Component
함수 컴포넌트와 클래스 컴포넌트
- 개념적으로 컴포넌트는 JavaScript 함수와 유사합니다. “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다.
- 컴포넌트를 정의하는 가장 간단한 방법은 JavaScript 함수를 작성하는 것입니다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}- 이 함수는 데이터를 가진 하나의 “props” (props는 속성을 나타내는 데이터입니다) 객체 인자를 받은 후 React 엘리먼트를 반환하므로 유효한 React 컴포넌트입니다. 이러한 컴포넌트는 JavaScript 함수이기 때문에 말 그대로 “함수 컴포넌트”라고 호칭합니다.
- 또한 ES6 class를 사용하여 컴포넌트를 정의할 수 있습니다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Extracting Components
- index.js 안의 App() 함수에 구구절절 다 적는 건 좀 이상하니까 외부에서 다 만들어 놓고 가져오자.
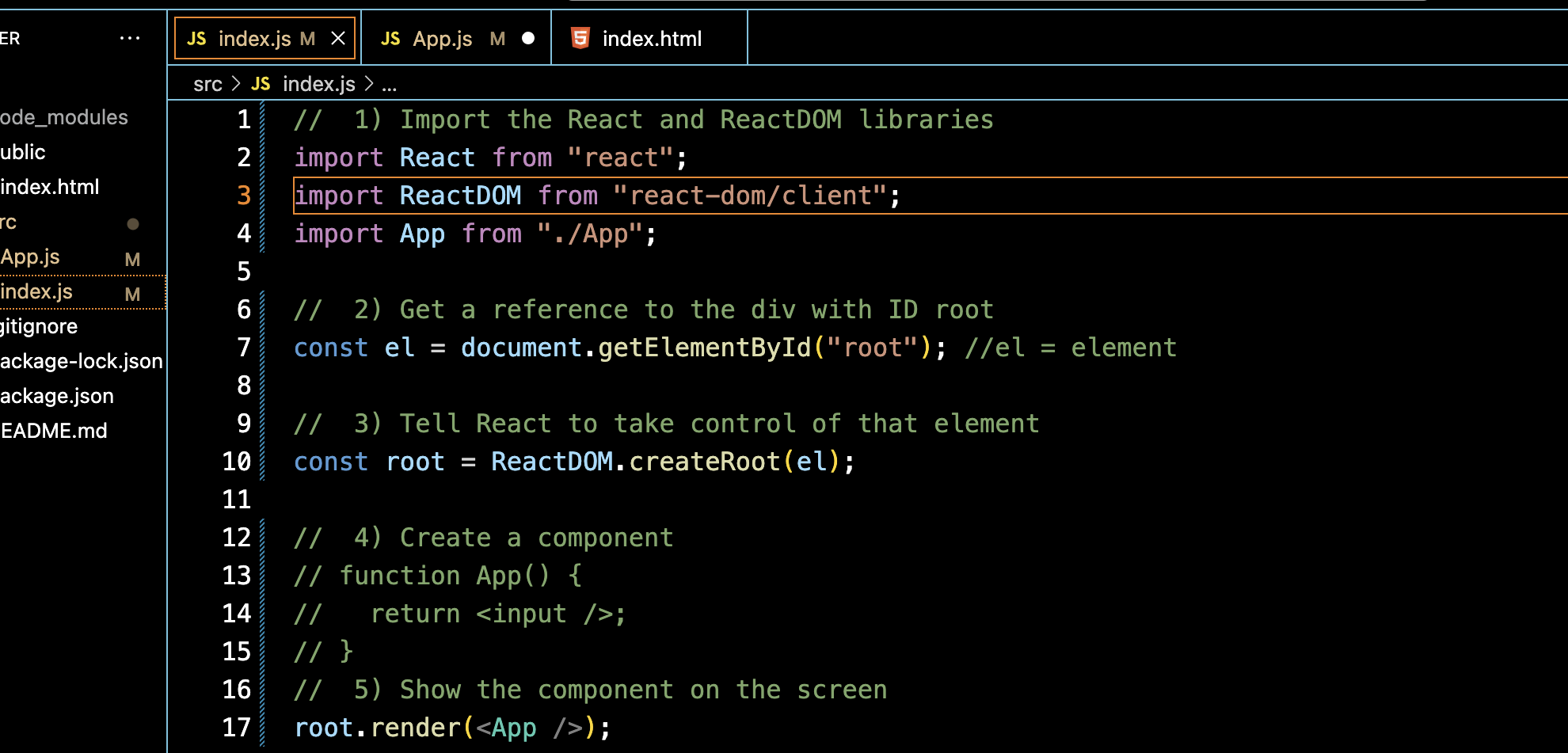
Index.js
1) Import React and ReactDOM
2) Import the App component
3) Create a root
4) Show the App Component
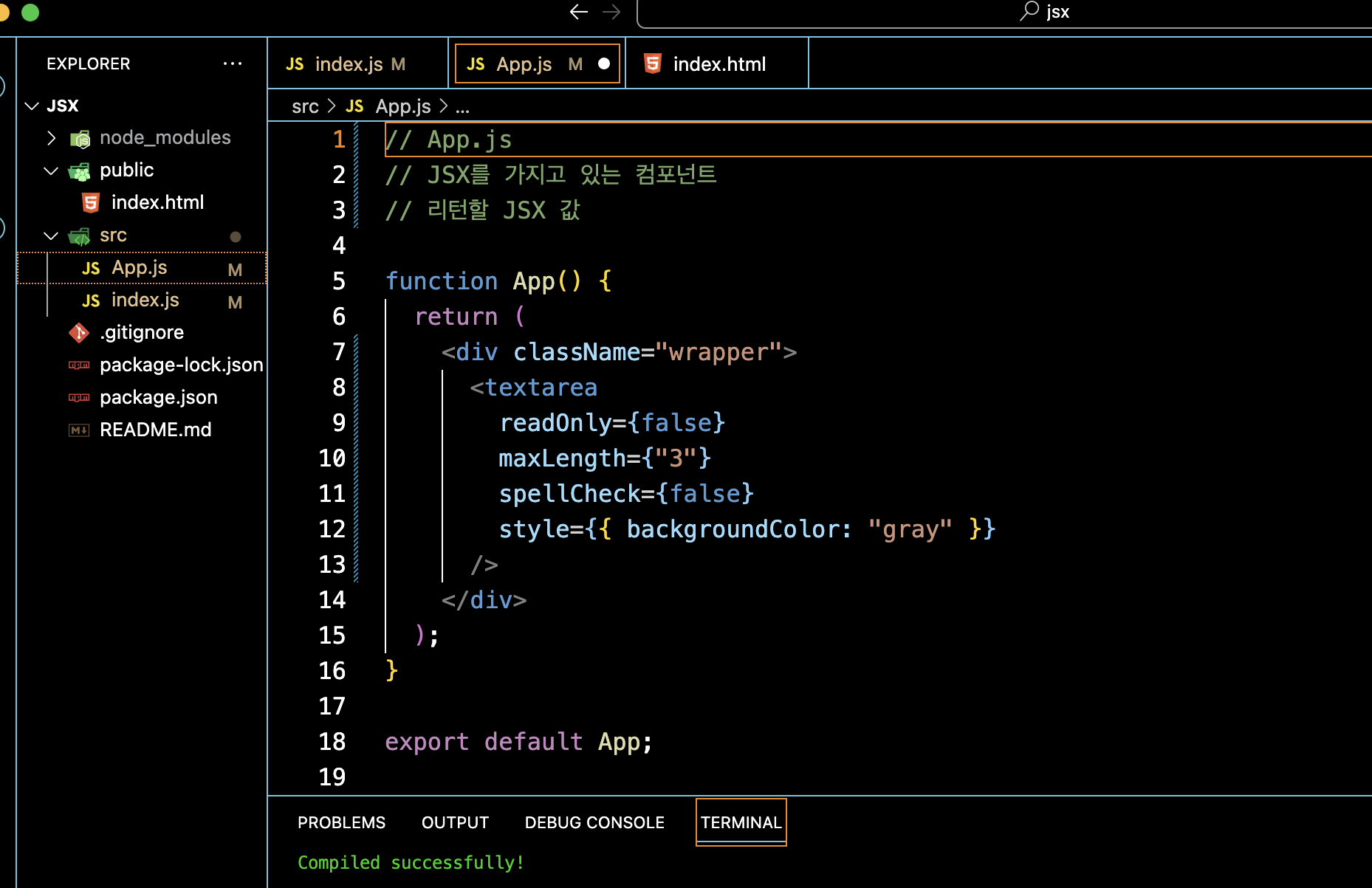
App.js
Code to create a component
Creating a Component


- 1) Create a new file (App.js)
By convention, file should start with a capital letter - 2) Make your component. It should be a function that returns JSX
function App() { return <h2> 하이 에이치 아이 </h2> } - 3) Export the component at the bottom of the file
export default App; - 4) Import the component into another file.
import App from './App' - 5) Use the component
<App />
Module Systems
- import/export system