이전 글에서 언급했듯이 MOMOO 프로젝트 팀은 사용자의 편의를 위해 함께 고심하고 고려한 부분들이 있습니다.
그 중 첫번째였던 브래드크럼에 이어, 두번째 명도대비 입니다.
첫번째 글을 아직 안 읽으셨다면 읽는 것을 추천 드립니다. 이유는 딱히 없습니다.
👩🏻💻 시작하기 앞서 MOMOO 프로젝트에는 디자이너가 따로 없습니다.
하지만 디자인에 관심과 열정있는 프론트엔드들이 있죠 후후 그렇다고 쉽게 후딱후딱 해치웠느냐? 그건 아닙니다 후후
그래도 저희 중에 디자이너분과 협업해본 경험이 있는 팀원분이 계셔서 덕분에 디자인 구조를 짜고 효율적인 작업방식을 적용해서 진행할 수 있었습니다. (사랑해 김팀원💕)
디자인 작업을 진행하며 서비스 컨셉과 어울리는 메인컬러와 서브컬러를 선정하고
바로 이 부분에서 웹 접근성을 준수하기 위한 명도대비를 고려하여 팀원들과 작업을 진행했습니다.
✅ 1. 웹 접근성 - 명도대비
1.3.3 (텍스트 콘텐츠의 명도 대비) 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.
-
웹 접근성은 신체적, 정신적 불편을 겪는 사람들이 비장애인들과 동일하게 서비스를 이용할 수 있어야 한다. 라는 개념에서 시작 되었습니다. 그래서 텍스트의 인식성, 가독성을 보장하기 위해 콘텐츠의 전경색과 배경색의 명도 대비를 신경써서 작업해야 합니다.
웹 접근성 지침 2.11️⃣ 콘텐츠의 명도 대비 :
웹 페이지가 제공하는 텍스트 콘텐츠(텍스트 및 텍스트 이미 지)와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
2️⃣ 폰트 크기에 따른 명도 대비 :
텍스트 콘텐츠를 구성하고 있는 텍스트 폰트를 18pt 이상 또는 14pt 이상의 굵은 폰트를 사용하는 경우에는 명도 대비를 3대 1까지 낮출 수 있다.
3️⃣ 화면 확대가 가능한 콘텐츠 :
화면 확대가 가능하도록 구현한 텍스트 콘텐츠(텍스 트 및 텍스트 이미지)의 명도 대비는 3 대 1까지 낮출 수 있다. -
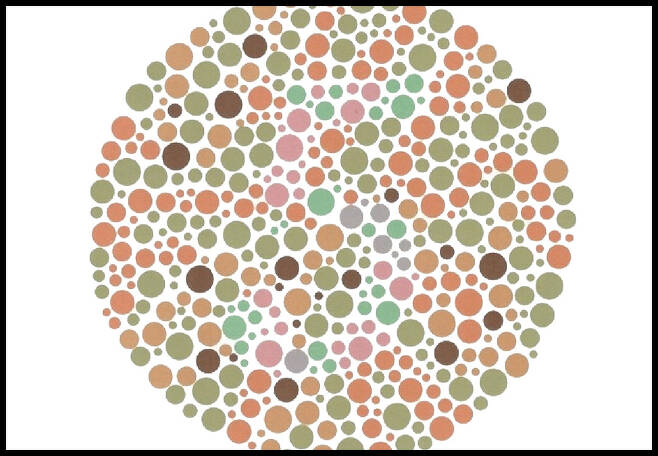
아래 예시를 통해 자세히 살펴볼까요? (예시 자료는 NULI사이트 이미지를 사용했습니다. )

- 예시처럼 콘텐츠 컬러와 배경간 명도 대비가
4.5 : 1이상이 되지 않으면 미준수 체크가 됩니다.
하지만 폰트사이즈를14pt의BOLD체를 사용하면3 : 1까지 낮출 수 있기 때문에3.6 : 1에서도 준수로 통과되는 모습을 볼 수 있습니다.
✅ 2. MOMOO의 명도대비
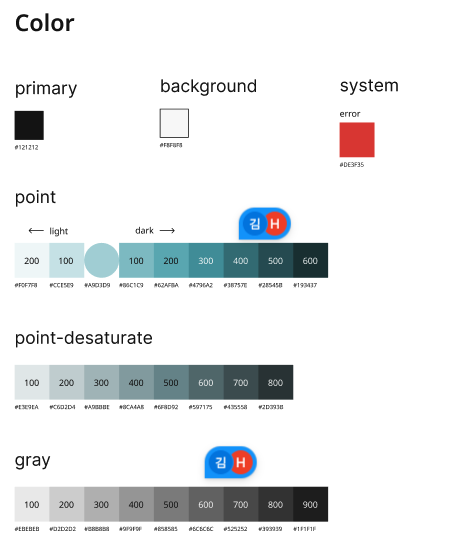
MOMOO 디자인 작업전 디자인팔레트를 구성하여 폰트크기와, 컬러 변수화를 시켰습니다. 그리고 메인컬러와 명도 대비를 체크하여 최종 결정했습니다.
- 모무의 스타일 가이드 중 컬러 부분입니다. 팀원들과 명도대비를 체크 부분을 공유하고 리마인드 하기 위해 배경색과 함께 사용할시 가능한 명도대비 컬러를 체크해 두었습니다.

👩🏻💻 팀원들과 명도대비 관련 나눈내용

✅ 3. 명도대비 체크
이렇게 심사숙고 해도 예상치 못한 부분에서 검사를 통과하지 못할 수 있다. (모무가 그랬습니다.)
✍🏻 명도대비 체크 사이트
- 명도대비를 쉽게 확인할 수 있는 사이트가 많습니다~ 디자인 작업 중, 배포 전 확인해 보시면 좋을 것 같습니다.
명도대비 체크 사이트 - contrast-finder
명도대비 체크 사이트 - sitero
🥲 MOMOO의 명도대비 체크
-
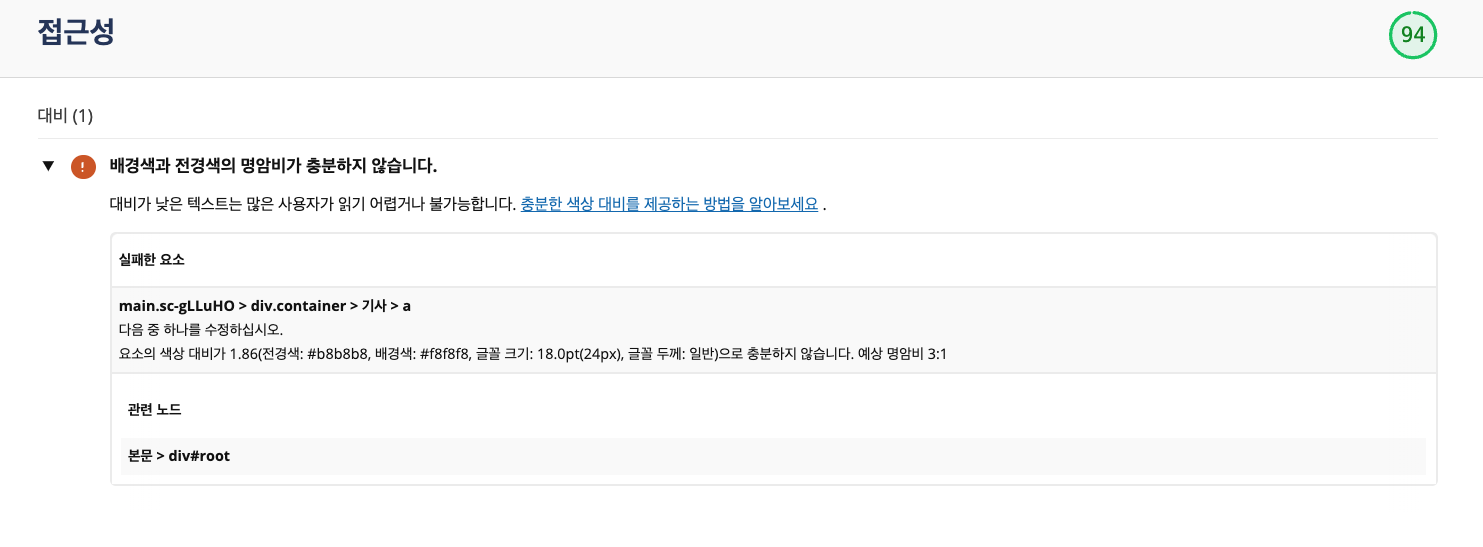
배포 후 CatchPoint 라는 성능 체크 사이트에서 확인하다 보니 웹 접근성 부분에서 94점이 나왔다. 그 이유로 명도대비가 충분하지 못한 부분이 있다는 것이었다 (엥?????)

-
이유는 비활성화 구분을 주기 위해
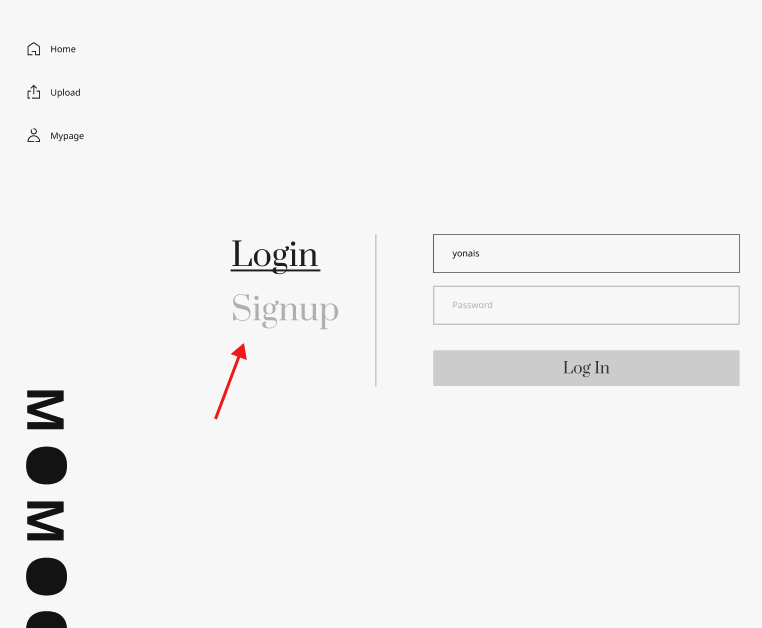
login,signup의 활성화 구분을 위해 설정했던 폰트 컬러가 배경색과의 명도대비가 부족했기 때문이었다. (아래 이미지의 화살표 부분)

- 디자인을 위해 이유있는 선택이라고 생각해도 웹 접근성이 고려되지 않은 모두 사용하는데 불편함 없는 서비스가 정말 잘 만든 서비스 일 수 있을까? 라고 생각했을 때 대답은 당연하다.
그러므로 지금 바로 수정하러 가겠습니다.꺄아

(+다음은 MOMOO의 이미지 최적화관련 내용으로 찾아뵙겠습니다..)