SCSS
환경설정
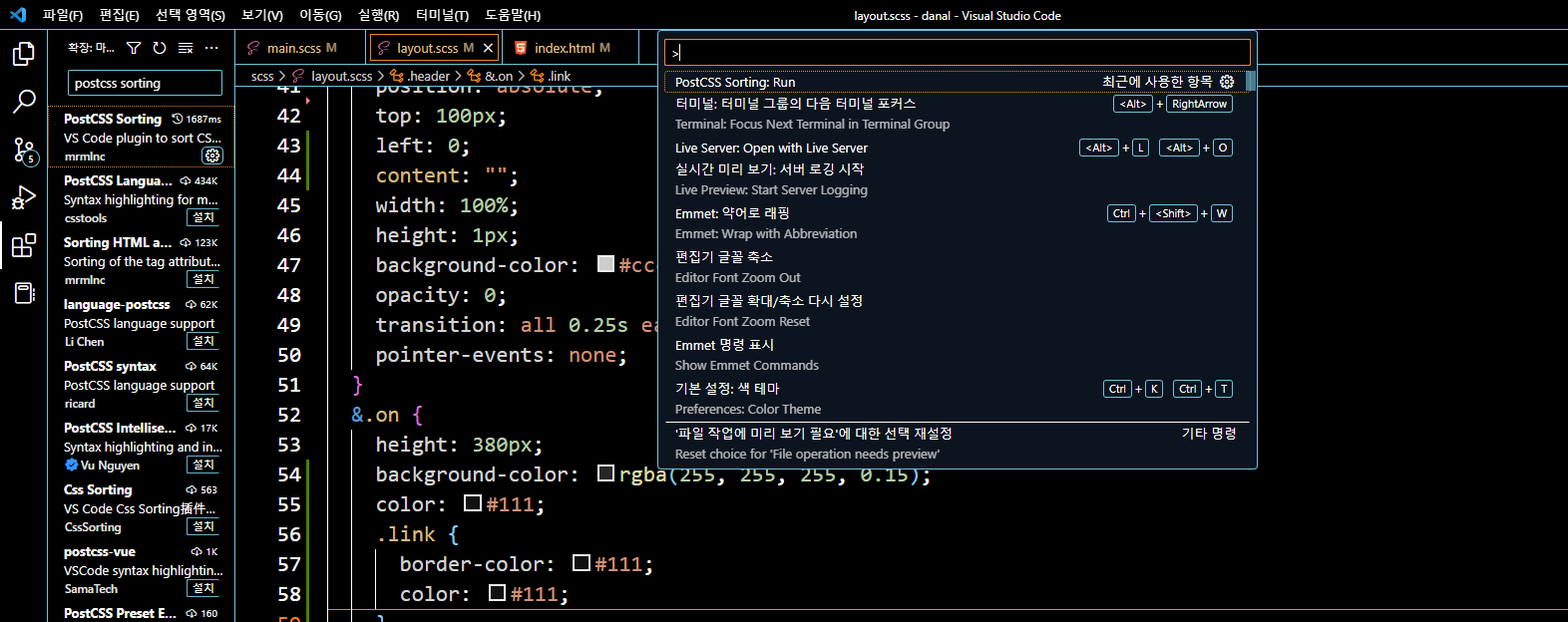
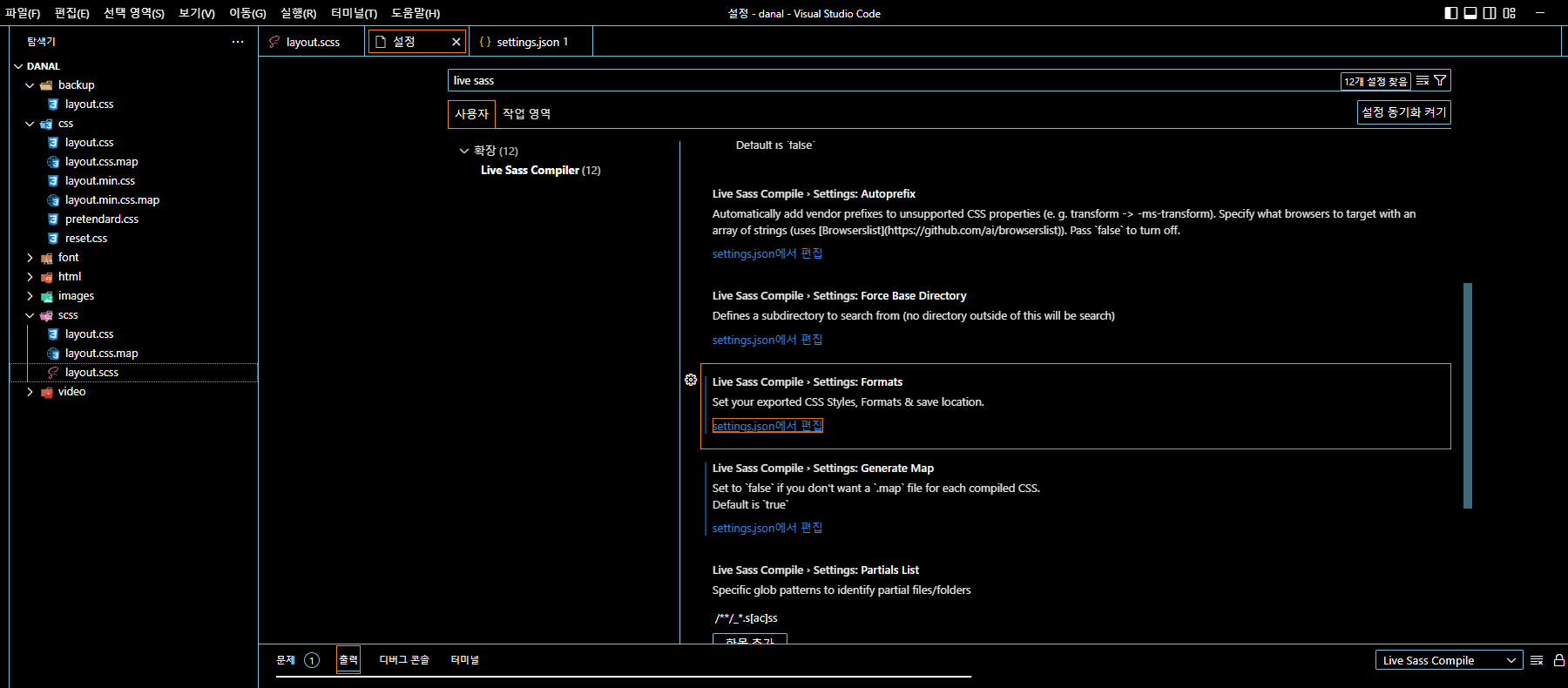
- VSCode 익스텐션에서 Live Sass Compiler 설치


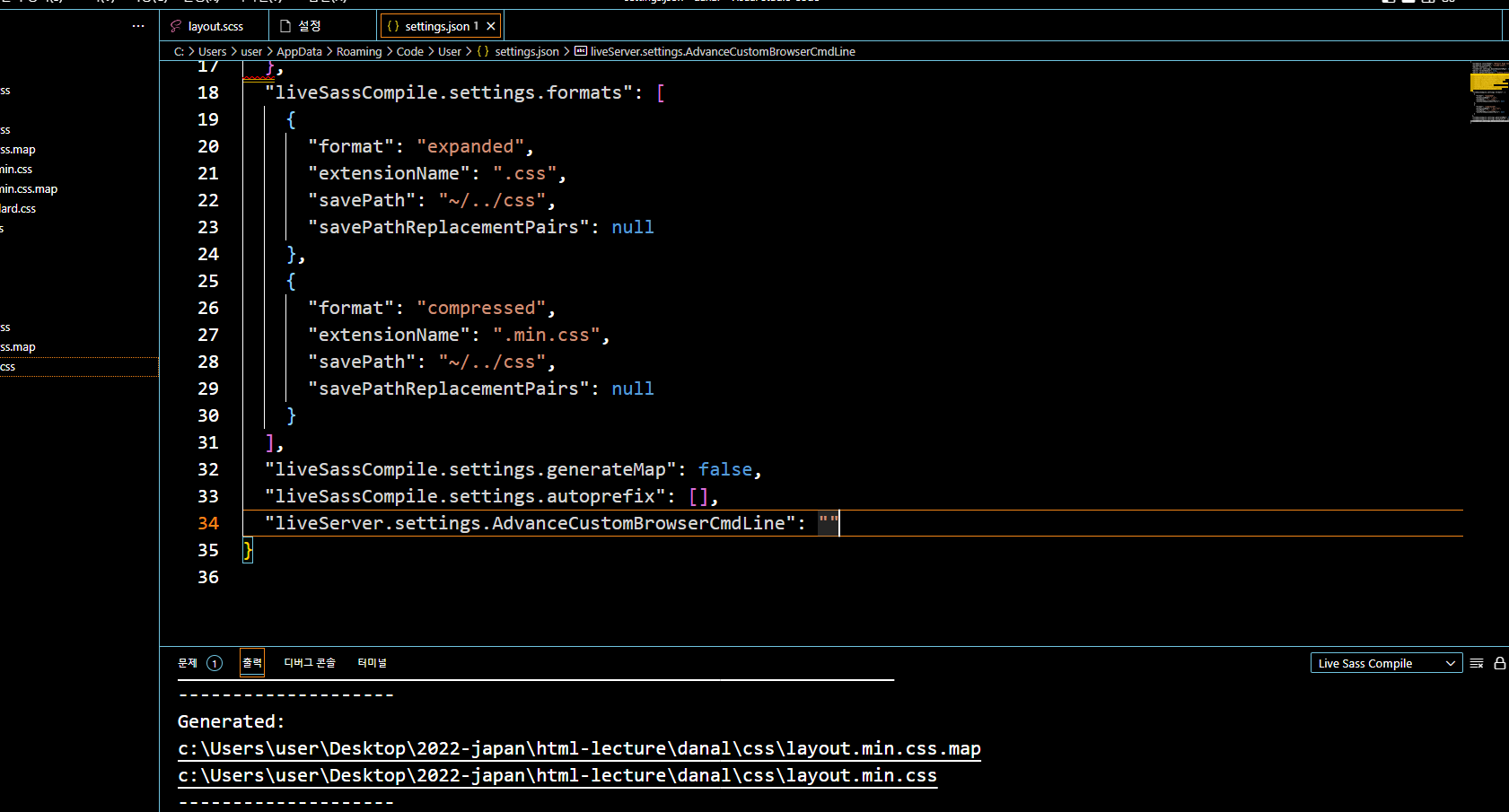
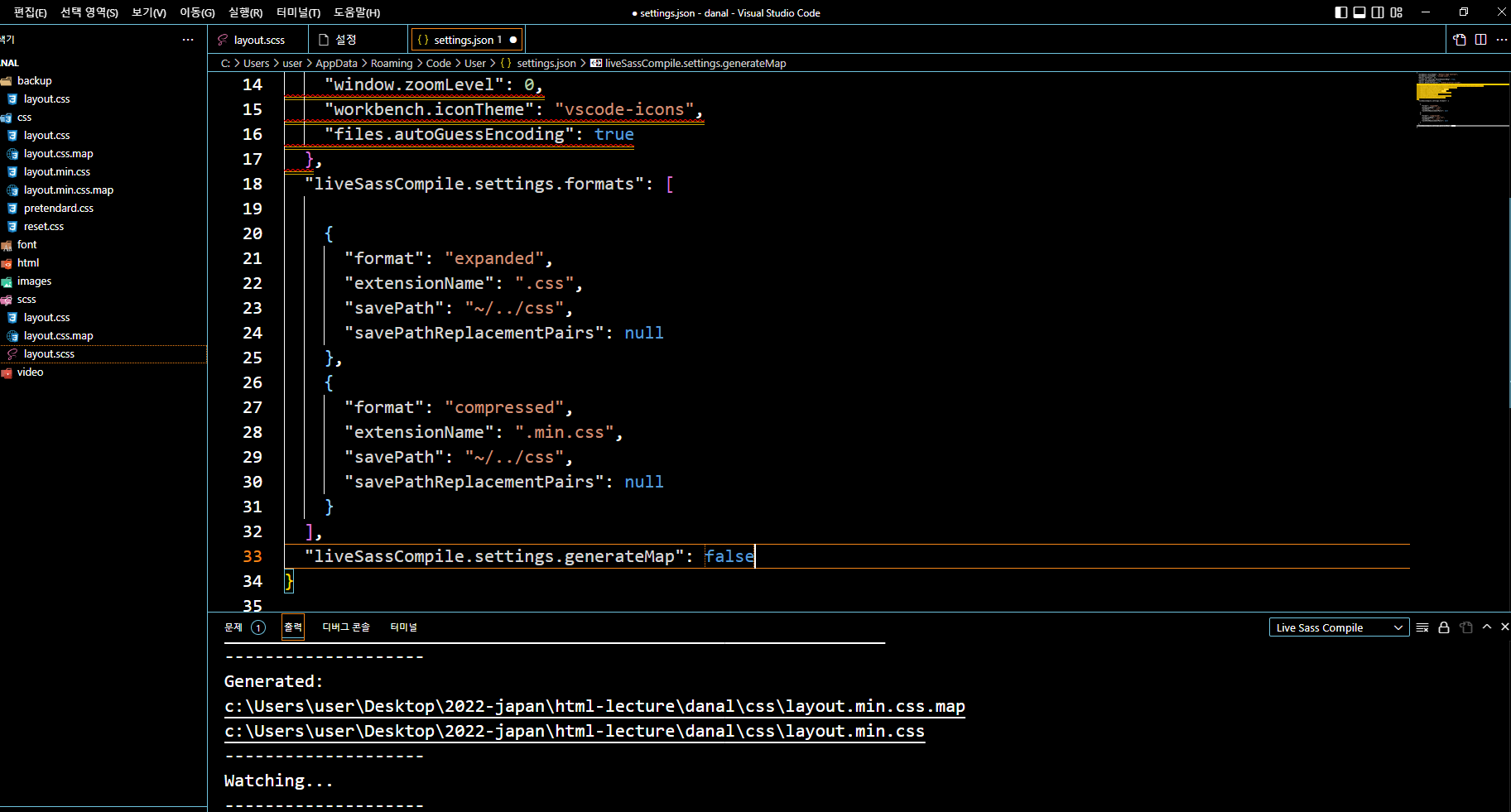
- setting.json 에서 위와 같이 설정

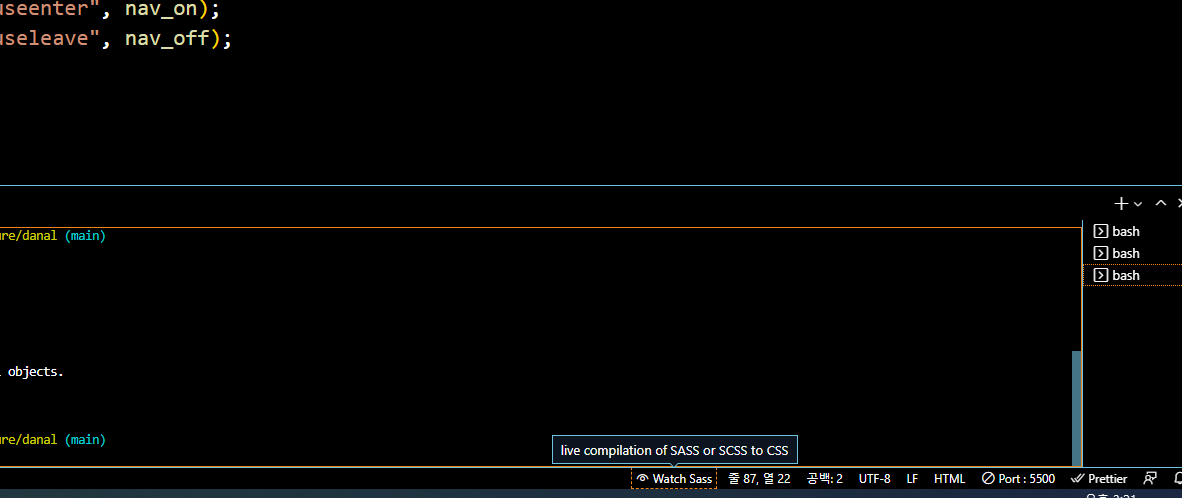
- 꼭 버튼 눌러서 Sass Watching 모드
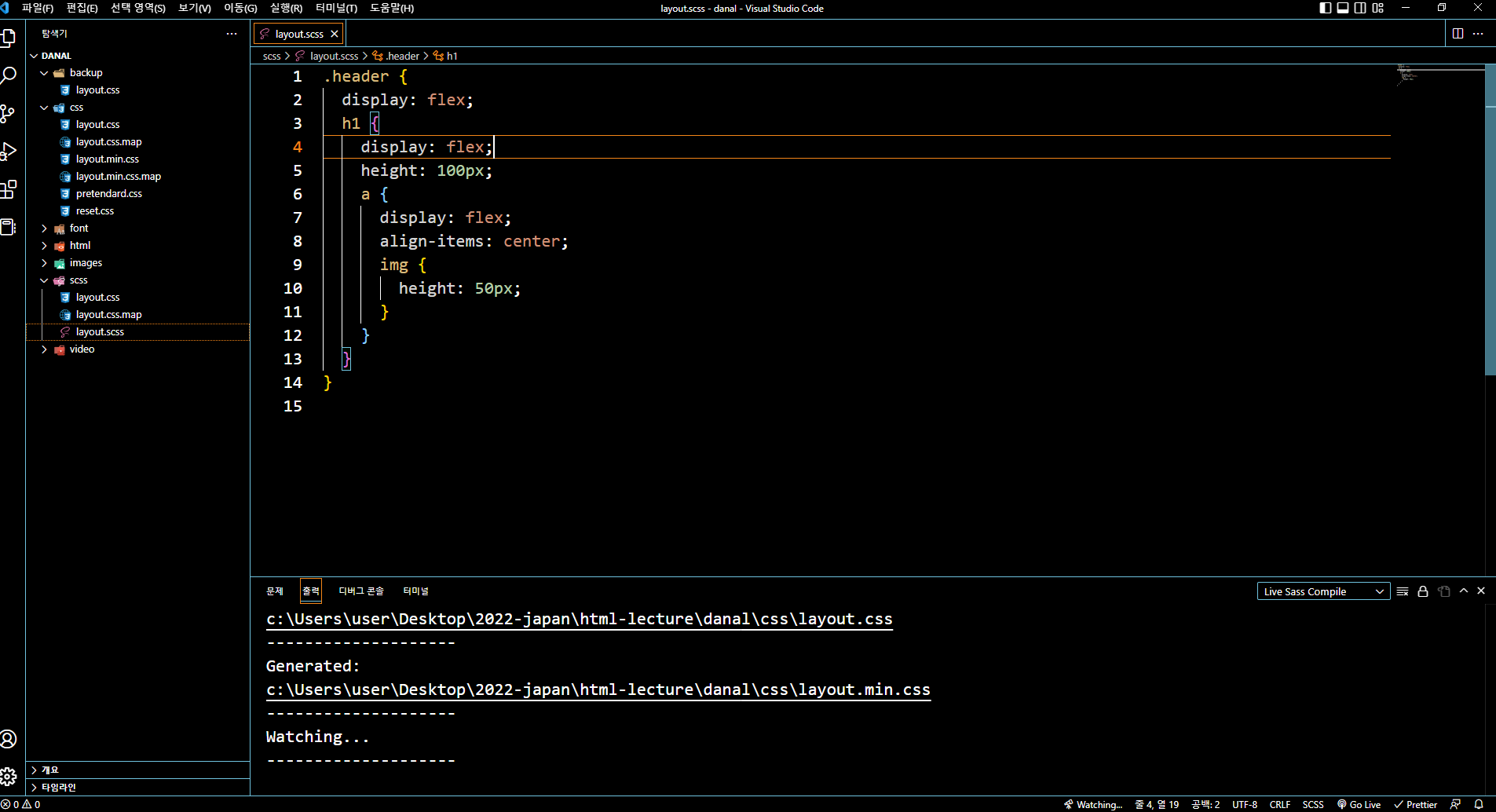
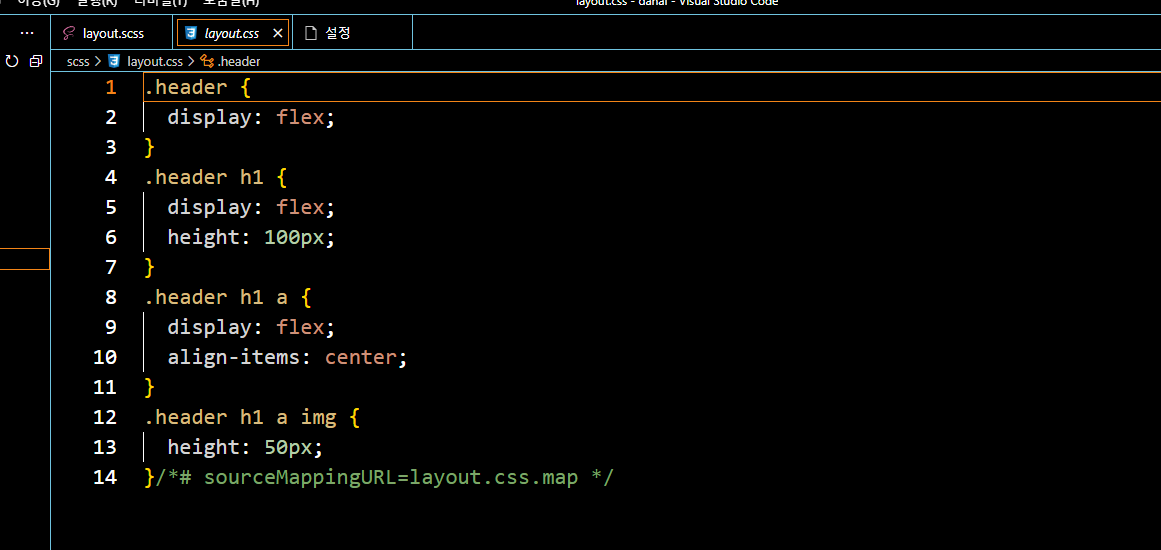
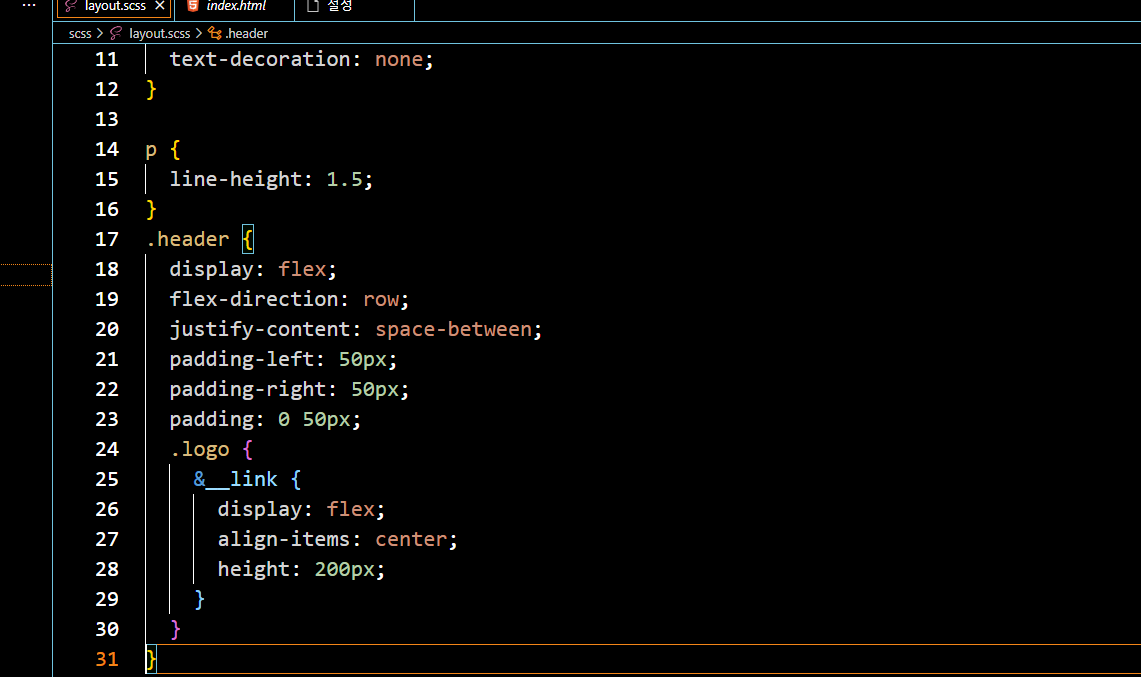
- 이런 식으로 작성하면 자동적으로 위에서 설정한 폴더에 css로 변환되어 저장된다.
- 그러므로 scss를 따로 html에 링크할 필요는 없다. 어차피 읽을 수도 없다.

- 다시 한번! SCSS로 작성하면 CSS로 저장된다.
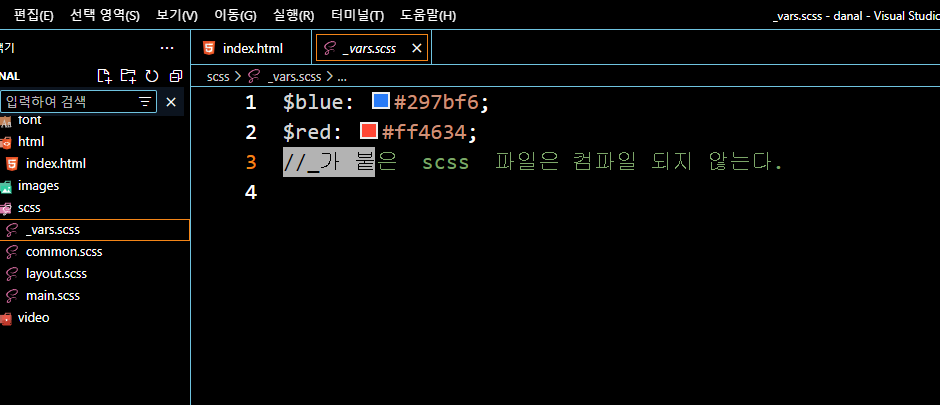
- 자주 쓰는 변수들은 _vars.scss에 따로 저장하자. css로 컴파일 되지 않으며 위와 같이 임포트해서 쓸 수 있다.
@import "vars";
body {
font-family: "Lato", "Pretendard", "Dotum", sans-serif;
font-size: 16px;
color: #111;
}
a {
color: inherit;
text-decoration: none;
}
p {
line-height: 1.5;
}
.header {
/* header */
$h: 100px;
display: flex;
flex-direction: row;
justify-content: space-between;
padding-left: 50px;
padding-right: 50px;
padding: 0 50px;
height: $h;
z-index: 99;
position: fixed;
width: 100%;
box-sizing: border-box;
color: #fff;
overflow: hidden; // 100px 넘어선 것들은 잘라버리겠다.
transition: all 0.25s ease;
// &:hover {
// height: 380px;
// background-color: #fff;
// color: #111;
// }
&.on {
height: 380px;
background-color: #fff;
color: #111;
}
.logo {
&__link {
display: flex;
align-items: center;
height: $h;
}
&__img {
height: 50px;
}
}
.gnb {
&__list {
display: flex;
flex-direction: row;
> li {
> a {
//font-size: 18px;
//font-weight: 700;
font: {
size: 18px;
weight: 700;
}
display: flex;
align-items: center;
height: $h;
padding: 0 60px;
position: relative;
//outline: 1px solid red;
&:hover {
color: $blue;
&:after {
//width: 100%;
//left: 0;
transform: scaleX(1);
}
}
&:after {
content: "";
display: block;
width: 100%;
height: 3px;
background-color: $blue;
position: absolute;
left: 0;
//right: 0;
bottom: 0;
//width: 0;
transform: scaleX(0);
transition: all 0.25s ease;
}
}
}
.last {
border-right: 1px solid #ccc;
}
&--sub {
padding-top: 30px;
border-left: 1px solid #ccc;
height: 250px;
li {
a {
display: flex;
padding: 10px 0;
justify-content: center;
}
}
}
}
}
}- & : (바로 위) 부모 클래스의 이름
- $ ~~ : 변수 지정
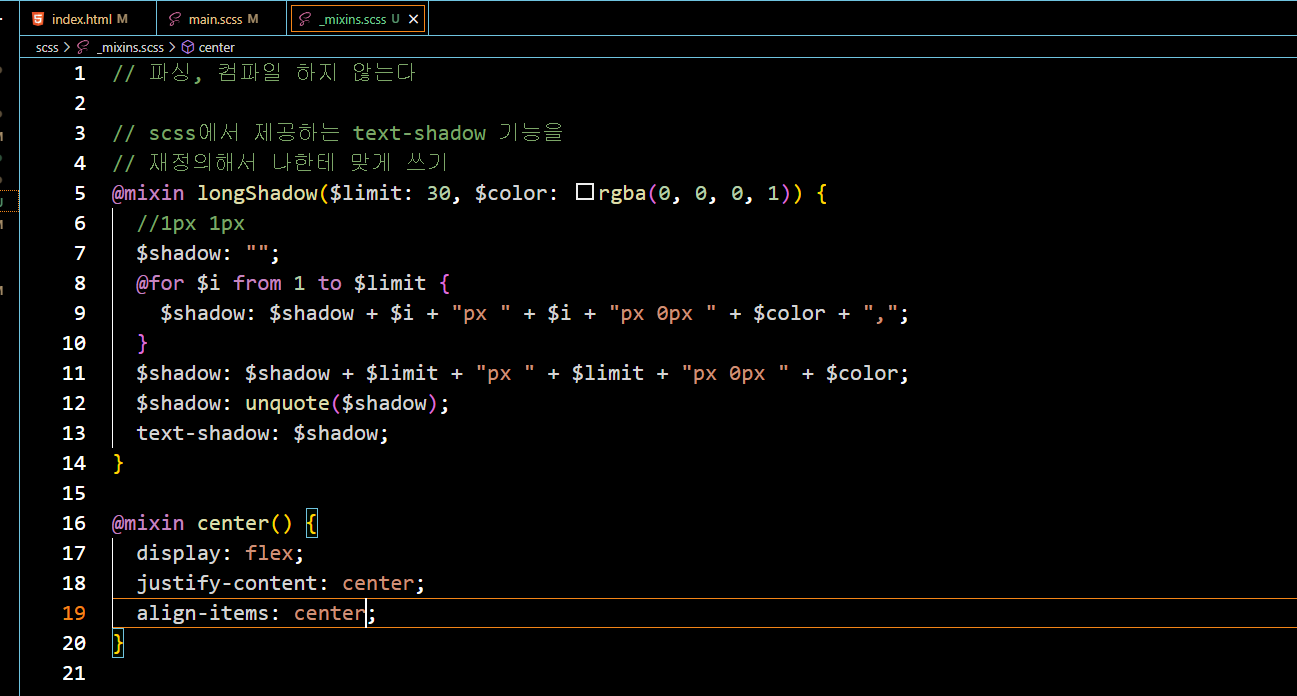
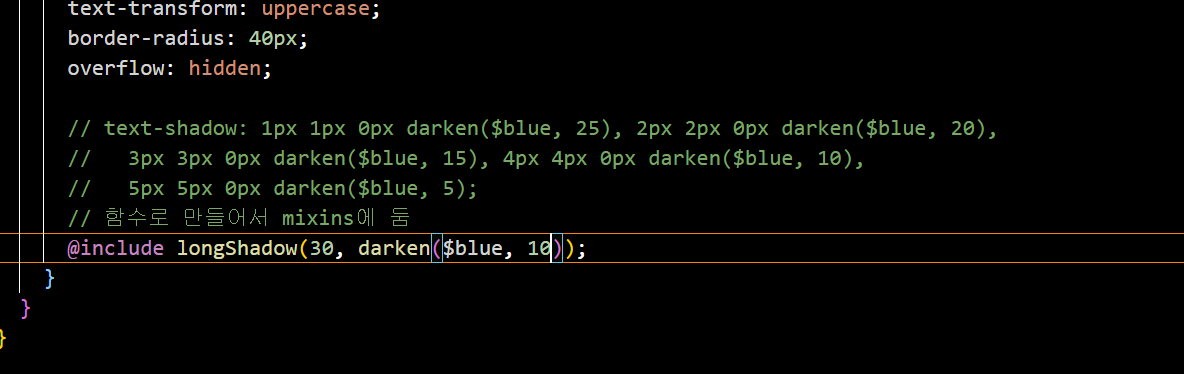
SCSS의 함수
글자 그림자 만드는 함수


CSS
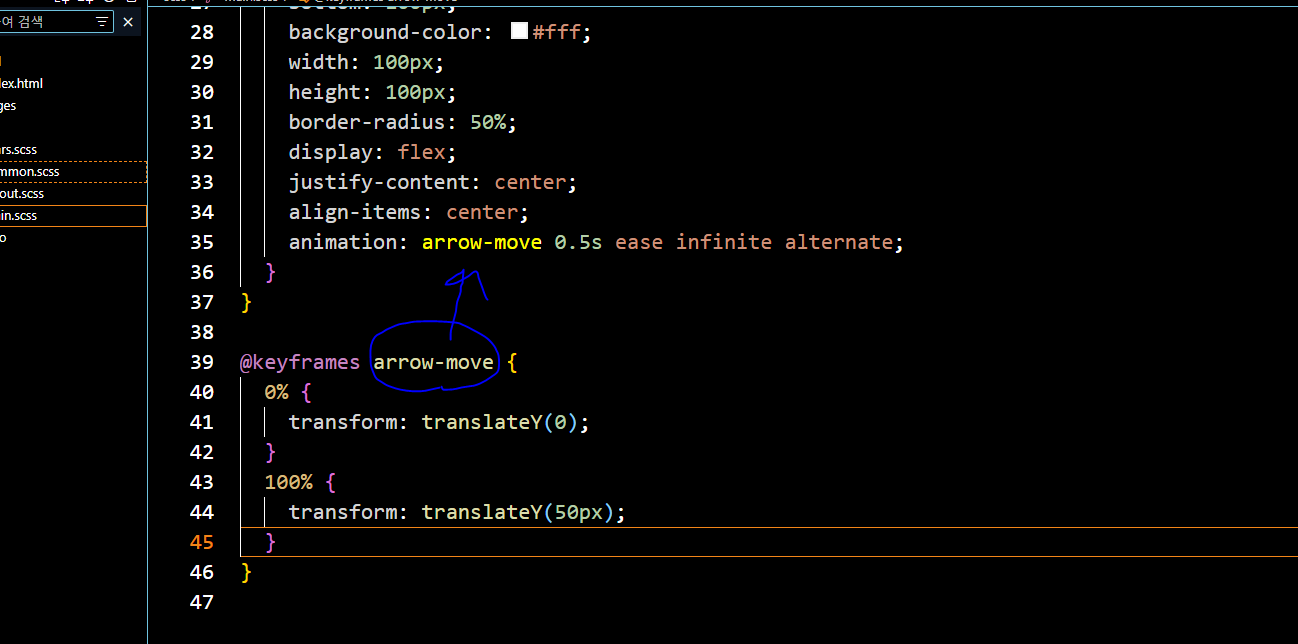
keyframes
- 애니메이션 효과 저장해서 쓰기
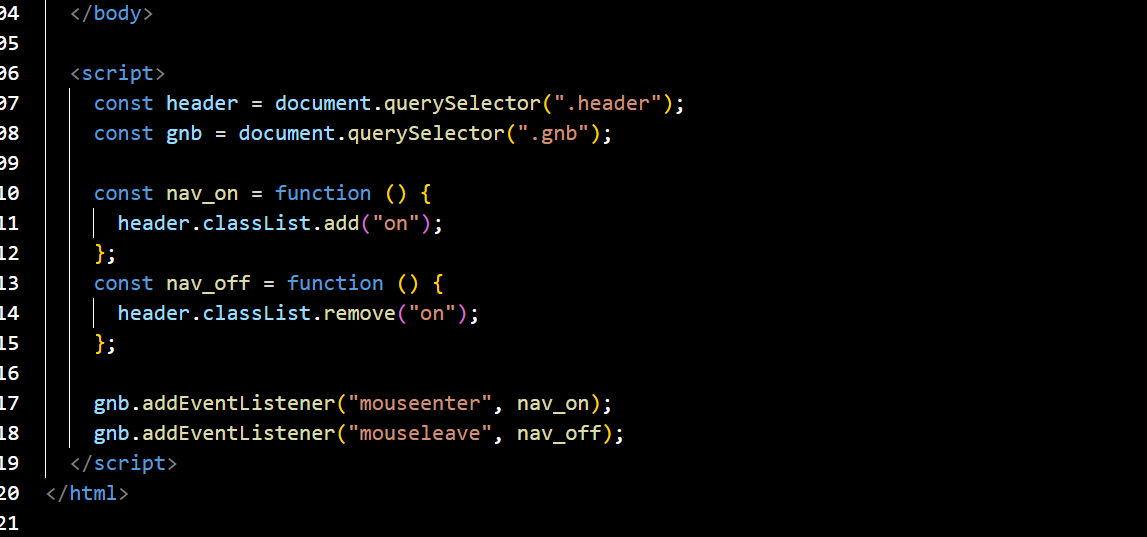
CSS로 안 되는 기능 JS로 추가
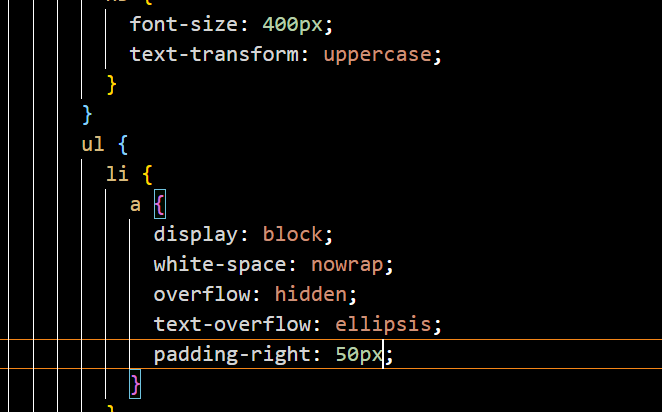
white-space 기능
- nowrap : normal과 같이 공백을 채우지만 가로로 긴 줄에서도 줄 바꿈을 하지 않고 표시.
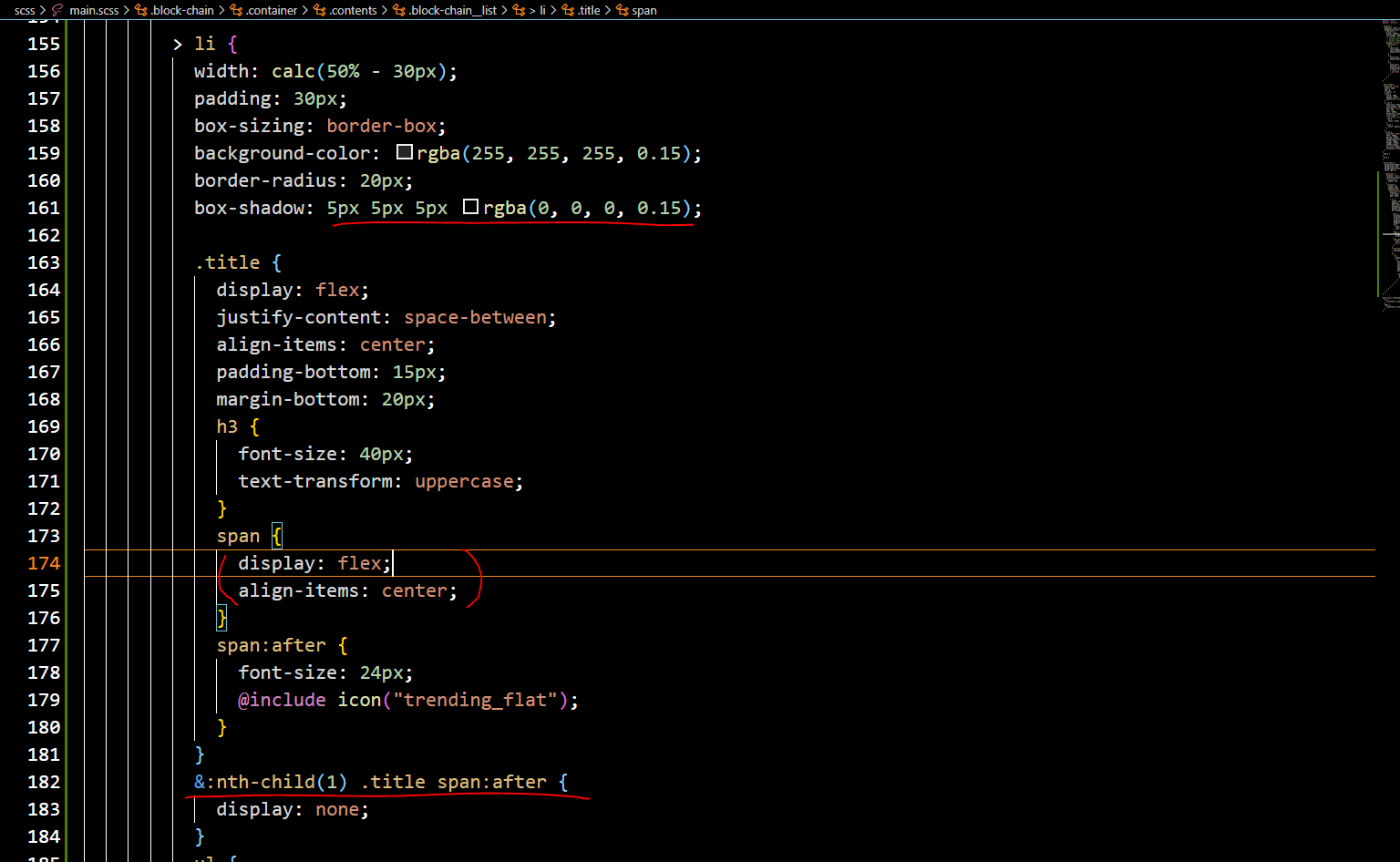
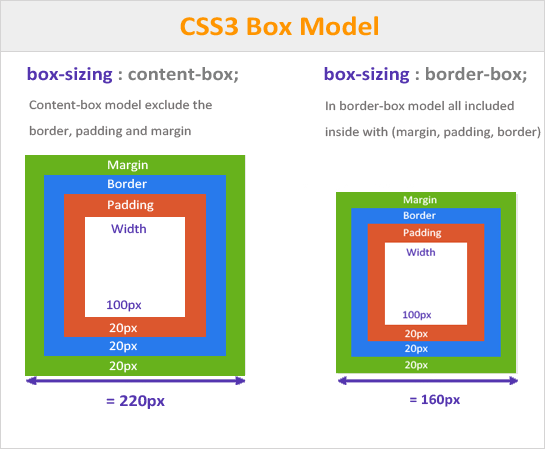
box-sizing : border-box

그림자
- box-shadow
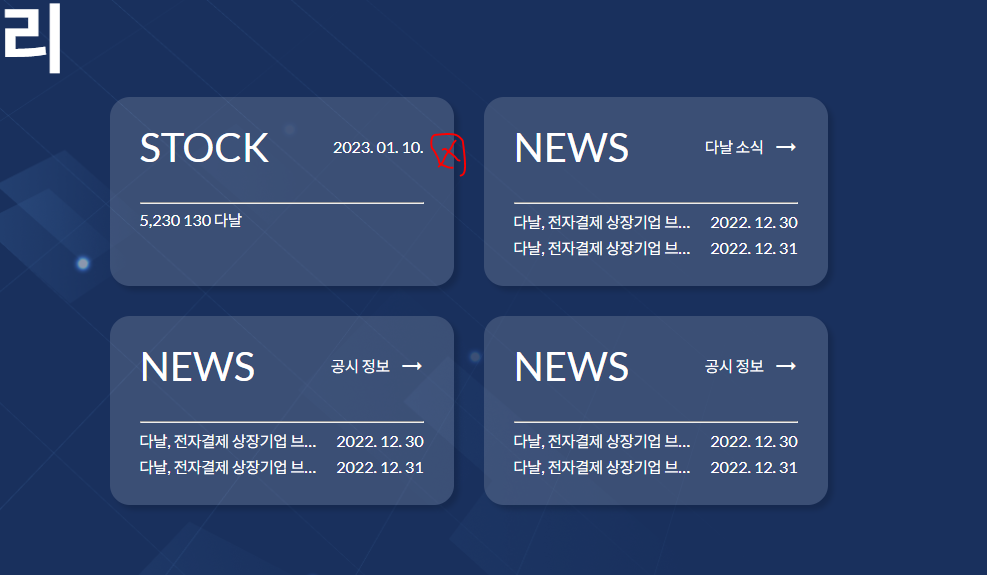
CSS 가상 선택자
- nth-child(1)
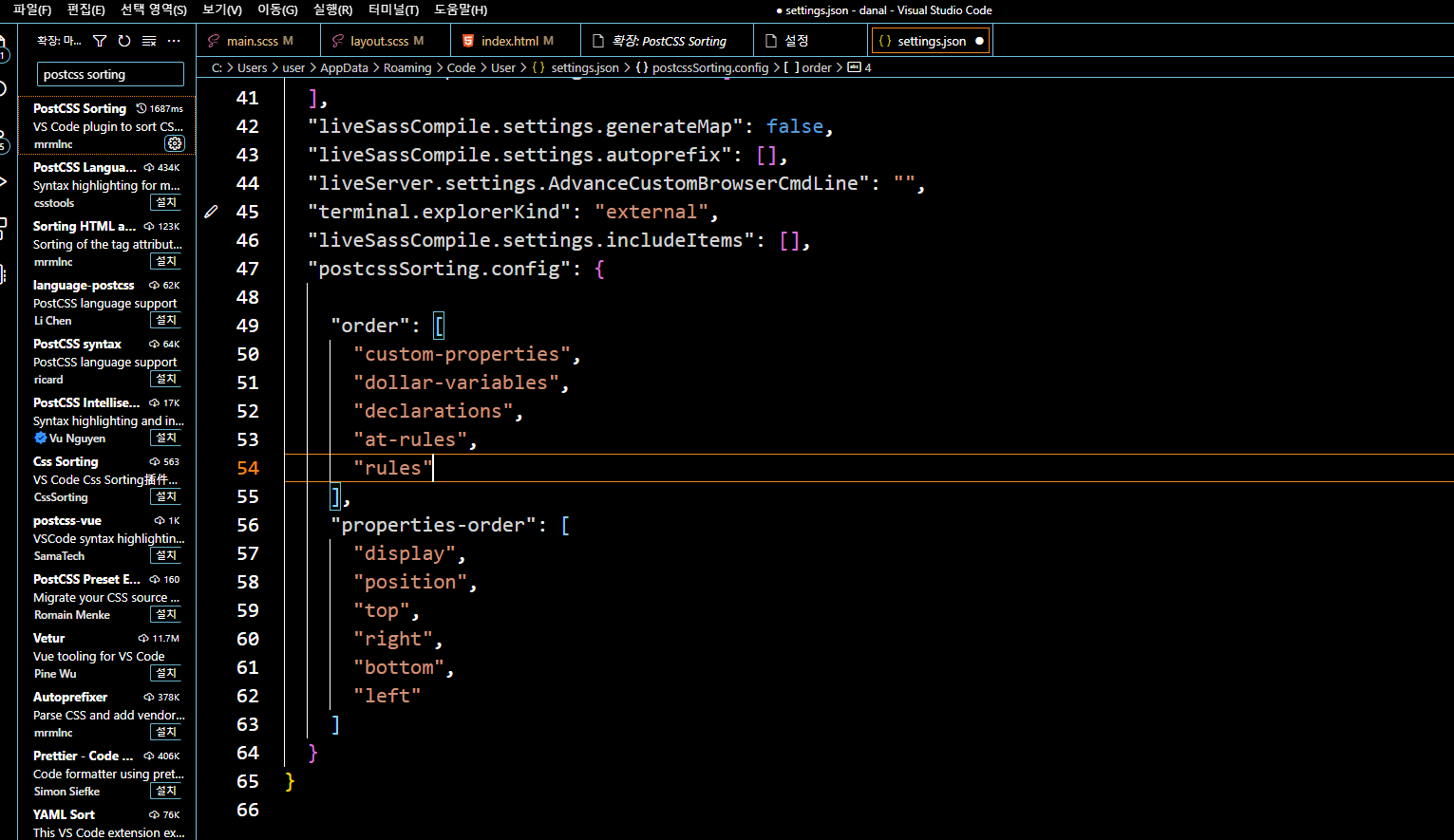
PostCSS Sorting