일단 바탕화면에서 큰 틀 web로 파일 작성 후 드래그 해서
비쥬얼로 불러오기.


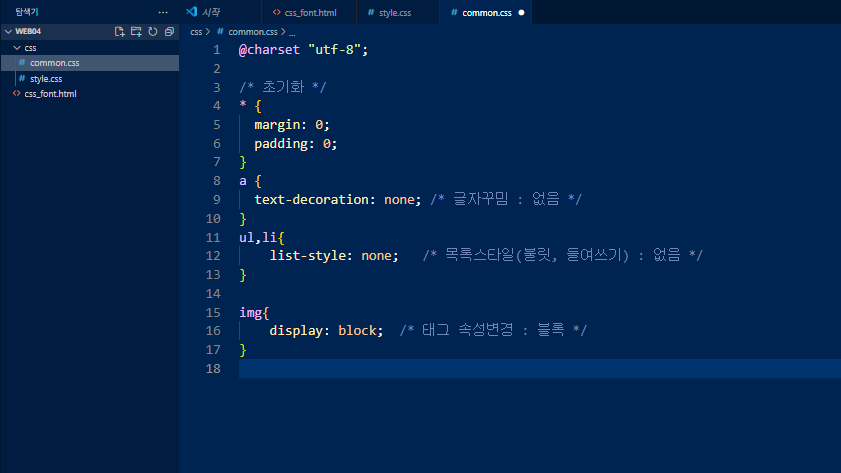
맨위
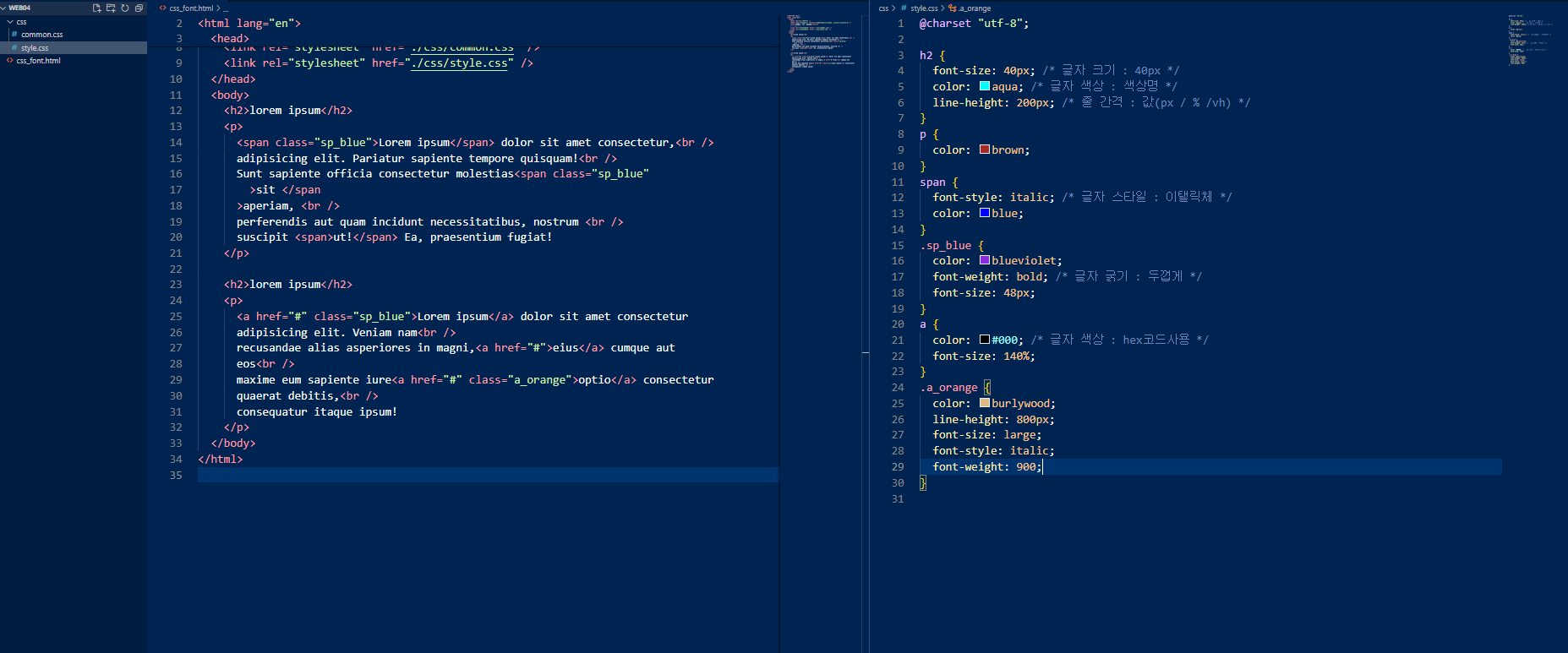
css셋팅

저장 수시로 확인하기 표시 확인!!!!!! 동그라미 뜨면 안 됨


초기화 기본 양식
-css는 항상 초기화라는 작업을 먼저 거쳐줘야 함. 이 안에서 보이는 여백의 밑줄과 전체적인 것들 관리
(메뉴는 h1, head, foot어쩌고는 항상 들어가야하기 떄문에 css로 주로 활용)


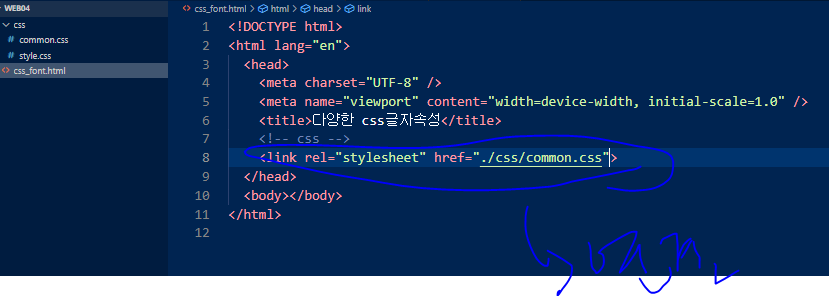
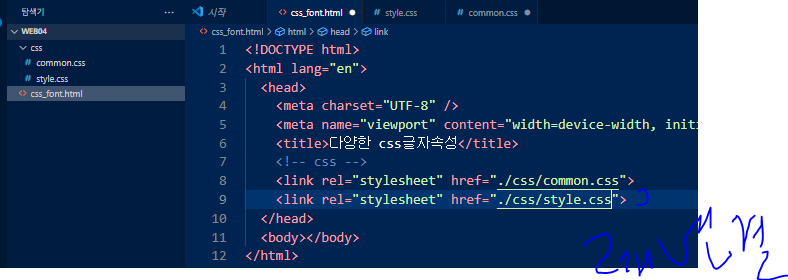
두개 연결함.
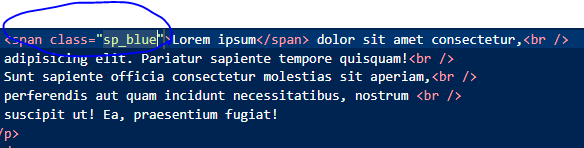
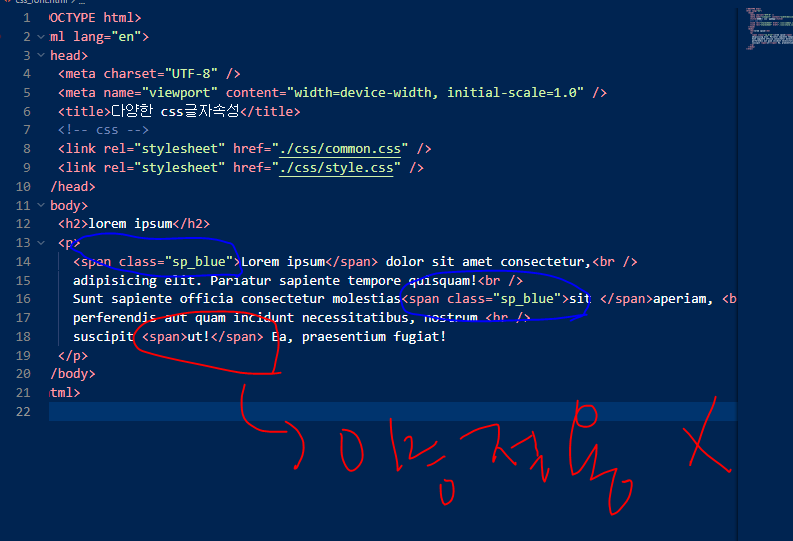
-강조 시켜주는 스판으르 불러온다.

벗 일부분만 다르게 적용하고 싶으면 걔네한테만 특별한 이름을 주면 됨= 클래스 선택자 선택 하면 됨.

그냥 스트롱과 클래스를 지정한 스트롱

이름 정해줌 3개 중 하나만
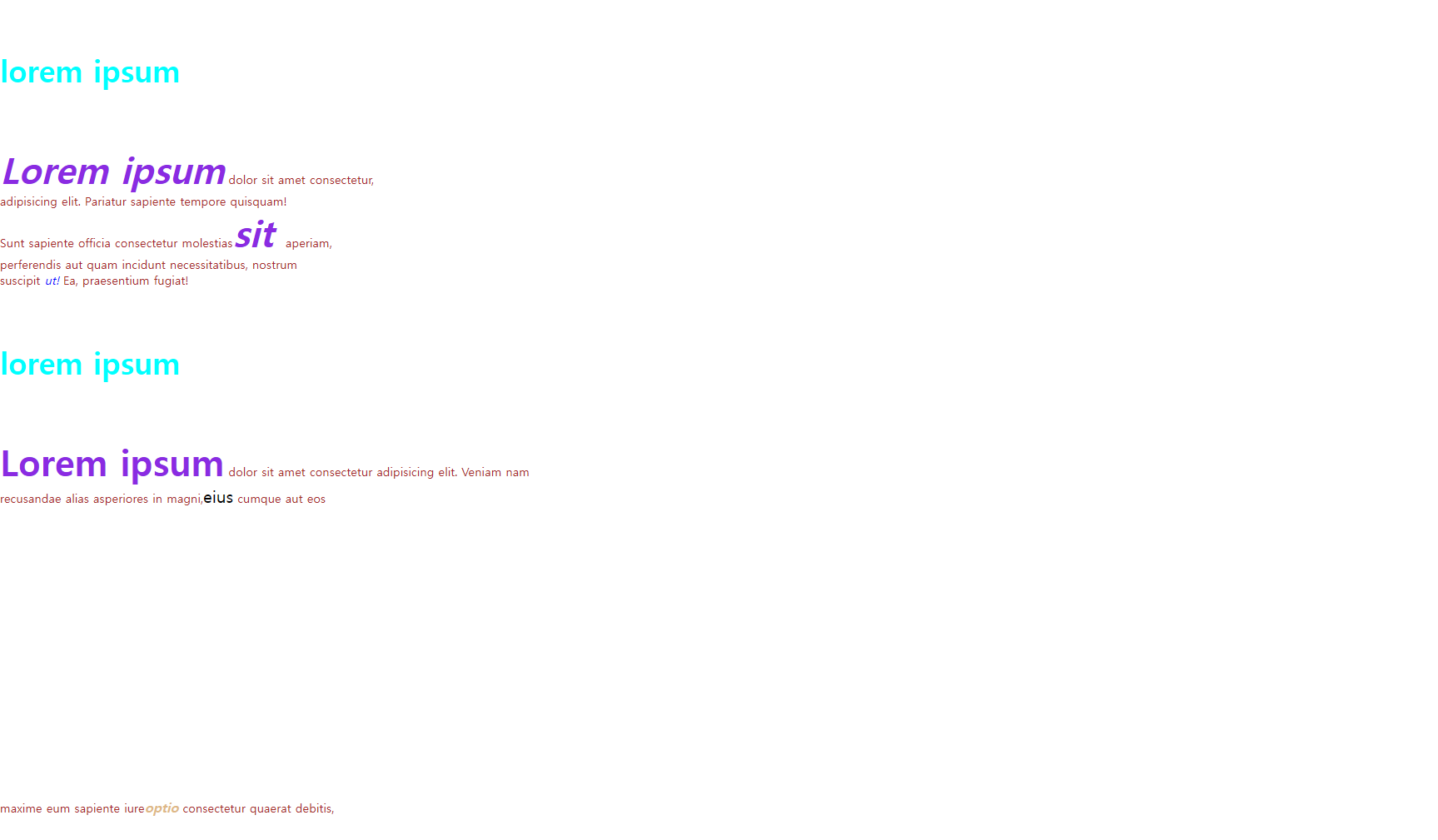
사이트 열어주면 아래에 있음

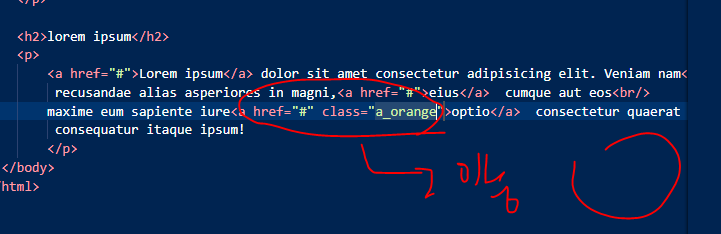
a 태그 지정해준 부분 밑줄 사라짐(아까 초기화 작업을 해줘서 그럼)

값은 위 처럼 나옴
줄간격-
글자를 반으로 나눴을때 나눈 값으로 적용이 된다. 글자는 항상 세로 중앙에 위치한다.
글자의 높이가 이미 있다 = 100%임
a태그와 스판이 같이 적혀있기 때문에 아래에서 폰트 적용하면 스판에 적용되는 것이다. a태그는 모든 a태그에 적용된다.
.sp블루가 클래스기 때문에 젤 쎔
*css에서 태그를 불러올때 꼭 .를 먼저 써주고 불러와야함.