Including Image
- src 폴더 -> images 폴더 생성


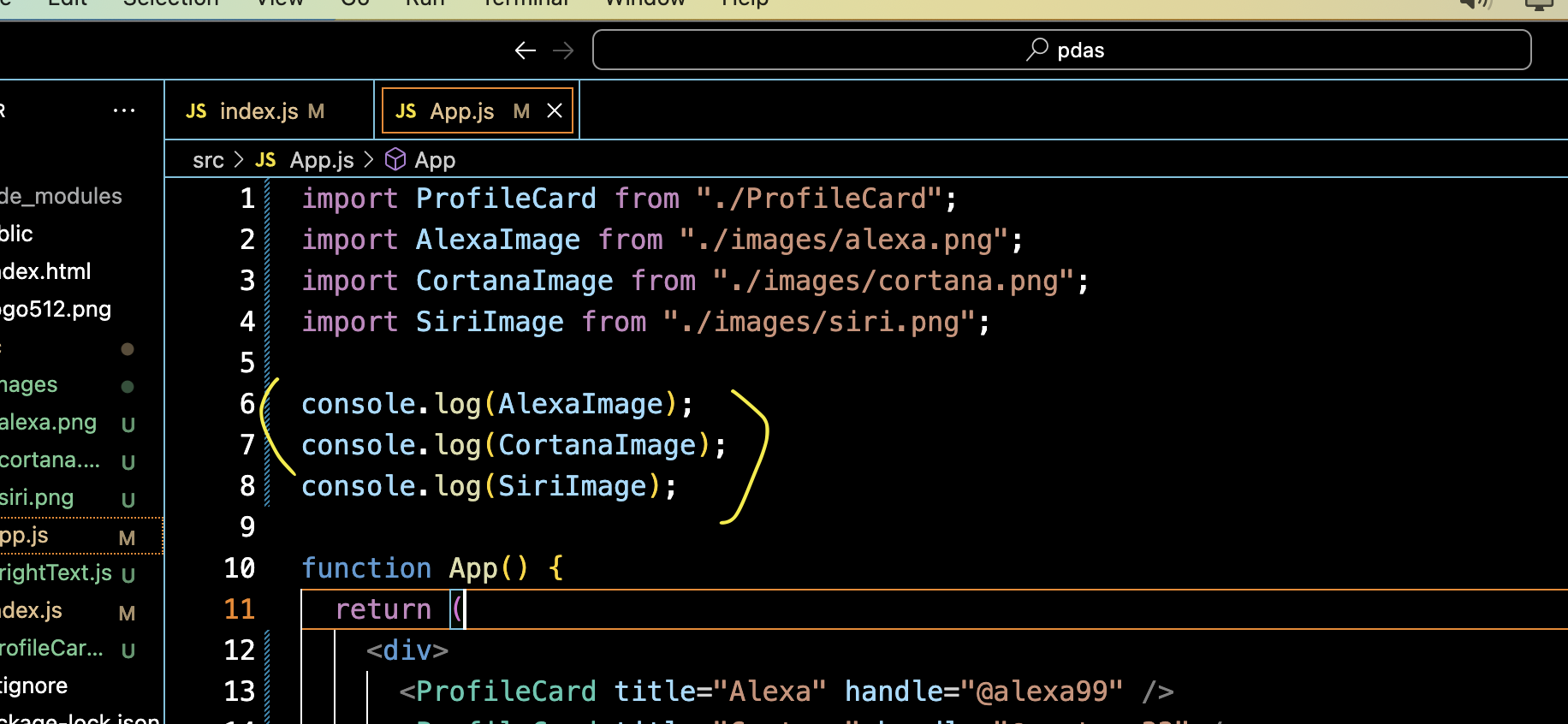
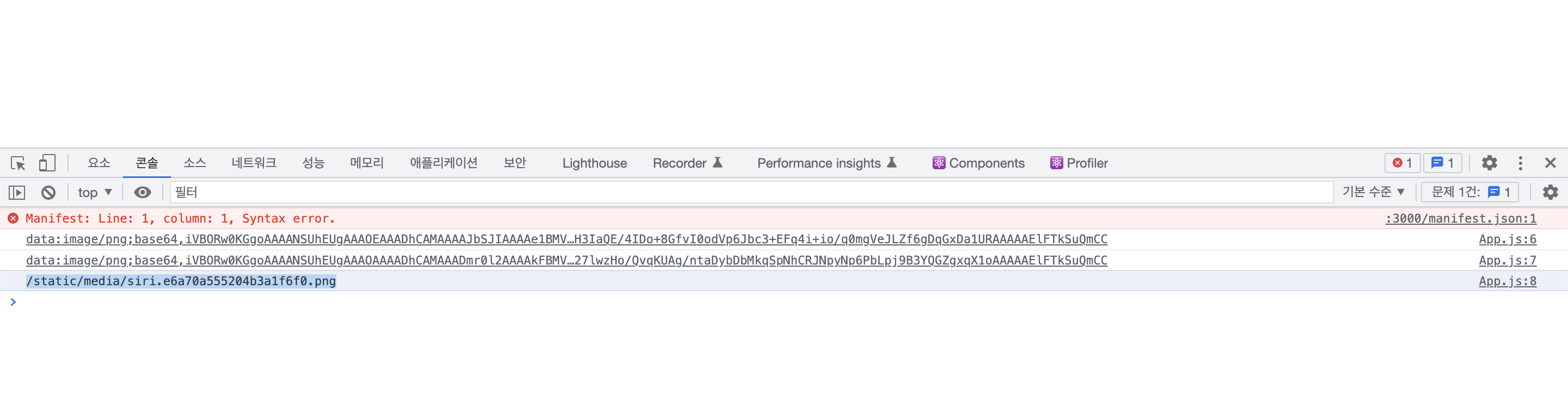
- If the image is larger than 9.7 kilobytes, then it gets treated as a separate file and it will be served up as a separate file by the development server.
- That is why we see two very different looking console logs above.


Handling Image Accessibility
import ProfileCard from "./ProfileCard";
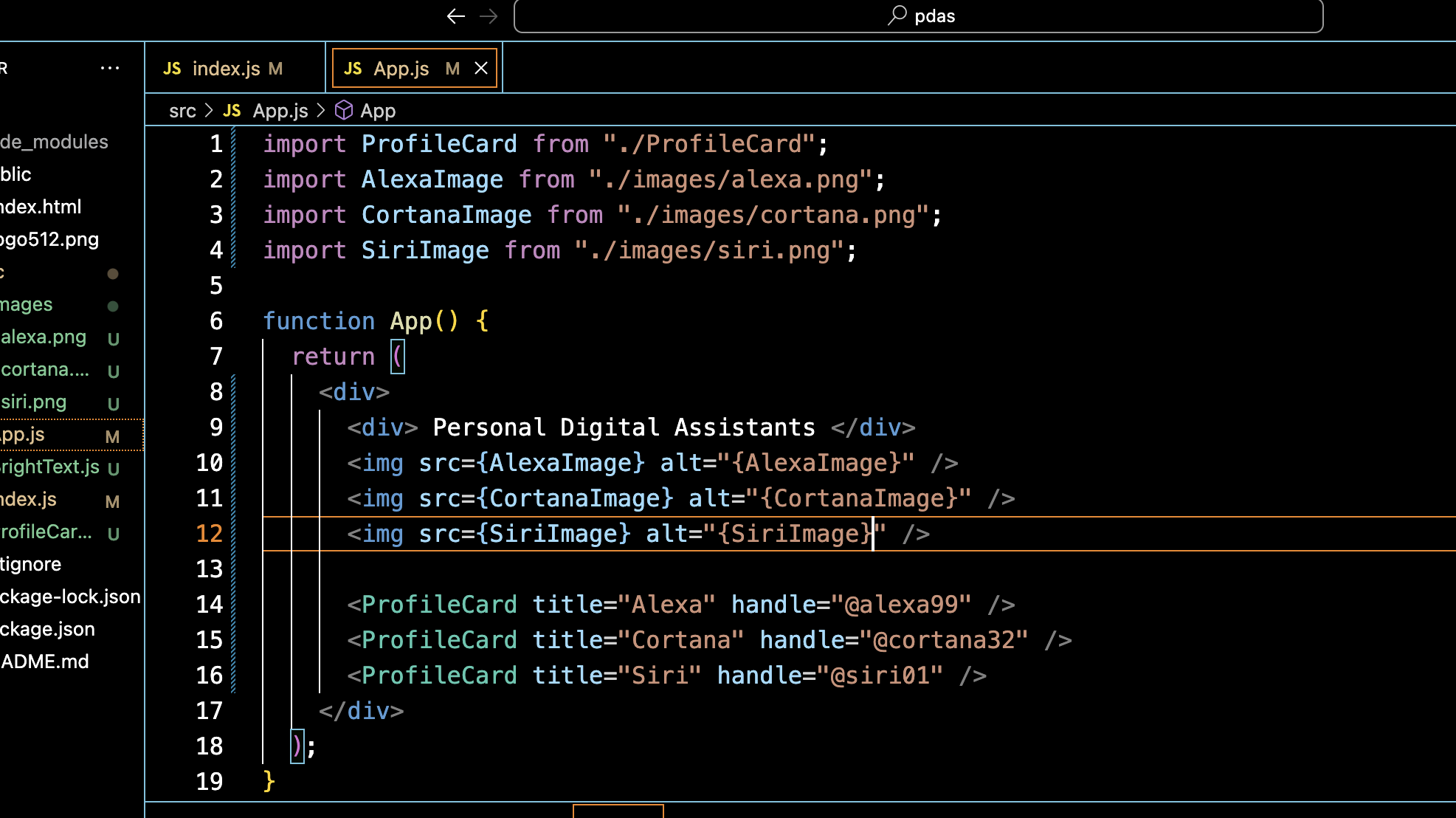
import AlexaImage from "./images/alexa.png";
import CortanaImage from "./images/cortana.png";
import SiriImage from "./images/siri.png";
function App() {
return (
<div>
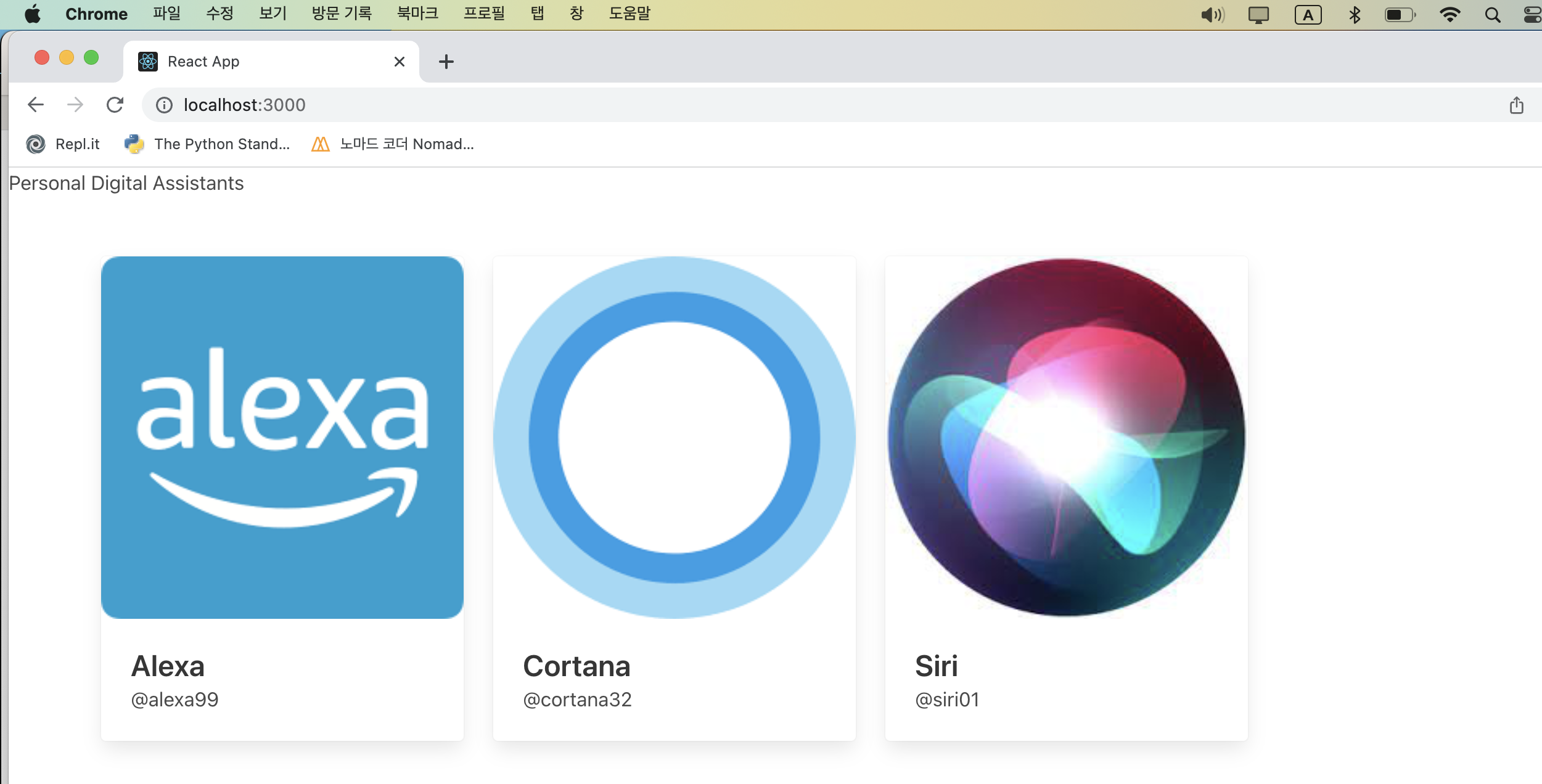
<div> Personal Digital Assistants </div>
<ProfileCard title="Alexa" handle="@alexa99" image={AlexaImage} />
<ProfileCard title="Cortana" handle="@cortana32" image={CortanaImage} />
<ProfileCard title="Siri" handle="@siri01" image={SiriImage} />
</div>
);
}
export default App;function ProfileCard(props) {
return (
<div>
<img src={props.image} alt="{props.image}" />
<div>Title is {props.title}</div>
<div>Handle is {props.handle}</div>
</div>
);
}
export default ProfileCard;
CSS
- bulma.io : CSS Library

- node_modules 안에 파일 생김

- 일단 여기서는 bulms.css만 사용할 것임
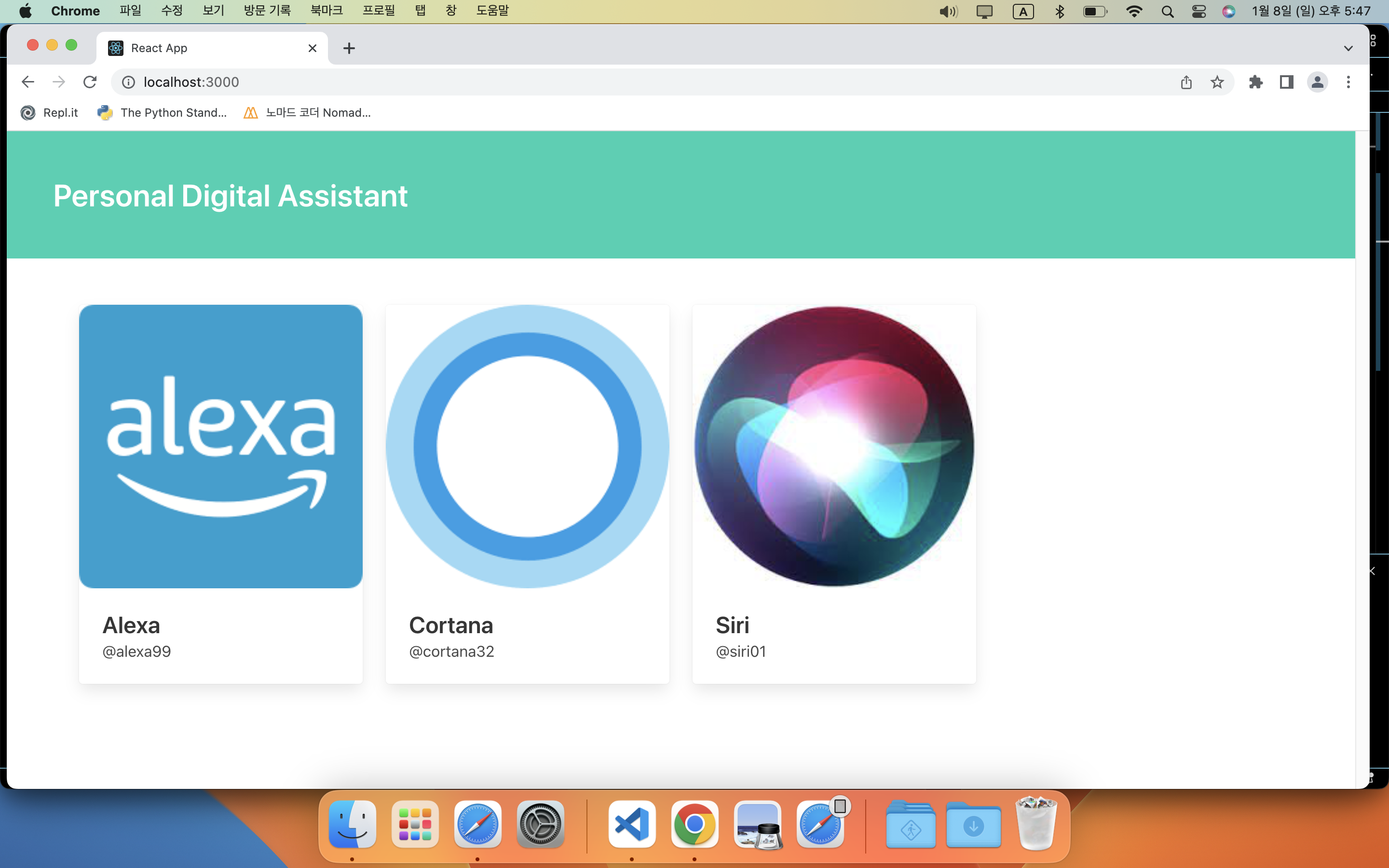
A Big Pile of HTML
Column Flex & Cards
- 참고한 bulma css
// App.js
import "bulma/css/bulma.css";
import ProfileCard from "./ProfileCard";
import AlexaImage from "./images/alexa.png";
import CortanaImage from "./images/cortana.png";
import SiriImage from "./images/siri.png";
function App() {
return (
<div>
<div> Personal Digital Assistants </div>
<div className="container">
<section className="section">
<div className="columns">
<div className="column is-3">
<ProfileCard title="Alexa" handle="@alexa99" image={AlexaImage} />
</div>
<div className="column is-3">
<ProfileCard
title="Cortana"
handle="@cortana32"
image={CortanaImage}
/>
</div>
<div className="column is-3">
<ProfileCard title="Siri" handle="@siri01" image={SiriImage} />
</div>
</div>
</section>
</div>
</div>
);
}
export default App;// ProfileCard.js
function ProfileCard({ title, handle, image }) {
return (
<div className="card">
<div className="card-image">
<figure className="image is-1by1">
<img src={image} alt="{image}" />
</figure>
</div>
<div className="card-content">
<div className="media-content">
<p className="title is-4">{title}</p>
<p className="subtitle is-6">{handle}</p>
</div>
</div>
</div>
);
}
export default ProfileCard;
Header Title
- 참고한 bulma css
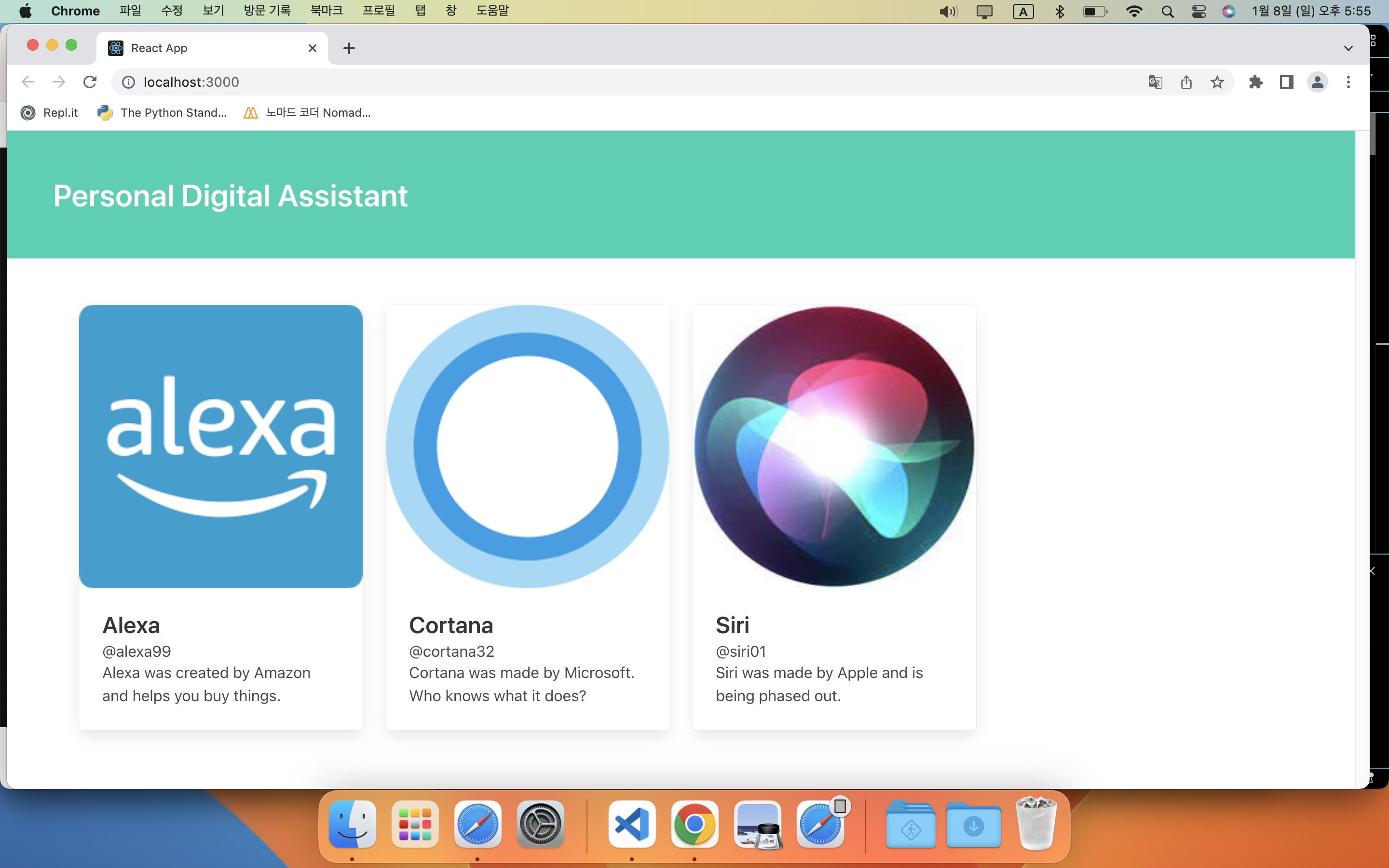
Complete
import "bulma/css/bulma.css";
import ProfileCard from "./ProfileCard";
import AlexaImage from "./images/alexa.png";
import CortanaImage from "./images/cortana.png";
import SiriImage from "./images/siri.png";
function App() {
return (
<div>
<section className="hero is-primary">
<div className="hero-body">
<p className="title">Personal Digital Assistant</p>
</div>
</section>
<div className="container">
<section className="section">
<div className="columns">
<div className="column is-3">
<ProfileCard
title="Alexa"
handle="@alexa99"
image={AlexaImage}
description="Alexa was created by Amazon and helps you buy things."
/>
</div>
<div className="column is-3">
<ProfileCard
title="Cortana"
handle="@cortana32"
image={CortanaImage}
description="Cortana was made by Microsoft. Who knows what it does?"
/>
</div>
<div className="column is-3">
<ProfileCard
title="Siri"
handle="@siri01"
image={SiriImage}
description="Siri was made by Apple and is being phased out."
/>
</div>
</div>
</section>
</div>
</div>
);
}
export default App;function ProfileCard({ title, handle, image, description }) {
return (
<div className="card">
<div className="card-image">
<figure className="image is-1by1">
<img src={image} alt="{image}" />
</figure>
</div>
<div className="card-content">
<div className="media-content">
<p className="title is-4">{title}</p>
<p className="subtitle is-6">{handle}</p>
</div>
<div className="content">{description}</div>
</div>
</div>
);
}
export default ProfileCard;