JS Complete (10) : Hoisting
Hoisting
- Execution has always 3 parts : A variable environemnt, scope chain,
this keyword
- 자바스크립트 엔진(인터프리터)이 코드를 실행하기 전에 변수와 함수, 클래스의 선언문을 끌어올리는 것을 말한다. 변수의 선언과 초기화를 분리한 후, 선언만 코드의 최상단으로 옮긴다.
Hoisting
- It makes some types of variables accessible/usable in the code before they are actually declared. "Variables lifted to the top of their scope".
- Behind the scenes : Before execution, code is scanned for variable declarations, and for each variable, a new property is created in the variable environment object.

** it only works in strict mode (highly recommended)
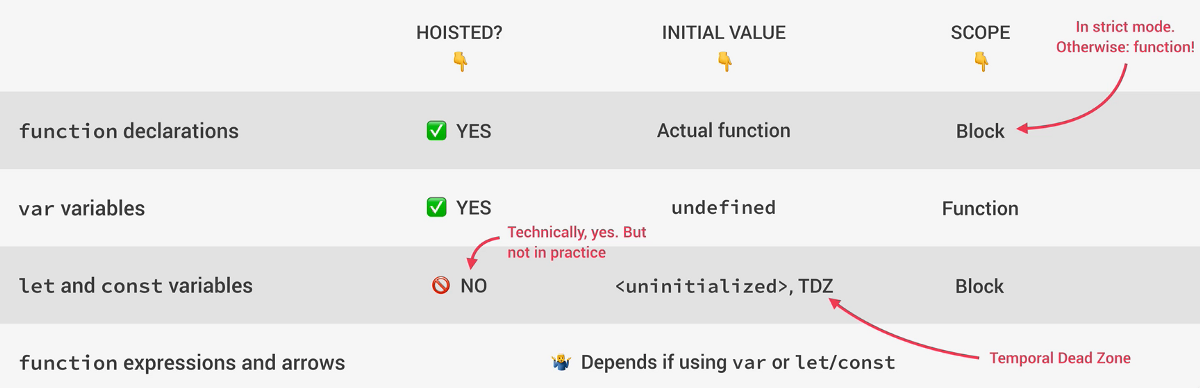
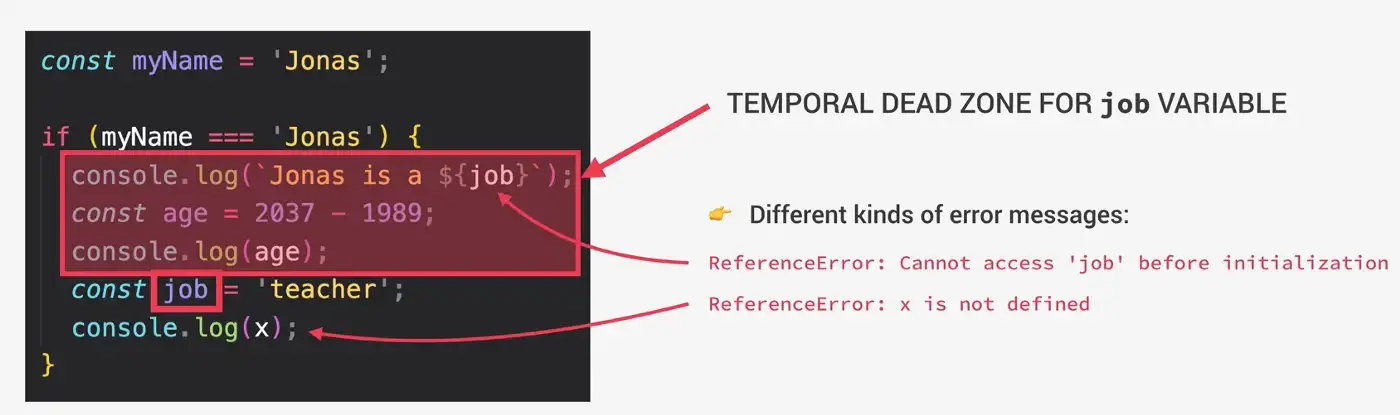
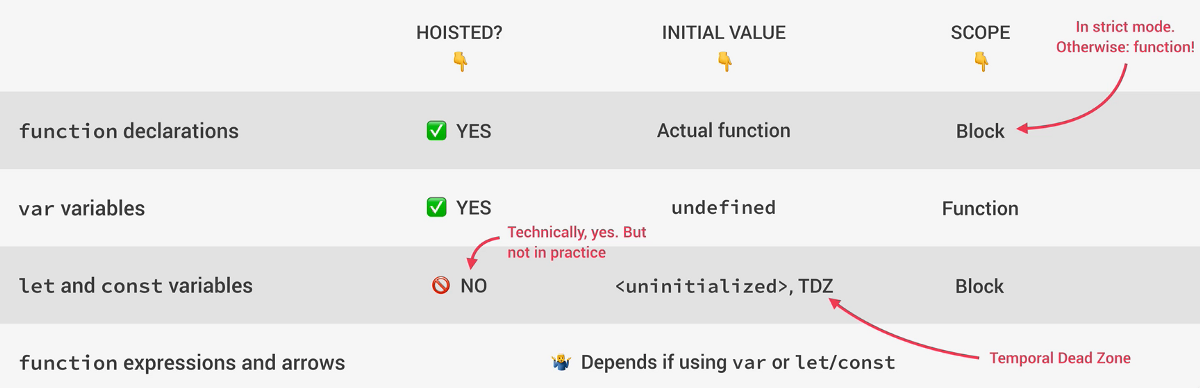
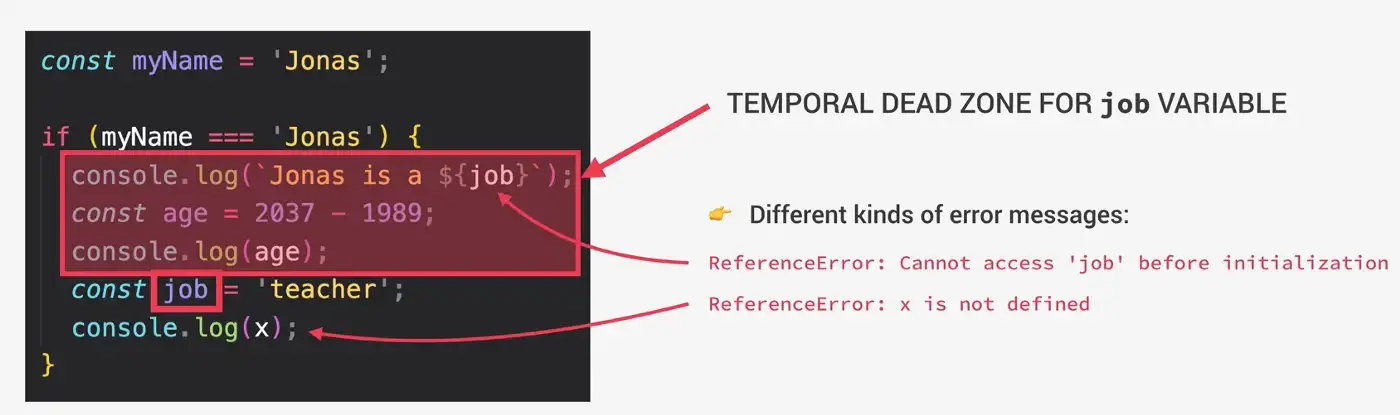
Temporal Dead Zone, Let and Const

Why Hoisting?
- Using functions before actual declaration.
- var hoisting is just a byproduct.
Why TDZ
- Makes it easier to avoid and catch errors. accessing variables before declaration is bad practice and should be avoided.
- Makes const variables actually works.