Frontend developer Project 스터디(FnP) 에서 다음 스터디 주제를 고민하다가
webpack, vite, babel 삼형제에 대해 공부해 보고 그 과정에서 프로젝트에 적용할 수 있는 부분을 나누기로 했다. 그 중 두번째 vite이올시다.
1. vite는 무엇인가?
이름의 뜻 그대로 "빠른" 자바스크립트 번들링 툴입니다. 뭔가 "바이트"라고 읽고 싶지만 불어로 빠른이라는 단어 vite는 "비트"라고 읽습니다. (공식문서 발음을 들어보면 비힛흐 라고 합니다..)
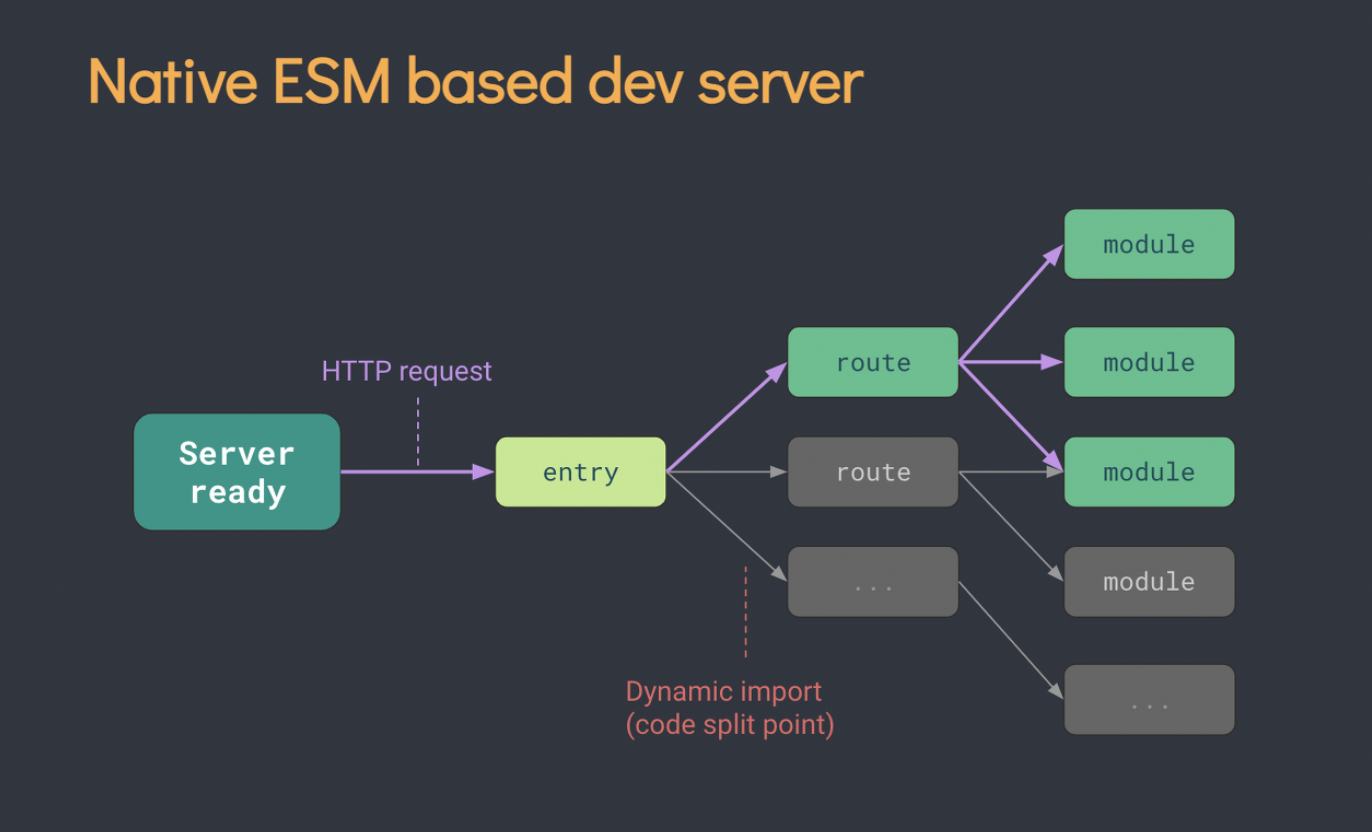
👉 Vite는 네이티브 자바스크립트 모듈 (ES Module)을 기반으로 한 데브 서버입니다.
브라우저가 곧 번들러라는 것, 비트는 그저 브라우저의 판단 아래 특정 모듈에 대한 소스 코드를 요청하면 이를 전달함

2. vite의 특징
- 비트는 로컬에서 개발할 때 번들링을 하지 않고 ESM 방식을 사용하기 때문에 로컬 서버 구동 속도가 매우 빠름
- 비트는 번들링을 하지 않고 바로 서버를 실행하기 때문에 명령어를 실행함과 동시에 서버가 바로 구동
3. CRA 와 Vite의 차이점
그렇다면 리액트를 처음 배우면서 최근까지도 창창쓰던 CRA(Create React App)과는 무엇이 다르고 무엇이 같을까?
- 공통점
1) 둘 다 JavaScript 프레임워크인 React를 사용하는 프로젝트를 빠르게 시작할 수 있게 도와주는 도구
2) 둘 다 프로덕션 환경에서 사용하기 위한 빌드 및 번들링 기능을 제공
3) CRA와 Vite는 개발 서버를 제공하여 빠르게 애플리케이션을 개발하고 테스트할 수 있도록 도와줌
4) 도구는 모듈 시스템을 사용하여 코드를 구조화하고 관리 - 차이점
1) CRA는 기본적으로 Webpack을 사용하여 애플리케이션을 번들링하는 반면, Vite는 ES 모듈을 기반으로 하는 Rollup을 사용
2) CRA는 간단하고 추상화된 설정을 제공하여 초기 설정이 더 쉽습니다. 반면, Vite는 좀 더 세밀한 설정을 허용하며, 개발자가 더 많은 제어를 가질 수 있음
3) Vite의 플러그인 생태계는 CRA 보다 다양하고 활발함
4. Vite는 어떻게 사용할까
npm init vite@latest my-vite 를 통해 프로젝트 생성 후 사용할 수 있습니다.
(💡 vite는 Node.js 버전 12 이상에서 정상적으로 동작합니다.)
👍🏻 온라인에서 vite 체험하기 (https://stackblitz.com/edit/vitejs-vite-3aroq5?file=index.html&terminal=dev)
