

Execution Context
Intro
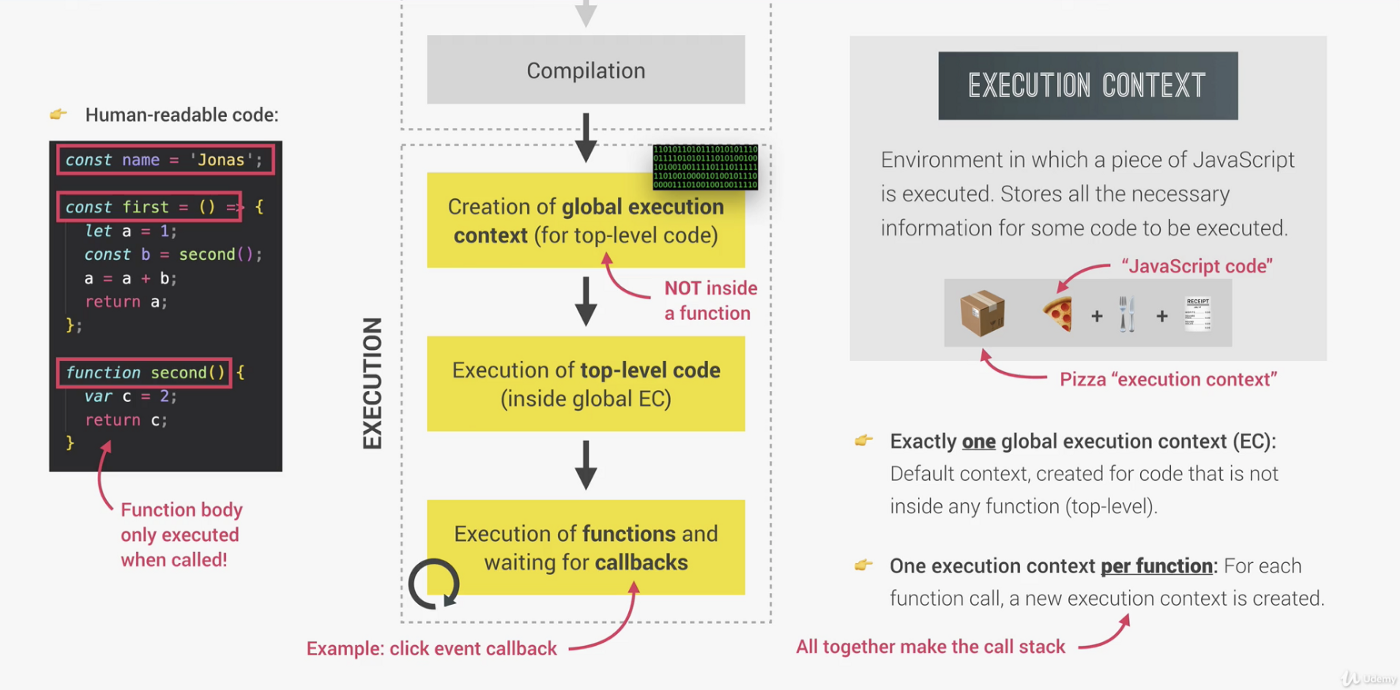
- Execution Context : An environment in which a piece of JS is executed. It stores all the neccesary information for some code to be executed.
- After compilation : In the beginning, only the code that is outside of functions will be executed, because functions should be executed when they are called.
- So there we have an init function in the project which initializes the entire project. But in order to actually initialize the project(ex.game) the first time that the page loads, we need to call that function immediately in our top-level code.
- In the above image, name declaration is the top-level code. Therefore it'll be executed in the global execution context.
- Next we have two functions- first(), second(). These will also be declared so that they can be called later. But the code inside the function will only be executed when the functions are called.
- To sum up, Global execution context is creeated for top-level code.
What is in execution context?
- Variable Environment (let, const, var declarations, Functions, Arguments Object)
- Scope Chain
- this Keyword
-- But an execution contexts belonging to arrow functions, there's no arguments objects and this keyword.
description
- So, JavaScript code always runs inside an execution context.
- There is only one global execution context.
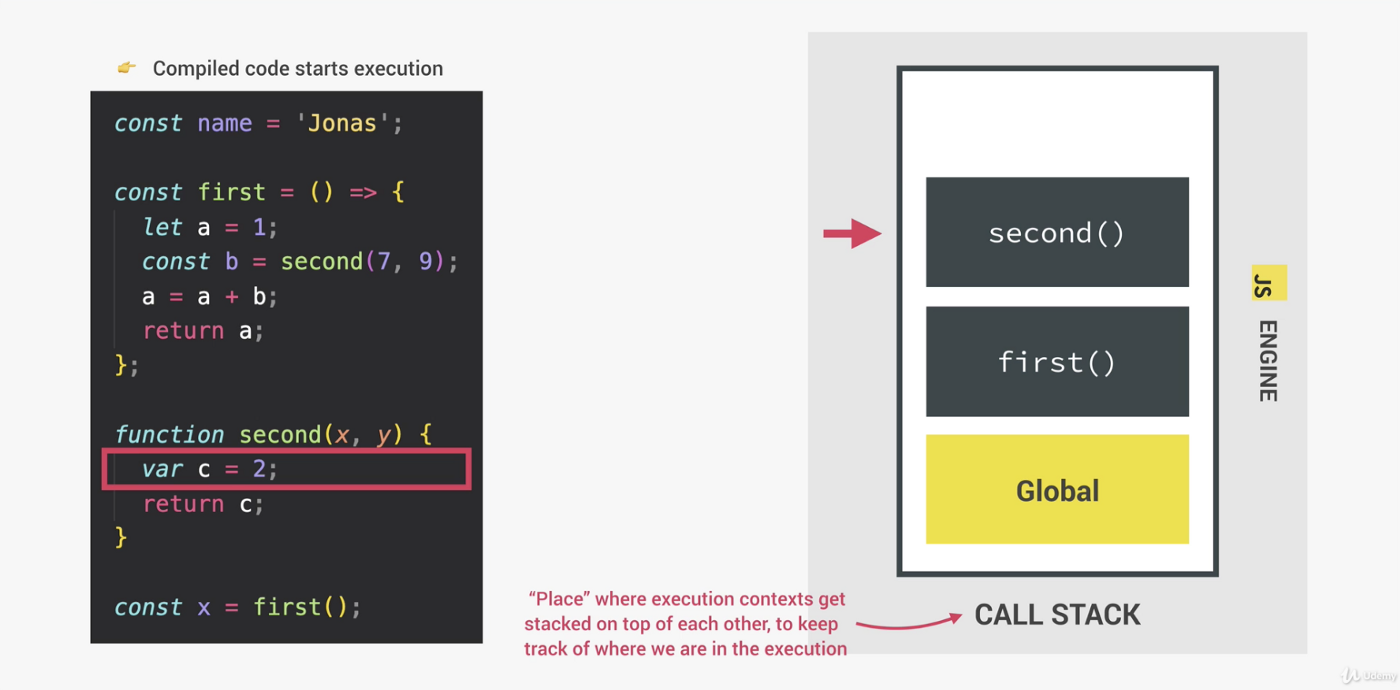
- Once the first code(top-level code) is finished, function finally starts to execute as well.
- For each and every function call, new execution context will be created containing all the informaton that's necessary to run the function.
- The same goes for the methods(functions attached to objects).
- All the execution contexts together make up the call stack.