수업 결과물 목업
CSS
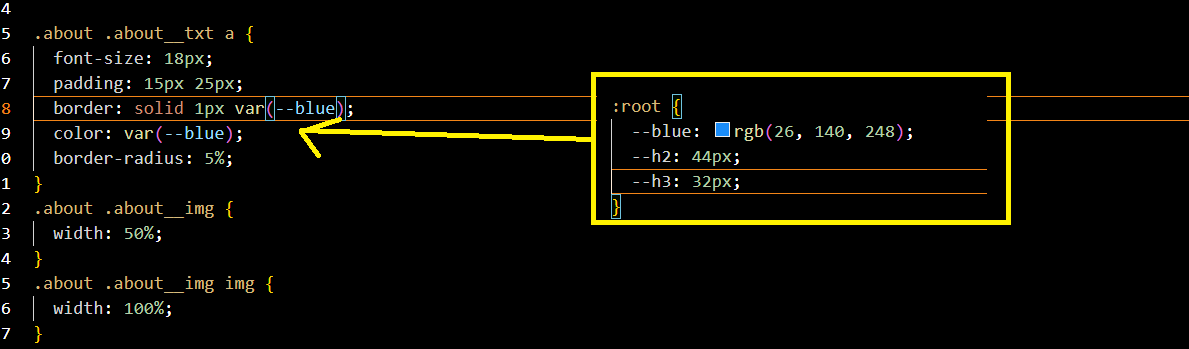
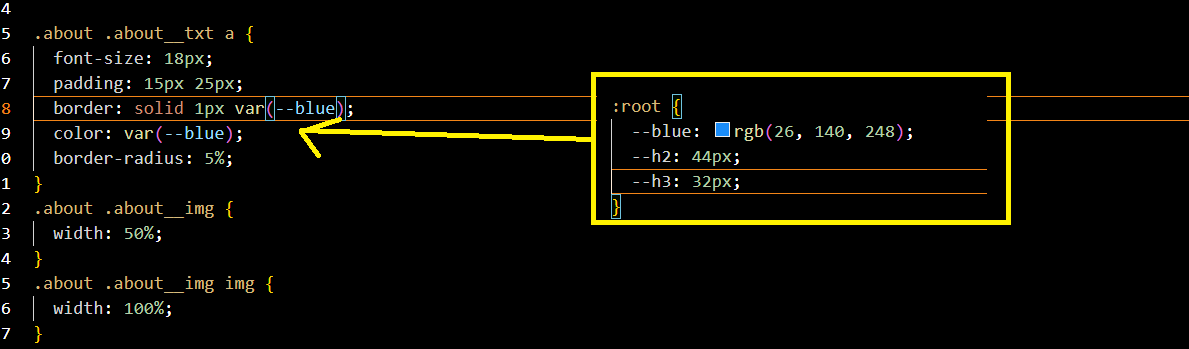
CSS 내부 변수 사용
- 자주 쓰는 픽셀 값이나 컬러 값을 저장해두고 변수로 불러옴

위치 및 형태 변화
.about .about__txt a:hover span {
/* position: relative;
left: 10px; */
transform: translateX(10px);
transition: transform 0.25s ease;
}
- a 태그 위에 호버하면 내부의 특정한 span이 왼쪽으로 자리 이동
.products .products-banner a:hover .more {
visibility: visible;
transition: all 0.75s ease;
transform: rotate(90deg);
}
- a 태그 위에 호버하면 more 클래스의 속성이 90도 회전
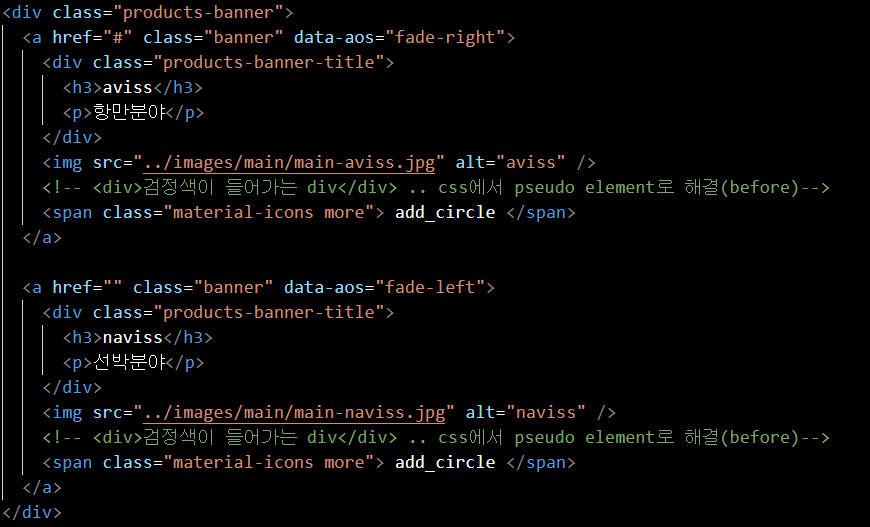
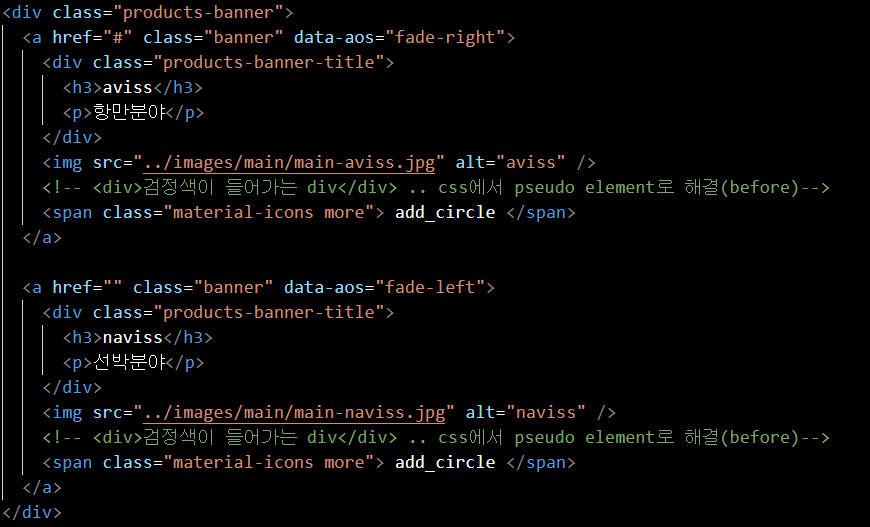
가상요소 (Pseudo Element)
- ex. before, after
- html 내부에 적지 않고 css에서 가상으로 추가함

.products .products-banner a:before {
/* pesudo elements, a 태그 최상단에 만들어짐*/
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
}
.products .products-banner a:hover:before {
background-color: rgba(0, 0, 0, 0.5);
transition: all 0.3s ease;
}
- 가상 요소가 position absolute라서 부모 위에 올라오고, 그 다음에 hover하면 나타남 (부모 요소 위에 커서 올리면 어두워지는 효과가 됨)
요소 쌓이는 순서
- 위에서 아래로, 아래에 있을수록 위로 올라간다
- position 속성이 있으면 태그의 순서와 상관없이 위로 올라간다
- 쌓이는 순서는 z-index로 바꿀 수 있다
이미지 일그러짐 방지
- 크기를 조정해도 이미지의 비율이 일그러지지 않고 알아서 불필요한 부분이 잘려져 나간 채로 보임.
object-fit: cover;
Position
- 부모 요소에 position:relative를 주지 않으면 자식 요소에 position:absolute 부여 후, left나 right을 주어서 위치를 이동할 수 없다.
- 정확하게는 되긴 되는데 이상하다
.products .products-banner a {
width: calc(50% - 10px);
position: relative; /*위치가 absolute인 자녀들의 위치를 잡아주기 위해 설정*/
overflow: hidden;
border-radius: 20px;
}
.products .products-banner a .products-banner-title {
position: absolute;
left: 40px;
top: 40px;
color: #ffffff;
}
hover 하면 나타나게
- visibility:hidden -> visible
- js를 사용한다면 document.querySelector(".more").classList.remove("hidden"); 으로 대체할 수 있겠지만 이건 클래스명 자체에 hidden을 적어야 함.
.products .products-banner .more {
position: absolute;
right: 1px;
bottom: 30px;
color: #ffffff;
font-size: 40px;
visibility: hidden;
z-index: 3;
}
.products .products-banner a:hover .more {
visibility: visible;
transition: all 0.75s ease;
transform: rotate(90deg);
}
스크롤하면 네비바 불투명해지게
const header = document.querySelector(".header");
window.addEventListener("scroll", function (e) {
console.log(window.scrollY);
if (window.scrollY > 0) {
header.classList.add("on");
btnTop.classList.add("on");
} else {
header.classList.remove("on");
btnTop.classList.remove("on");
}
.header.on {
color: #111;
background-color: rgba(255, 255, 255, 0.5);
box-shadow: 0 3px 10px 0 rgba(0, 0, 0, 0.2);
backdrop-filter: blur(8px);
}
최상단으로 가는 버튼 픽스
<button class="btn-top">
<span class="material-icons">north</span>
</button>
const btnTop = document.querySelector(".btn-top");
btnTop.addEventListener("click", function () {
window.scrollTo({ top: 0, behavior: "smooth" });
});
.btn-top {
position: fixed;
width: 80px;
height: 80px;
right: 50px;
bottom: 50px;
background-color: var(--blue);
color: #fff;
border-radius: 10px;
z-index: 99;
border: none;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
transform: translateY(500px);
transition: all 0.25s ease 0.25s;
}
.btn-top.on {
transform: translateY(0);
}
Flex Wrap
- 부모 요소에 flex-wrap: wrap;
- 자녀 요소가 한 줄에 네 개라면 자녀 하나당 width: 25%;
- flex가 한 줄에 쫙 다 되는 게 아니라 넘치면 자연스럽게 흘러서 밑으로 내려감.
Flex Grow
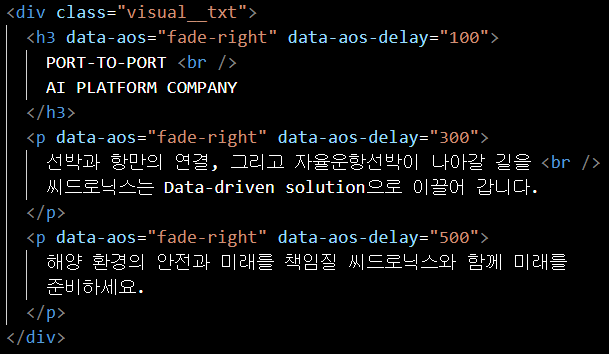
CSS Library
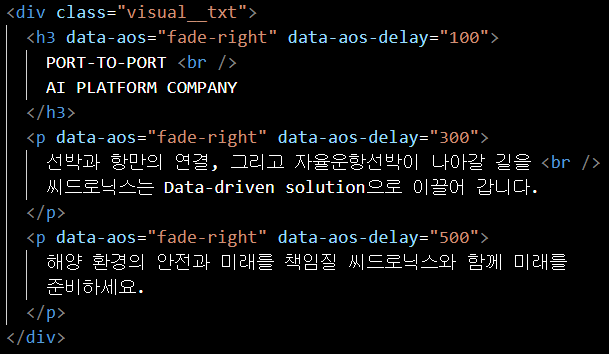
aos.js
사용방법
** HTML 파일 상단
<link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" />
<script src="https://unpkg.com/aos@next/dist/aos.js"></script>
** HTML 파일 하단
<script>
AOS.init({
duration: 500,
delay: 100,
});
</script>
세부조정

Swiper
- swiper 사용법
- 슬라이드 등을 편하고 예쁘게 만들 수 있다.
- 슬라이드 html에 슬라이드 전체를 감싸는 부모 요소에는 .swiper-wrapper 클래스 주고(ul), 자녀 요소에는 .swiper-slide 클래스 준다(li).
- 원하는 기능은 자바스크립트에 함수에 자세히 정의.
const swiper = new Swiper(".discount-banner", {
slidesPerView: 3,
spaceBetween: 20,
loop: true,
navigation: {
nextEl: ".discount-banner .btn--next",
prevEl: ".discount-banner .btn--prev",
},
});
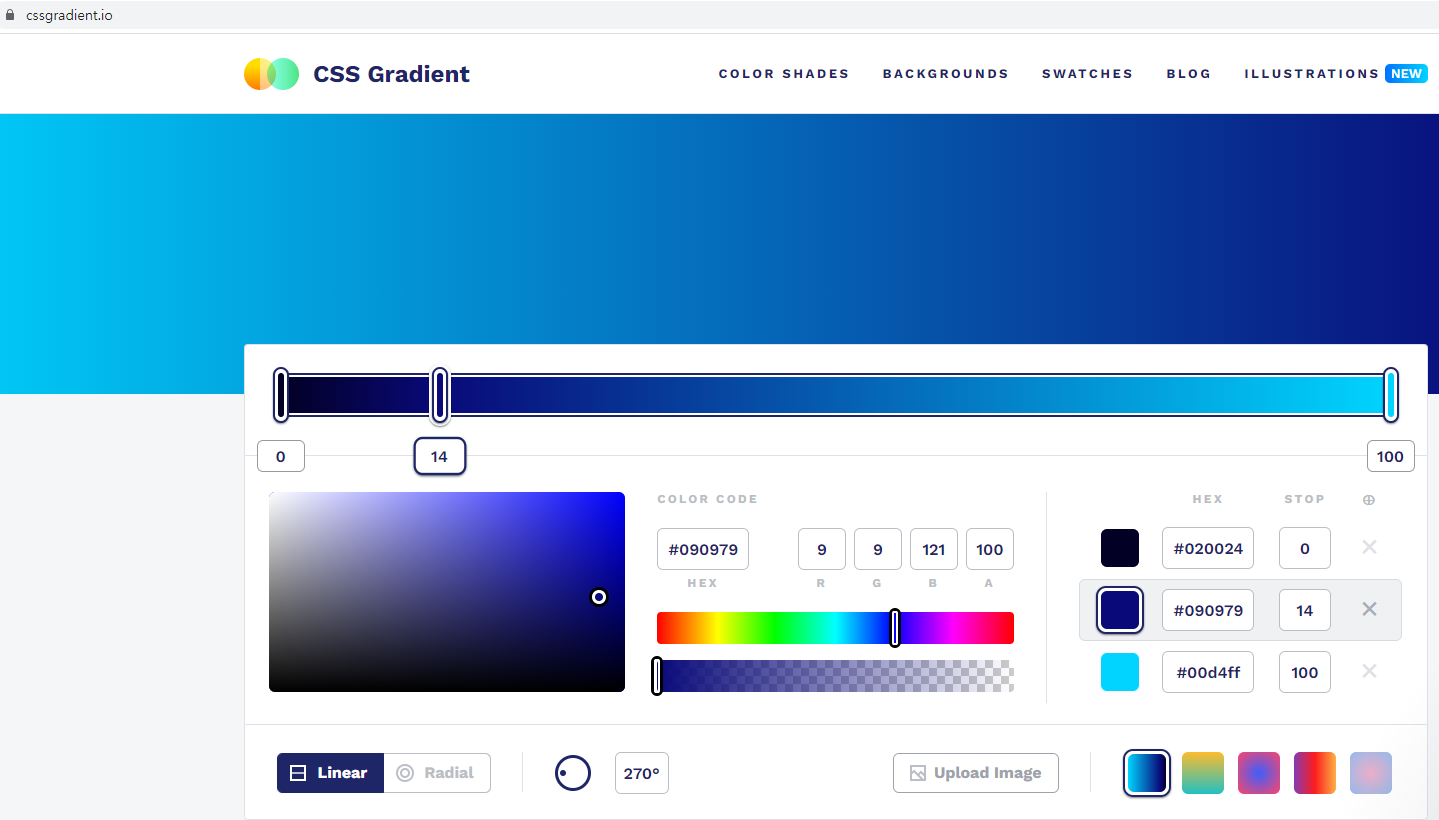
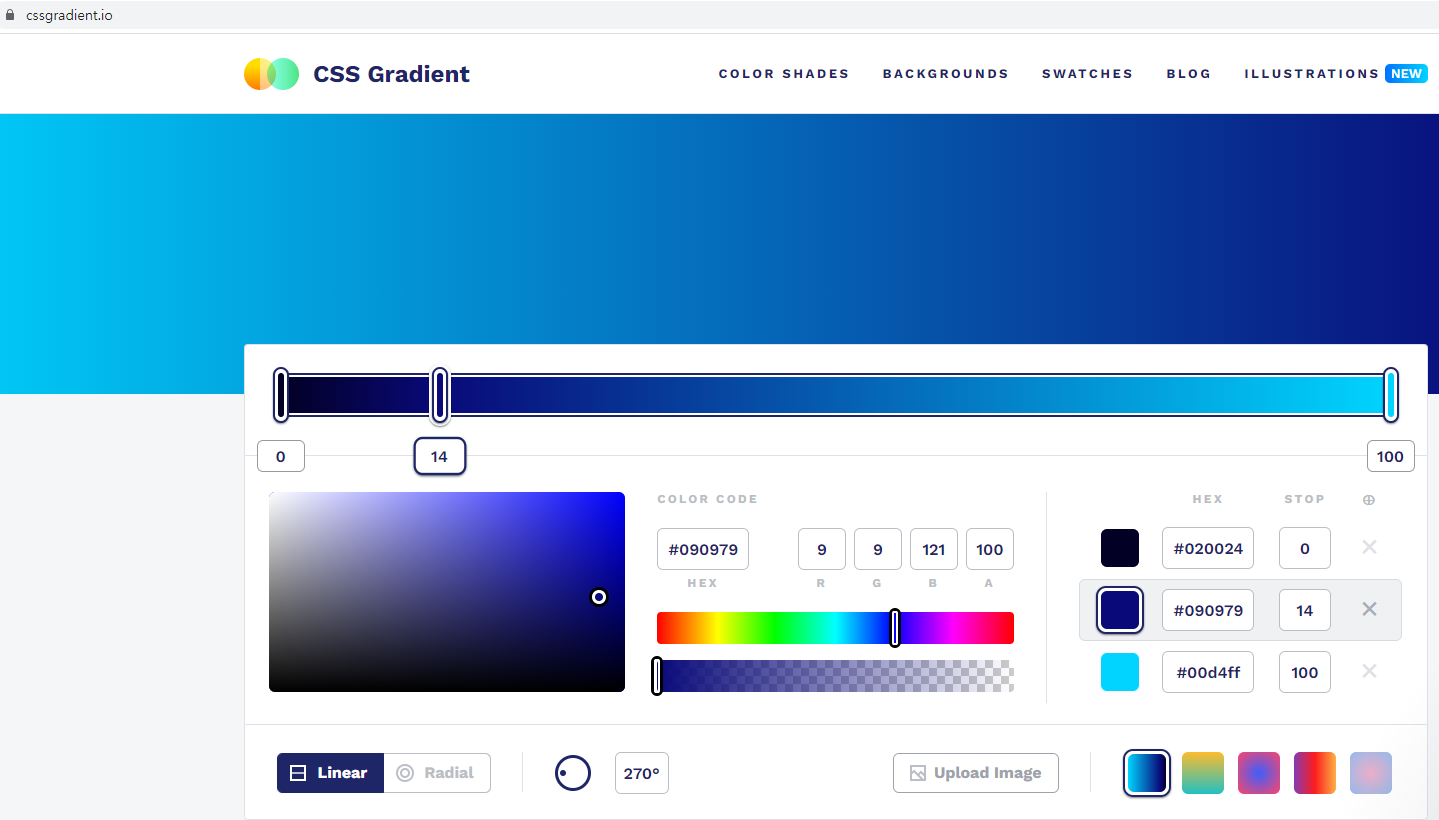
CSS Gradient

더미 이미지