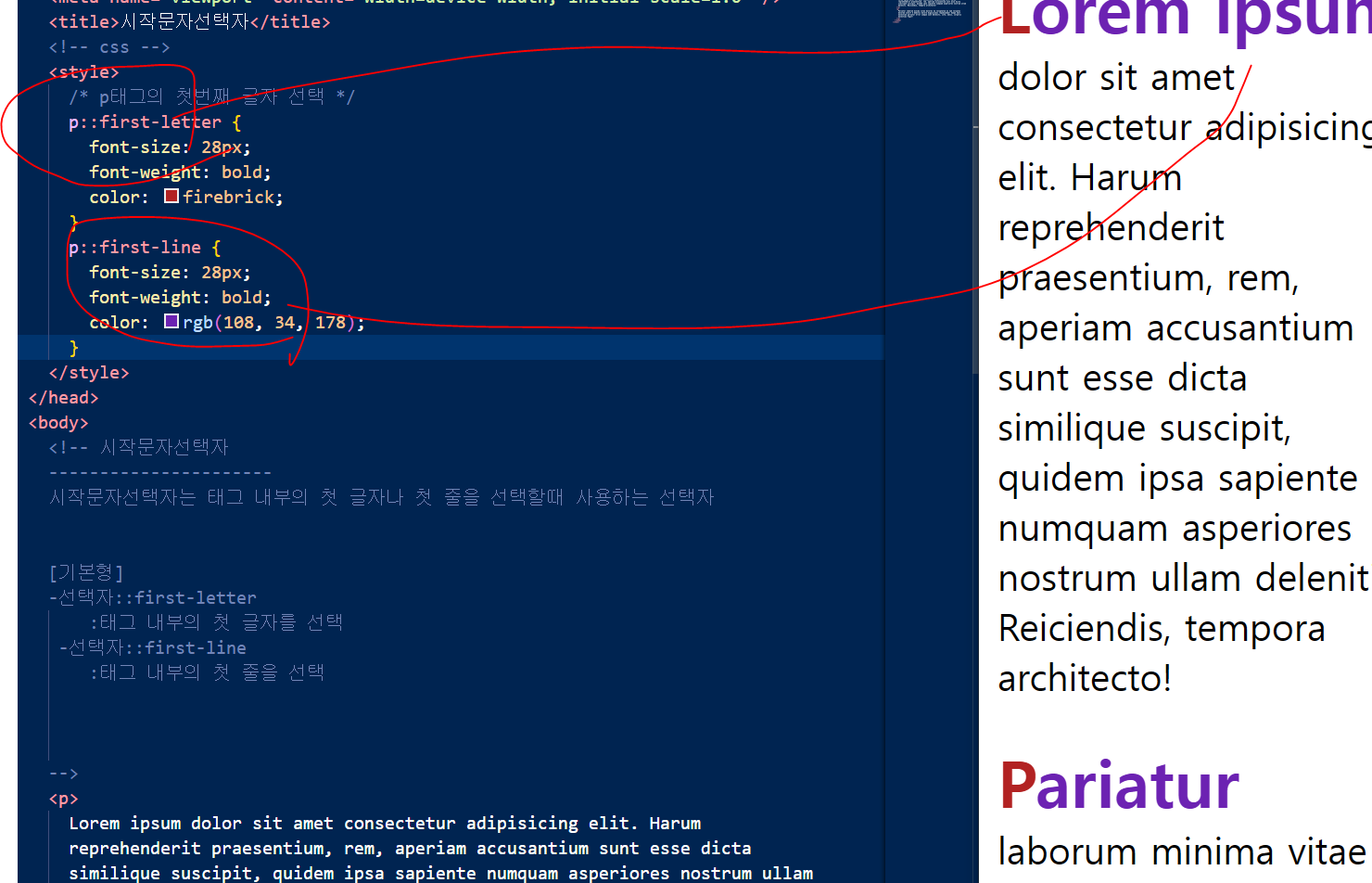
시작문자선택자
시작문자선택자는 태그 내부의 첫 글자나 첫 줄을 선택할때 사용하는 선택자
[기본형]
-선택자::first-letter
:태그 내부의 첫 글자를 선택
-선택자::first-line
:태그 내부의 첫 줄을 선택
::first-letter

::first-line
:: 두개 들어감.
가상요소 선택자(★★★★)
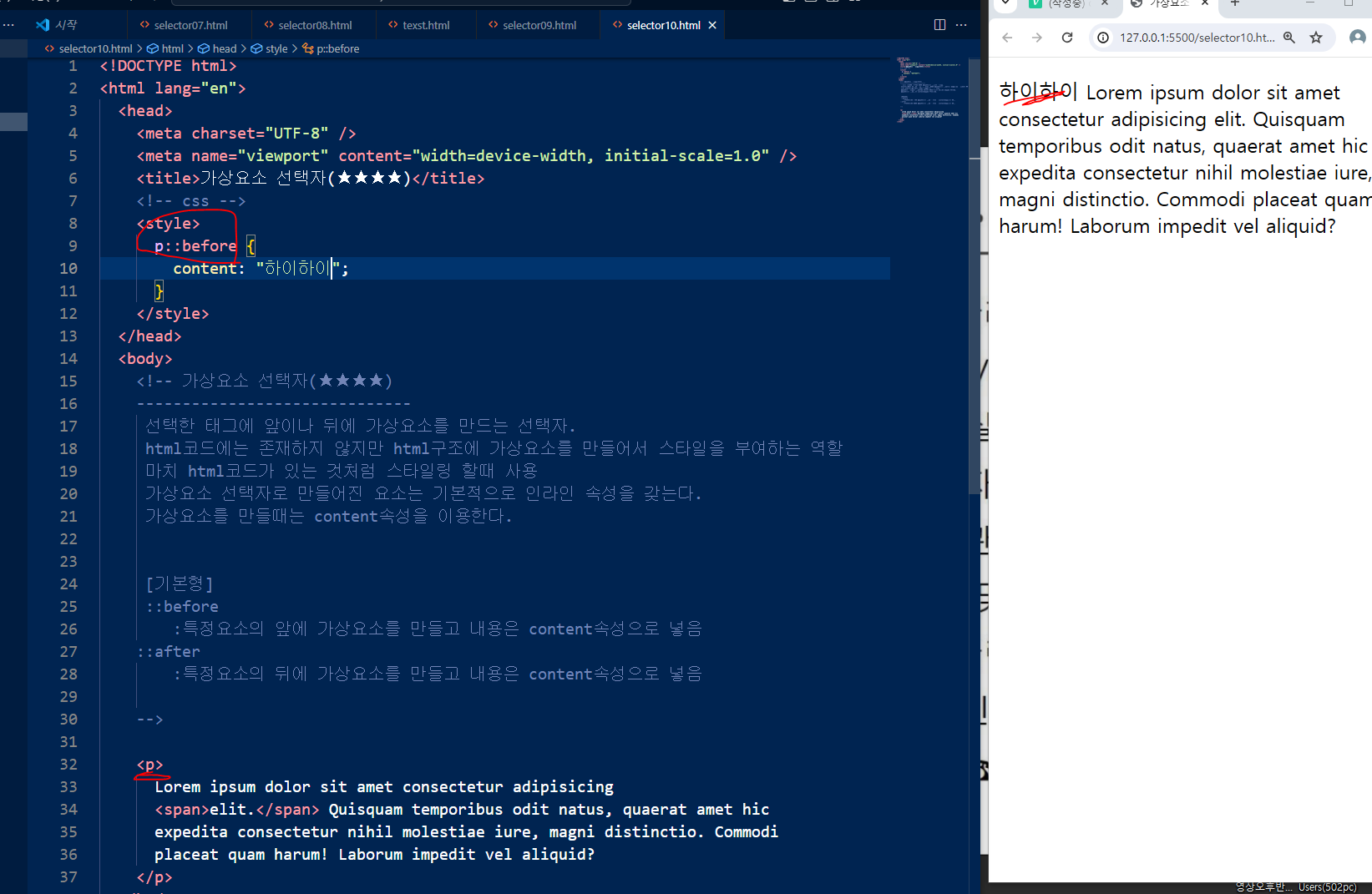
선택한 태그에 앞이나 뒤에 가상요소를 만드는 선택자.
html코드에는 존재하지 않지만 html구조에 가상요소를 만들어서 스타일을 부여하는 역할
마치 html코드가 있는 것처럼 스타일링 할때 사용
가상요소 선택자로 만들어진 요소는 기본적으로 인라인 속성을 갖는다.
가상요소를 만들때는 content속성을 이용한다.
[기본형]
::before
:특정요소의 앞에 가상요소를 만들고 내용은 content속성으로 넣음
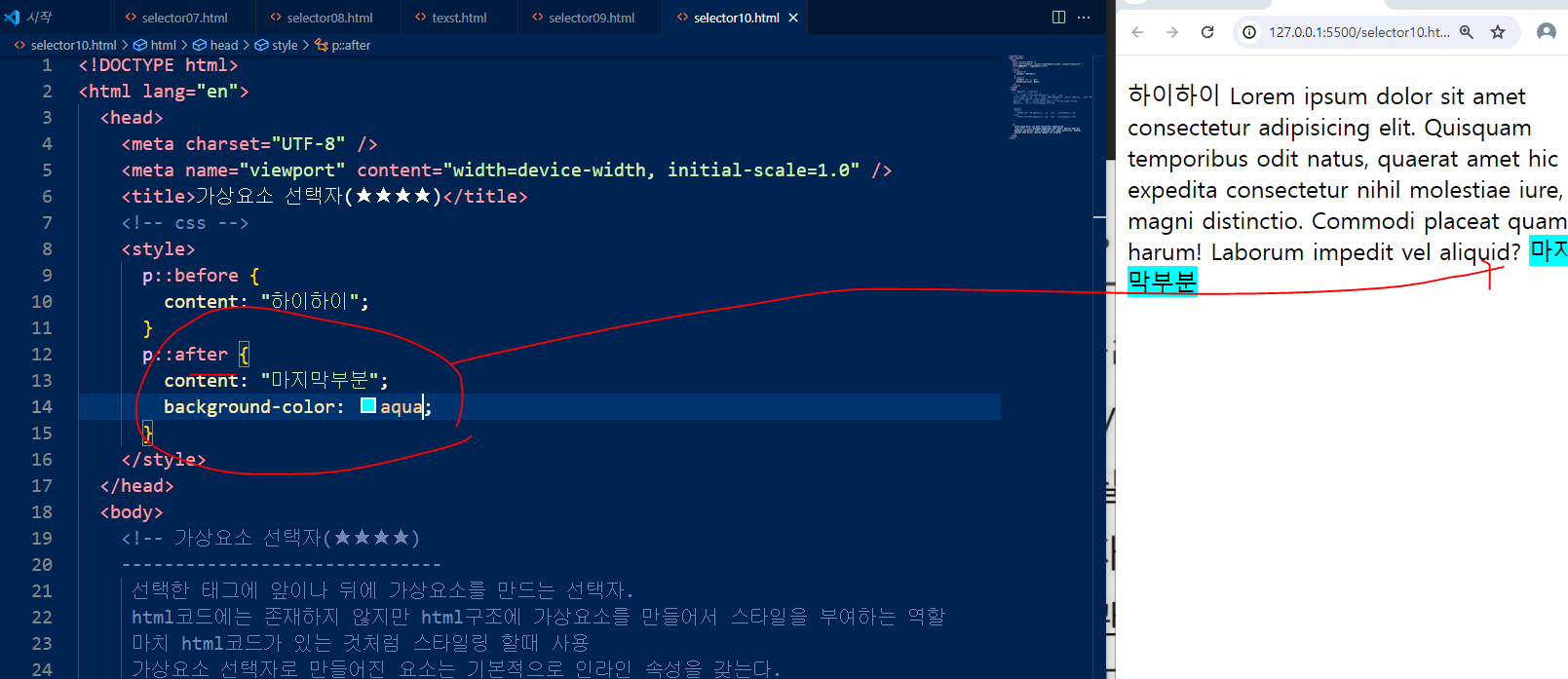
::after
:특정요소의 뒤에 가상요소를 만들고 내용은 content속성으로 넣음
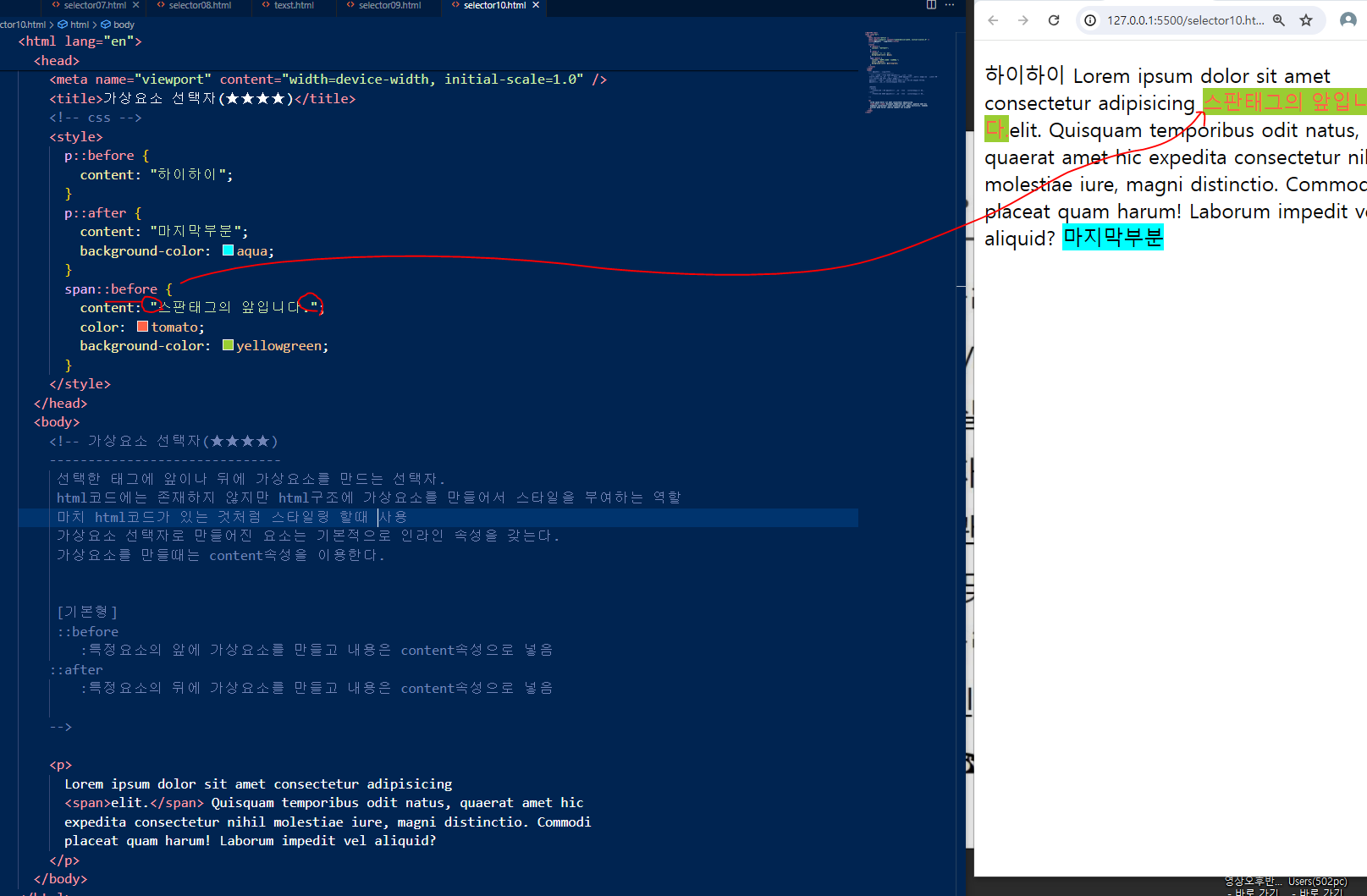
::before
인라인 속성이라서 앞에 생김

::after
+스판에도 적용가능

스판적용해놓고

스판의 전에 들어간다= 앞에 들어간다.
::after도 맨위 예시와 동일하게 후니까 = 뒤로 감.
꼭 컨텐츠를 넣고 ""을 해주고 텍스트를 넣어줘야함.
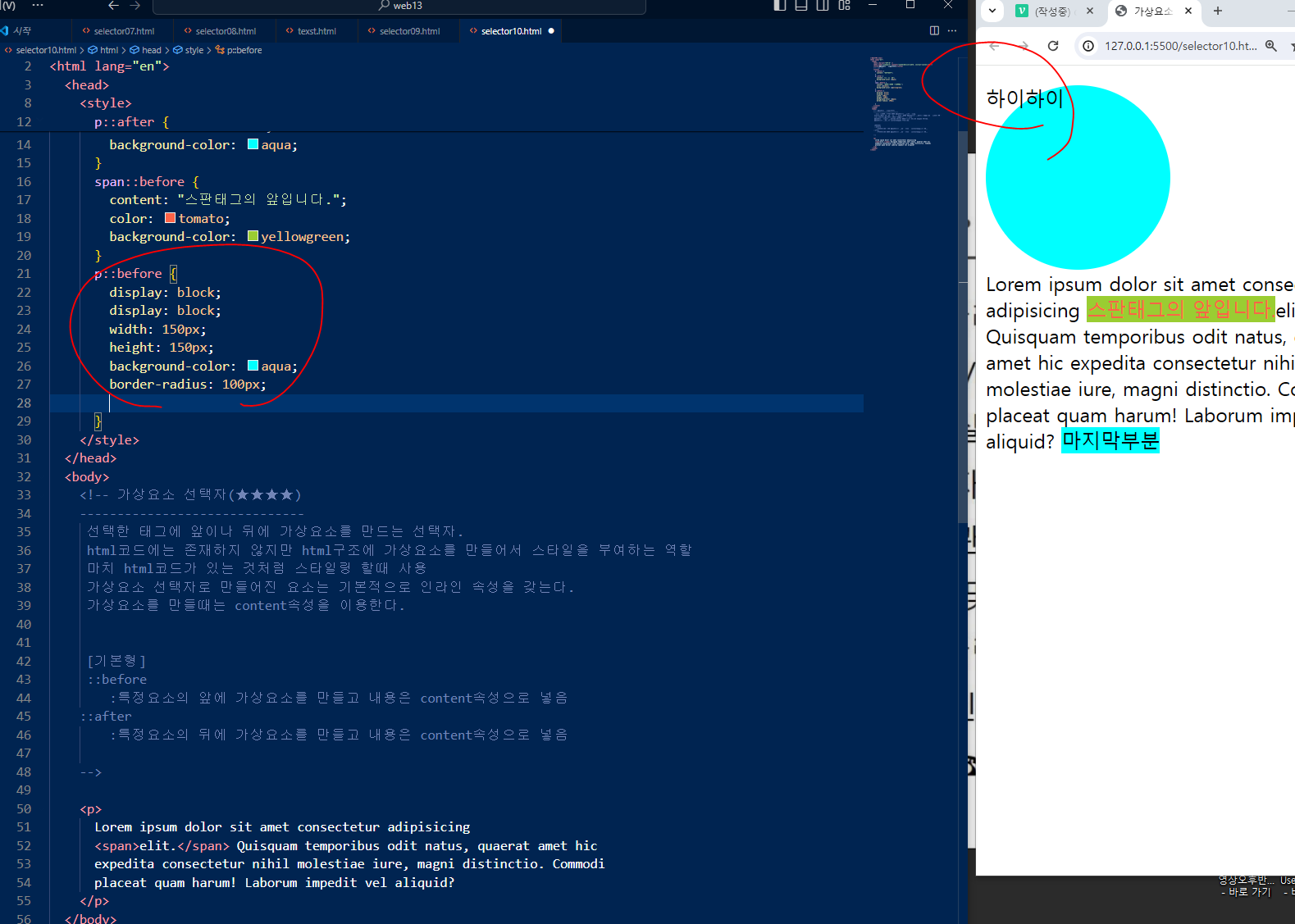
실무
원형

p태그는 인라인속성 -> 블록속성으로 변경 == 넓이 높이를 가지려고
그런데 텍스트가 삐져나와서 이걸 없애려면
텍스트 위치를 변경시켜줌

이 속성을 적용해 텍스트를 바깥쪽으로 보내버려 안 보이게 함.
+폰트 사이즈를 0으로 만드는 것도 방법임!!!!

탸댠!
실무연습+2
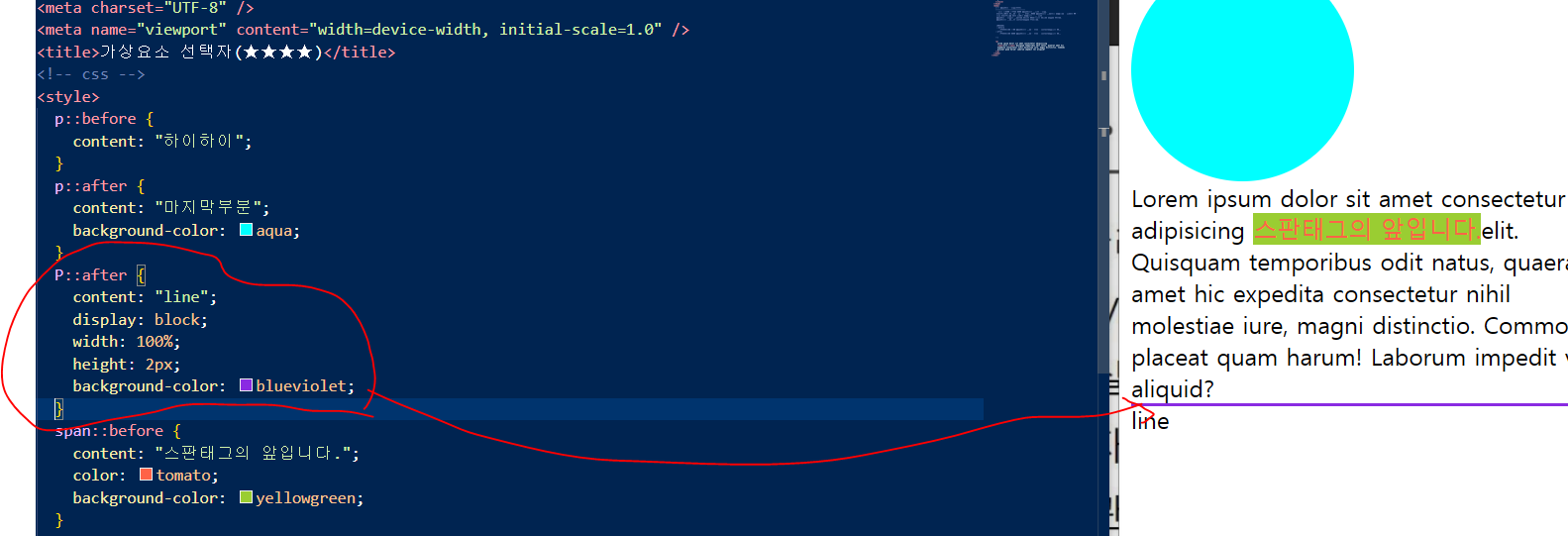
선

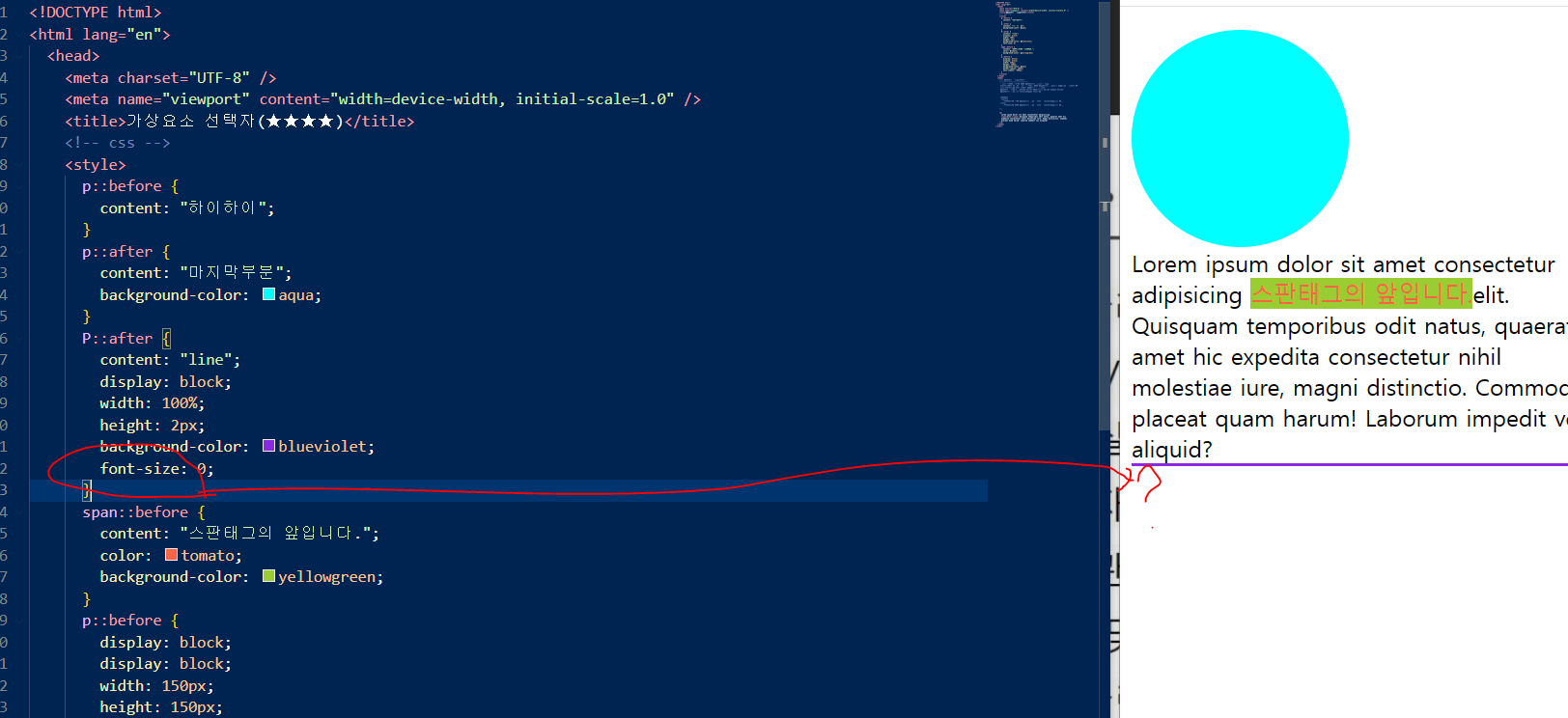
line을 없애고 싶으면
font-size: 0;를 적용

이렇게 하면 텍스트를 없어지게 할 수 있음.