SCSS
SCSS에서의 반복문
/*
&--visual01 {
background-image: url("../images/main/visual01.jpg");
}
&--visual02 {
background-image: url("../images/main/visual02.jpg");
}
&--visual03 {
background-image: url("../images/main/visual03.jpg");
}
*/
@for $i from 1 through 3 {
&--visual0#{$i} {
background-image: url("../images/main/visual0#{$i}.jpg");
}
} /*
&:nth-child(1) { background-position: 0 0; }
&:nth-child(2) { background-position: -240px 0; }
&:nth-child(3) { background-position: (-240px * 2) 0; }
&:nth-child(4) { background-position: (-240px * 2) 0; }
&:nth-child(5) { background-position: (-240px * 2) 0; }
*/
@for $i from 1 through 5 {
&:nth-child(#{$i}) {
background-position: (-240px * ($i - 1)) 0;
}
}@for $i from 1 through 3 {
&:nth-child(#{$i}) a {
background-position: (-110px * ($i - 1)) 0;
}
}CSS
word-break
text-overflow: ellipsis
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;- 화면이 줄어들면 문장이 ....으로 줄어듦
@mixin ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
-> @include ellipsis(); 로 scss에서 사용할 수도 있음여러 줄을 기준으로 ellipsis 하기
- 패딩이 먹혀 있으면 작동 안 할 수도 있음 (대안 : a에 멀티 엘립시스를 주고 싶다면 그 상위 요소, 예를 들자면 li에다가 padding을 옮겨서 주자)
// 여러 줄 엘립시스
@mixin multiEllipsis($line: 2, $lineHeight: 1.5) {
// line : 몇 줄을 기본으로 하겠다
display: -webkit-box;
line-height: $lineHeight;
height: $lineHeight * $line * 1em; // em은 글자 하나의 높이
overflow: hidden;
-webkit-line-clamp: $line; // 몇 줄 단위를 기본으로 줄 바꿈을 하겠느냐
-webkit-box-orient: vertical;
word-break: break-all;
box-sizing : content-box;
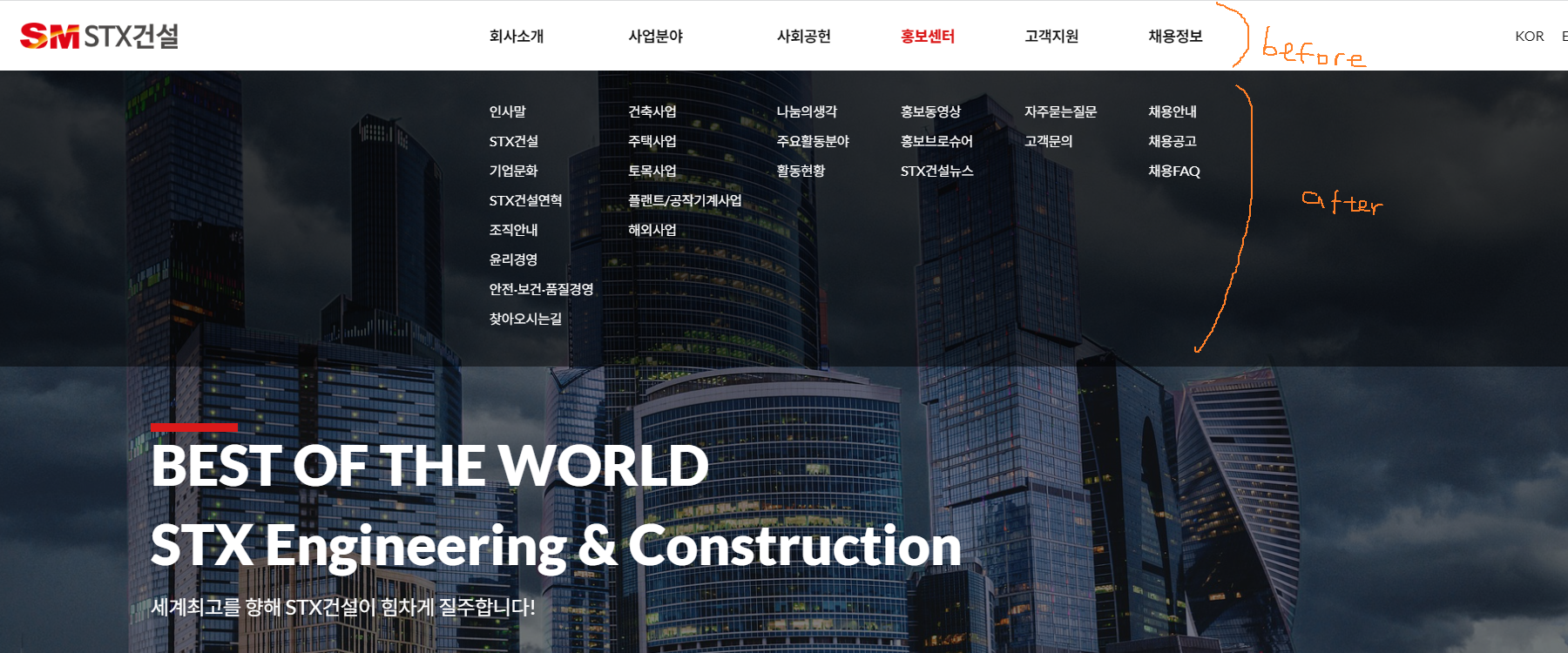
}CSS 계산
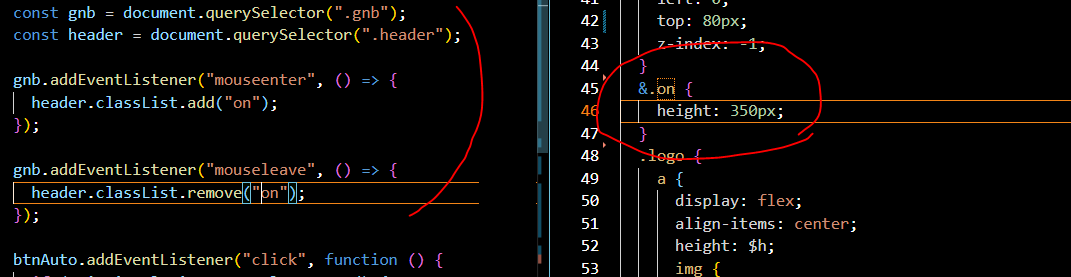
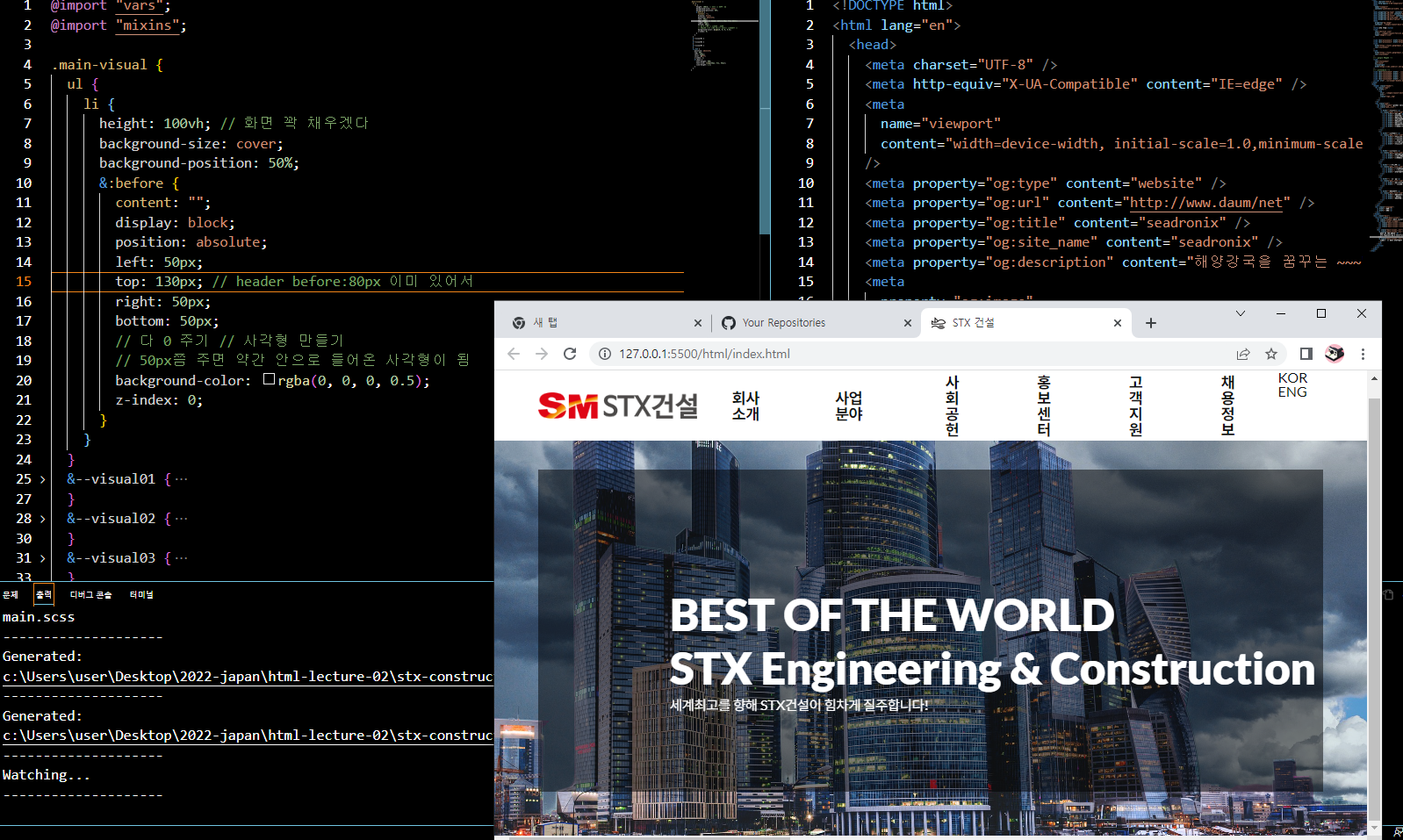
navbar 원리
- header의 높이를 $h로 고정한다. 내부의 ul, li, a 등 직속 자손의 높이도 $h로 고정한다. li의 자손들은 높이가 잘려서 보이지 않는다.
- js 함수를 통해 on 클래스로 높이를 준다. 그러면 마우스의 호버에 따라 on 클래스($h+a의 높이를 가짐)가 생겨서 잘려 있던 자손들이 보이게 된다.
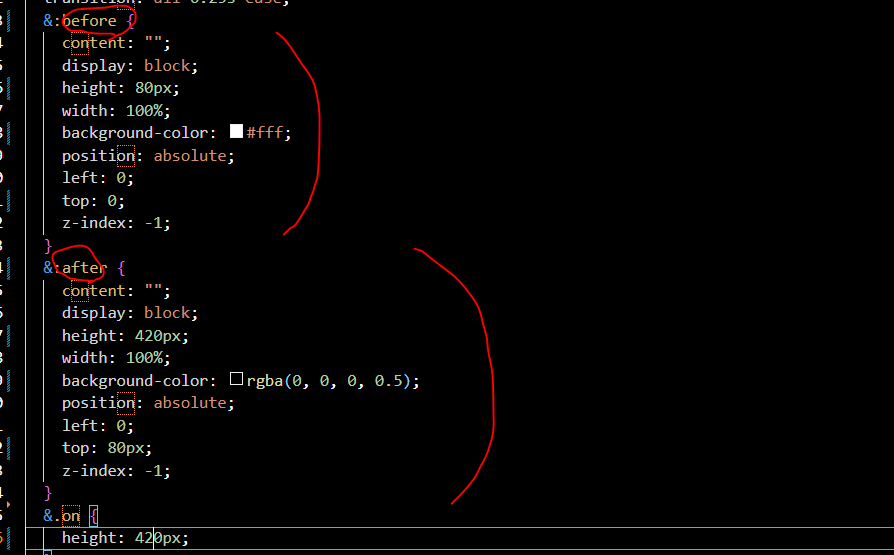
header-navbar의 가상요소
- 배경색 (흰색, 검은색 불투명 등)을 가상요소로 깔아버릴 수도 있다.

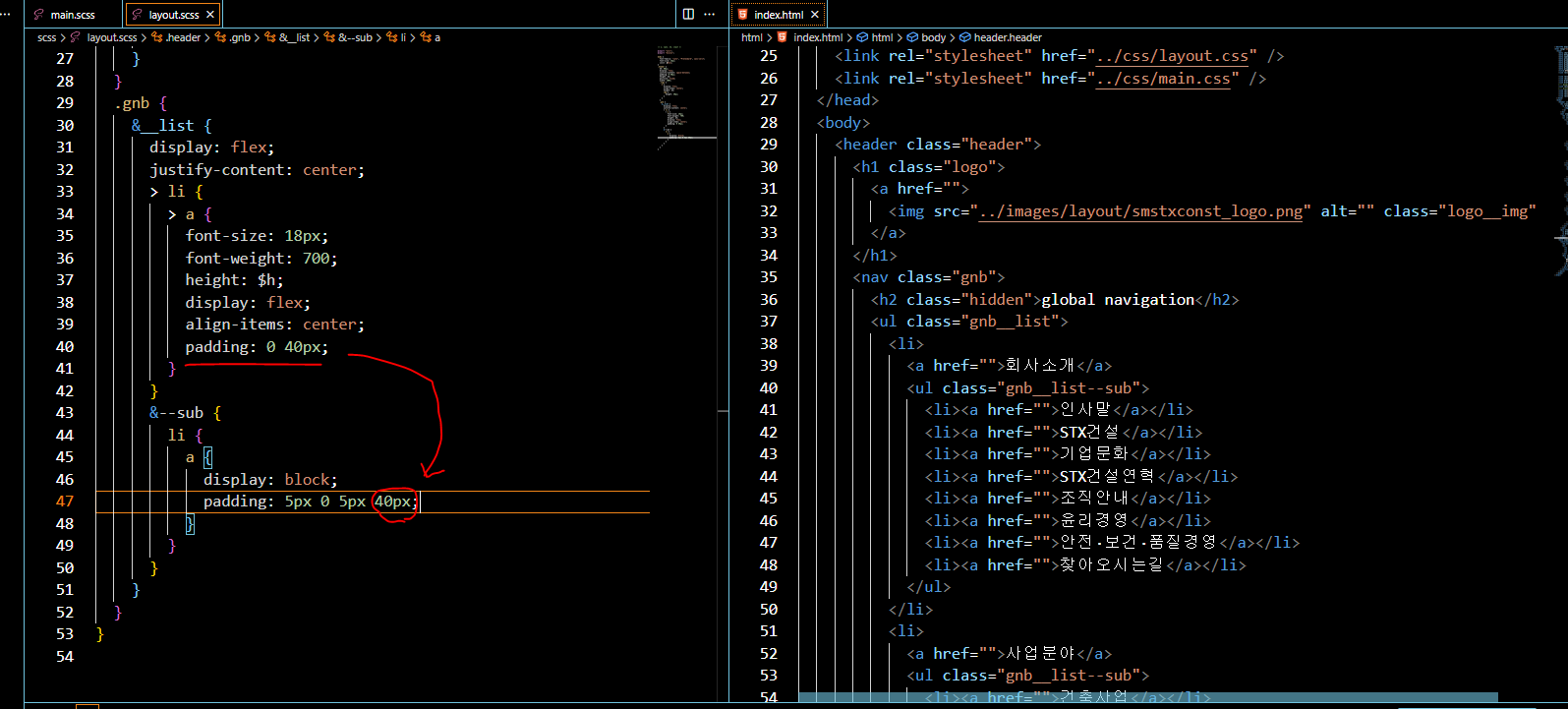
padding
- 부모 요소에 어떤 패딩을 주었는지 보아야 한다.
가상요소로 덮기
ETC
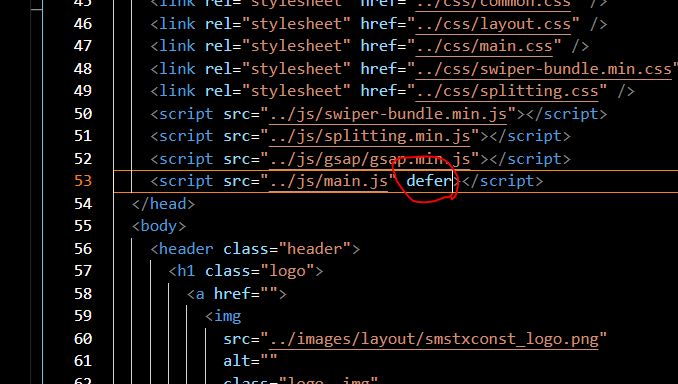
JS Script : defer
- defer를 쓰면 body 뒷부분이 아닌 head부분에 자바스크립트 함수의 소스를 적어도 자바스크립트 함수의 작동이 잘 된다
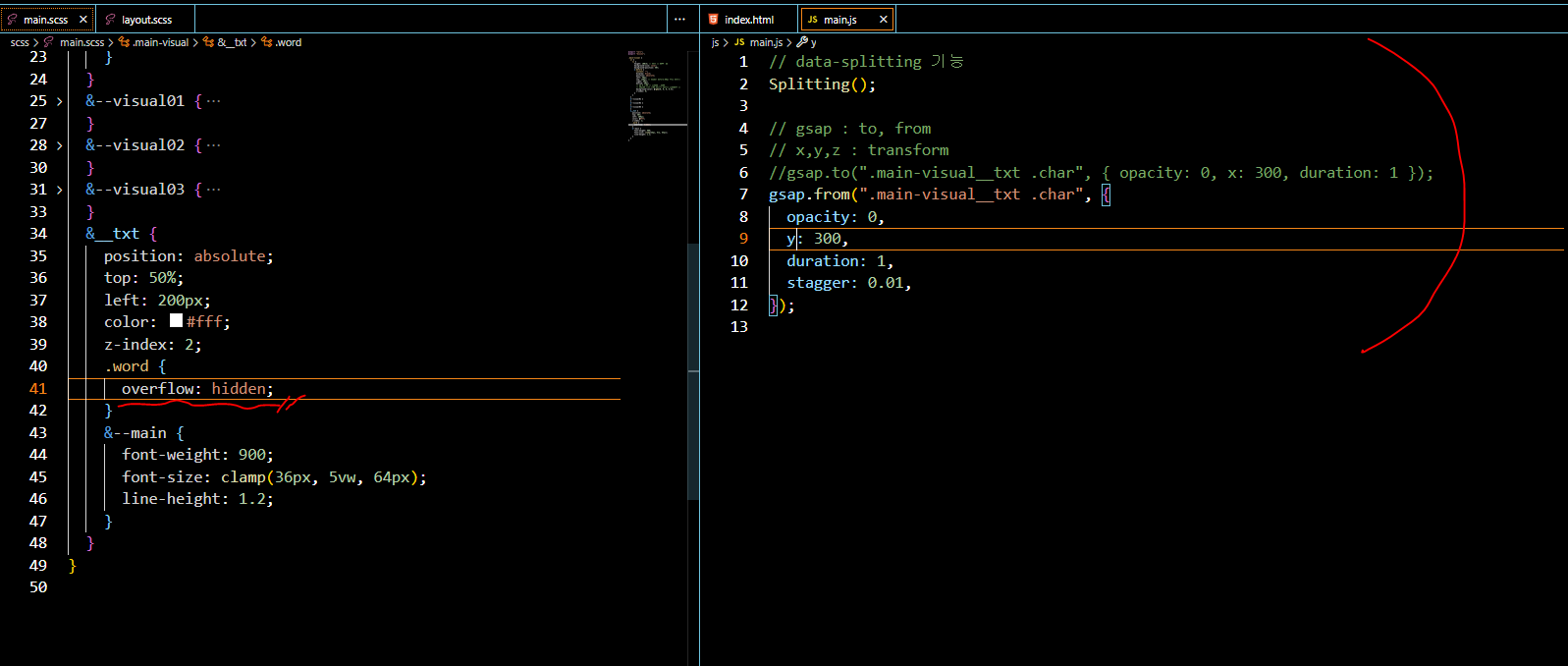
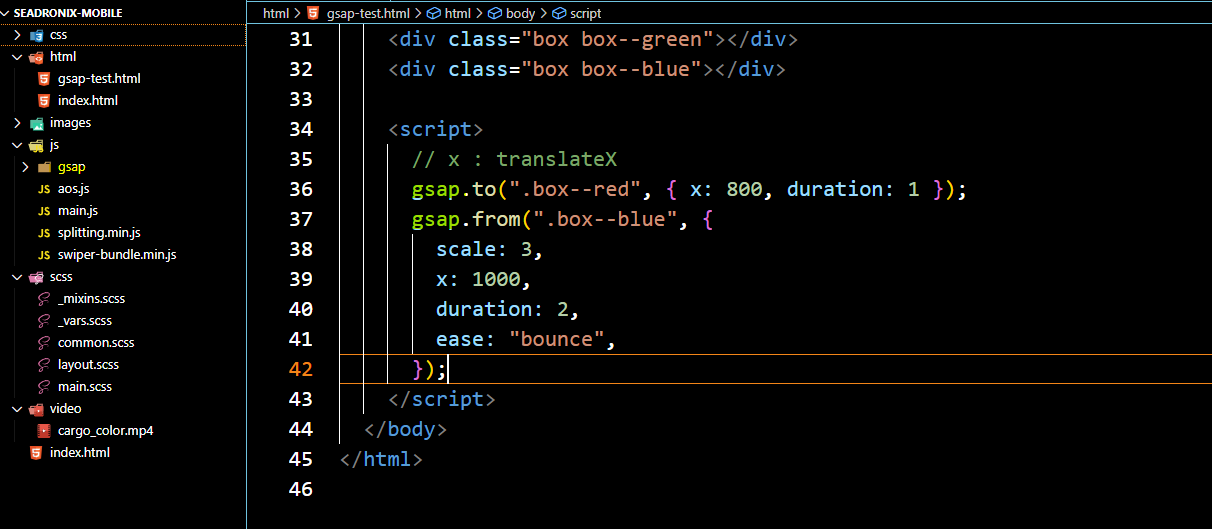
Splitting and Gsap


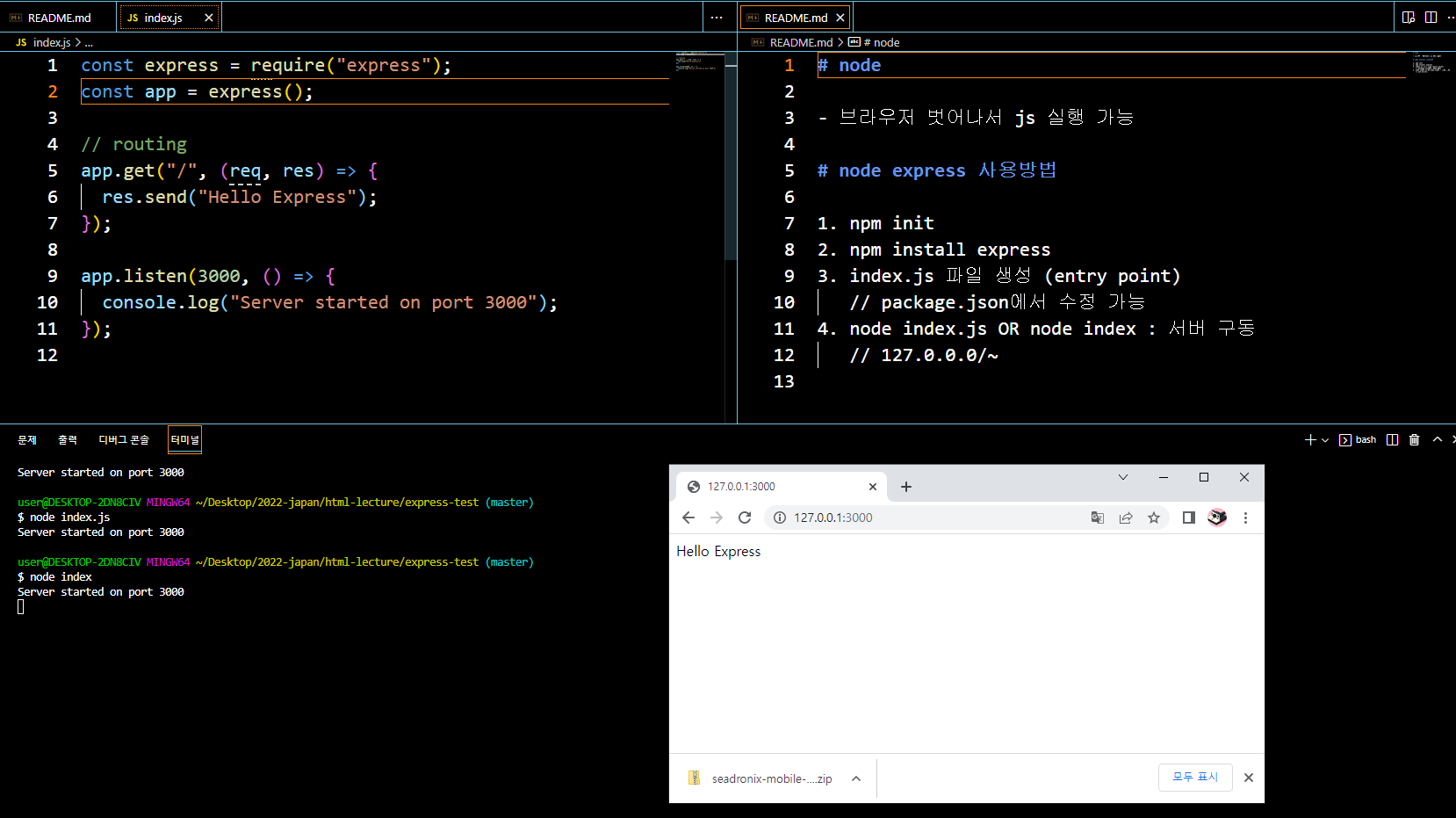
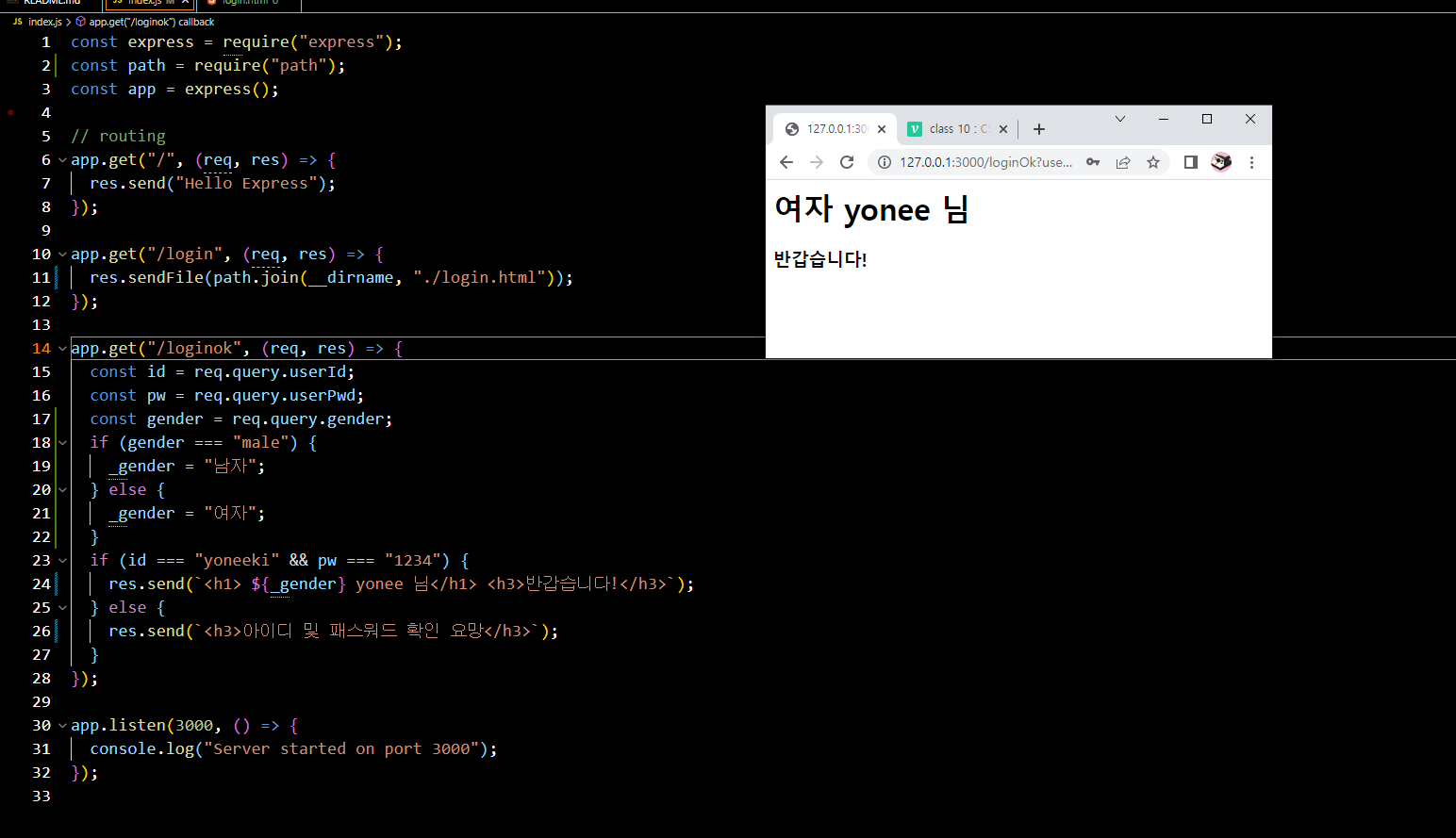
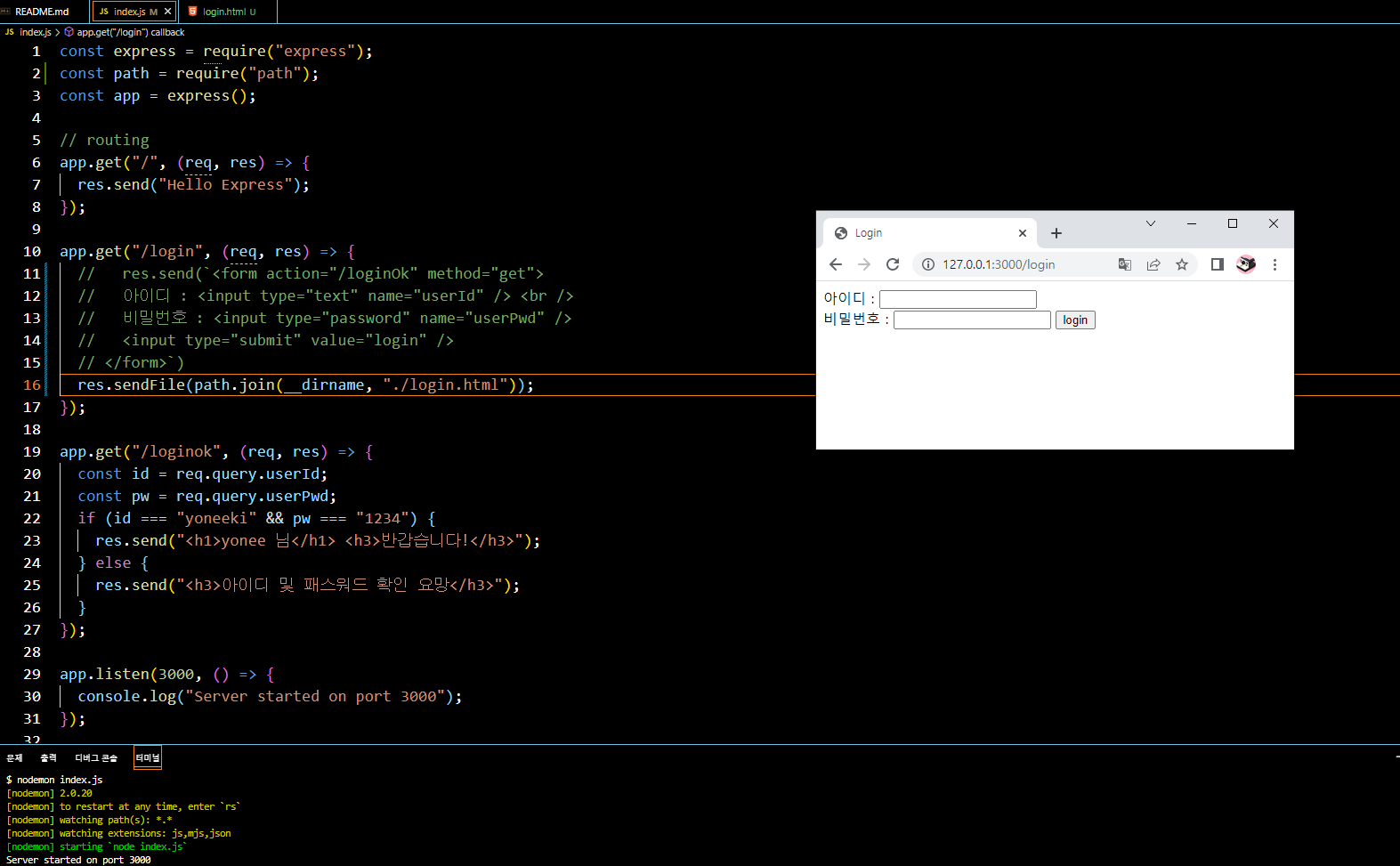
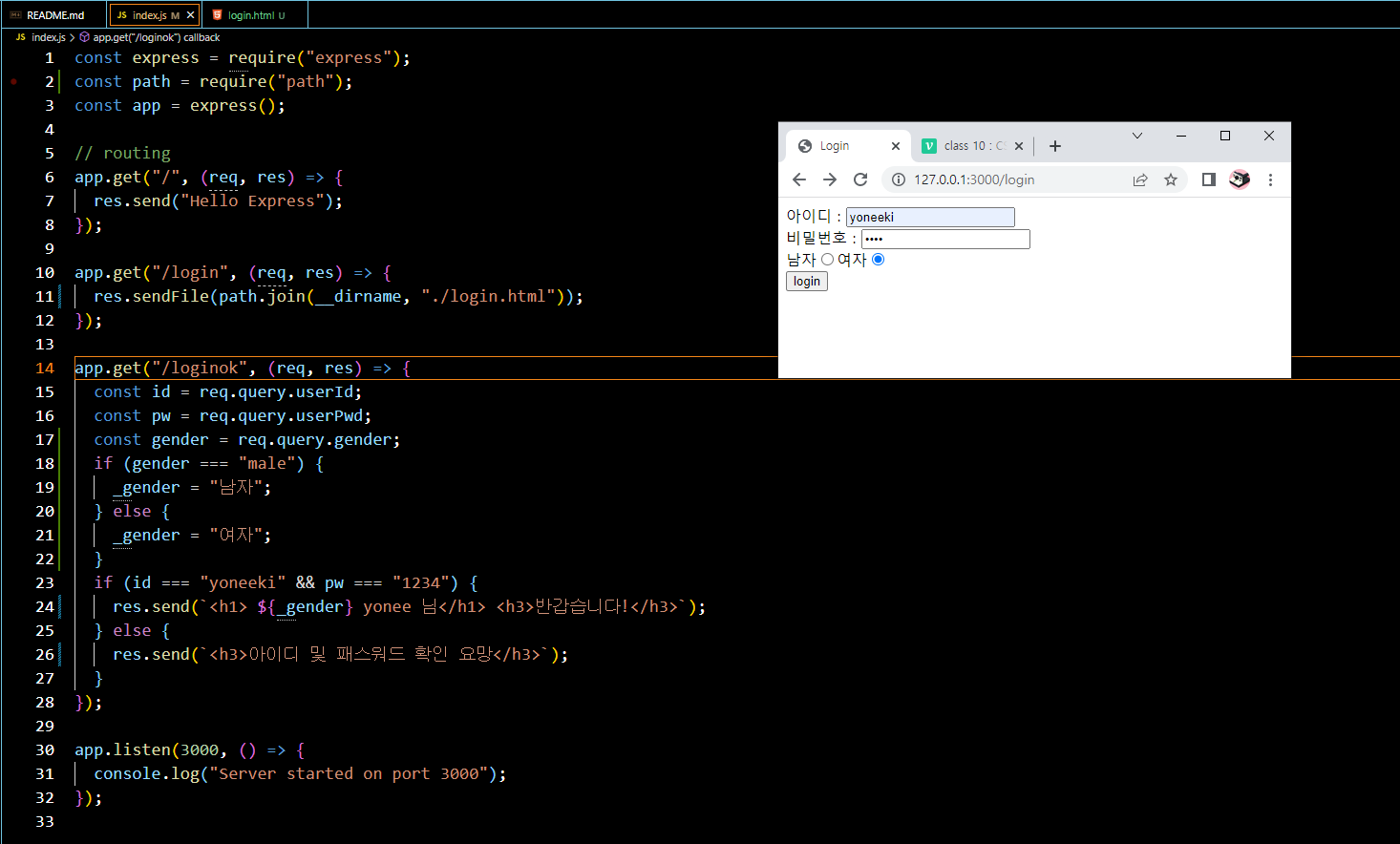
Node Express 1
Node Express 사용 및 환경설정
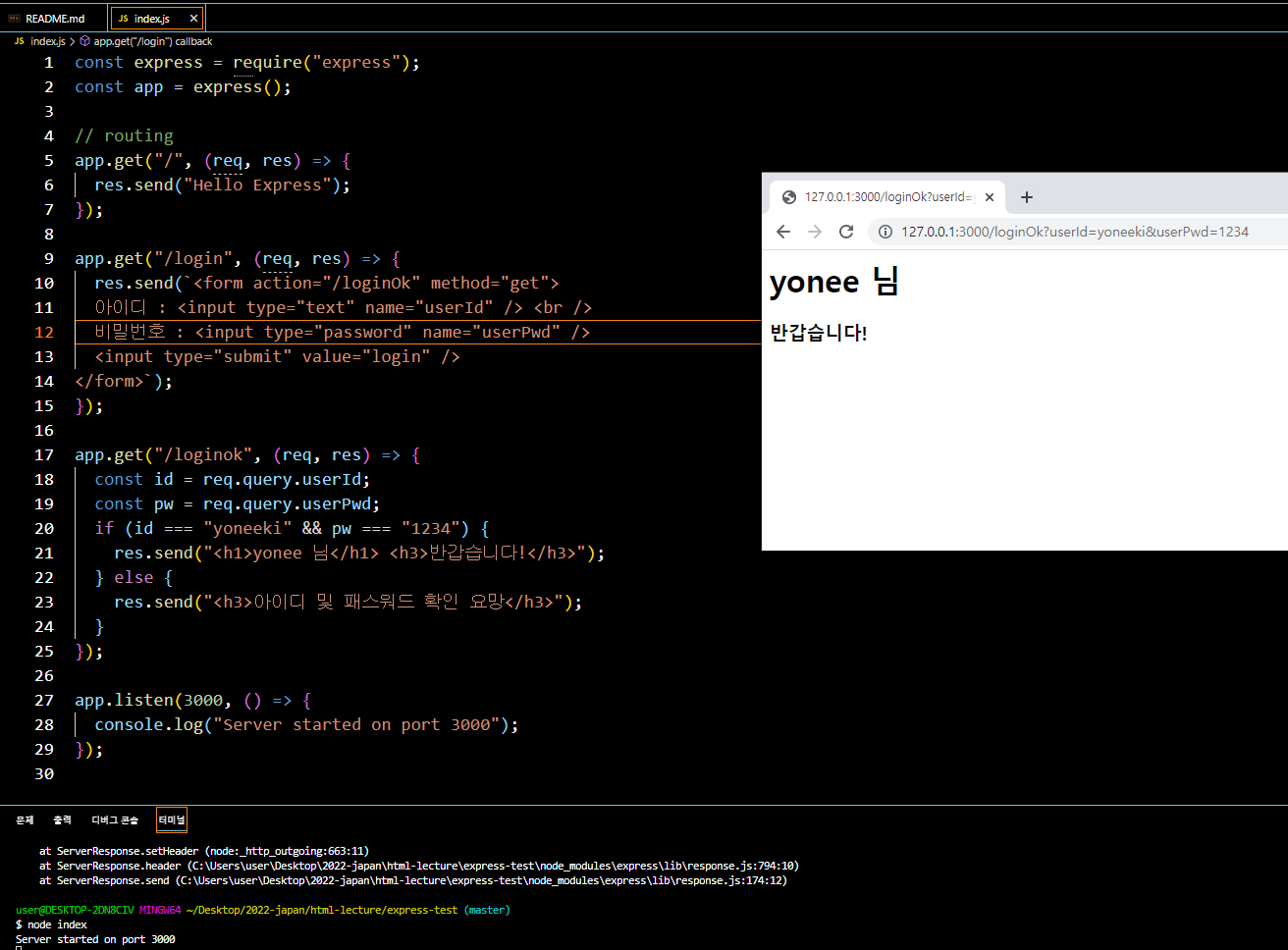
Get 방식
Nodemon으로 서버 실행


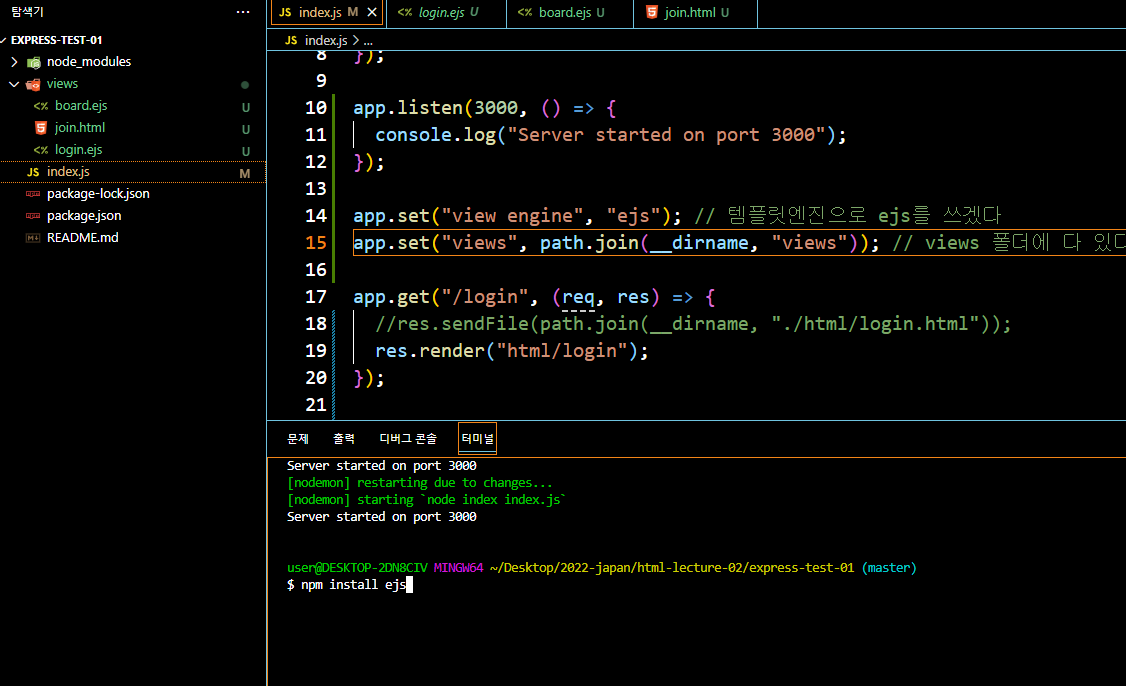
Node Express 2
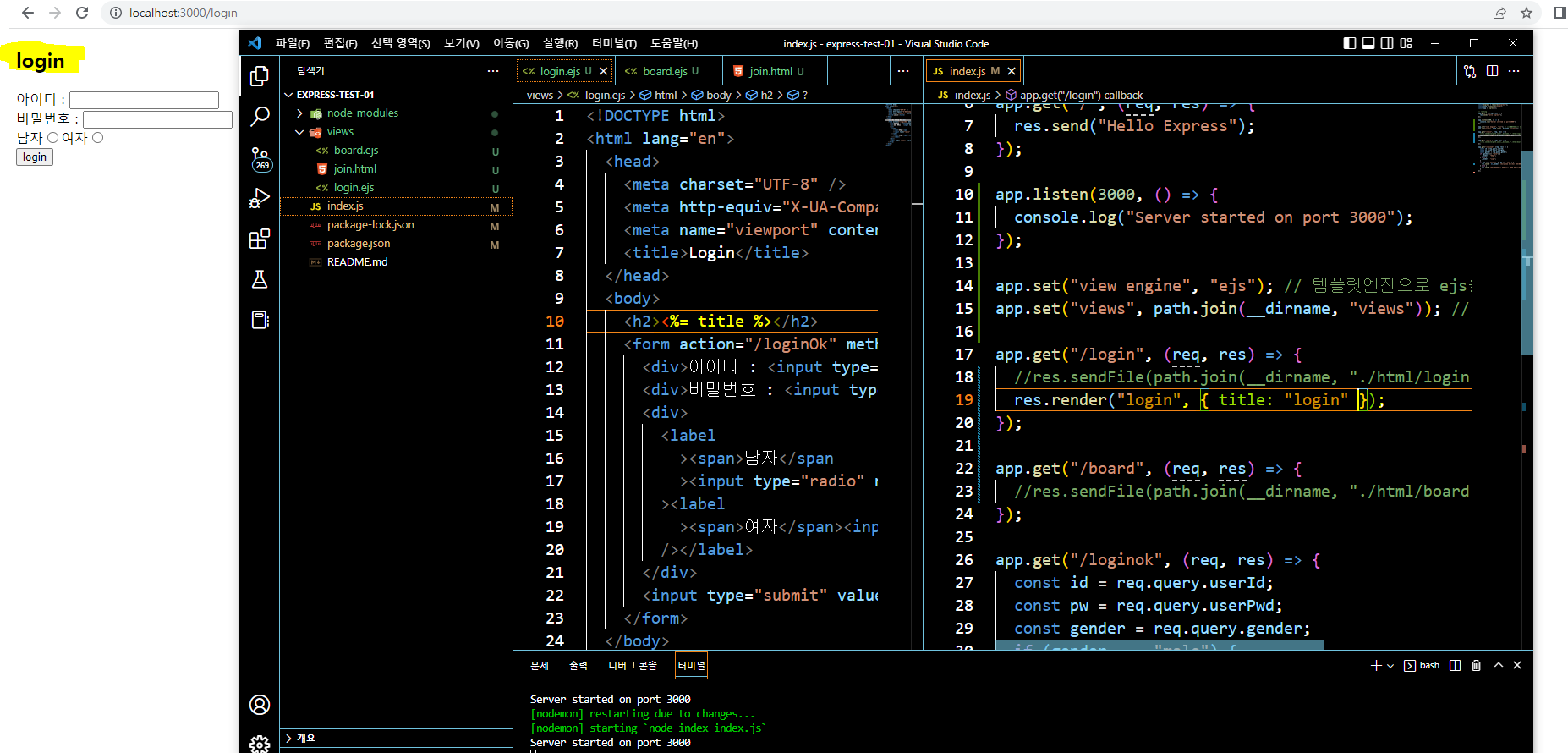
템플릿엔진 : EJS
- 자바의 JSP와 사용법이 유사
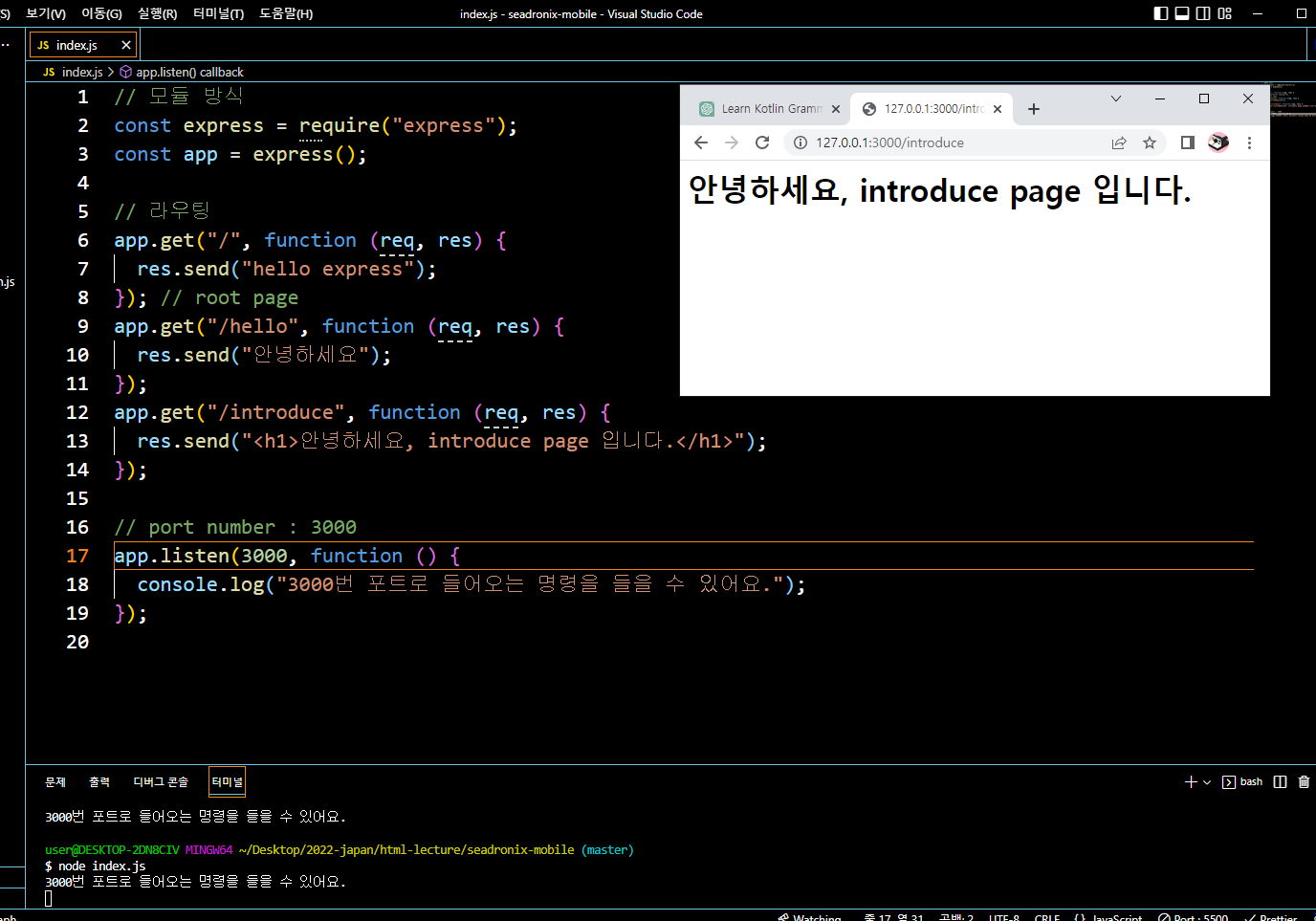
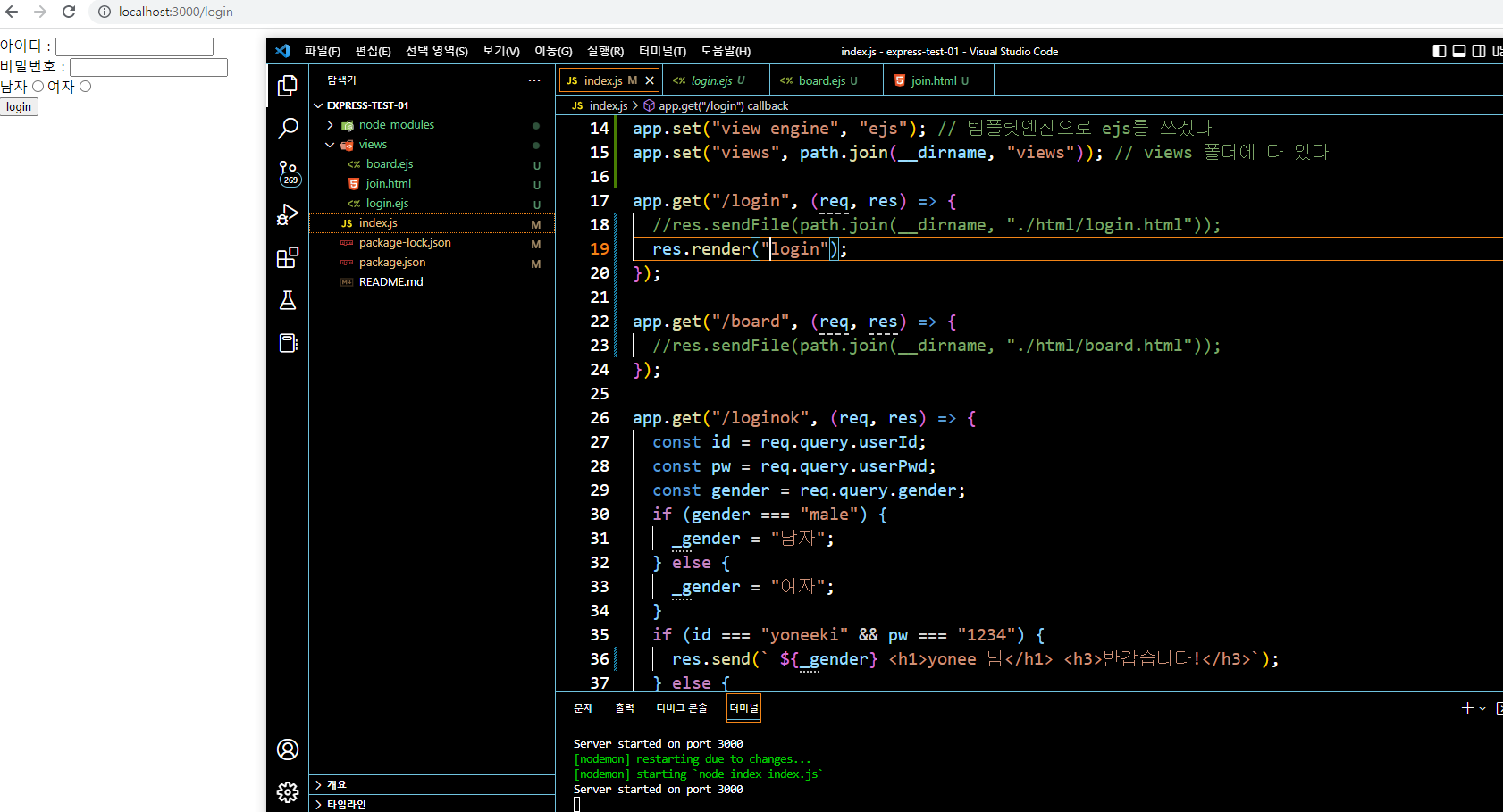
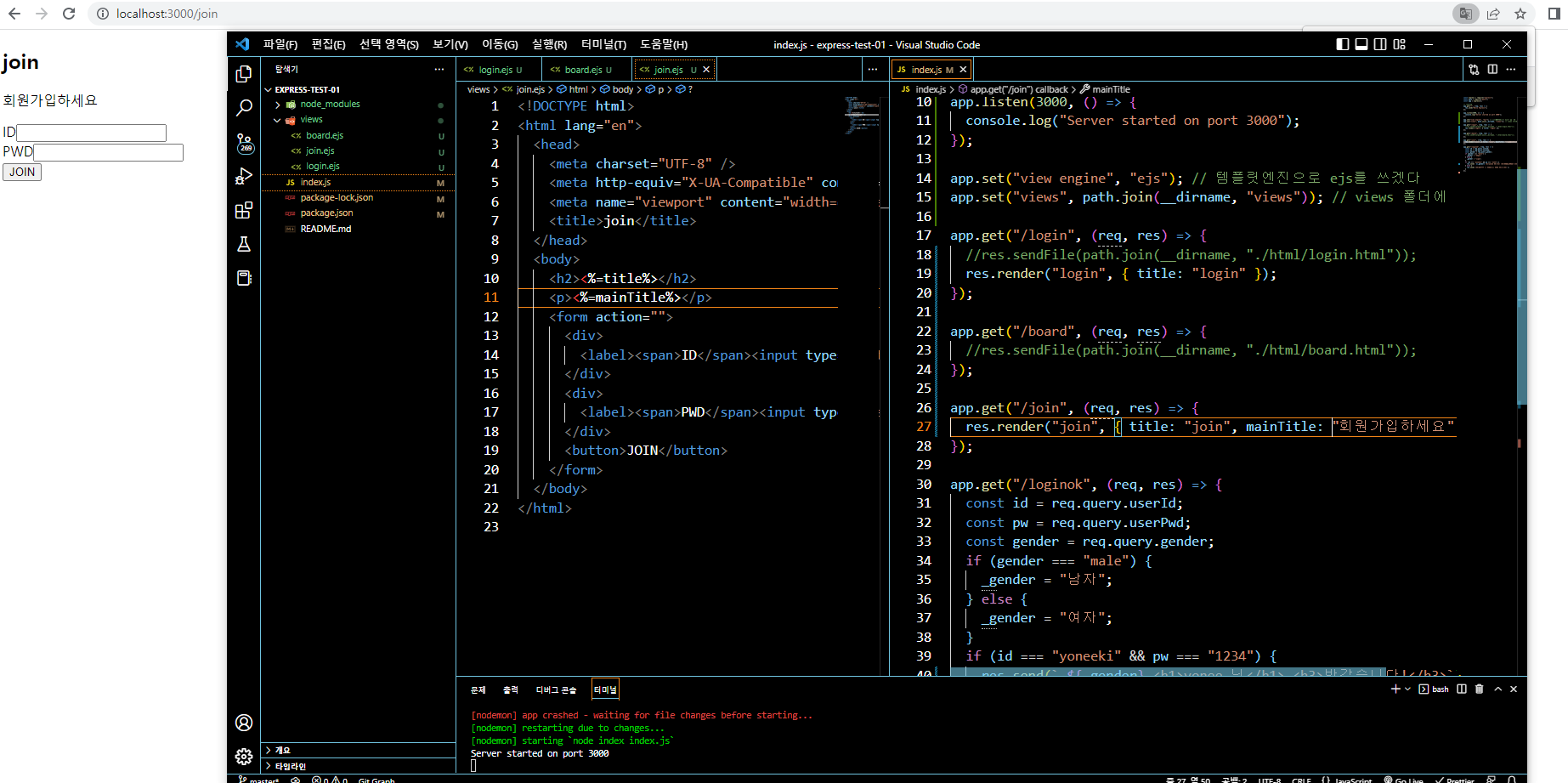
HTML 파일 렌더하기
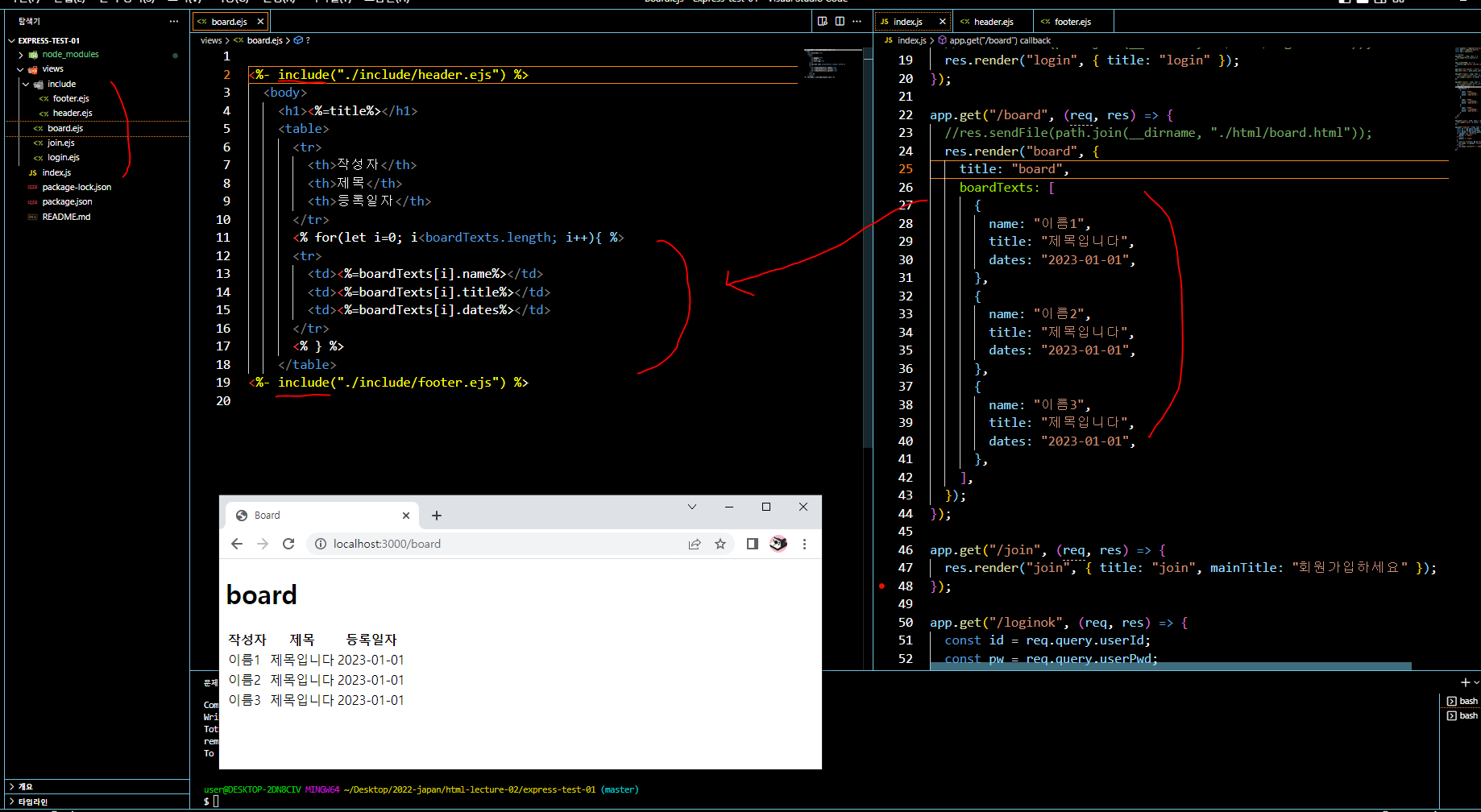
데이터 받아오기
데이터 받아오기 : for문, forEach문
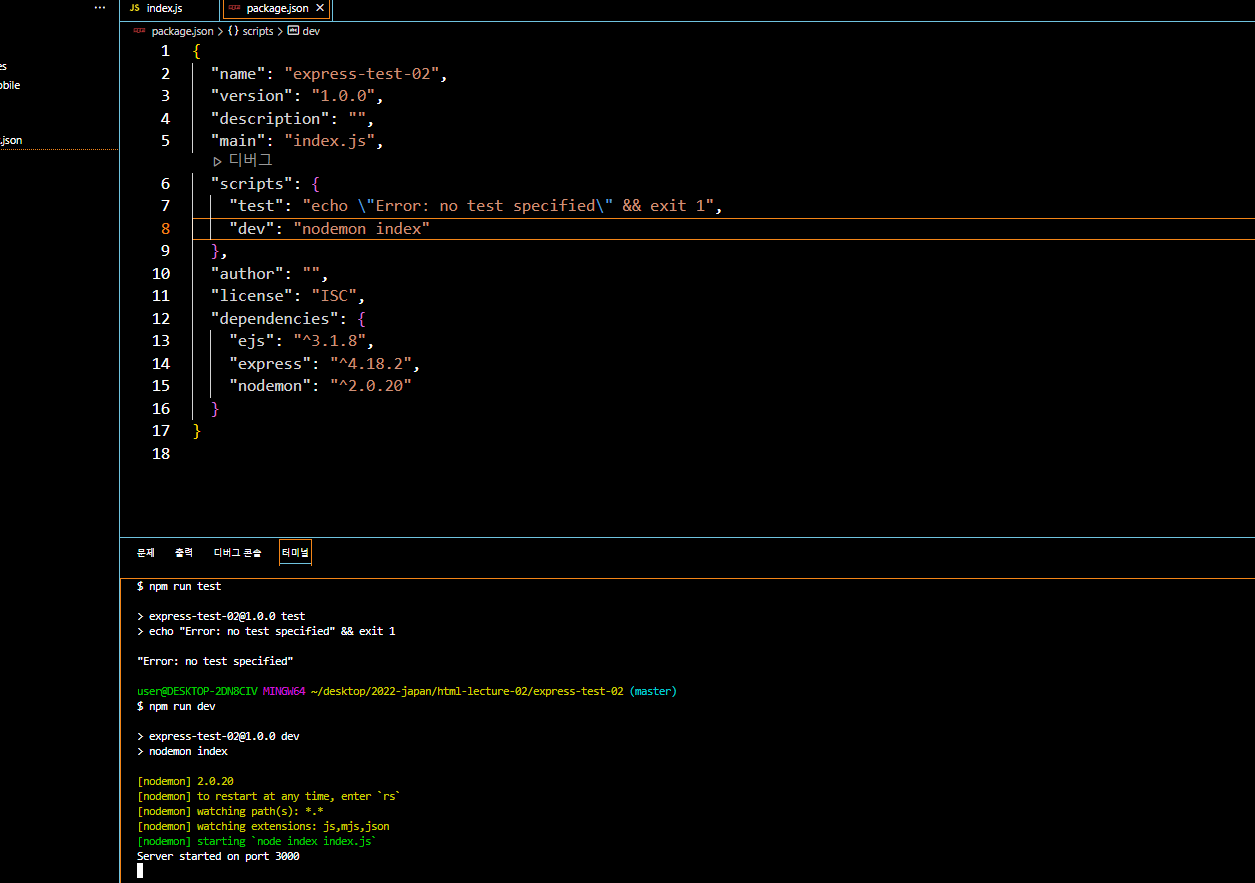
나만의 명령어
- nodemon index.js => npm run dev
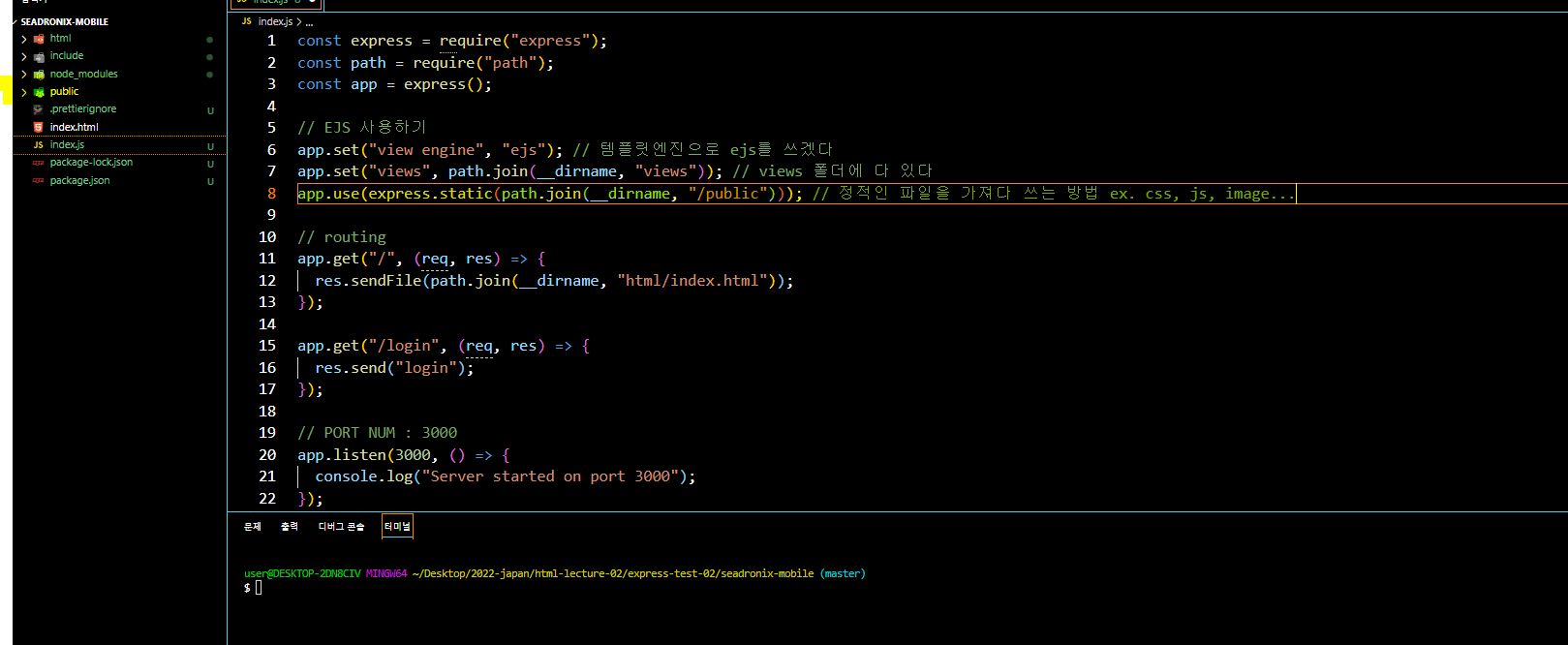
정적인 파일 처리
- html 파일은 views 폴더에 넣어서 확장자명을 ejs로 바꾸었다
- css, js, image 파일 등의 정적인 파일은 따로 처리해주어야 한다