trasition=변환속성
움직임을 만들어내는 속성. 어떤 요소의 움직임을 부드럽게 처리하는 역할을 한다.
움직임을 구현할떄 애니메이션 속성과 변환 속성으로 나눠지는데
변환 속성을 이용하면 더 간단하게 모션 효과를 구현할 수 있다.
변환 속성은 적용한다고 해서 바로 변화가 눈에 보이는 것이 아니라
사용자의 행동에 따라 ~초 동안 변화시키는 속성이다. 
transition-duration: 예)1s;

위랑 똑같은데 실행되는데에만 2초가 걸린다고 생각하면 됨.
transition-delay: 예)2s;
====================================
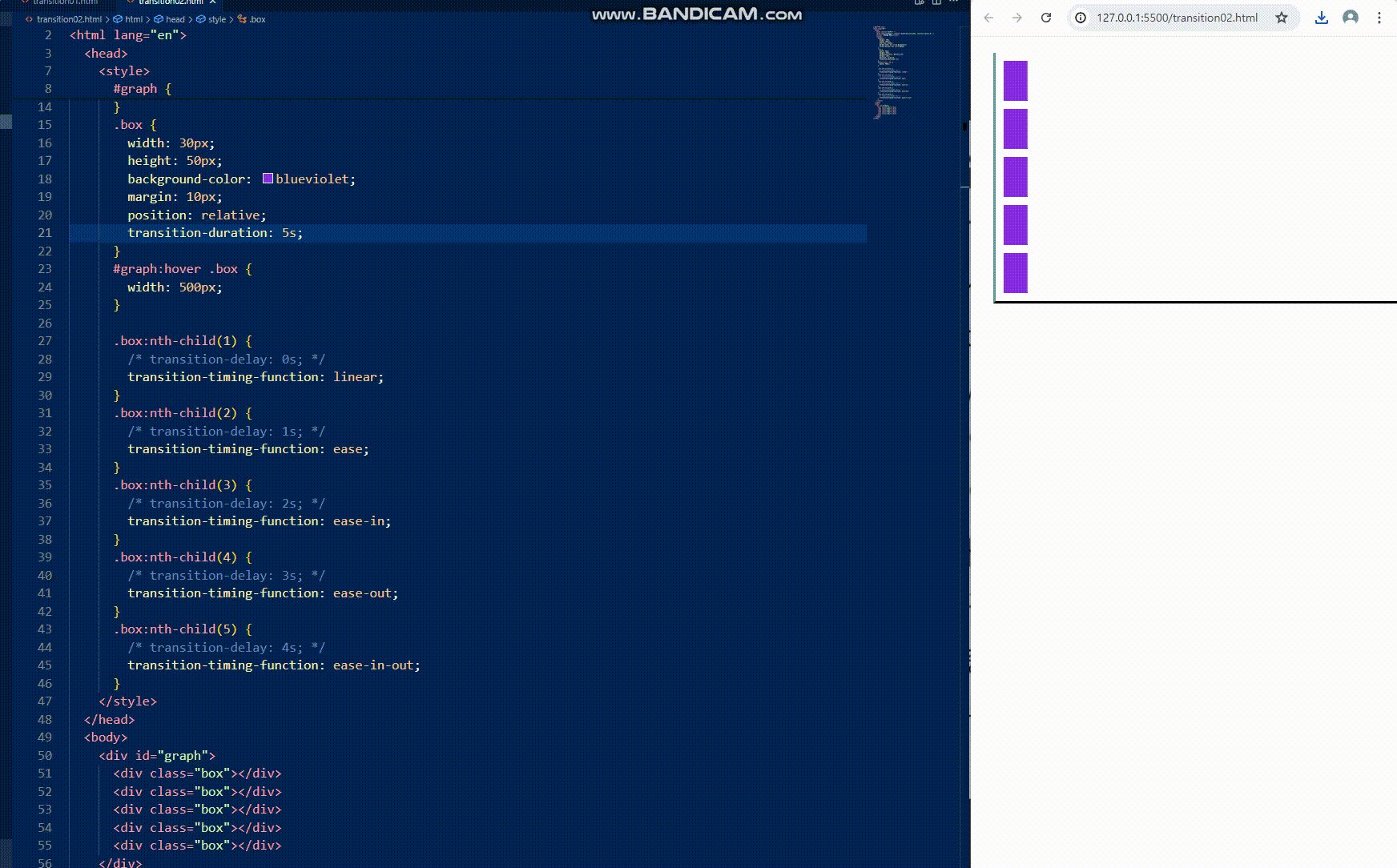
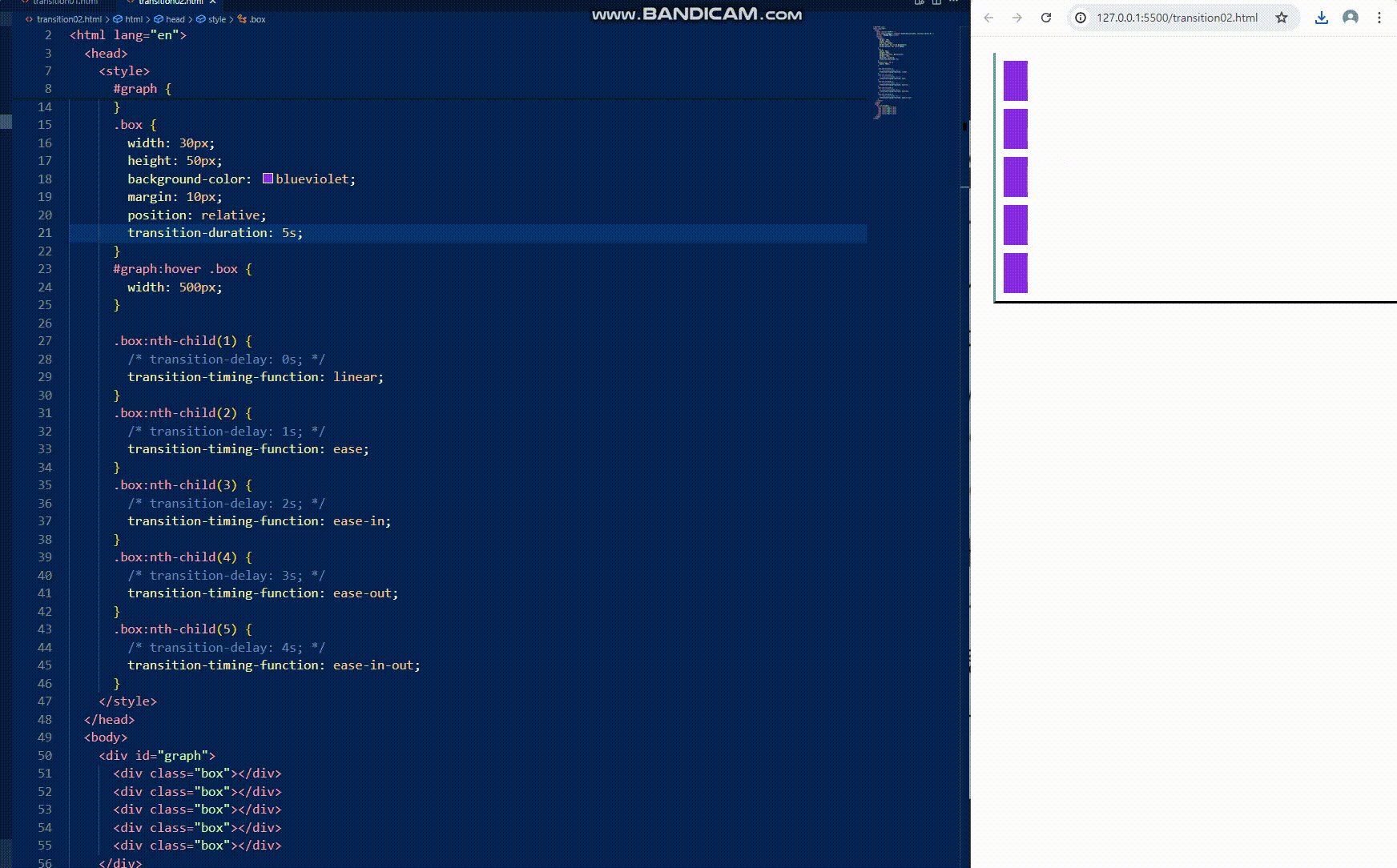
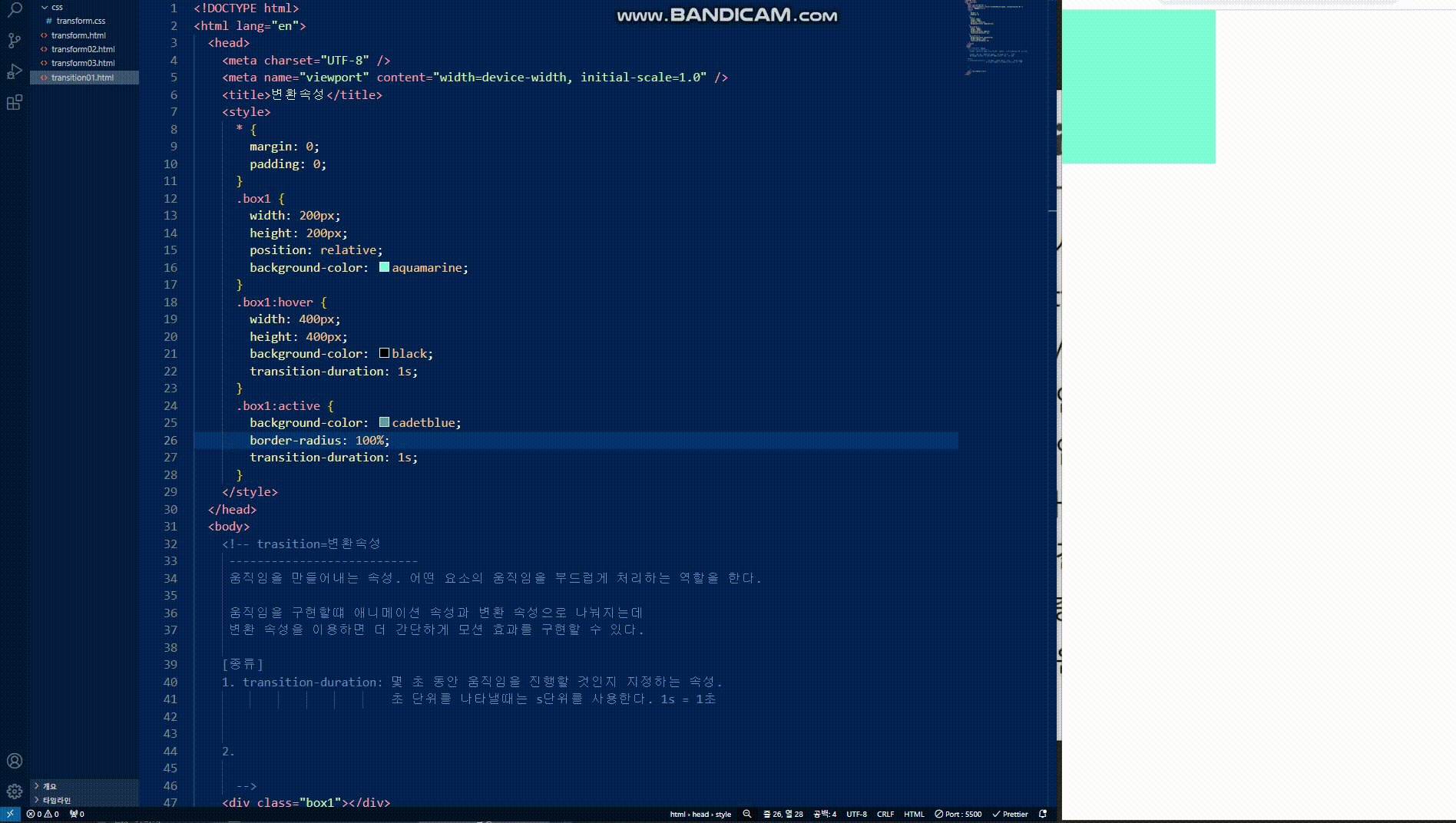
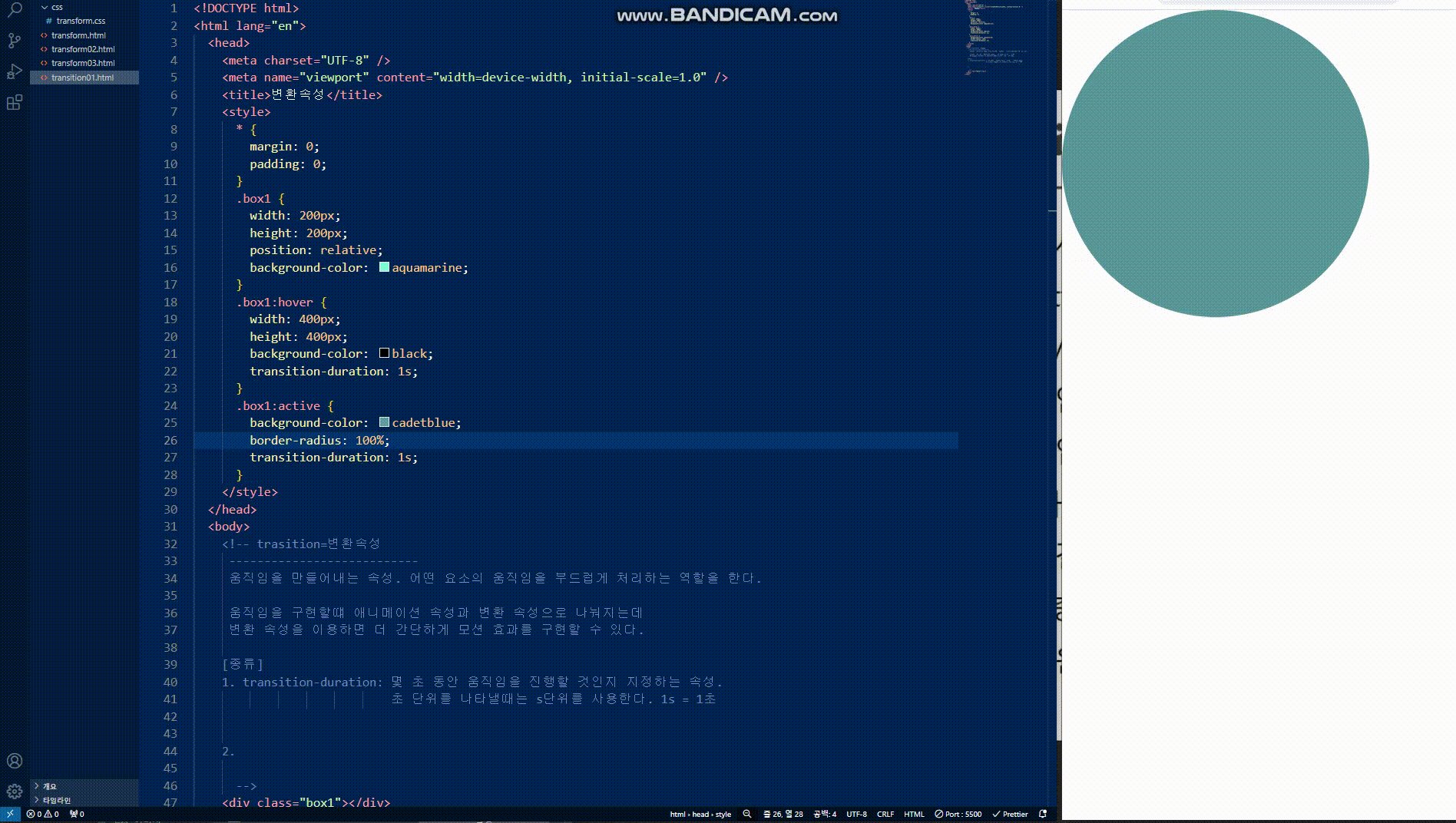
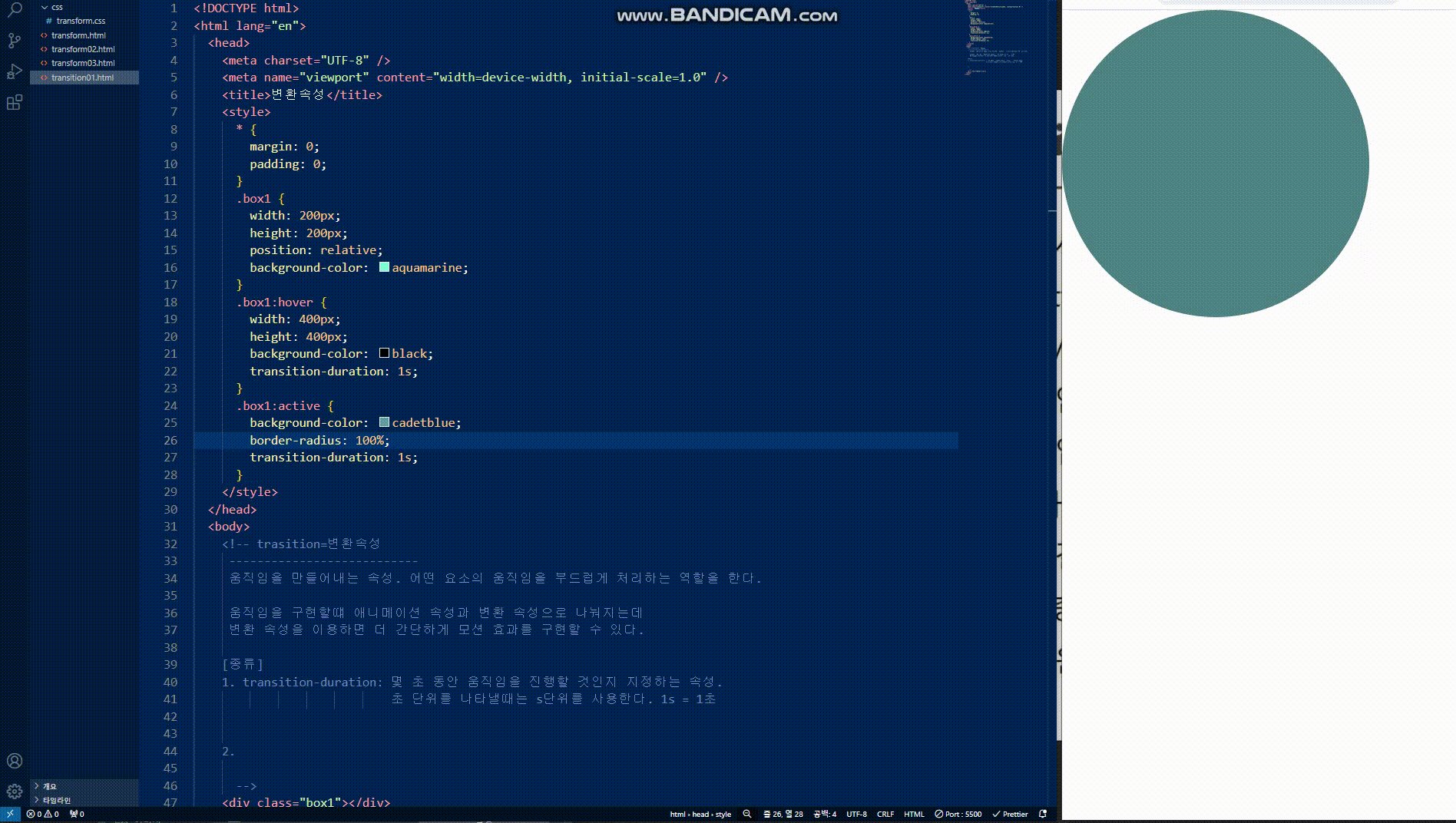
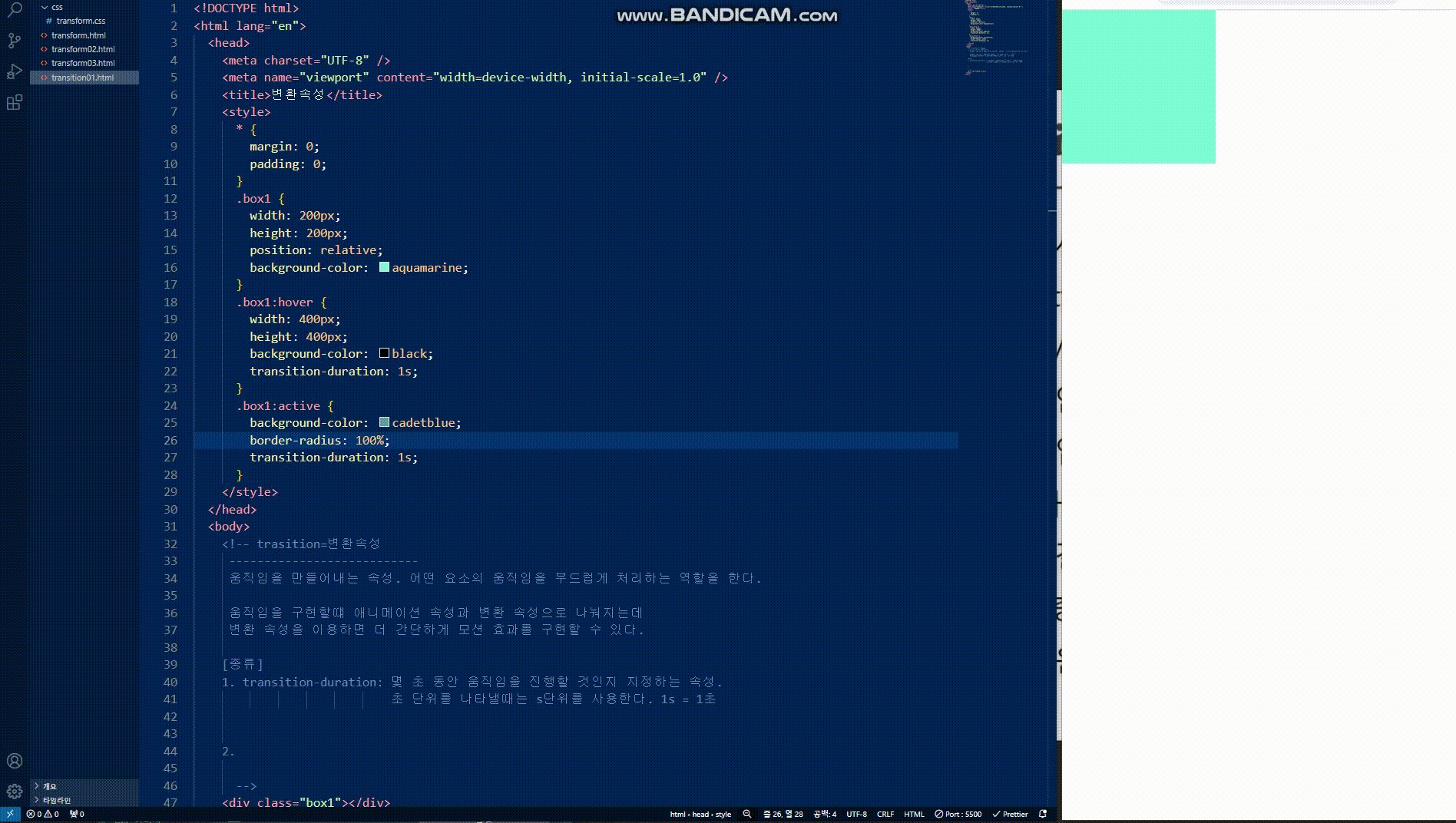
변환속성 실습
변환 속성으로 변화 시킬수있는 다양한 속성들
-
위치속성 : position- top, left, right, bottom
- 크기속성 : width, height
- 박스속성 : padding, boder, margin
- 테두리 속성 : boder-width, boder-color, boder-raadius
- 색상속성 : color, background-color
- 투명도 : opactiy
- 변환속성 : transform
[종류]
- transition-duration: 몇 초 동안 움직임을 진행할 것인지 지정하는 속성.
초 단위를 나타낼때는 s단위를 사용한다. 1s = 1초
2. transition-deley: 이벤트 발생 후 몇 초 후에 모션을 재생할지 지정함.
(클릭이나 마우스 오버같은 사용자에 의해 발생하는 모든 행위를 말함)
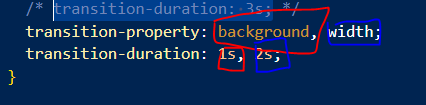
3. transition-property: 어떤 속성을 변화시킬지 지정함. 속성값으로는 css속성의 이름을 사용한다.
transition-property를 지정하면 다른 속성은 transition에 영향을 받지 않고
지정한 속성만 변화시킬 수 있다.
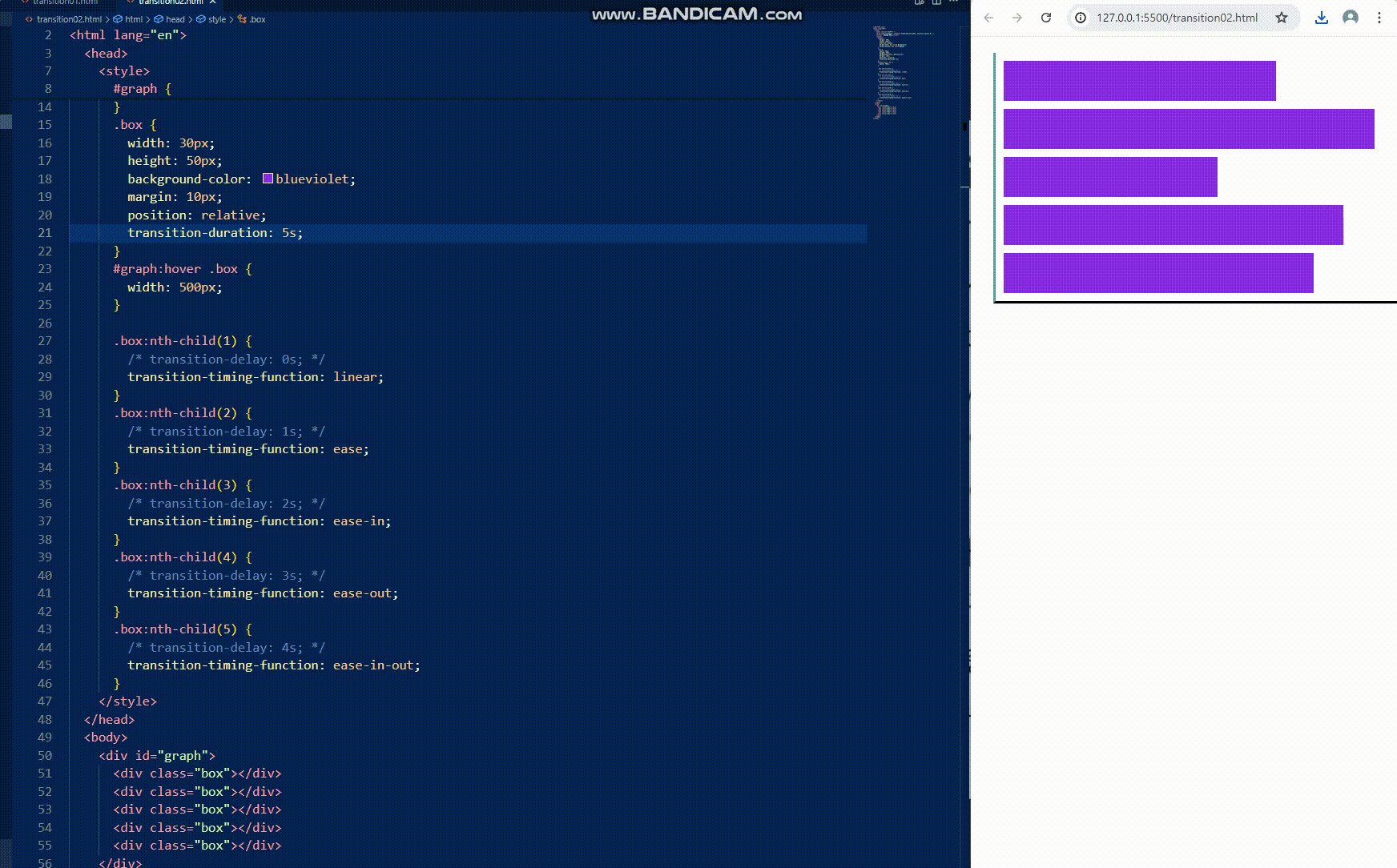
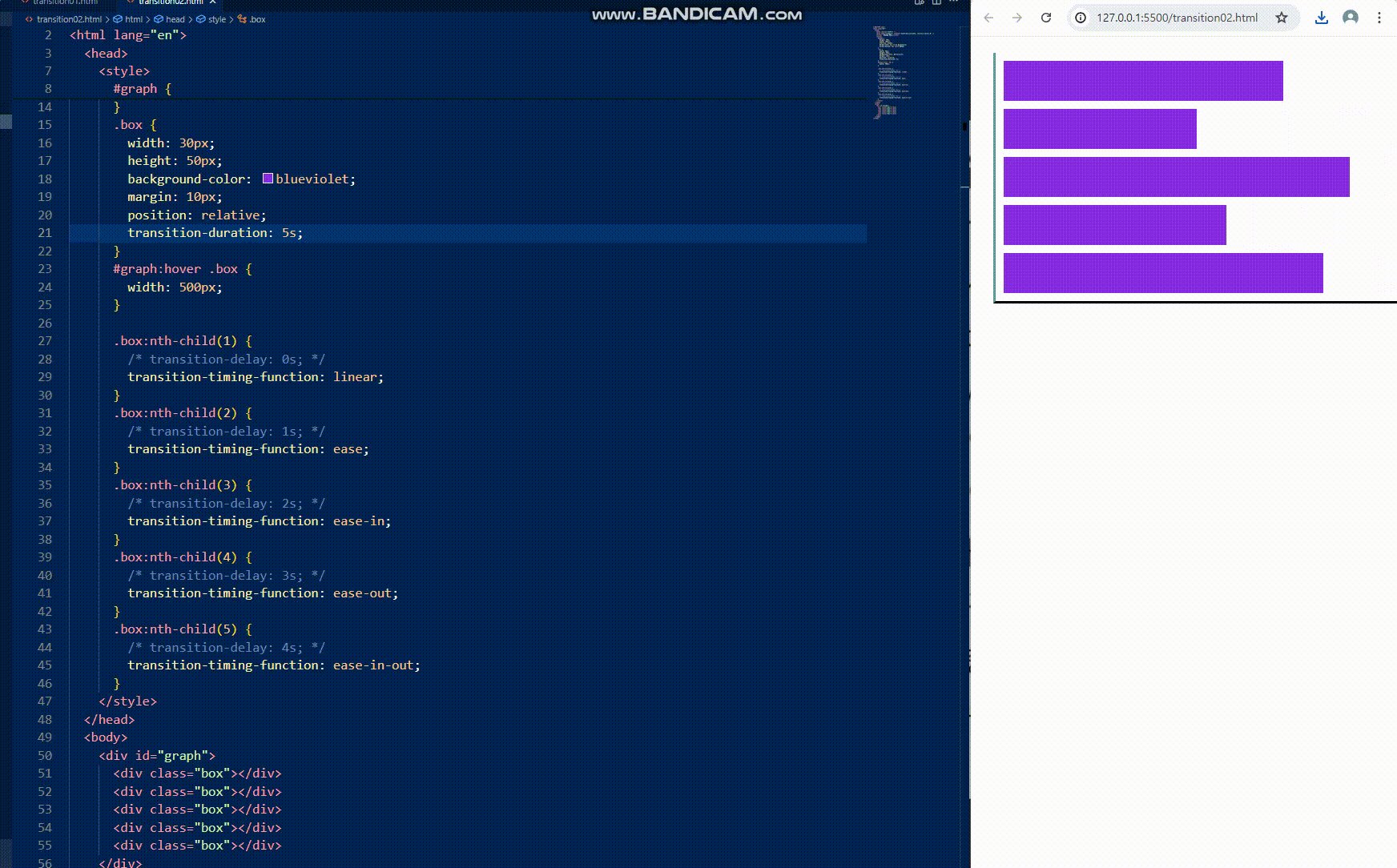
4. transition-timing-function: 수치 변형 함수. 지정된 속도로 모션 효과를 줄 수 있다.
-linear: 시작부터 끝까지 같은 속도로 트랜지션을 진행함.
- ease: 처음에는 천천히 시작해서 점점 빨라지며 마지막에는 천천히 끝냄. 기본값
- ease in:맨 처음 시작을 느리게 함.
- ease out: 마지막을 천천히 끝냄.
- ease in out: 느리게 시작해서 느리게 끝남. 
transition-duration: 5s;

transition-delay: 0s;
transition-timing-function: linear;
=============================================

박스의 배경 색상은 1초 동안
넓이는 5초 3초? 동안 변화한다
transition-property: ;

셋트로 구성해줄 수 있음
속성값은 ,로 구분한다.