Opensea 클론코딩

프로젝트 진행 과정
개인 과제를 마치고 드디어 프로젝트를 하게 되었다
어색한 분위기속에서 가볍게 각자의 소개를 마치고 팀장과 팀명을 정하였다
NFT 거래소인 Opensea 를 클론코딩하는것이 첫번째 과제로 주어졌다
프로젝트를 진행하기에 앞서 예제로 주어진 코드를 따라하며 감을 익혀보았다
하지만 이걸로 무엇을 해야한다는거지 싶을정도로 감이 안잡힐뿐더러
소스코드를 작성하면서도 몇몇 에러들을 마주쳤고 해결하는데 오랜시간이 걸렸다
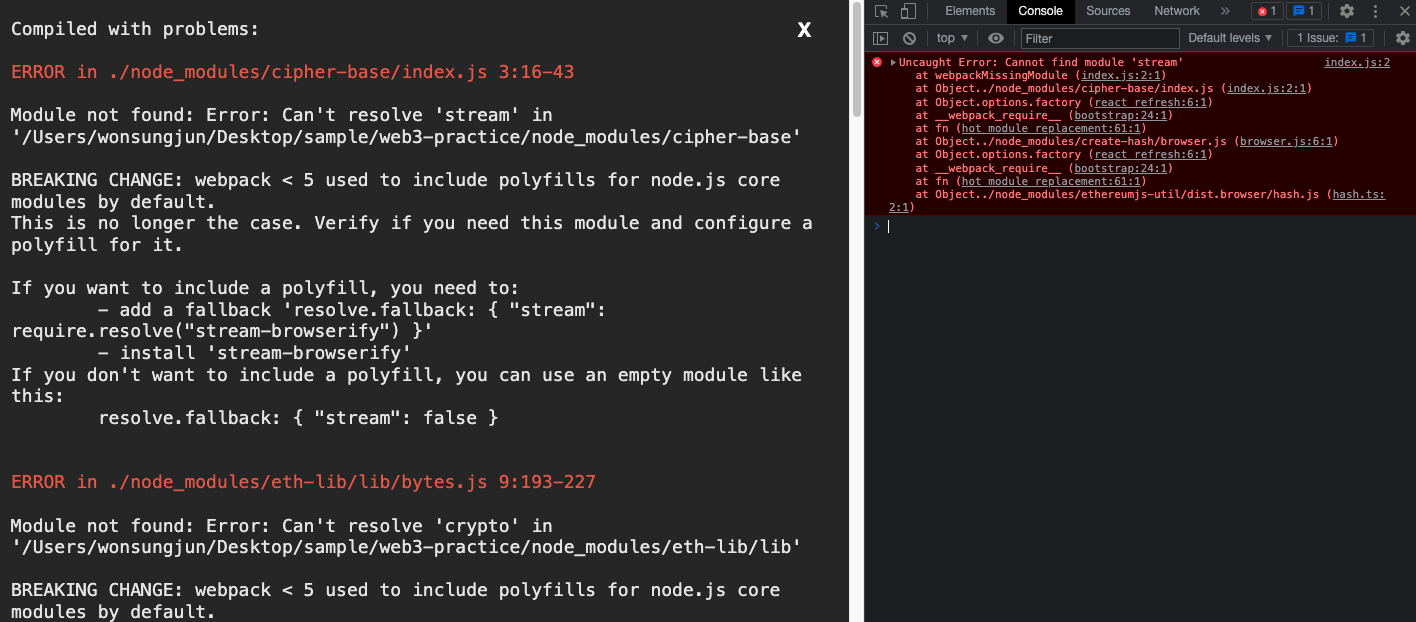
첫번째 이슈
Error: Cannot find module '!@#@!#'

분명 npm install web3 도 진행하고 정상적으로 import 되어있는 것 까지 확인하였는데 module 에러가 발생하였고, 아래 모듈들을 전체 설치한 뒤에 package.json 에서 "react-scripts": "5.1.3" 이 부분에서 버전을 5 미만으로 낮추니 해결되었다.
$ npm install https-browserify
url
stream-http
crypto-browserify
stream-browserify
os-browserify
stream
eth-lib
web3-eth-accounts
web3
assert
이후
pacakage.json 에서 "react-scripts": "4.0.0" 으로 수정
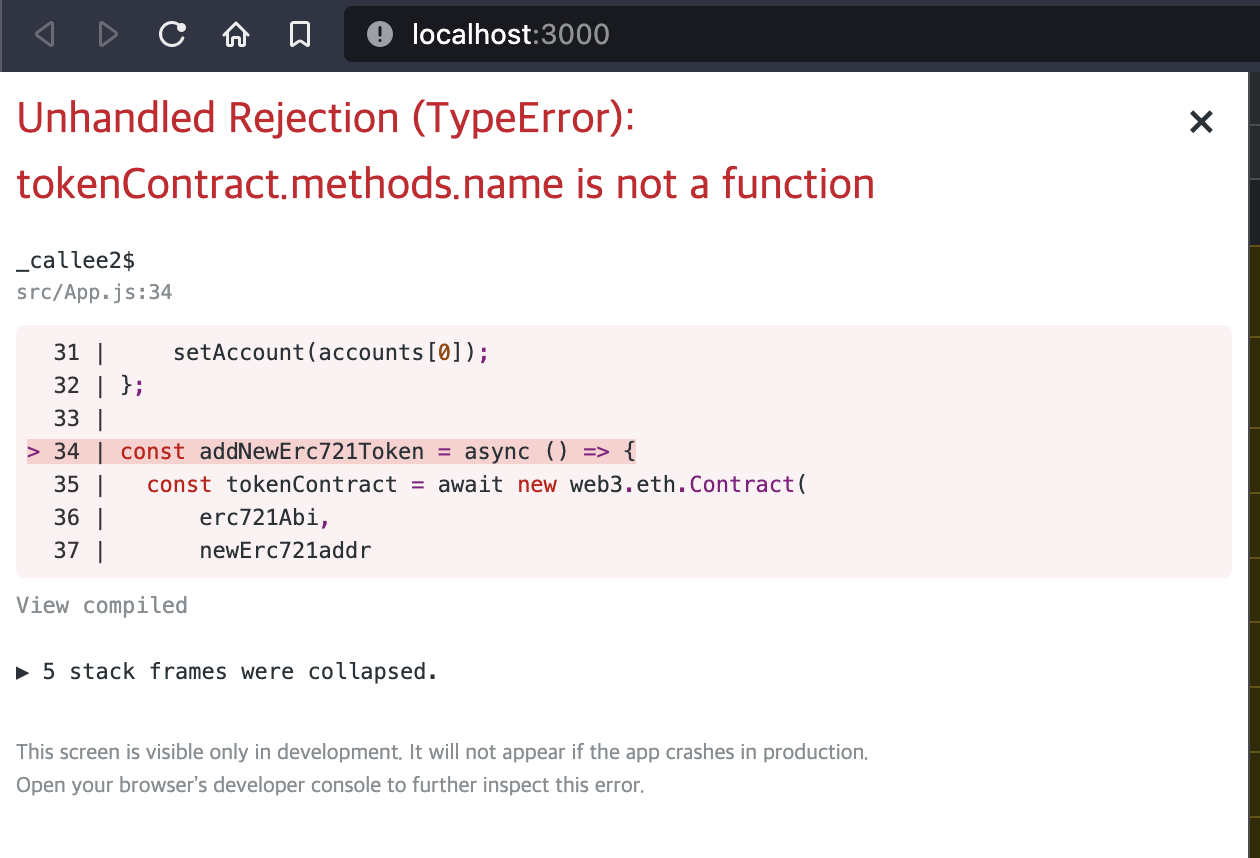
두번째 이슈
(TypeError): tokenContract.methods.name is not a function

컨트랙트에서 mint하여 발행된 nft를 확인할 수 있는 기능 -
컨트랙트 주소를 입력 후 "add new erc721" 버튼 클릭 시 제대로 동작하지
않는 이슈가 있었다
remixIDE 에서 ABI 코드를 복사할 때 컨트랙트명을 잘 확인한 뒤에 ABI코드를 가져와야한다.
추가적으로, 컨트랙트를 배포하기 전
function mintNFT(address recipient, string memory tokenURI)
public onlyOwner returns (uint256) {같은 오류도 에러 문구도 발생하였으나 deploy 를 진행하는데는 이상이 없었다. (찾아보니 경고 메세지라고 한다)
예제 코드를 어느정도 이해를 마치고,
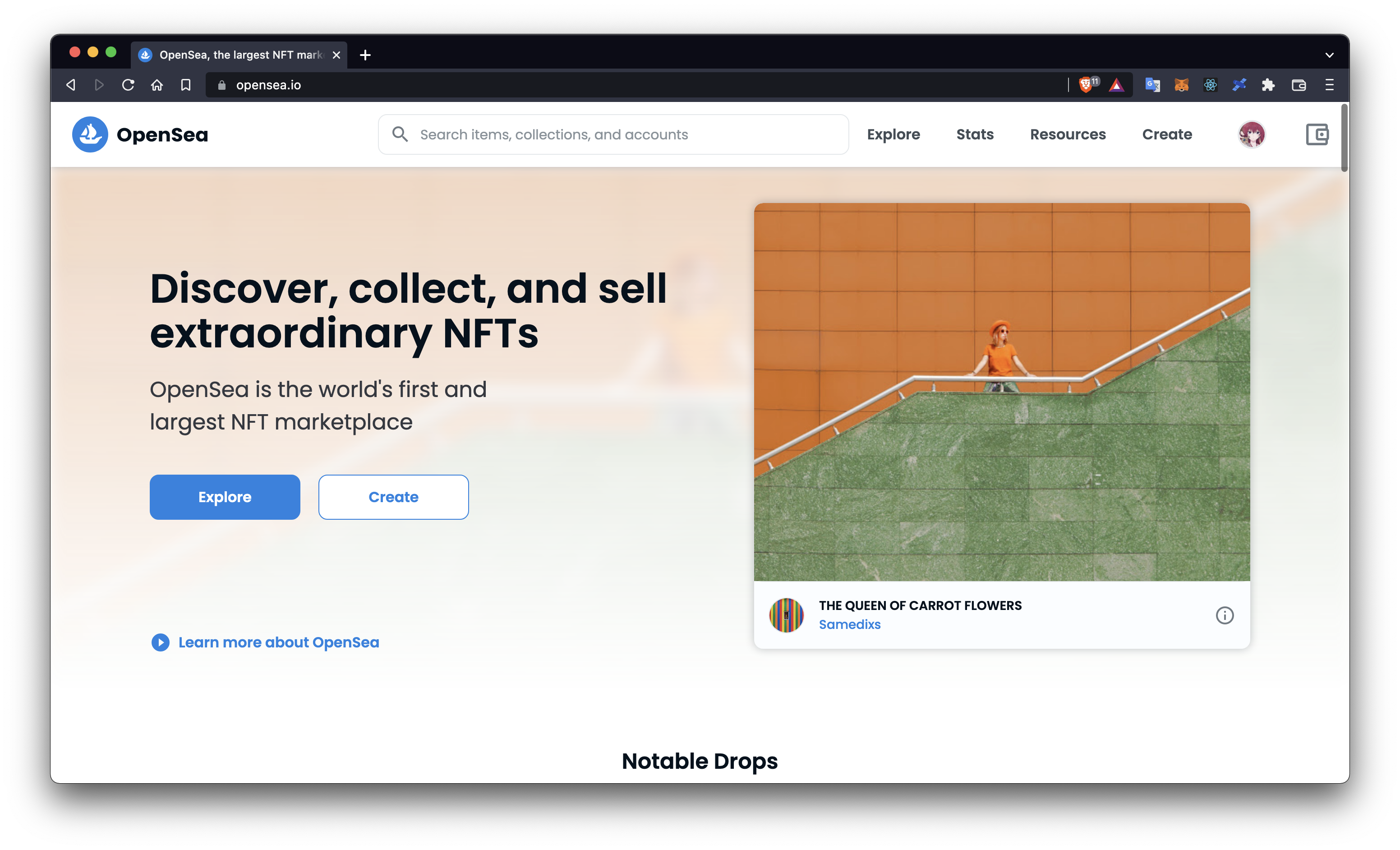
첫번째로 Opensea 홈페이지에 들어가서 어떤 기능을 갖고있는지 자세히 탐구해보았다

정리를 해보자면 주된 기능은 아래와 같았다
- NFT 와 Account 를 검색할 수 있는 검색창
- OPENSEA에 등록된 모든 NFT를 볼 수 있는 Explore
- NFT 의 가격순위와 활동같은 상태를 보기 위한 Stats
- Opensea 에 대한 소개와 정보가 나열되어있는 Resources
- NFT 를 발행하고, OPENSEA 거래소에 등록할 수 있는 Create
- 본인이 소유하고 있는 item을 보기 위한 Account
- 월렛 연결을 위한 Connect Wallet 버튼
이 중 우리가 주어진 시간과 구현할 수 있을 기능만을 골라 개발을 진행하기로 하였다
오픈씨는 NFT를 거래하는 곳 인데, 판매를 하기위해 판매자가 가격(Eth)을 설정하고 시장에 등록하는 과정(creat/listing)이 가장 중요하다고 생각은 했지만.... 어떻게 해야하지?
시간이 없어서 우선 싱글페이지로 제작하기로하였고 목업을 만들었다.

프로젝트와 팀을 소개하는 Team, Intro
내가 소유하고 있는 NFT를 볼 수 있는 MyCollection
➡️ 이 부분에서 전송/등록 까지 진행하고자 하였다
지갑연결을 위한 Wallet Connect
➡️ 지갑 연결을 했으면 unconnect 기능도 있어야하는거 아니야?!!! 어떻게함?
뭘 해야될지는 알겠으나 막상 시작해보니 할 수 있는건 없었다...
결국 기능을 제대로 구현해보지도 못하였다.
프로젝트에서의 역할
역할을 구분하지않아서 뭐를 맡았다라고 당당하게 얘기 할수는 없을 것 같다
자료수집, 프론트, 백엔드, 버전관리, 의사소통 전체적으로 다 진행하였다 (?)
회고
물론 프로젝트를 100% 기능을 구현해내지는 못하였지만, 내가 그동안 배워왔던 기술들이 접목하여 어떤 결과물을 도출해낼수 있고 만들수있는지에 대해 간접적으로 경험할 수 있어서 만족스러웠다
항상 그렇지만 코딩실력이 많이 부족하다고 느끼고, 특히나 이번에는 웹쪽에서 많이 부족하다고 깨달았다
나 혼자서 진행하는 Github 레포지토리가 아닌 팀원들과 같이 진행한다는 경험도 처음이라 commit message 양식부터 branch와 merge를 통한 버전 관리가 중요하다는 점이 좋았다
이번 프로젝트를 통해서 아쉬웠던 부분과 가장 중요하다고 느낀 점은 바로 커뮤니케이션 이었다. 모르는 부분이 있을 때 문제를 공유함으로써 같이 해결하면서 혼자서 해결하는 것 보다 시간을 단축시킬수 있었으며 서로 의견공유를 통해 목표를 잡고 프로젝트를 진행한다면 더 좋은 결과물을 얻을 수 있었지 않았을까 생각이 든다
무뚝뚝하고 소심한 나의 성격상 팀원들과의 편안하고 원활한 소통을 할 수 있도록 분위기를 조성하는 것 또한 굉장히 중요하다고 느끼며....
첫번째 프로젝트 회고 끗
