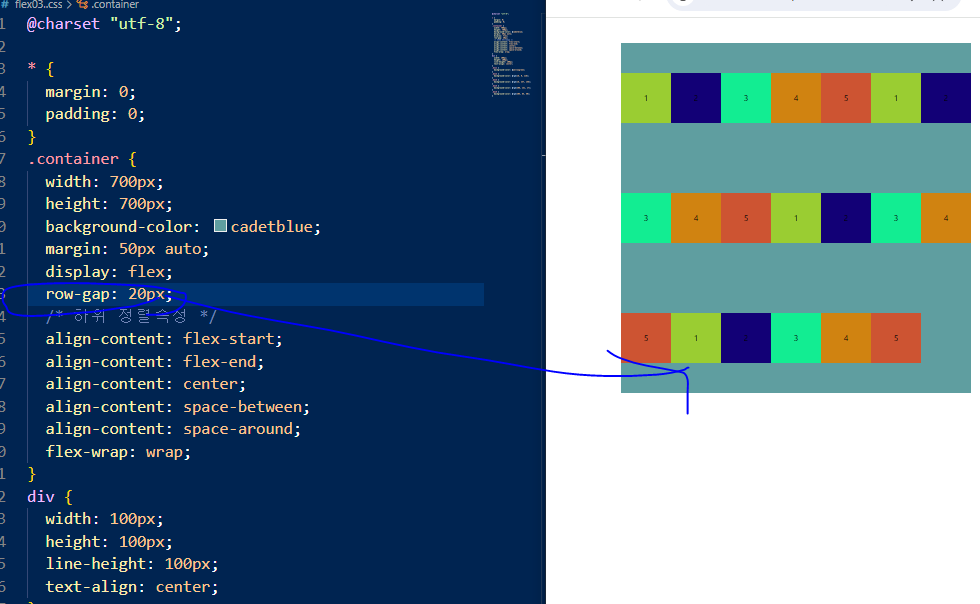
row-gap: 20px;
컨텐츠 사이사이의 갭- 로우갭

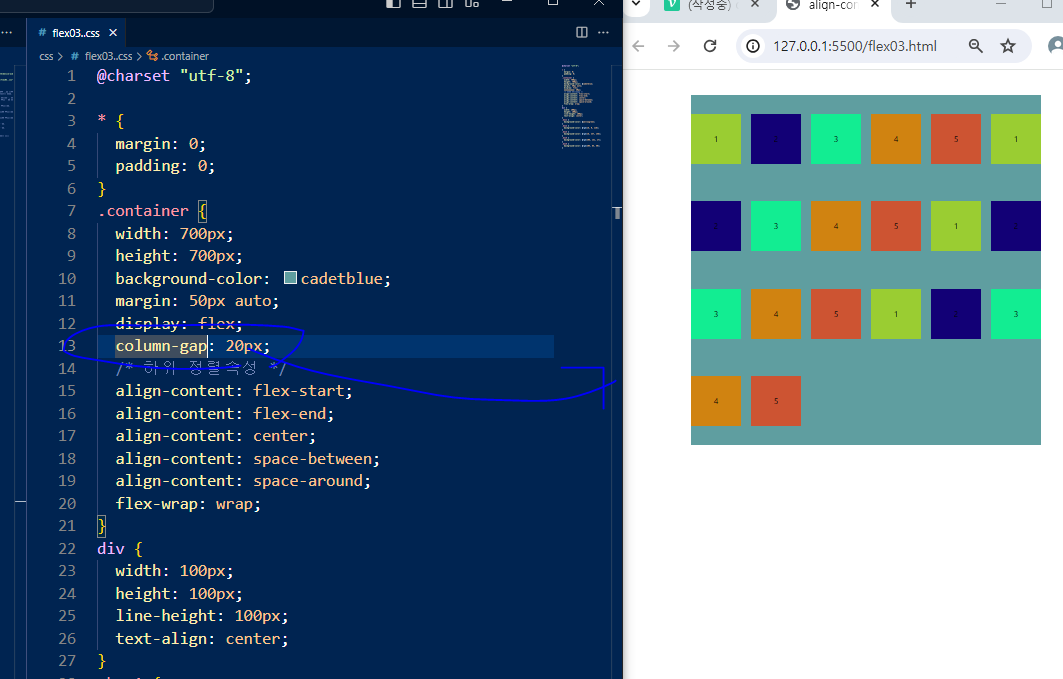
column-gap: 20px;

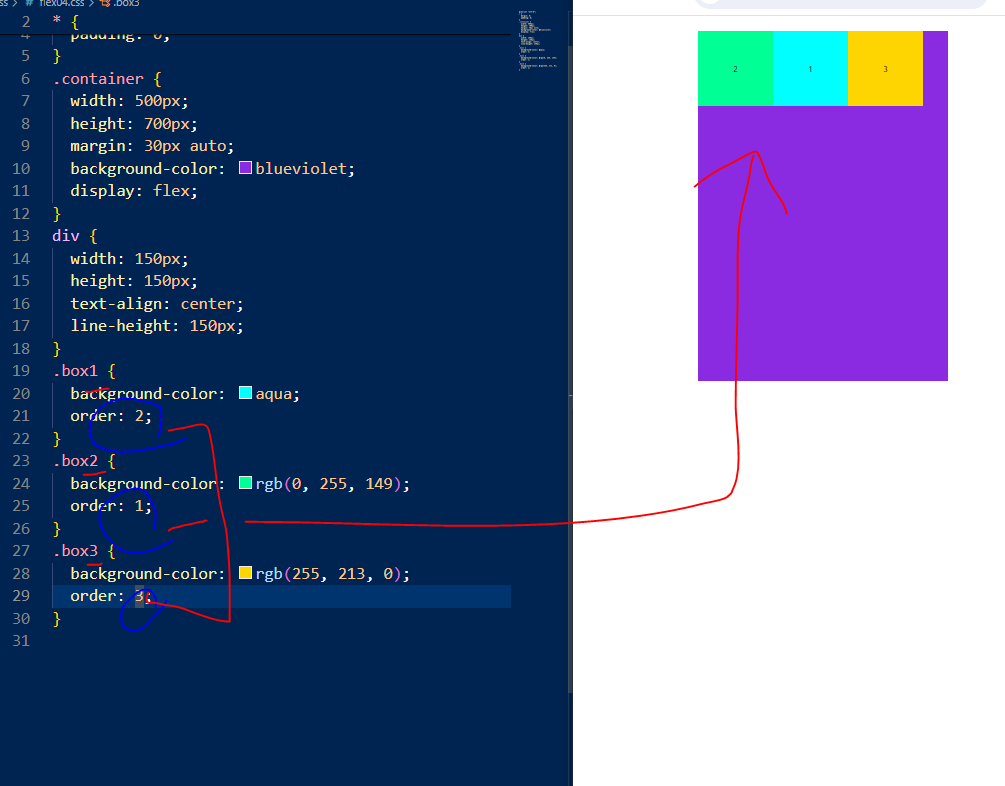
order: ;
align- self : 개별 요소 세로 정렬 속성
이 속성도 부모박스에 플랙스가 적용되어야지 사용가능합 !!!!!!!!!!!
모 박스에 플랙스 적용하고, 자식박스에 적용하는 거임 !!!!!!!!!!!
자식박스를 개별적으로 세로로 정렬할때 사용하는 속성이다.
align- itemms에 적용하는 속성값들을 모두 똑같이 사용함.
값을 지정한 해당 태그에만 적용됨.
-align-self : flex-start;
: 해당 요소를 컨테이너의 top 위치로 정렬한다. (기본값)
-align-self : flex-end;
: 해당 요소를 컨테이너의 bottom 위치로 정렬한다.
-align-self : center;
: 해당요소를 컨테이너의 middle위치
-align-self : baseline;
: 해당요소를 컨테이너의 시작위치로 정렬(=기본값과 결과가 동이)
-align-self : stretch;
:해당요소를 컨테이너에 맞게 늘림.
반응형을 만들때 많이 사용되는 상대단위
-
% : 어떤 영역에서 어떤 % 만큼 영역을 차지한다.=부모박스 기준(바디를 기준으로)
-
vw, vh : viewport width의 viewport hight약자로 보이는 화면을 기준으로 백분율(%)하여 적용한다.
-
vmin, vmax : viewport의 최대, 최소 넓이를 의미함.
vw, vh를 합친 단위로 vmin으느 vw와 wv중 작은 값을 기준으로 하며 vmax는 vw, vh 큰 값을 기준으로 한다