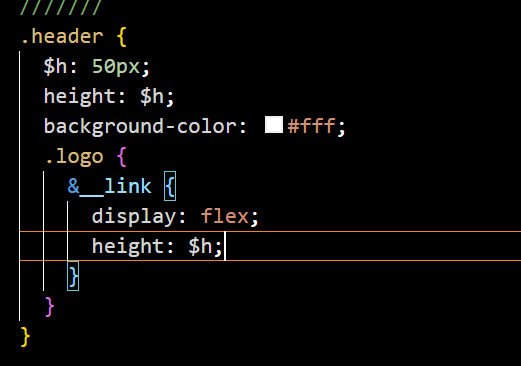
SCSS 변수 활용
- $ 이용
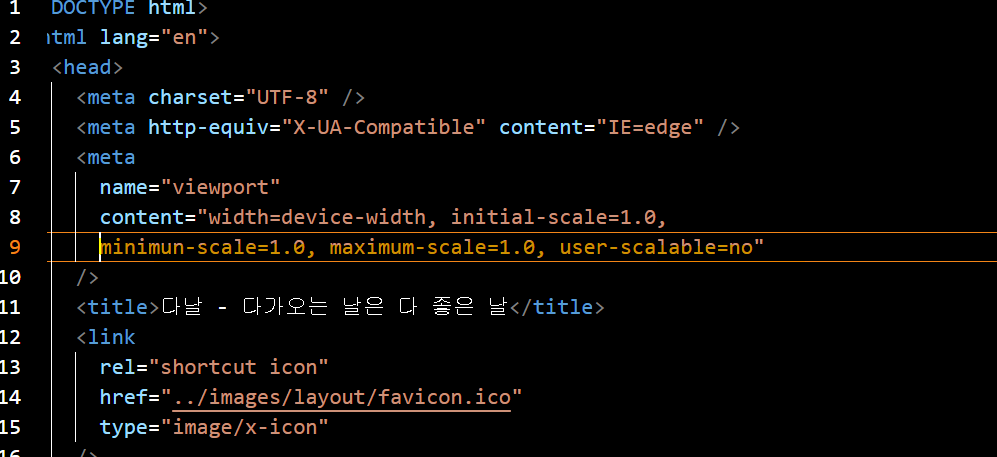
모바일 화면으로 CSS 수정
- html에 추가
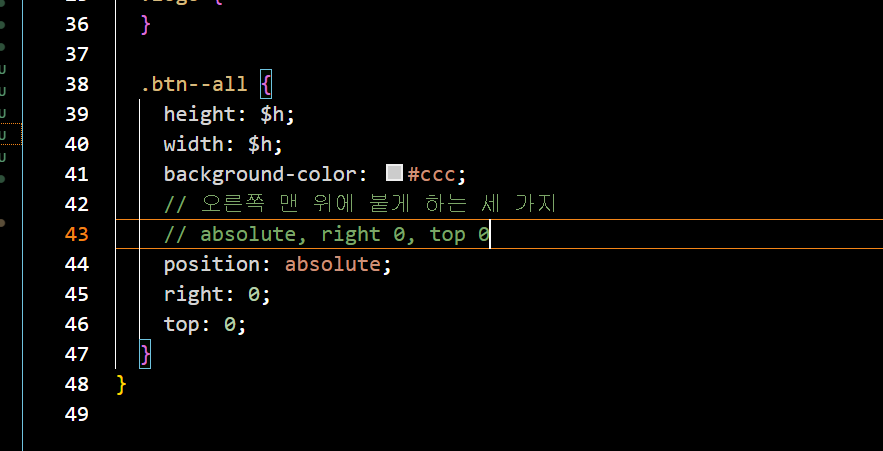
버튼 위치 조정
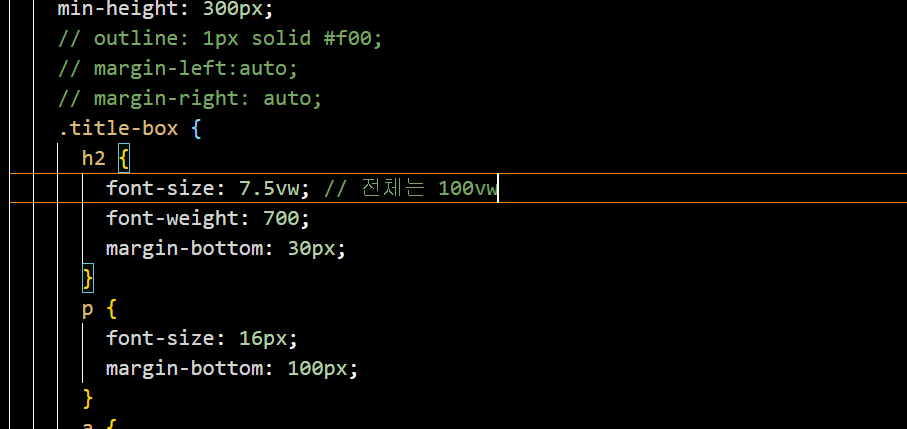
vw
- 모바일 반응형으로 웹 짤 때 활용
- 전체가 100vw일 때 해당 인자가 얼마나 그 화면에 차지할지 설정
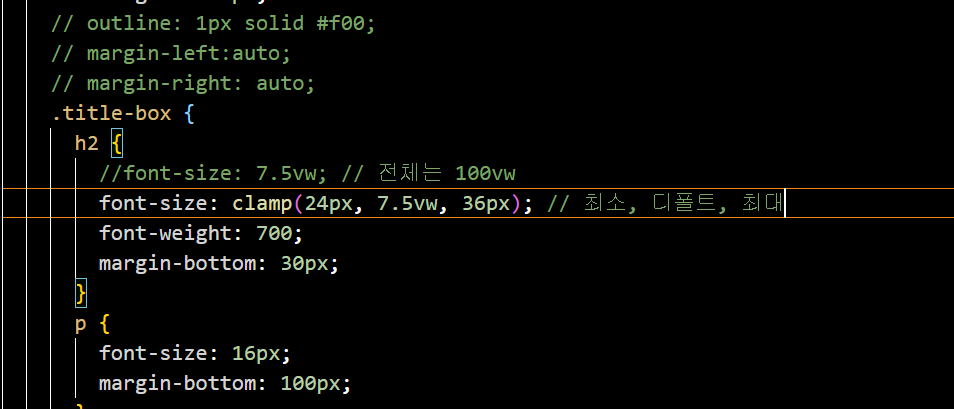
clamp(a, b, c)
- 반응형에서 a : 최솟값, b : 디폴트값, c : 최댓값
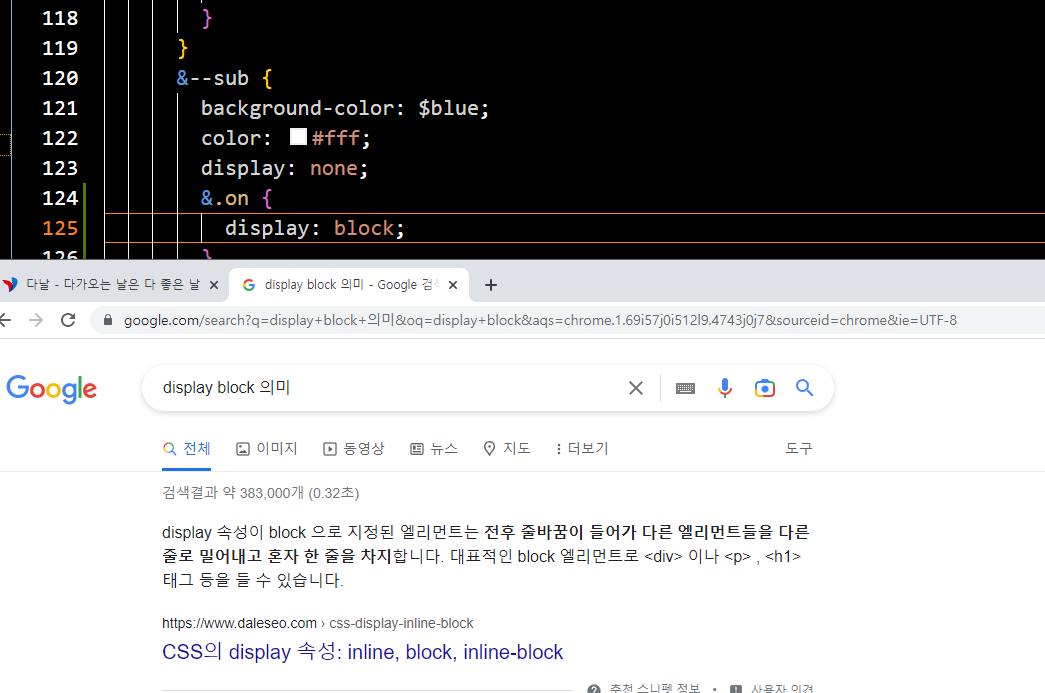
display : block
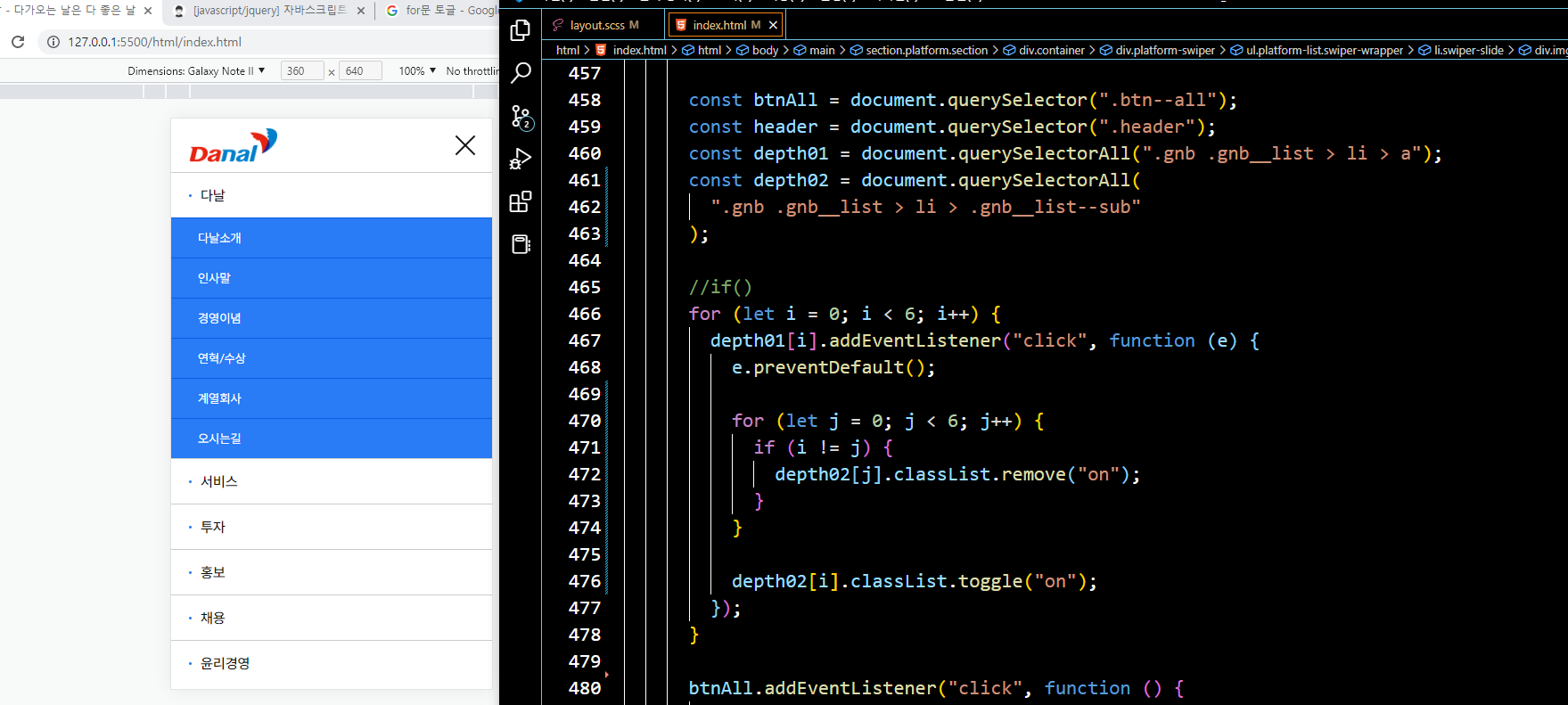
querySelectAll
- querySelectAll 함수로 클래스의 인자들을 가져오면 배열임
- 아래 함수는 nav bar의 버튼(li)을 처음 클릭했을 때 그 li에 딸린 ul-li가 펼쳐지고, 또한 다른 버튼을 누르면 이전에 펼쳐졌던 ul-li들이 사라지는 로직임
- toggle(있으면 remove하고, 없으면 add하고)을 활용하면 편하다
- e.preventDefault() : Event 인터페이스의 preventDefault() 메서드는 어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 사용자 에이전트의 기본 동작을 실행하지 않도록 지정
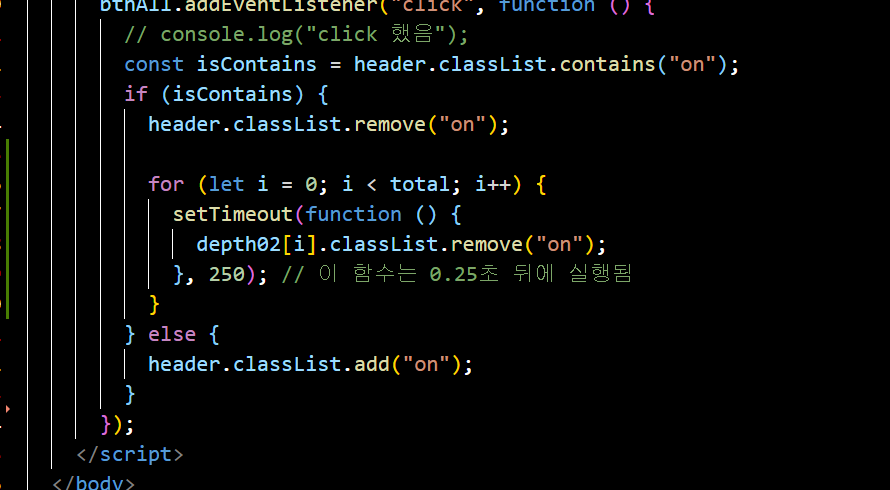
setTimeout
- 함수가 얼마 뒤에 실행될지 설정
- 아래의 경우 콜백 함수가 0.25초 뒤에 실행됨