animation
움직임(모션효과)을 만드는 속성. 해당 속성을 적용하면 html 페이지가 로드되었을때
시작한다.
[종류]
1.animation : animation의 하위 속성들을 한꺼번에 선언할때 사용함.
2.animation-delay : 이벤트 발생 또는 페이지 로드 후 몇 초 뒤에 애니메이션을 실행할지 결정함.
단위는 초(s)를 사용한다.
3.animation-direction :애니메이션의 진행 방향을 설정한다.
-alternate: from에서 to로 이동했다가 to에서 from으로 이동함.
-normal: 계속 form에서 to로 이동함.
-reverse: 역방향으로 움직임
-alternate-reverse: 역방향으로 움직였다가 정방향으로 움직임.
4.animation-duration :몇 초 동안 애니메이션을 진행할지 정함.
5.animation-iteration-count : 몇 번 애니메이션을 실행할지 지정함. infinite값을 사용하면 무한반복함.
6.animation-name : 애니메이션의 이름을 지정함 ★ 애니메이션은 이름이 없으면 실행할 수 없다.
7.animation-play-state : 애니메이션을 재생할지 혹은 멈출지를 지정함. 보통 hover선택자와 함께 사용함.
기본값은 재생으로, 애니메이션을 멈추고 싶다면 paused값을 이용함.
8.animation-timing-function : 수치변형 함수로 가속도값을 지정함. 기본값은 ease이다.
-linear
-ease/ ease in/ ease-oout/ ease-in-out
★@keyframes 모듈 : 애니메이션이 변경되는 시점을 설정함.
-----------------------------------------------------------
애니메이션의 시작 지점을 설정할때 보통 해당 지점을 '키프레임'이라고 한다.
키프레임은 애니메이션이 변경되는 모든 지점들을 설정한다.
키프레임 안에서 시간에 의해 변화되는 부분은 선택자로 지정할 수 있는데
애니메이션의 시작위치를 from또는 0%로 선언하고, 애니메이션이 끝나는 지점을 to 또는 100%로 지정한다.
만약 중간에 애니메이션의 흐름을 바꾸고 싶다면 50% 이런식으로 지정할 수 있다.
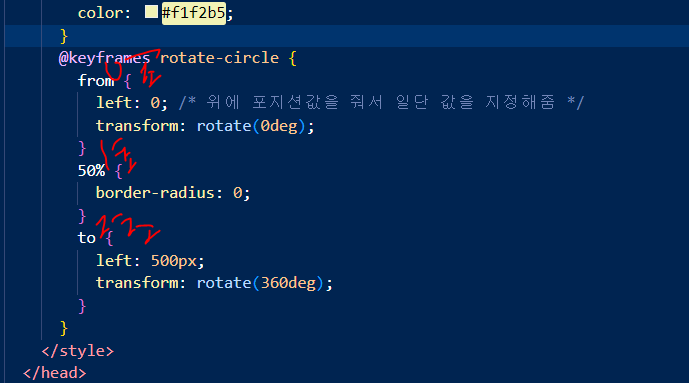
[기본형]
@keyframes 애니메이션이름{
from{css속성:값;}
50%{css속성:값;}
to{css속성:값;}
}
========================================
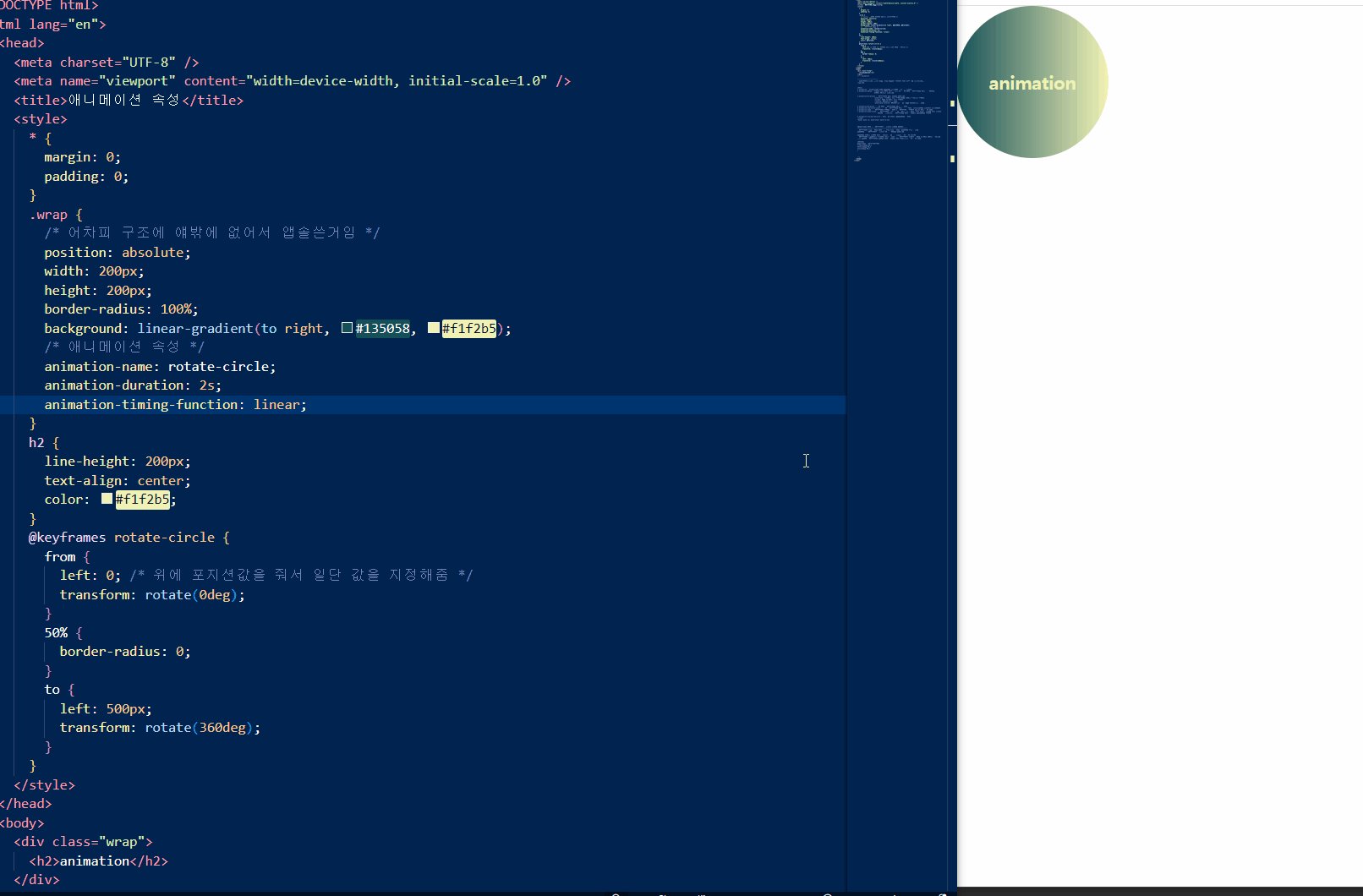
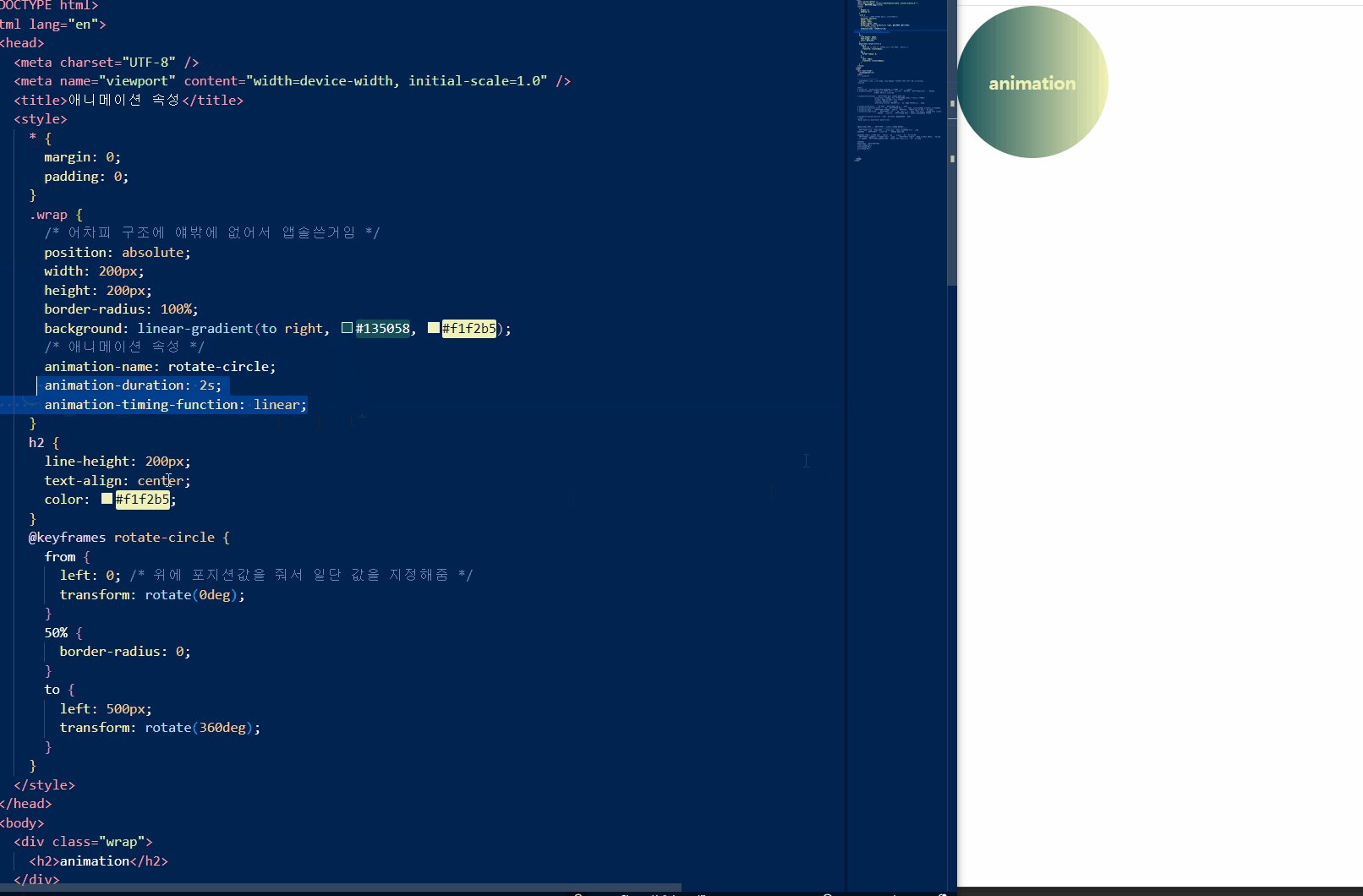
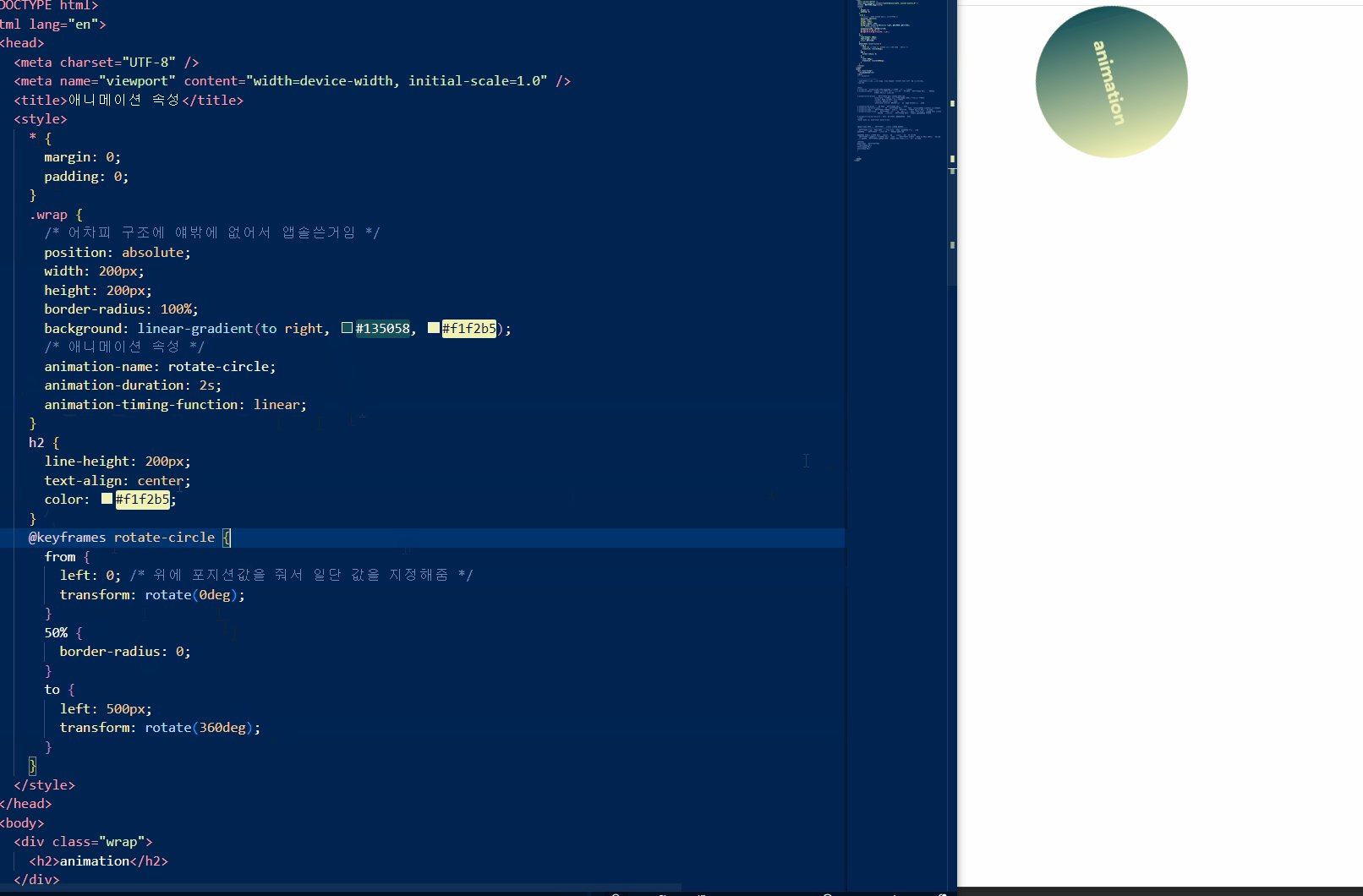
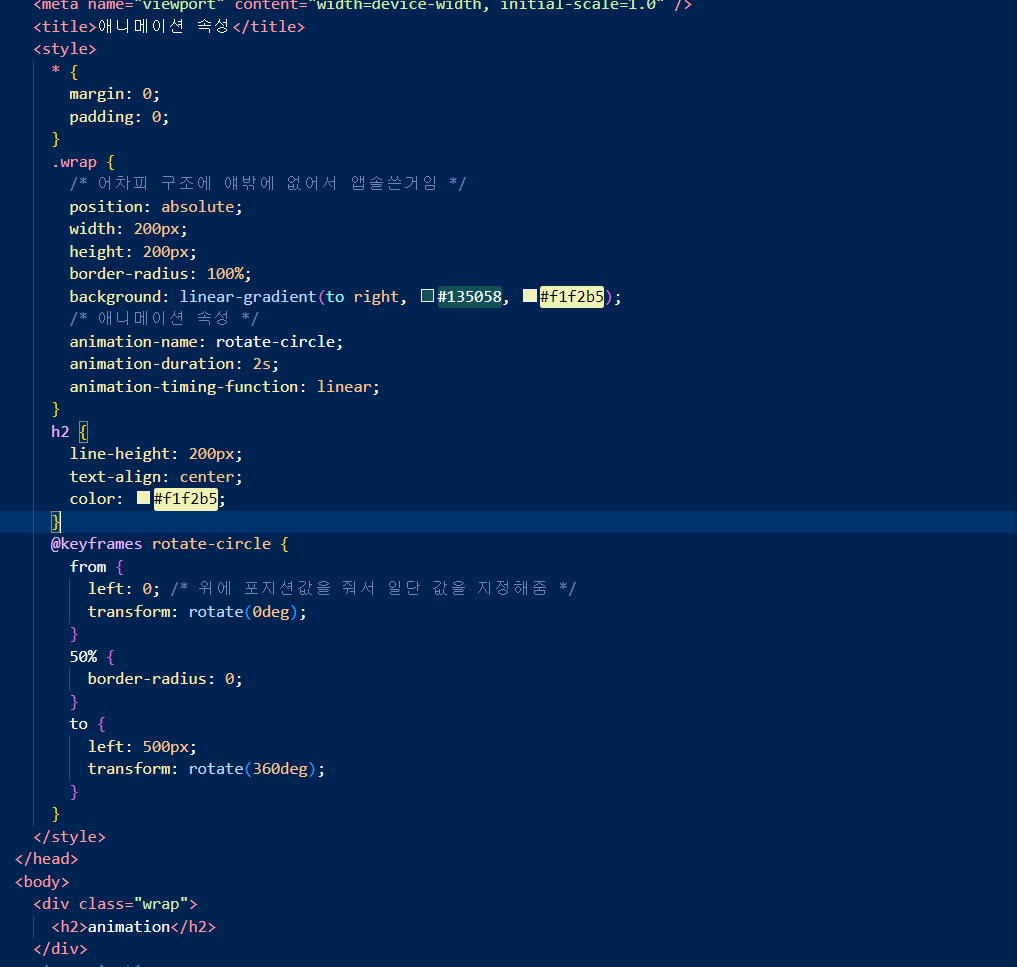
적용해보기

이런식으로 구현해볼 수 있다 !

초는 이런식으로 구분 가능하다!
html과 css이다. 간단함 !

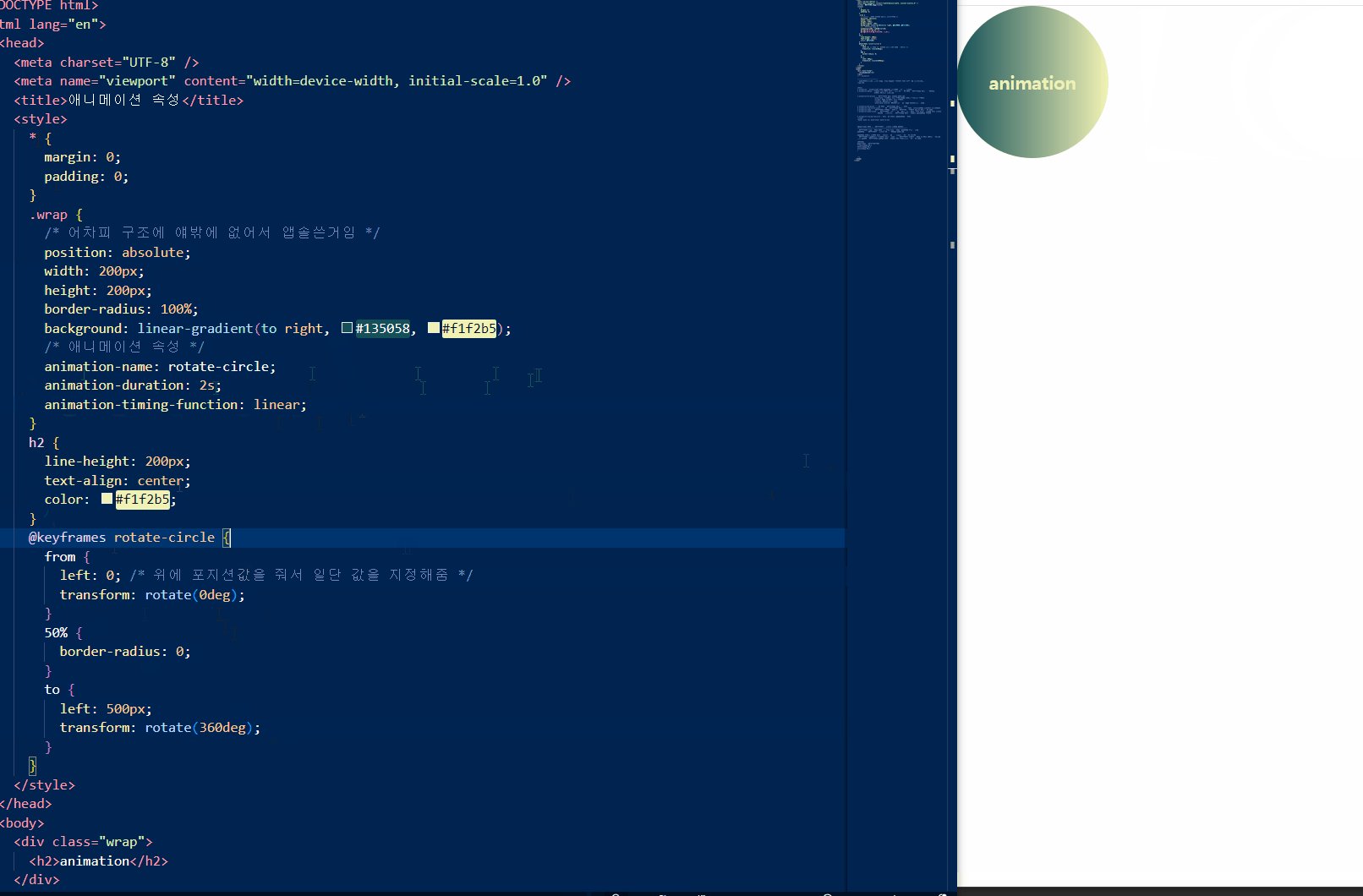
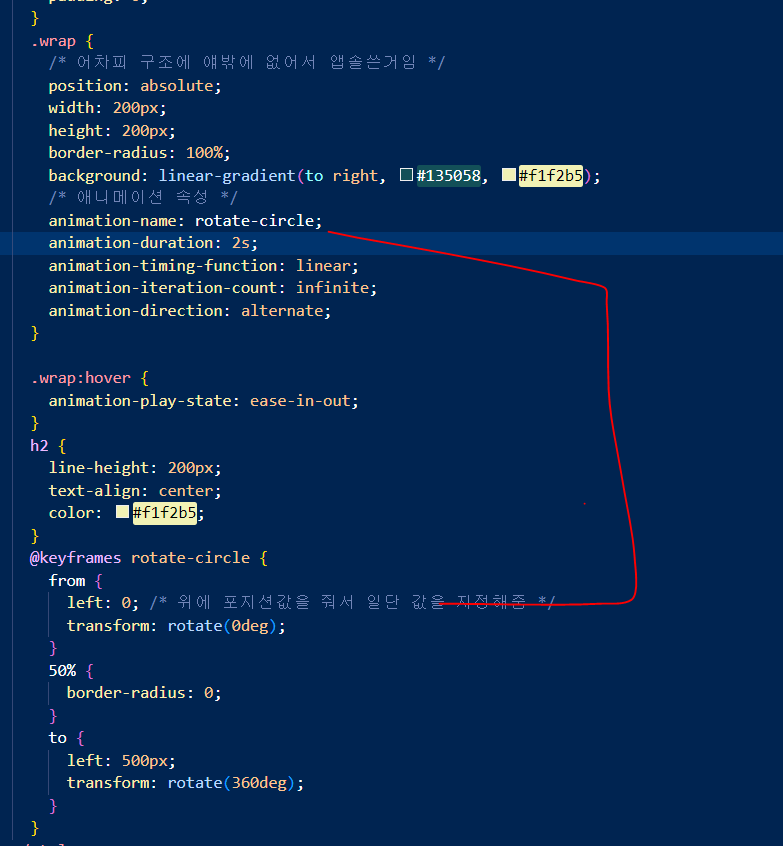
===========================응용해서 제작해보기

이런식으로 추가해서 작성해주면 더 자세한 값의 표현을 나타낼 수 있다. !