
MOOMO 라는 사진과 일기를 저장할 수 있는 프로젝트를 진행하고 있습니다.
프로젝트 진행 중 브래드 크럼을 만들 때 알게 된 지식을 기록하려합니다.
❓브레드크럼(breadcrumb) 이란
헨젤과 그레텔에서 작은 빵가루로 길안내?와 지금까지 온 길을 기록했던 편리성을 가졌던 것 처럼 웹사이트 사용자에게도 현재 위치 안내를 해 줄 수 있는 편리성을 가질 수 있습니다.
🍞브레드 크럼은
평상시 웹 사이트에 방문했을 때 자주 볼 수 있습니다.
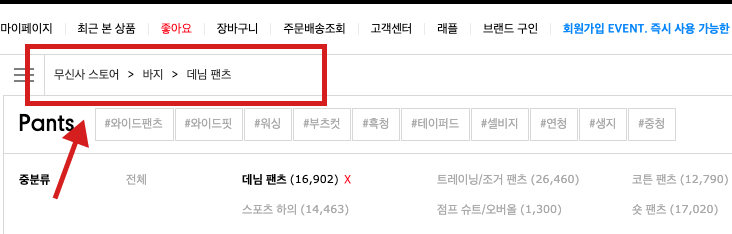
주로 페이지 상단에 위치해 있으며 웹사이트 내 내가 어디에 있는지 알려줄 수 있는 네비게이션 같은 역할을 하는 텍스트 입니다.

(🔼 무신사 내 브레드 크럼 이미지 입니다.)
✅ 브레드크럼(breadcrumb)의 역할은?
그럼 브레드크럼은 왜 필요하고 사용자에게 어떤 기능을 제공하는 역할을 할까요?
1) 사용자경험(UX), 고객경험(CX) 개선
depth가 깊은 페이지로 들어왔을 때 현재 위치나, 어떤 단계를 통해 현재 페이지에 도달했는지 알 수 있도록 브레드크럼은
네비게이션의 역할로 사용자들에게 매우 중요합니다.
2) SERP 노출
사용자 뿐만 아니라 구글이 웹사이트 구조를 이해하는데 도움을 줍니다.
구글봇은 브레드 크럼을 이용하여 콘텐츠를 파악하고 분류하기 때문에 SEO 측면에서도 중요하게 작용합니다.
3) 고객 이탈 방지
사용자가 웹사이트에 더욱 도래 머물게 하는데도 도움을 줍니다.
예를 들어 위에서 예시로 사용한 무신사 이미지에서 데님팬츠가 아닌 다른 팬츠 혹은 그 상위카테고리를 보기 위해 뒤로 버튼을 2~3번씩 눌러서 이동한다면 사용자에게 명료한 편의성을 제공하기 어려울 것입니다.
실수로 다른 카테고리 혹은 상품으로 이동이라도 했다면 저라면 바로 이탈했을 겁니다.
✅ MOMOO의 브레드크럼(breadcrumb)

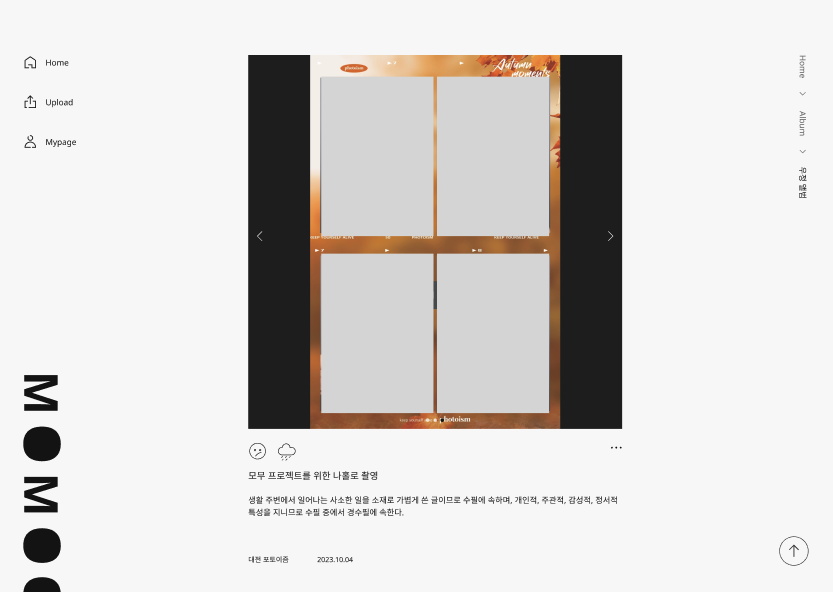
🎨 위 이미지는 모무의 피그마 디자인입니다.
-
모무의 페이지 진행 방향은
Home 에서 -> 사용자 uid에 따라 만든 앨범들이 뜨고 -> 그 앨범들 중 하나의 앨범에 들어갔 을때 -> 위 화면처럼 게시물 상세페이지로 넘어가게 됩니다. -
하나의 게시물을 확인하기 위해 기본 2~3개의 depth를 들어가야 하는 구조입니다.
-
💡모무 서비스가 익숙하지 않거나
💡동일한 사진이 다중앨범에 들어갈 수 있도록 설정해 놓은 모무 서비스의 특성상
브레드크럼은 사용자를 위해 필수적으로 필요하다고 생각했습니다.
✅ MOMOO의 브레드크럼 구현
그럼 저희가 프로젝트에서 브레드 크럼을 어떻게 사용했는지 코드를 통해 알아 보겠습니다.
(+ 코드를 가져오다 보니 제가 쓰는 에디터 vsc에도 브레드크럼이 있었네요)

export default function Breadcrumb({ navList }: Props) {
return (
<StyledBreadcrumb $arrow={Arrow} $arrowGray={ArrowGray}>
<ol>
{navList.map((v, i) => {
return (
<li key={i} className={i === navList.length - 1 ? 'current' : ''}>
<Link to={`/${v.path}`}>{v.text}</Link>
</li>
);
})}
</ol>
</StyledBreadcrumb>
);
}1️⃣ Breadcrumb 이라는 컴포넌트를 사용하여 navList에 map을 사용합니다.
2️⃣ 디자인 구분이 필요한 부분을 위해 'current'라는 class가 있는 부분에만 스타일을 적용합니다.
3️⃣ 렌더링 부분에 link 와 text로 현재 위치를 구분해 줍니다.
<>
<StyledH2>{albumName}</StyledH2>
<Breadcrumb
navList={[
{ path: 'home', text: 'Home' },
{ path: `album/${albumName}`, text: albumName || '/' },
]}/>
</>1️⃣ Album.tsx에서 실제로 사용 하는 부분입니다.
2️⃣ Breadcrumb의 navList에서 path와 text를 렌더링하여 화면에 그려줍니다.
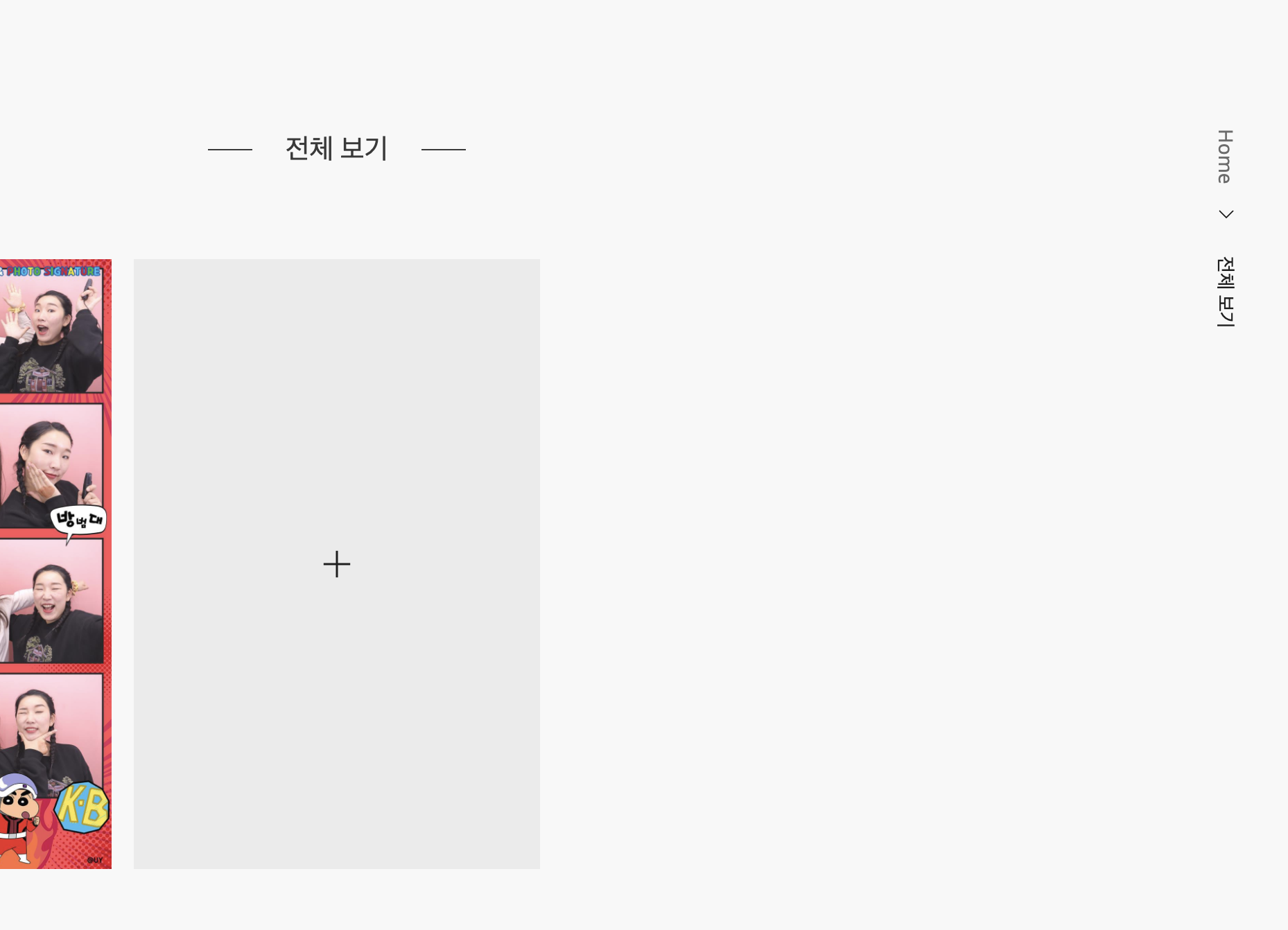
👩🏻💻결과

왼쪽의 양갈래 머리한 제 사진과^^ 오른쪽 상단 브레드 크럼을 확일 할 수 있습니다.
위 코드를 적용하여 앨범에 들어갔을 경우 현재 어느 앨범에 들어와 있는지 위치를 잘 구분해주는 것을 볼 수 있습니다.
✍🏻 마치며
MOMOO 라는 서비스를 만들며 접근성과 편의성에 대해 많은 생각을 하며 만들었습니다.
그 중 하나가 브레드크럼입니다.
여러 앨범을 생성하여 하나의 일기를 여러 앨범에 넣을 수 있는 우리 서비스를 사용자가 사용할 때 조금의 불편함도 없었으면 좋겠습니다.
이 외에도 접근성과 사용성 개선을 위해 팀원들과 회의를 통해 결정한 부분들이 있는데
그 부분들도 곧 블로그에 정리해 보도록 하겠습니다.(제발)
마지막으로 내새끼 우리 MOMOO 주소입니다.
💕 https://momoo-e22ab.web.app 💕
현재(12/4) 리팩토링 중이며 사용시 불편했던 점, 개선점 피드백 주시면 감사히 받아 적용해 보도록 하겠습니다.
