리액트 환경설정
Node.js 설치
- 버젼 확인 후 없으면 공식 사이트에서 설치 (LTS)
➜ ~ node -v
v18.12.1
프로젝트 생성
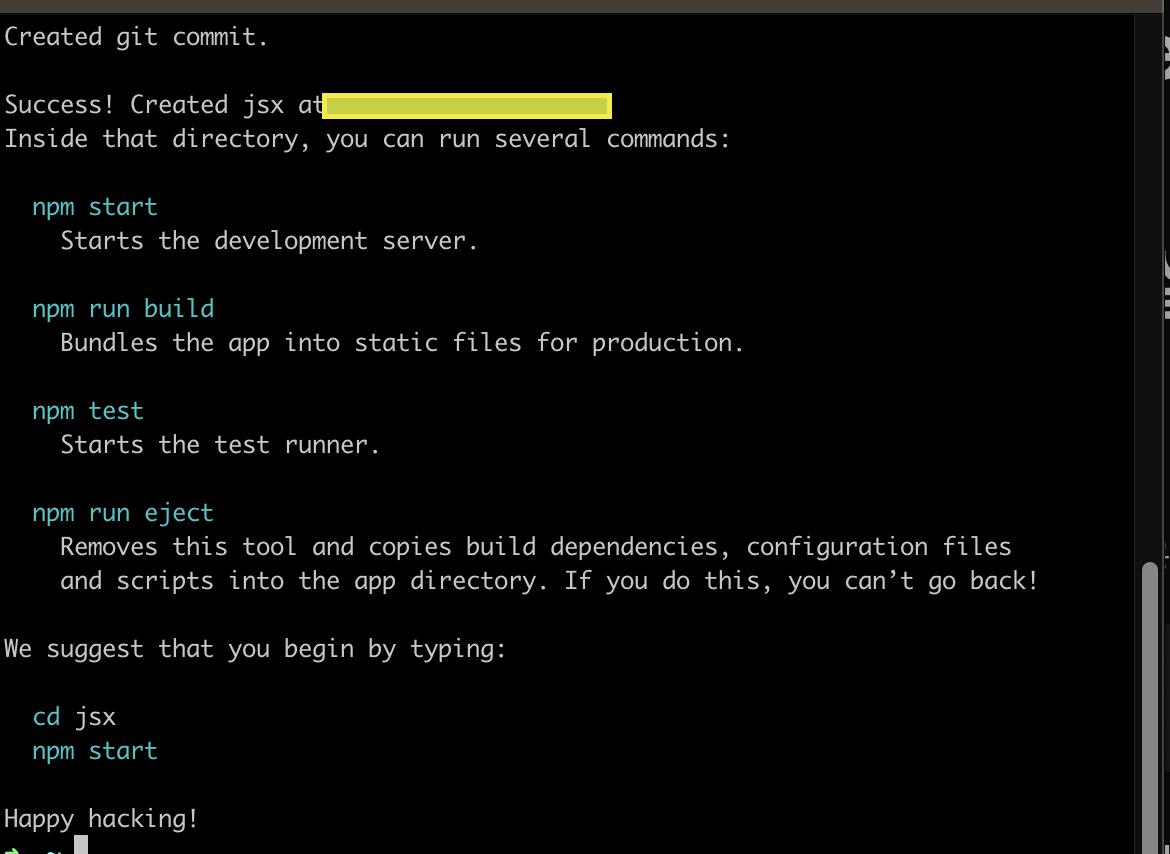
➜ ~ npx create-react-app jsx
// jsx라는 프로젝트를 만들고자 함
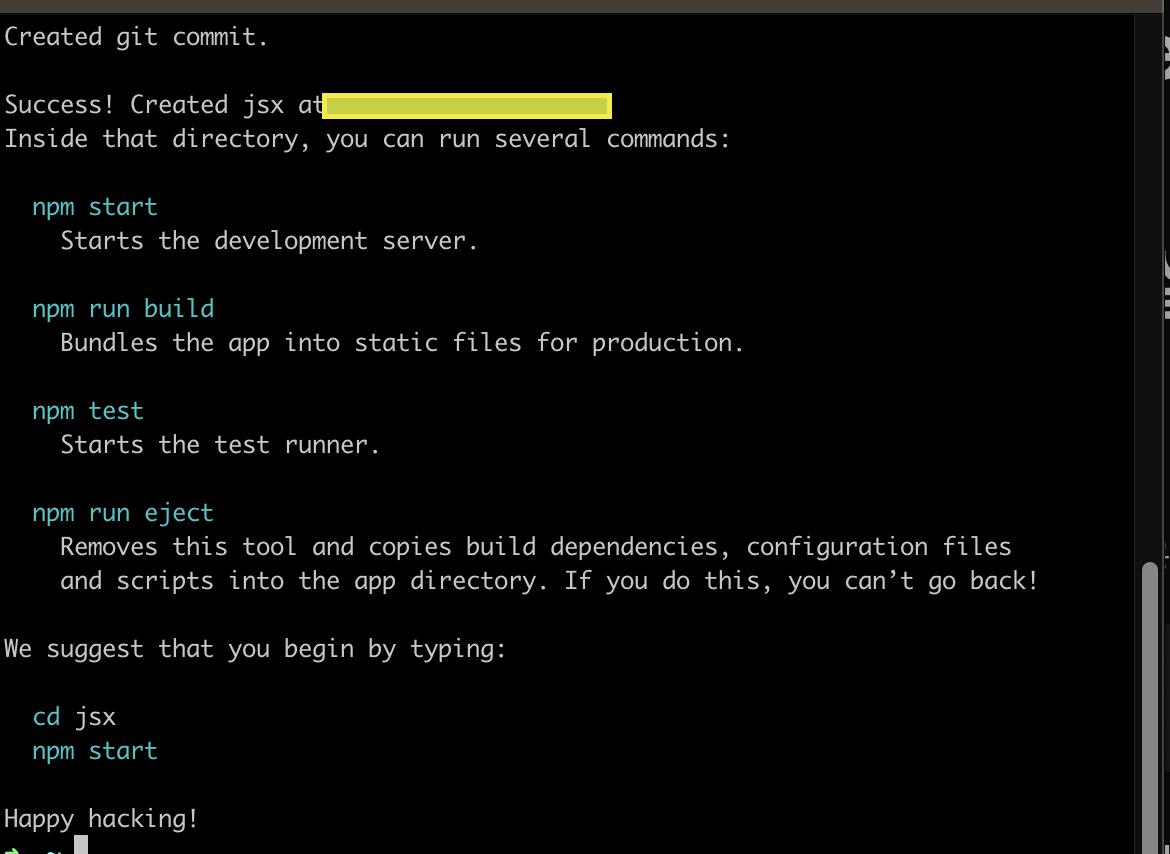
- 시간이 좀 걸리는데 다 되면 이렇게 해피해킹 짠-

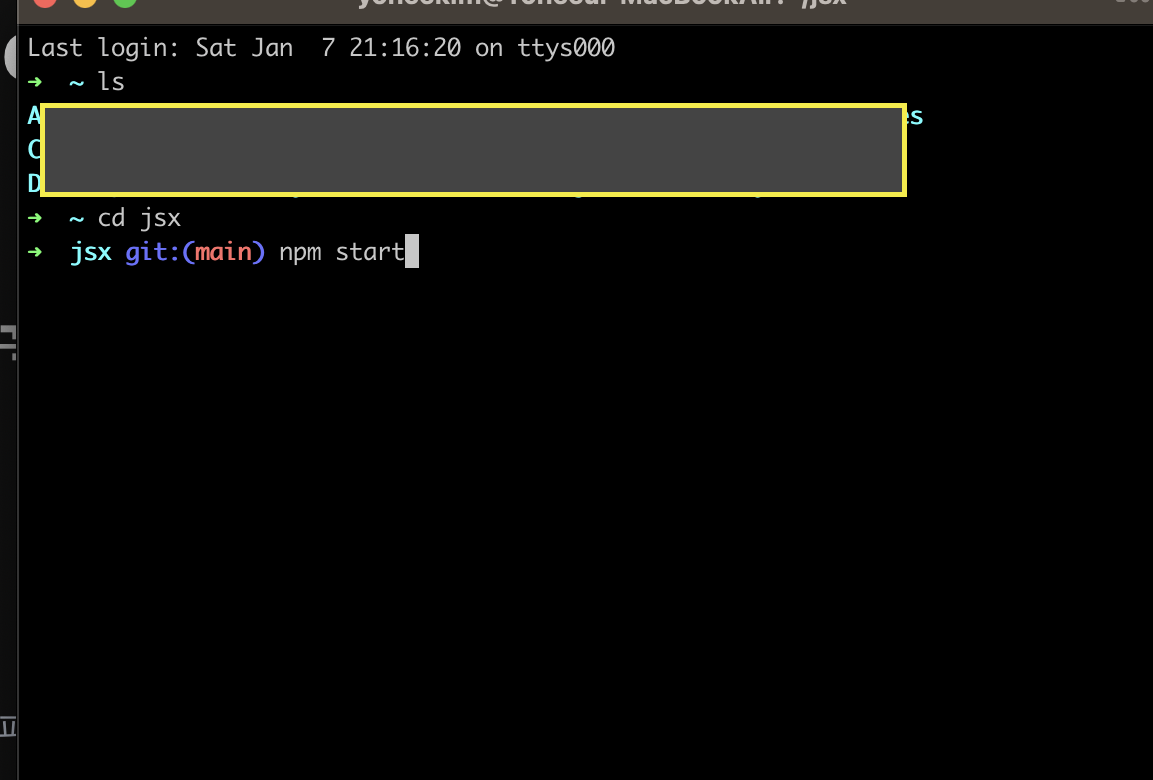
- 터미널에서 프로젝트 생성이 완료되면
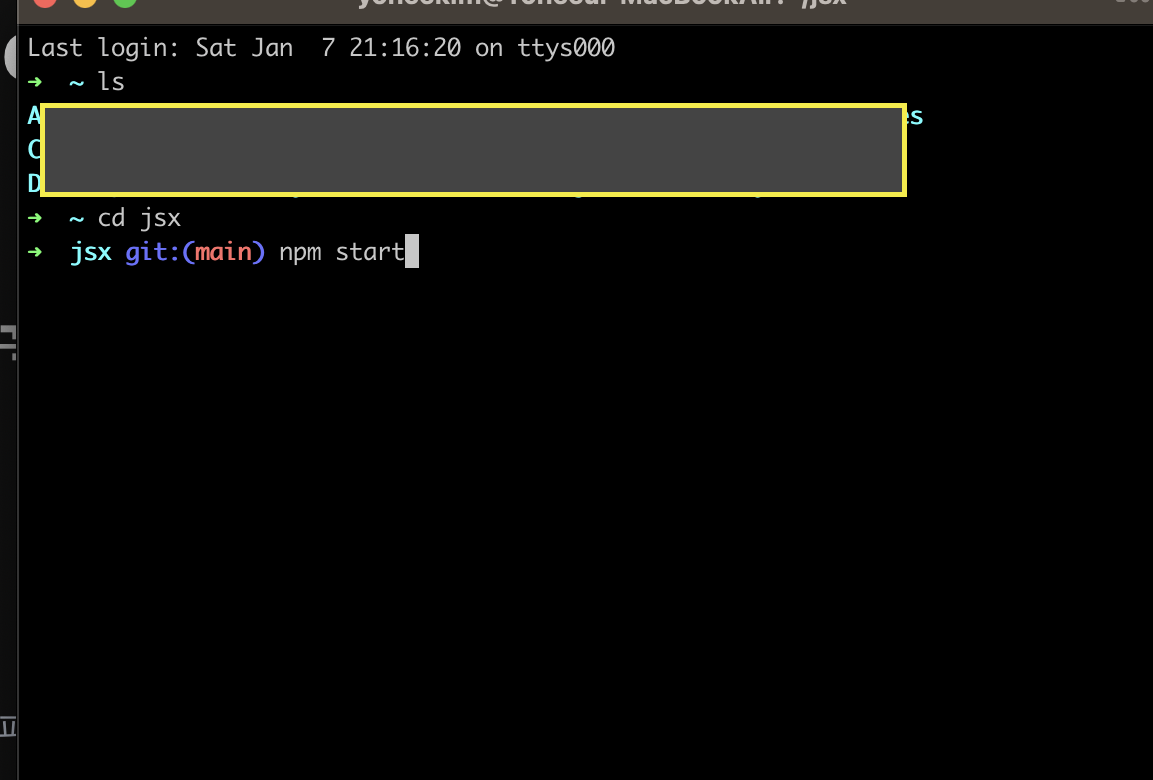
ls -> cd jsx > npm start

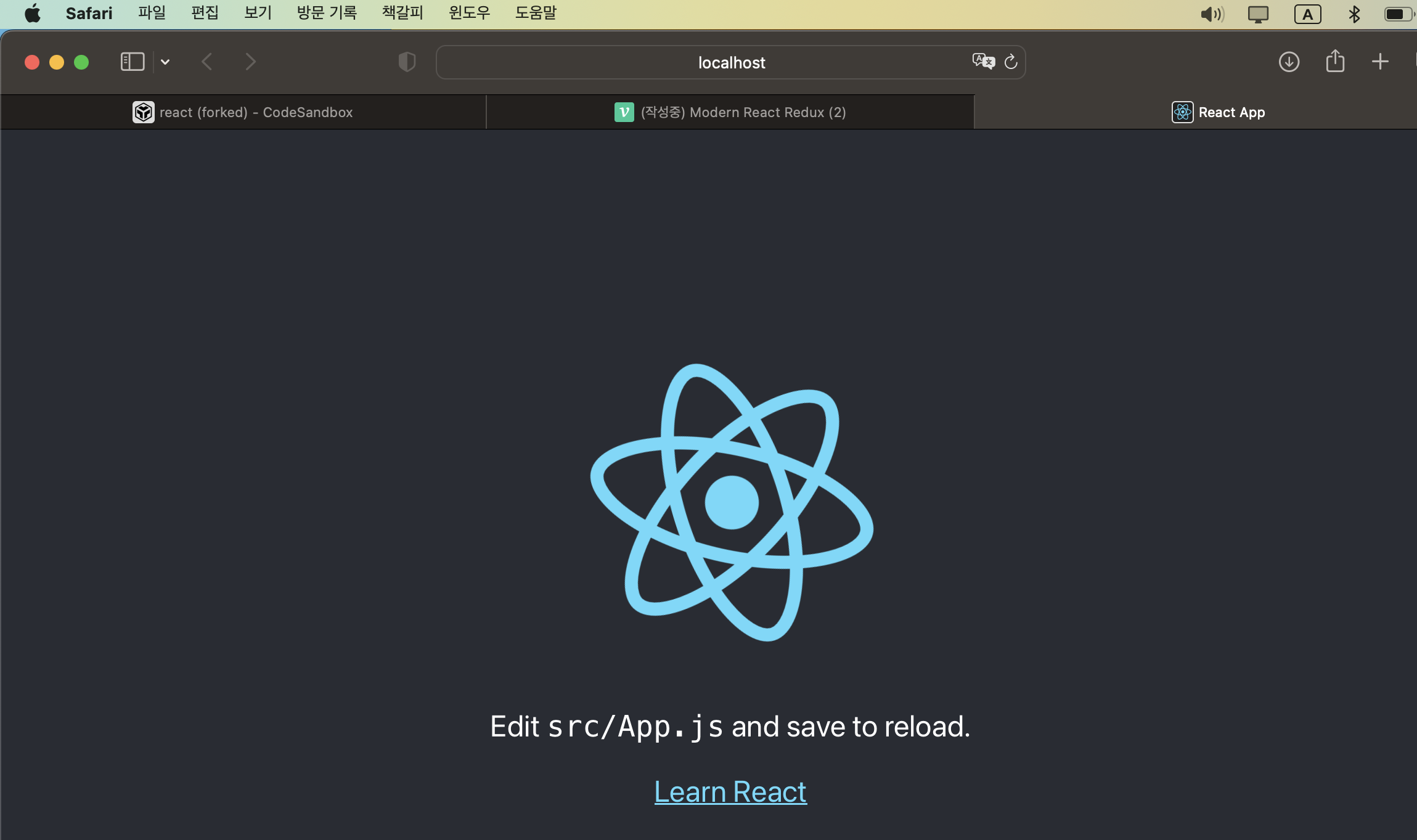
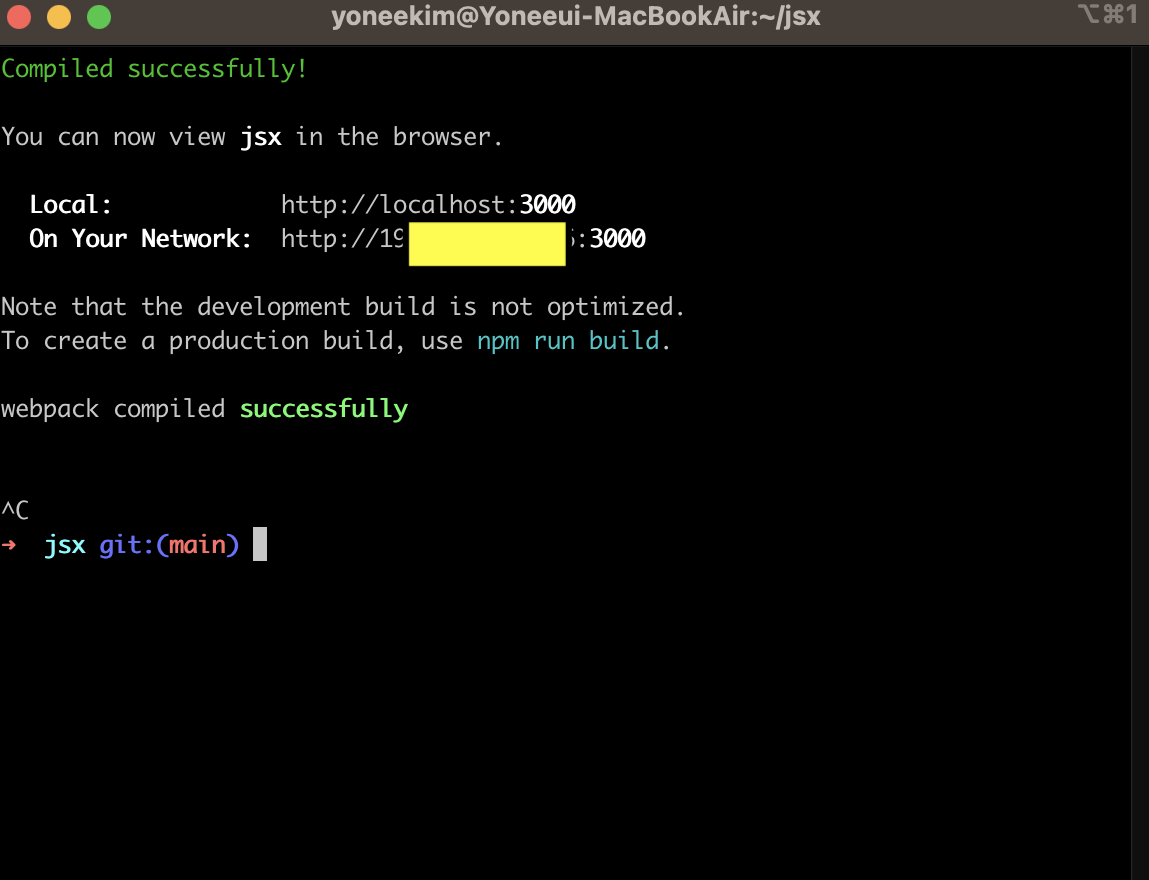
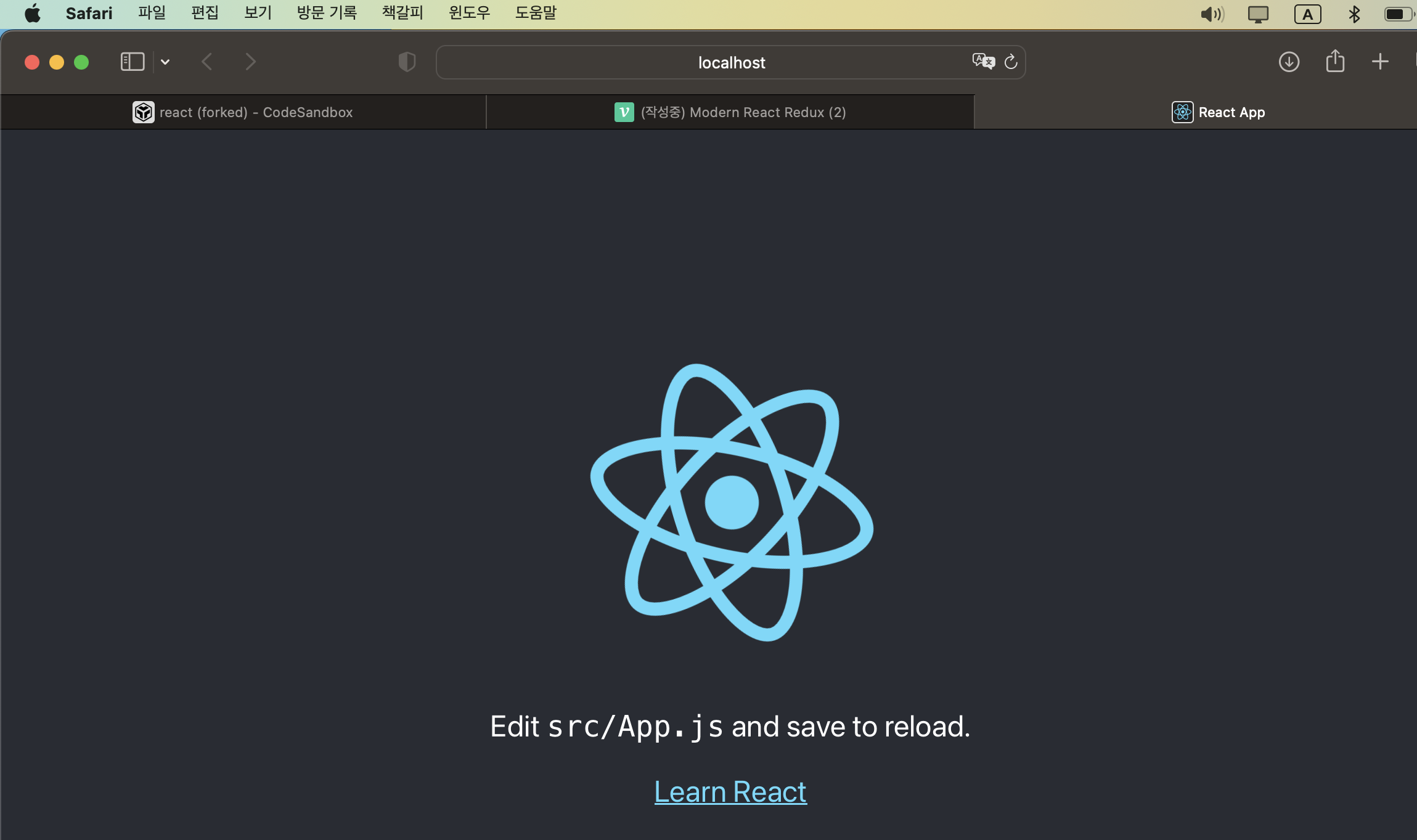
- 그럼 리액트 웹 화면이 뜸 (newly generated application) // localhost:3000

- Ctrl + c 하면 npm 종료

- 다시 켜고 싶으면 npm start 입력
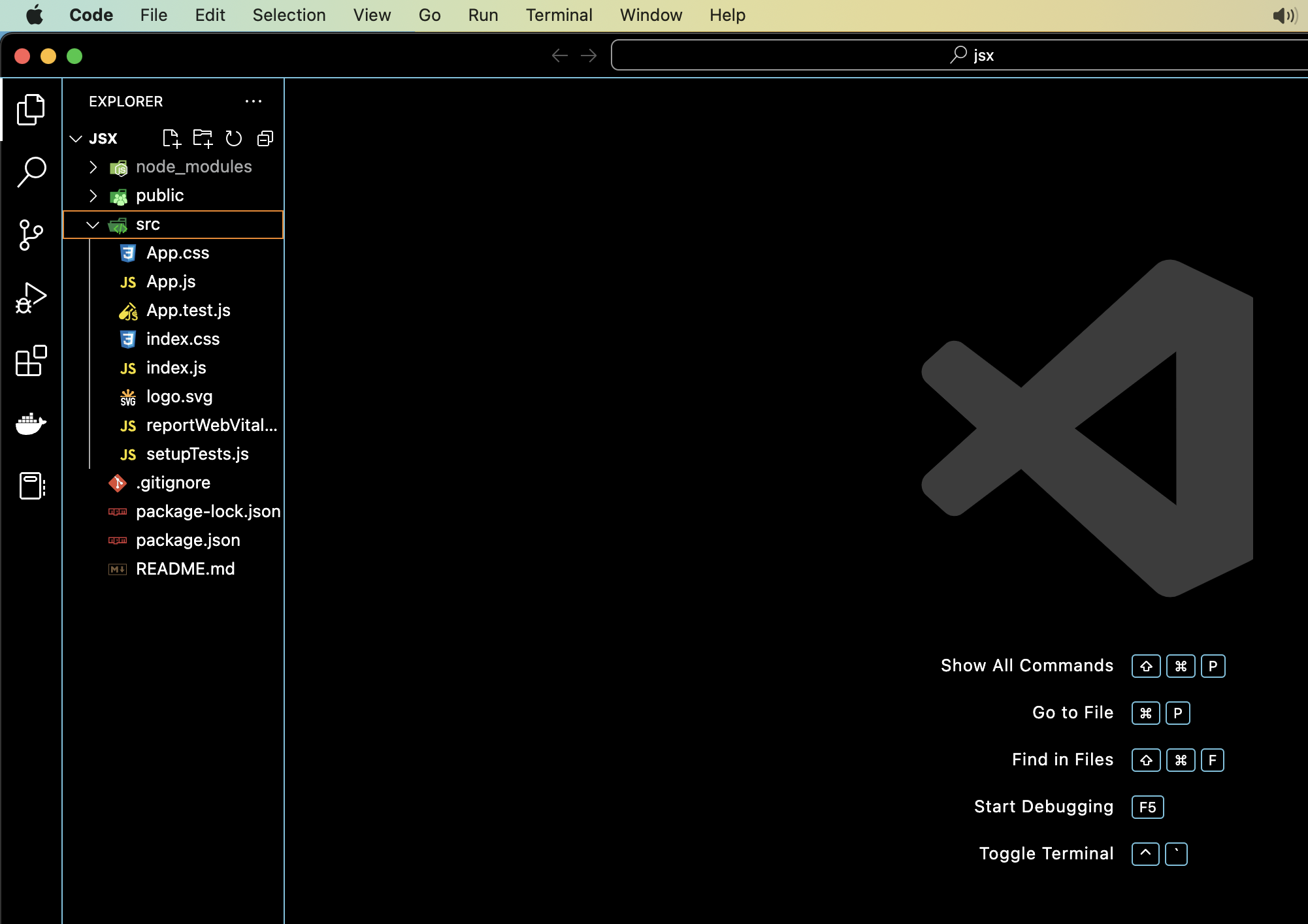
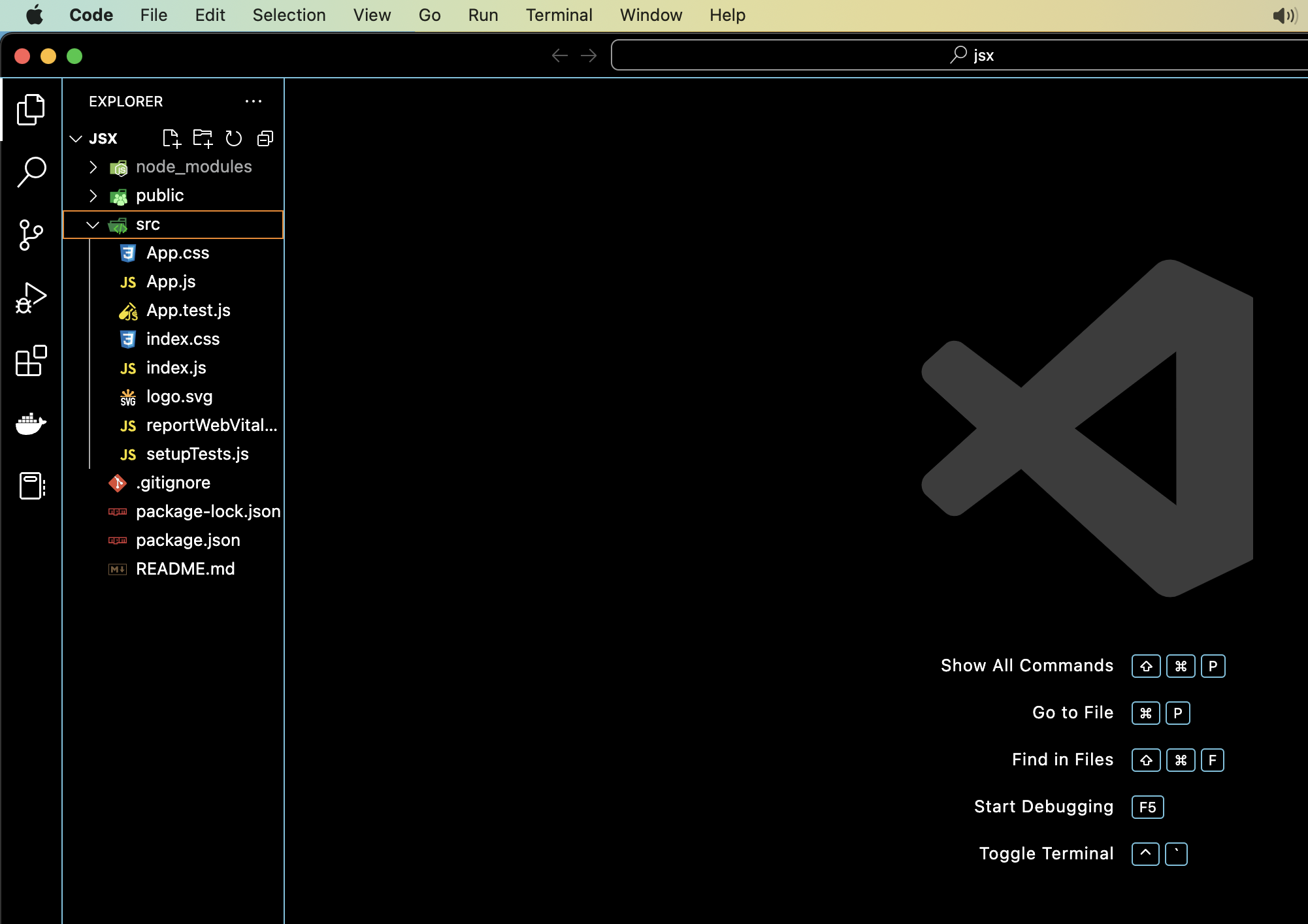
VSCode
- open folder -> jsx

- index.js / App.js / reportWebVitals.js => Files that contain code that a browser doesn't know how to execute.
- EX. App.js is not valid JavaScript. That's why browser has no idea about how to execute JSX.
- index.js : First file that gets executed when our app runs
- index.html : Skeleton for the React app
- package.json : Lists dependencies our app needs.
- package-lock.json : Lists dependencies our app needs.
- node-modules : Contains dependencies our app needs.
Files
- public : index.html 빼고 다 삭제
- src : 다 삭제 후, index.js 및 App.js 등 필요한 파일 직접 생성
Chrome Extension