Frontend developer Project 스터디(FnP) 에서 다음 스터디 주제를 고민하다 webpack, vite, babel 삼형제에 대해 공부해 보고 그 과정에서 프로젝트에 적용할 수 있는 부분을 나누기로 했다.
그 중 첫번째webpack이올시다.
(아직 겉할기 공부라 내용이 빈약합니다. 추후 더 공부해서 추가할 예정입니다.)
1. 웹팩의 정의
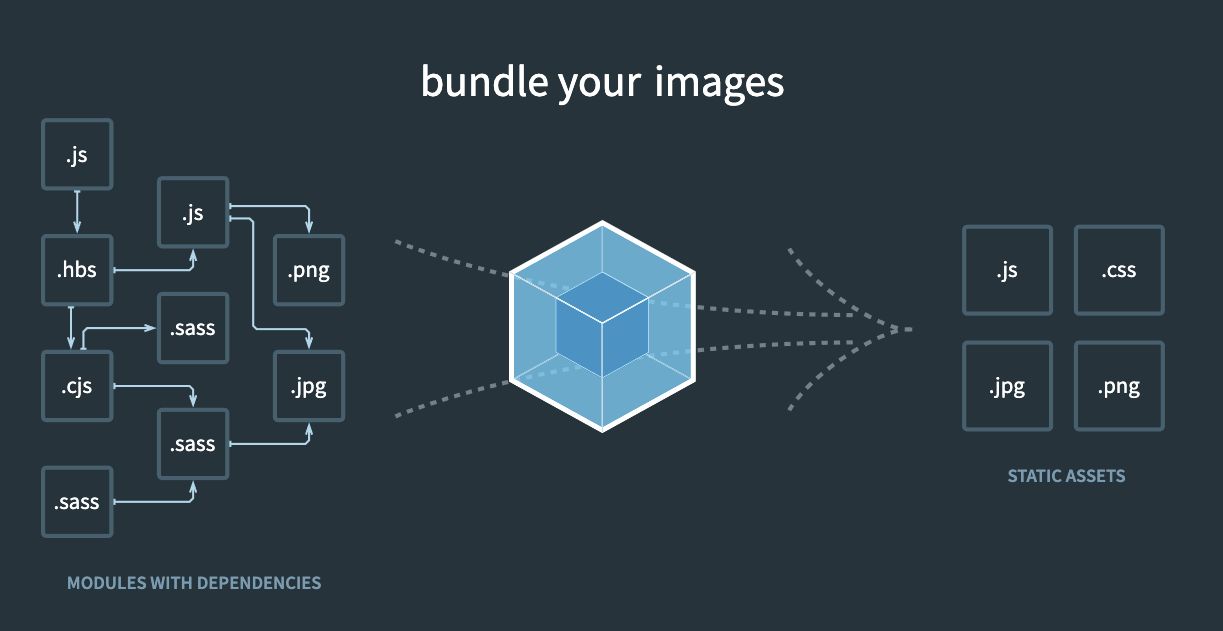
webpack은 모던 JavaScript 애플리케이션을 위한 모듈 번들러입니다.
💡모듈: 웹 애플리케이션을 구성하는 HTML, CSS, JavaScript, Images 등 자원 하나하나가 모듈
💡모듈번들링: 웹 애플리케이션을 구성하는 수많은 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 합니다.

2. webpack 핵심 개념
- Entry (엔트리) : 모듈의 시작점
- Output (출력) : 모든 모듈을 하나로 합쳐서 저장하는 경로를 설정
- Loaders (로더) : 모듈의 소스 코드에 변경 사항을 적용하는 역할 자바스크립트 뿐만 아니라 다른 포멧의 파일도 처리할 수 있습니다.
- Plugins (플러그인) : 로더가 수행할 수 없는 다양한 기능을 수행
3. webpack이 필요한 이유
- 1) 파일 단위의 자바스크립트 모듈 관리의 필요성
- 2) 웹 개발을 도와주는 자동화 도구
- 3) 웹 어플리케이션의 빠른 로딩 속도와 높은 퍼포먼스

잘 보고 갑니다!