input을 제외한 다양한 입력방식
1. textarea
: 폼에서 텍스트를 여러 줄 입력해야 할 경우 텍스트 영역을 지정하는 태그
[속성]
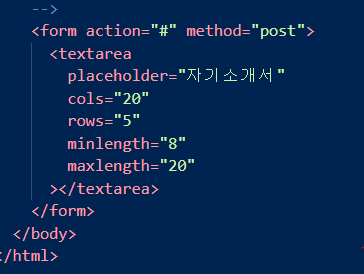
-cols: 텍스트 영역의 가로 넓이를 문자 단위로 지정함.
-rows: 텍스트 영역의 세로 높이를 줄 단위로 지정함. 만약 지정한 숫자보다 줄 개수가 많아지면 스크롤 막대 생김.
-max length: 최대 입력 문자 개수를 정함. 텍스트를 입력할 수 있는 필드라면 어디든 쓸 수 있는 속성.
-min length: 최소 입력 문자 개수를 정함. 텍스트를 입력할 수 있는 필드라면 어디든 쓸 수 있는 속성. 2. select, option
: 드롭다운 목록을 만들때 쓰는 태그. '셀렉트박스'라고도 부른다. 사용자가 내용을 입력하지 않고, 여러 옵션
중 어떤 항목을 선택하게 할때 사용하는 태그. 쇼핑몰과 같은 곳에서 많이 사용하는 태그.
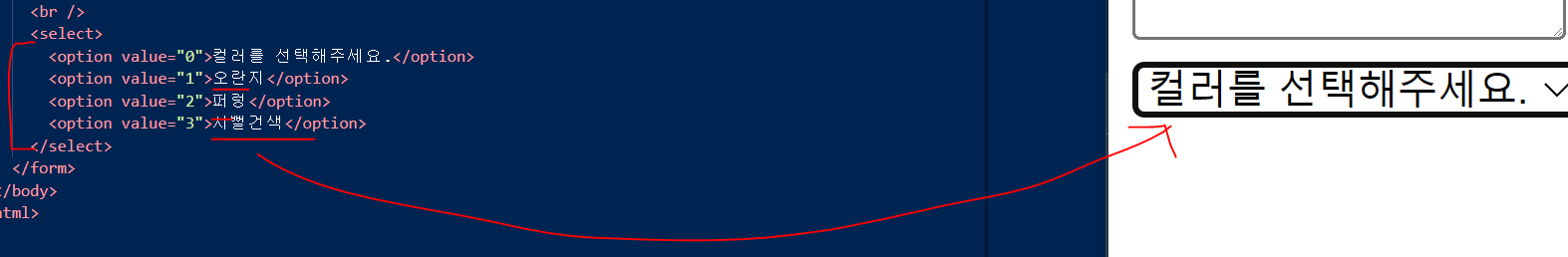
드롭다운 목록은 select태그의 option태그를 넣어서 항목을 지정할 수 있다.
[속성]
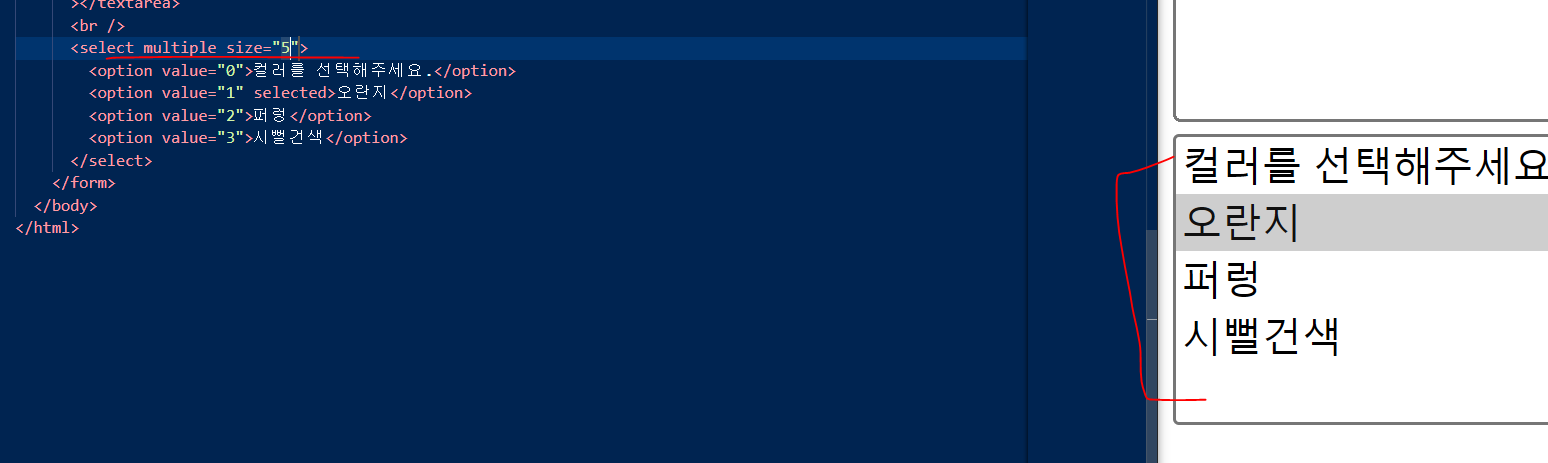
-size :화면에 표시할 드롭다운 항목의 개수를 지정함.
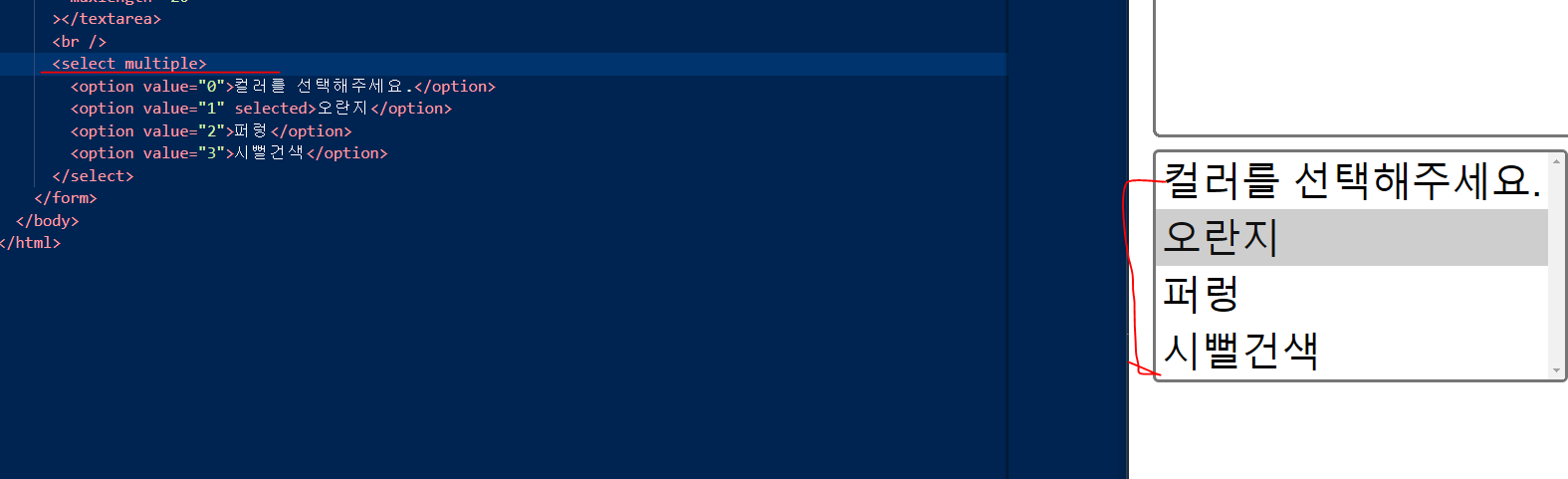
-multiple:다중 선택 드롭다운 목록을 만들때 select지정함.
예시)<select multiple size="5">
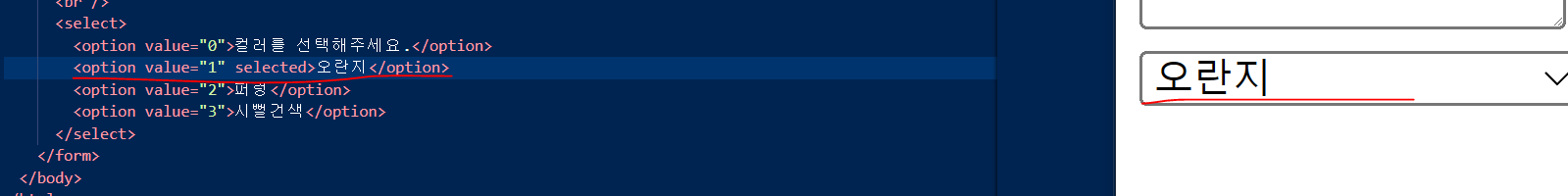
-selected: 드롭다운 메뉴에서 먼저 보여주고 싶은 항목에 지정함. 해당 옵션이 먼저 선택되어 보여짐
-value: 해당 항목을 서버로 넘길때 값을 지정함. 3. datalist, option
: 데이터 목록을 사용하면 텍스트 필드에 값을 직접 입력하지 않고 미리 만들어 놓은 값 중에서 선택 할 수 있다.
자식태그로 option태그를 사용한다. 이때 value속성을 이용해 서버로 넘겨줄 값을 지정하는데
이 값이 텍스트필드에 나타남. id선택자를 사용해서 데이터의 어떤 목록을 연결할지 값을 지정하면 된다.
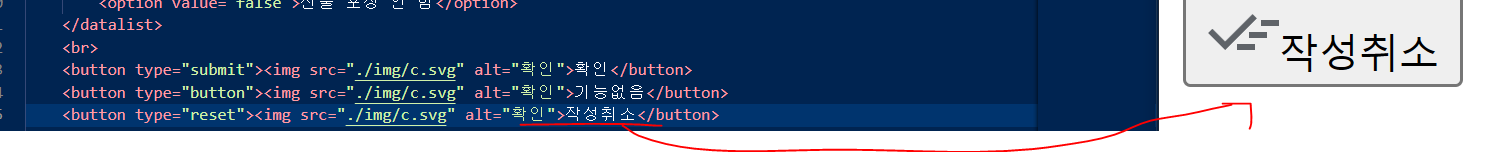
4. button
: 버튼을 만드는 양식태그. input type="submit" 이나 "button", "reset"과 같은 역할을 하고 모양도 똑같다.
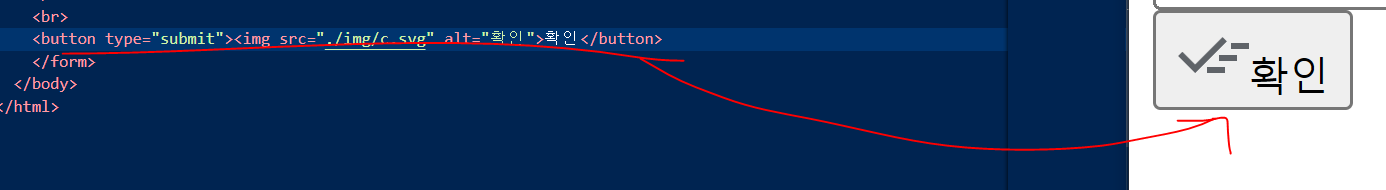
하지만 input보다는 button태그를 일반적으로 제일 많이 사용함. button태그는 일반태그로, 태그 안에 이미지도
넣을 수 있고, 스타일도 다양하게 지정할 수 있어서 많이 사용함. 기본값은 submit이다.
[속성]
-sumit : 서버로 폼 안의 정보를 넘김
-reset : 사용자가 입력한 내용을 초기화 함
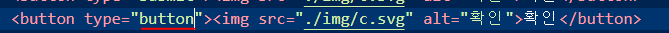
-button : 기능없는 버튼. 자바스크립트로 기능을 넣을 수 있음.
얘네둘은 꼭 같은 줄에 있어야한다.
그만큼의 공백이 생기기 때문에 !
꼭 꼮!

textarea(cols=가로,rows=세로,max length=최대문자개수,min length=최소문자개수)

select, option
selected
를 추가해주면 그 중에서도 제일 잘 나가는 것을 기본값으로 둘 수 있다 !!!!!!!!

multiple
펼쳐진 상태로 보여짐

size
사이즈 지정해줌

button
타입 지정 안 하면 기본값 서브밋

기능 없는 버튼 일경우

reset