전에 빼웠던 후손선택자는 공백,
자손선택자는<>로 정한다.
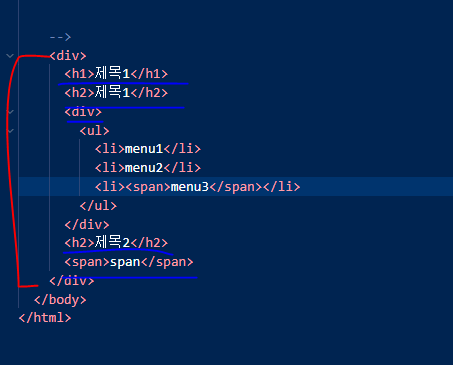
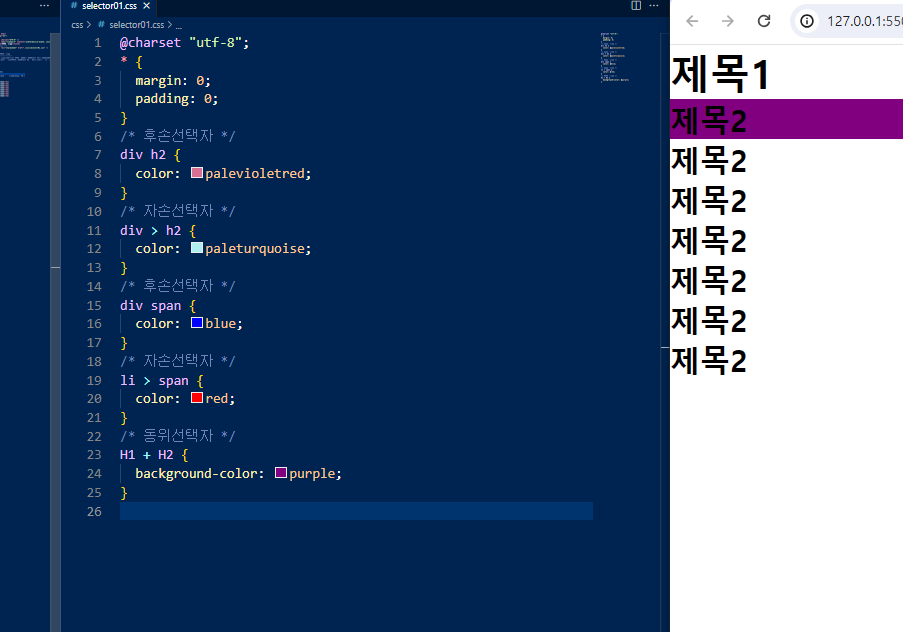
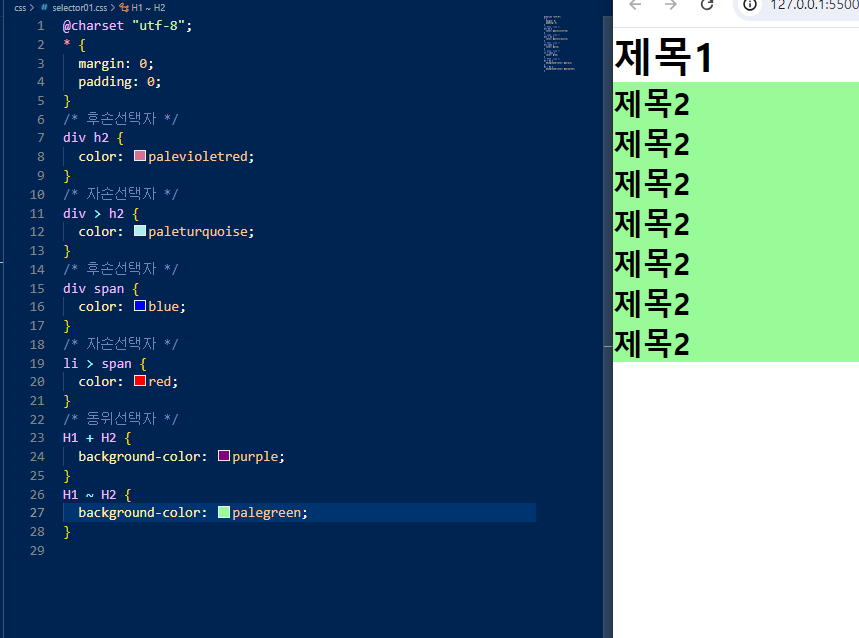
자손 선택자
부모 태그 안에 있는 자식 요소를 선택할 때 사용함.
후손 선택자는 공백으로 구분하며 어떤 부모태그 안에 해당 자식
태그가 들어있으면 몇개층 아래에 있던지 상관없이 모두 선택한다.
하지만 자손선택자는 바로 아랫계층 안에 자식 태그만 선택한다.
[기본형]
부모선택자>자식선택자{속성: 값}차이

자손은
예) 속성 바로 아래에 있는 걸 해당
할머니 밑에 아빠만 선택
: 그래서 들여쓰기를 제외한 태그들이 해당이 된다 .
후손
후손은
예) 속성 밑의 전체
할머니 밑에 아빠 손자 손녀 전체 다 선택함.
: 그래서 들여쓰기를 태그도 해당이 된다 .
동위선택자
동위선택자(=형제)는 동위관계에서 뒤에있는 바로 아랫줄에(뒤에) 있는
형제태그를 선택하거나, 뒤에있는 모든 형제태그를 선택할때 사용함.
+선택자는 바로 뒤에 있는 형제태그 한 개를 선택할때 사용하고,
바로 뒤에 해당 동생태그가 없으면 선택되지 않음.
~선택자는 위치와 관계 없이 기준 태그(형) 뒤에 해당 동생 태그가 있으면
모두 선택함.
[기본형]
1.선택자A + 선택자B{속성: 값;}
2.선택자A ~ 선택자B{속성: 값;}-윗줄에 있을수록 형이고, 아랫줄에 있을수록 동생이다.

1.선택자A + 선택자B{속성: 값;}
+는 형태그 바로 뒤에 있는 동생태그 1개를 선택

2.선택자A ~ 선택자B{속성: 값;}
~는 형태그 뒤에 있는 모든 동생태그를 선택
속성선택자
태그에서 어떤 특정한 속성을 가지고 있는 태그만 선택하는 선택자.
[기본형]
선택자[속성]{속성:값;}
a[target]{}
a태그 안에 타겟을 부르겠다: 태그에 해당하는 속성이 있는 태그만 선택함
선택자[속성="값"]{속성: 값;}
a[target="_blank"]{}
a태그 안의 타겟 태그 안의 블랭크속성을 가진 태그:태그에 해당하는 속성과 값이 일치하는 태그만 선택함.
반응선택자
반응선택자는 사용자의 행위에 따라 반응하는 선택자를 말한다. 
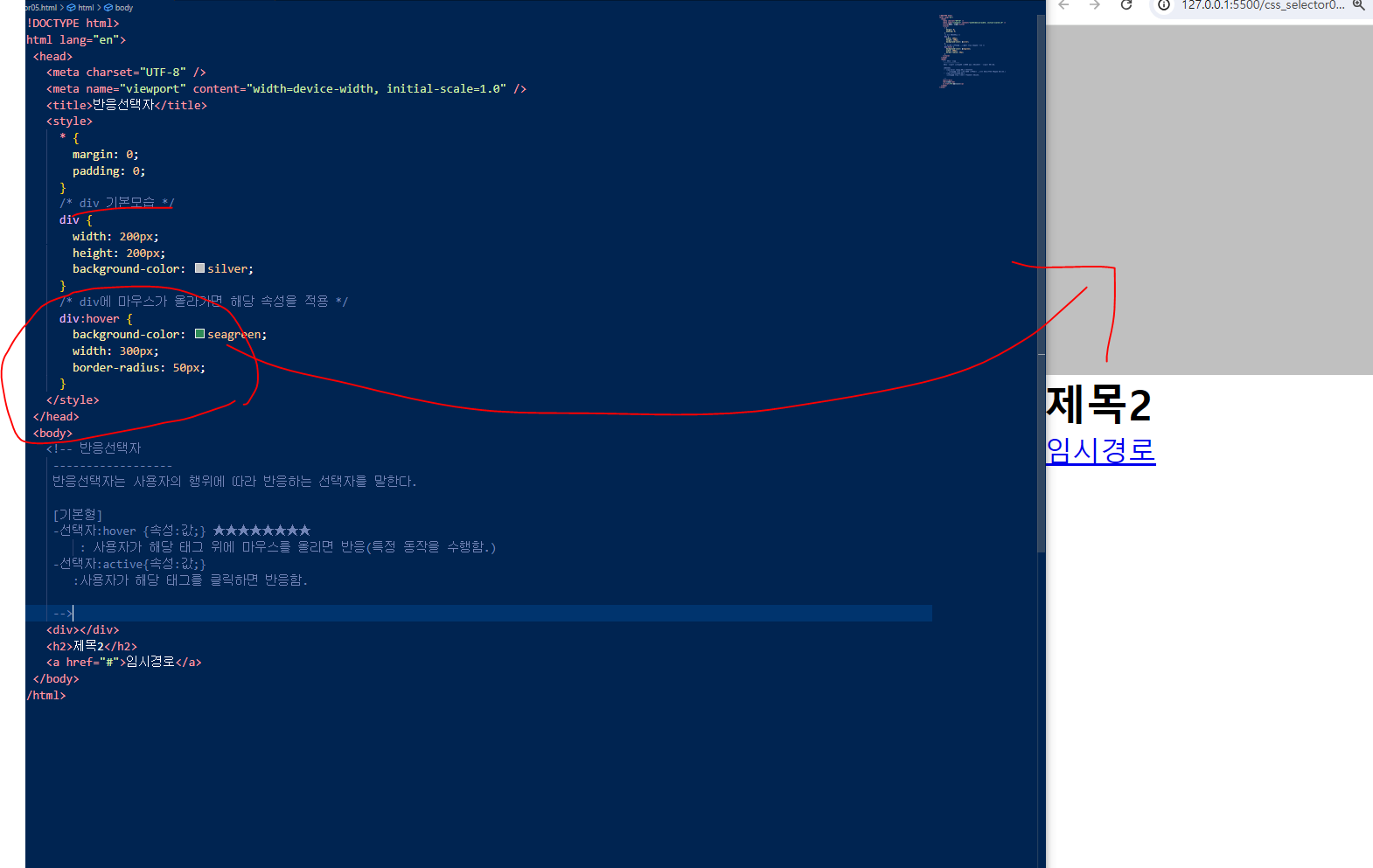
-선택자:hover {속성:값;} ★★★★★★★★
: 사용자가 해당 태그 위에 마우스를 올리면 반응(특정 동작을 수행함.)
div:hover {background-color: seagreen;
width: 300px;
border-radius: 50px;}
마우스를 올리면 동그라미 친 모양으로 바뀐다.
다양한 모습으로도 바꿀 수 있다!!!!!!!!!!!!!

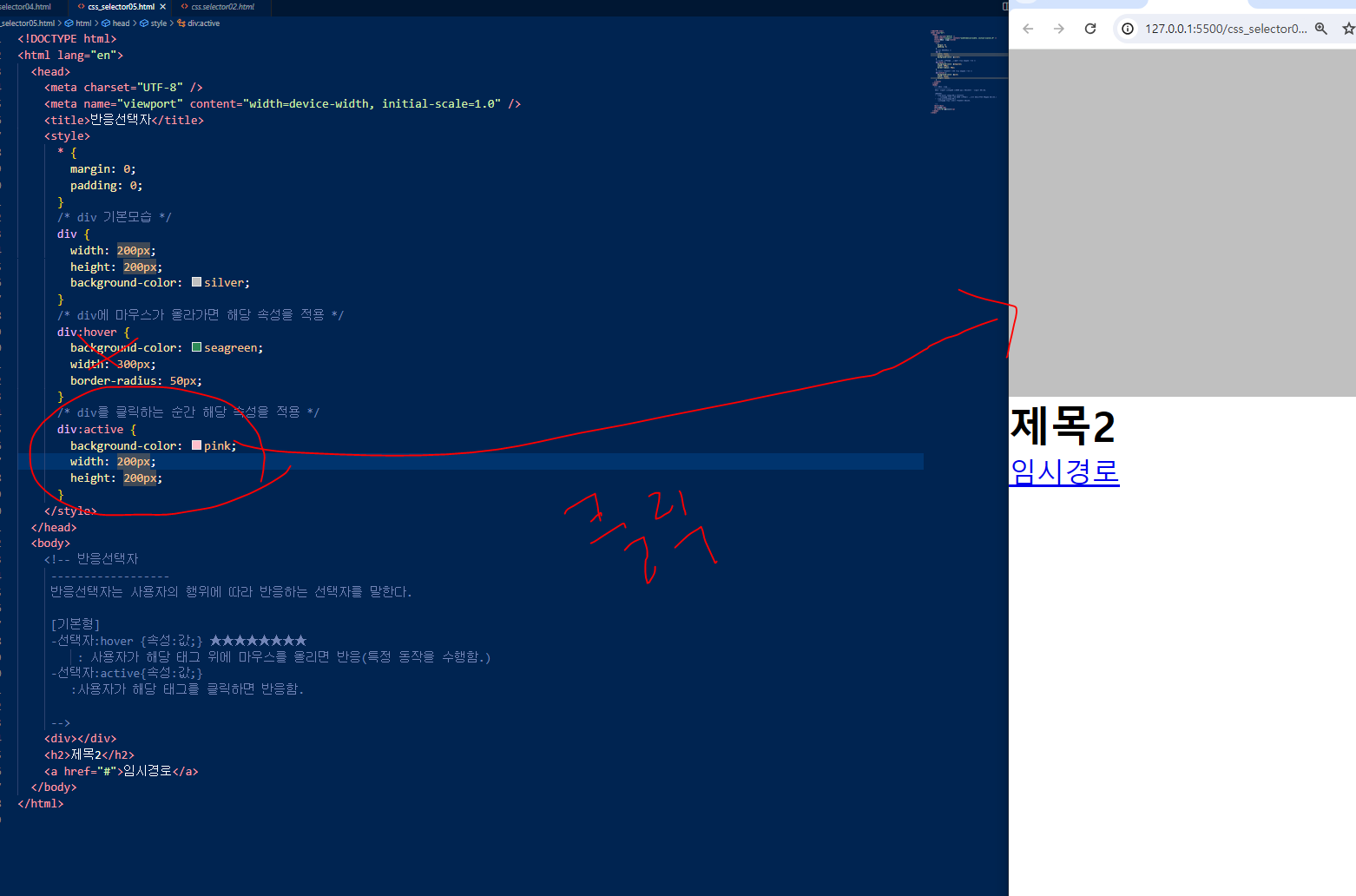
선택자:active{속성:값;}
:사용자가 해당 태그를 클릭하면 반응함.
div:active {
background-color: pink;
width: 200px;
height: 200px;}
벗- 버튼은? 모두 자바 스크립트에 해당 되어서 active는 잘 안 씀.
a태그는 기본적으로 active속성을 갖고 있어서 눌렀을때 자동으로 색이 바뀜. 예)네이버a태그 들어가면 갑자기 순간 색 바뀌는 것과 동일함.
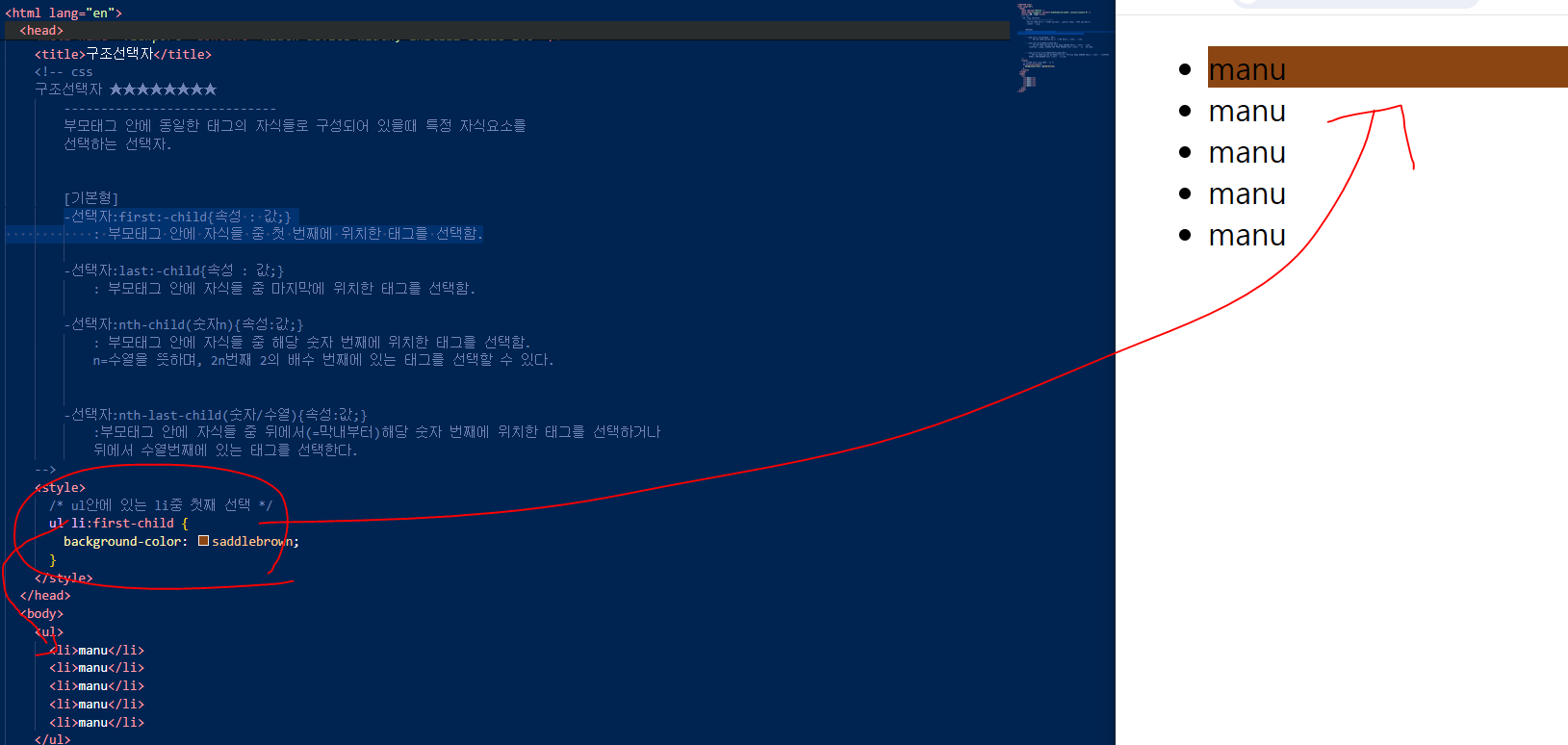
구조선택자 ★★★★★★★★
부모태그 안에 동일한 태그의 자식들로 구성되어 있을때 특정 자식요소를
선택하는 선택자.
[기본형]
-선택자:first:-child{속성 : 값;}
: 부모태그 안에 자식들 중 첫 번째에 위치한 태그를 선택함.
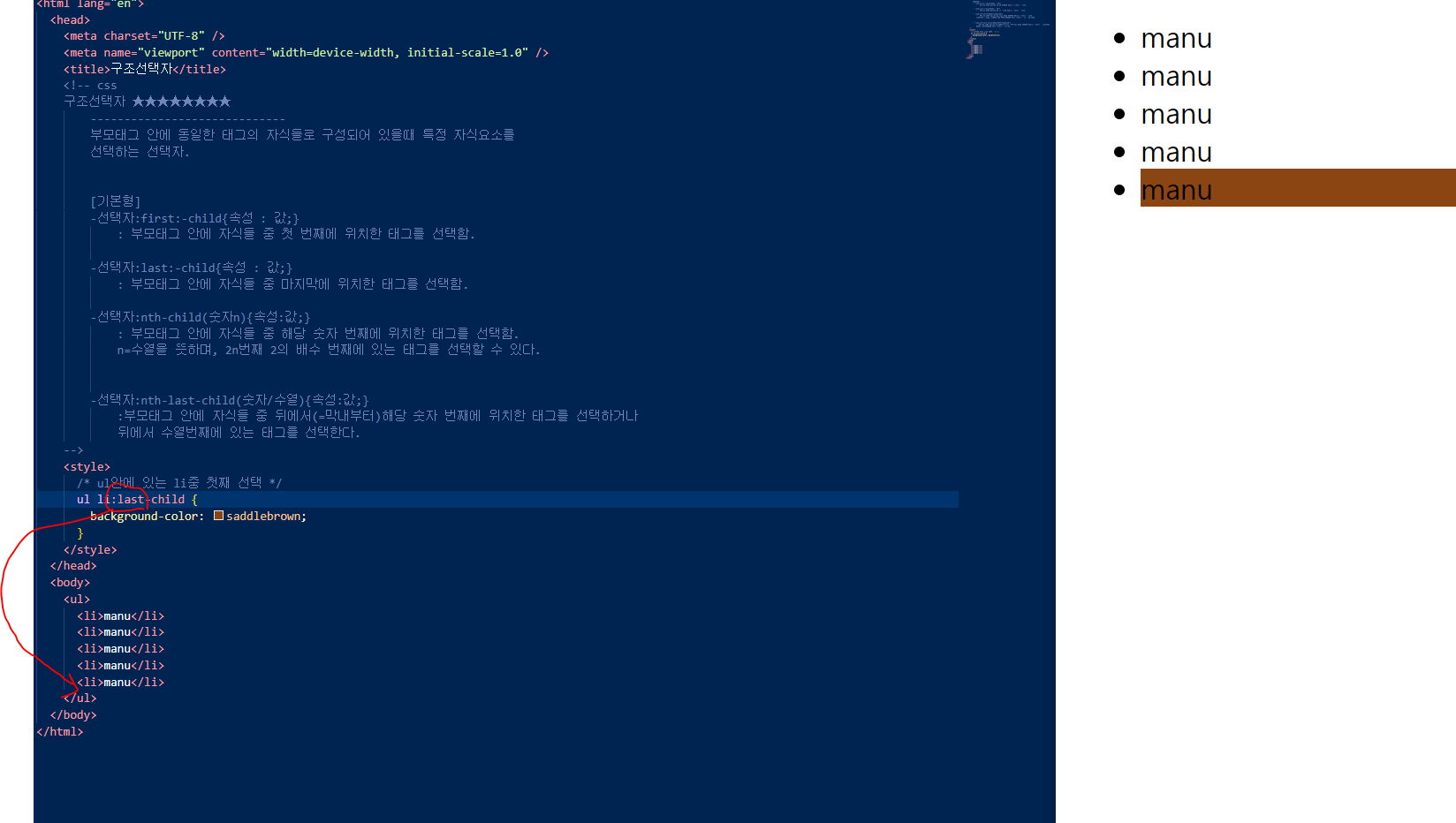
-선택자:last:-child{속성 : 값;}
: 부모태그 안에 자식들 중 마지막에 위치한 태그를 선택함.
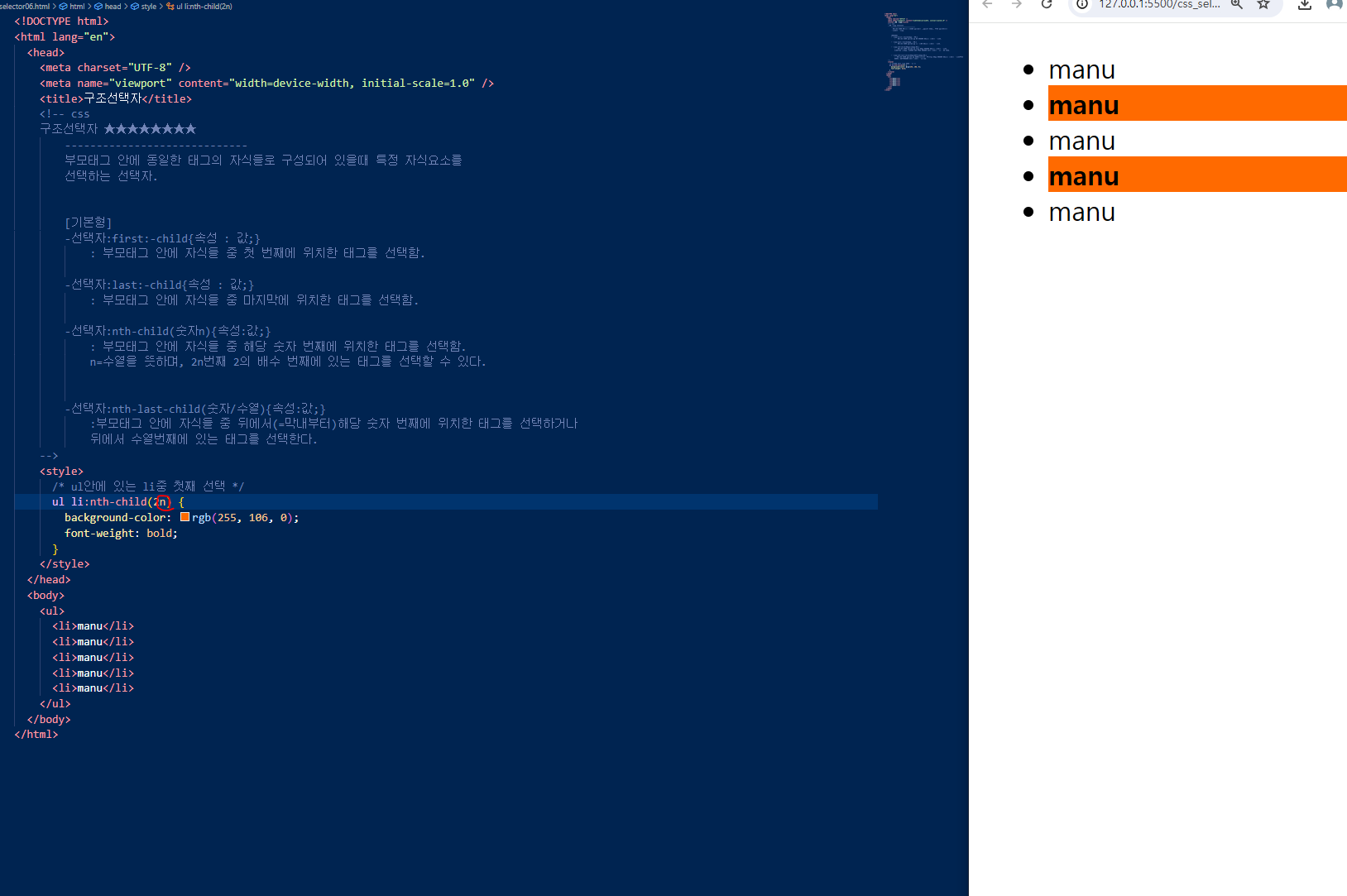
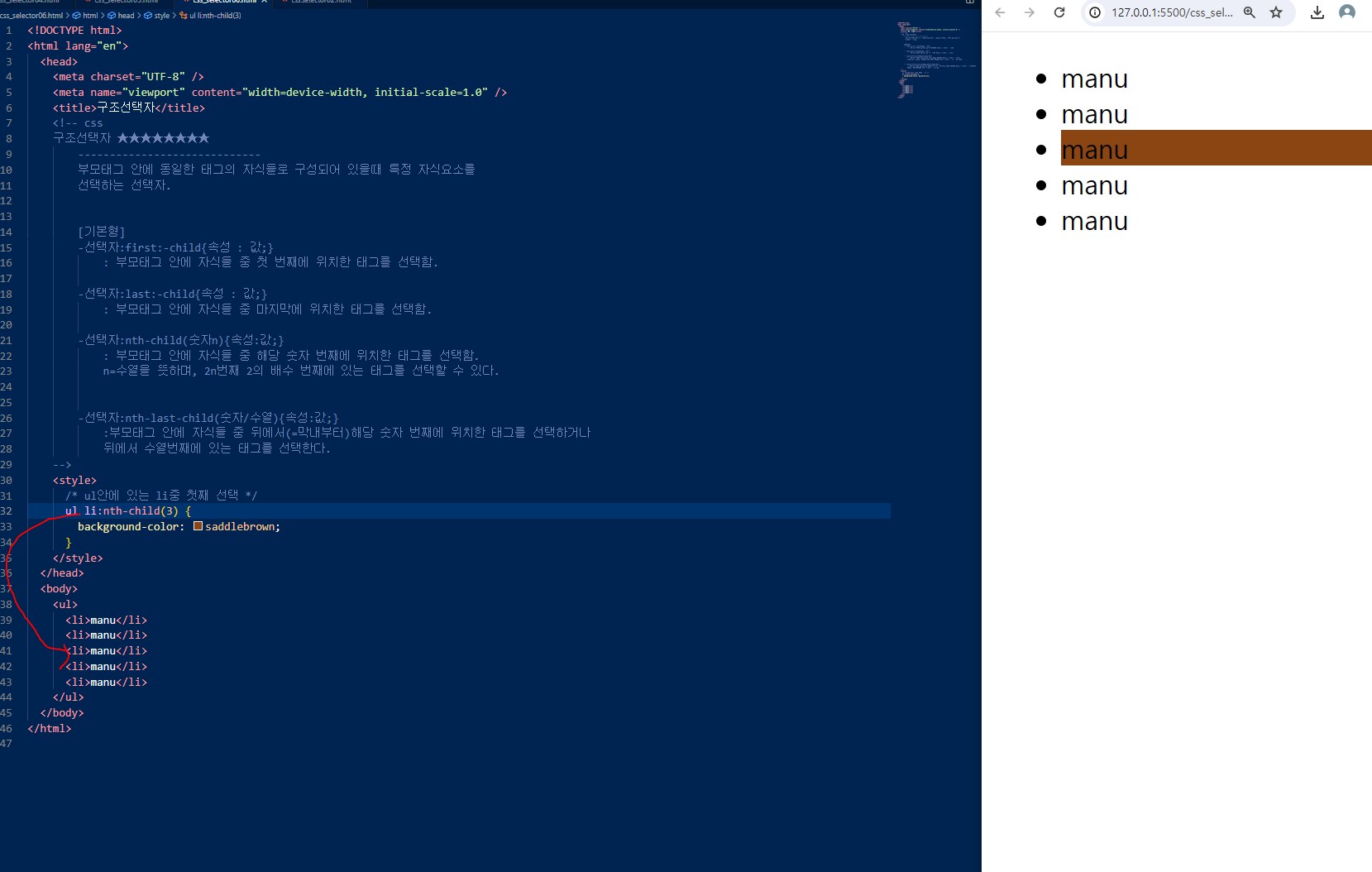
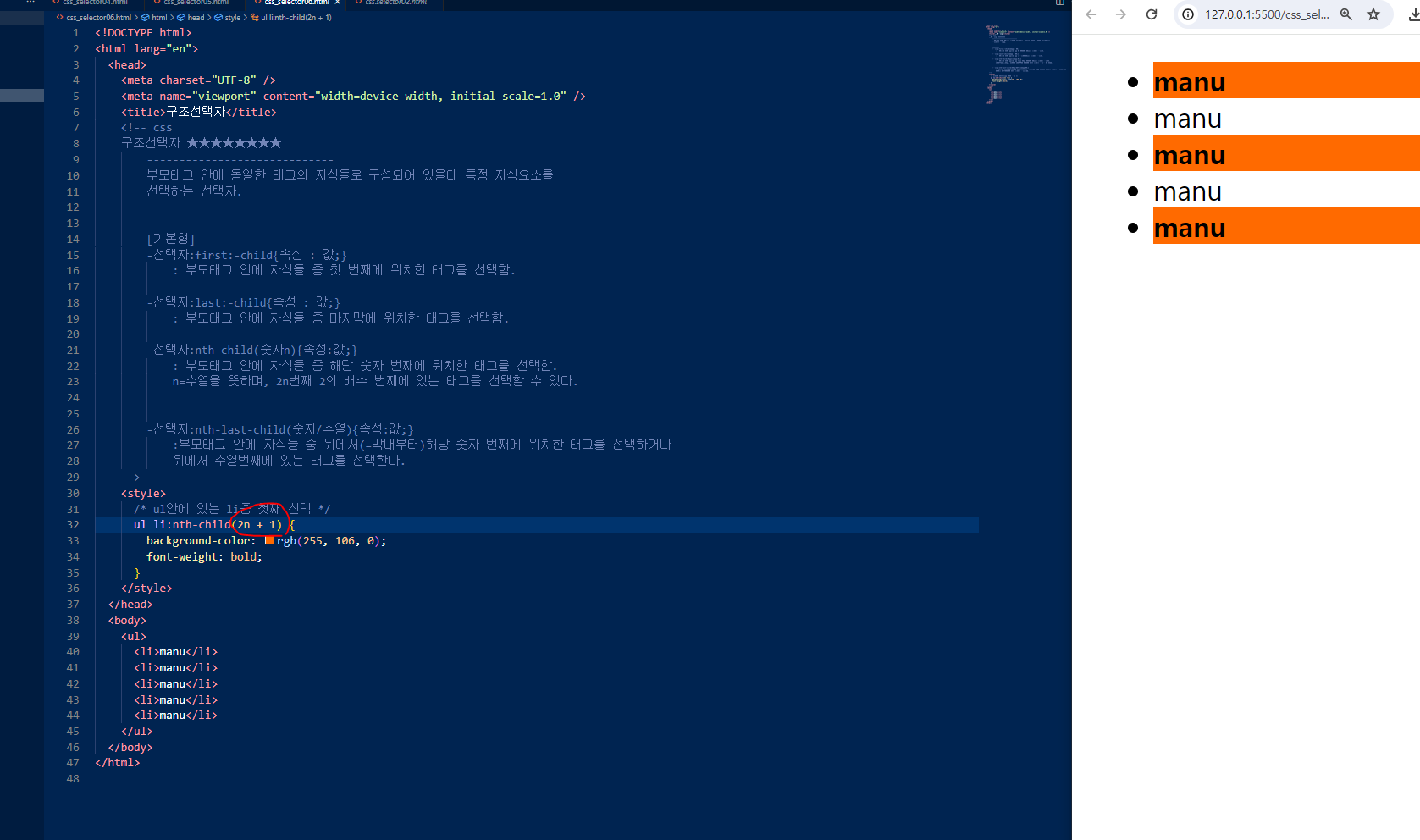
-선택자:nth-child(숫자n){속성:값;}
: 부모태그 안에 자식들 중 해당 숫자 번째에 위치한 태그를 선택하거나 n=수열을 뜻하며, 2n번째 2의 배수 번째에 있는 태그를 선택할 수 있다.
-선택자:nth-last-child(숫자/수열){속성:값;}
:부모태그 안에 자식들 중 뒤에서(=막내부터)해당 숫자 번째에 위치한 태그를 선택하거나
뒤에서 수열번째에 있는 태그를 선택한다.

-선택자:first:-child{속성 : 값;}
: 부모태그 안에 자식들 중 첫 번째에 위치한 태그를 선택함.

-선택자:last:-child{속성 : 값;}
: 부모태그 안에 자식들 중 마지막에 위치한 태그를 선택함.

-선택자:nth-child(숫자n){속성:값;}
: 부모태그 안에 자식들 중 해당 숫자 번째에 위치한 태그를 선택함.
n=수열을 뜻하며, 2n번째 2의 배수 번째에 있는 태그를 선택할 수 있다.
숫자 뒤에 n을 쓰면 2의 배수 앞이 2니까

거기에 2+1을 적으면 홀수가 선택이 됨.(짝수 더하기 1이라서)
-선택자:nth-last-child(숫자/수열){속성:값;}
:부모태그 안에 자식들 중 뒤에서(=막내부터)해당 숫자 번째에 위치한 태그를 선택하거나
뒤에서 수열번째에 있는 태그를 선택한다.