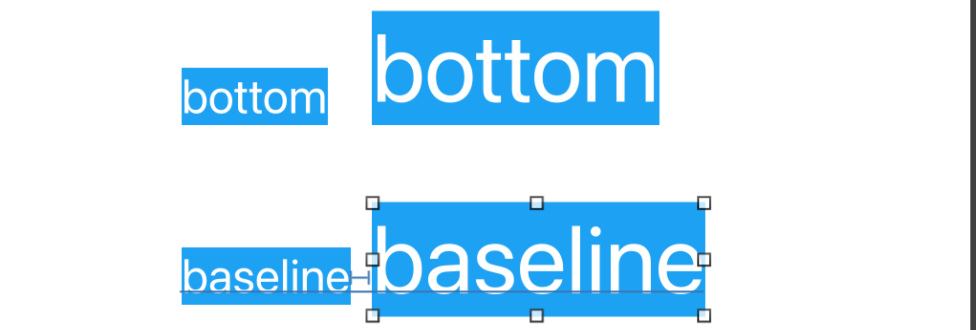
1. baseline
- view의 content를 기준으로 정렬하고 싶을 때 사용합니다.
- 아래 그림과 같이 두 label을 bottom 기준으로 정렬하면 view의 하단이 일치하도록 정렬됩니다. (제약조건: horizontal spacing + bottom)
- 두 label을 baseline을 기준으로 정렬하면 label내의 text의 하단이 일치하도록 정렬됩니다. (제약조건: horizontal spacing + first baseline)

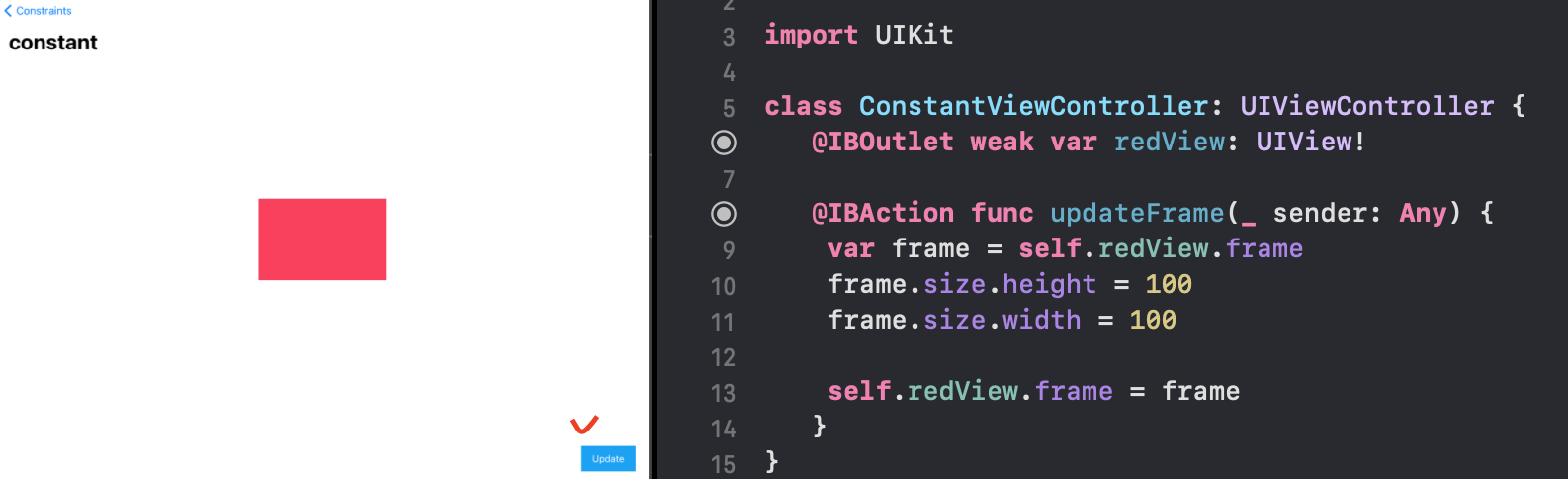
2. constant와 frame.size
-
Autolayout으로 UI를 설정한 경우 frame값을 조작하여 view를 변화시켜서는 안됩니다.
-
아래 예의 경우, redView가 autolayout으로 width, height가 설정되어 있는데, code로 우측 하단 버튼을 클릭하면 frame.width와 height를 100으로 변경하도록 되어있습니다. 이 경우에 버튼을 클릭하면 당장은 모양이 바뀌는 것 같이 보이지만, 화면에 redraw되면(예: 화면이 가로, 세로 변경되는 경우) autolayout으로 width, height가 우선하게 되어 다시 원상복구 됩니다.

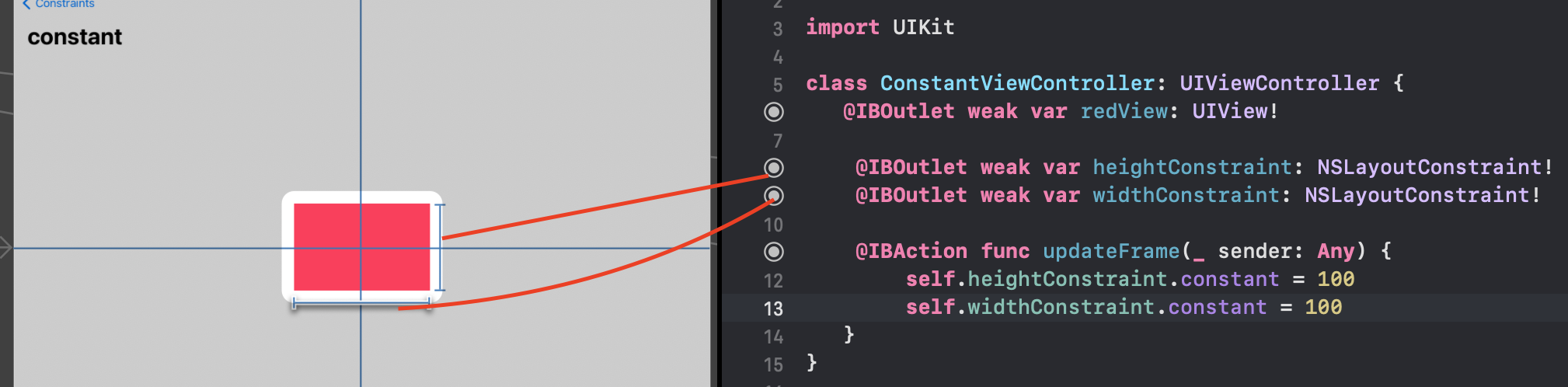
- 원상복구되지 않고 제대로 반영하고자 한다면, 아래와 같이 heightAnchor, widhtAnchor의 constant 값을 변경하도록 code를 구현해야합니다.

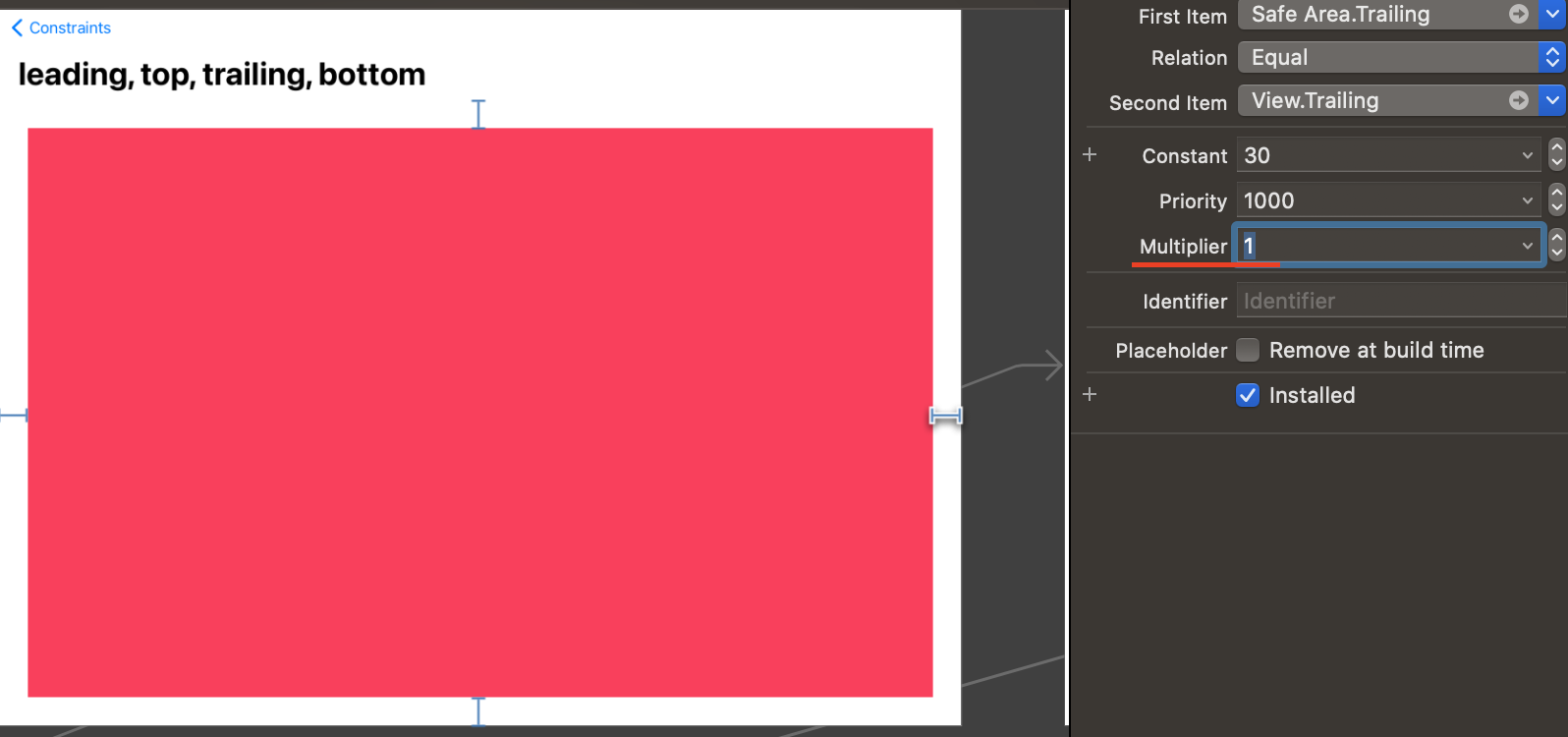
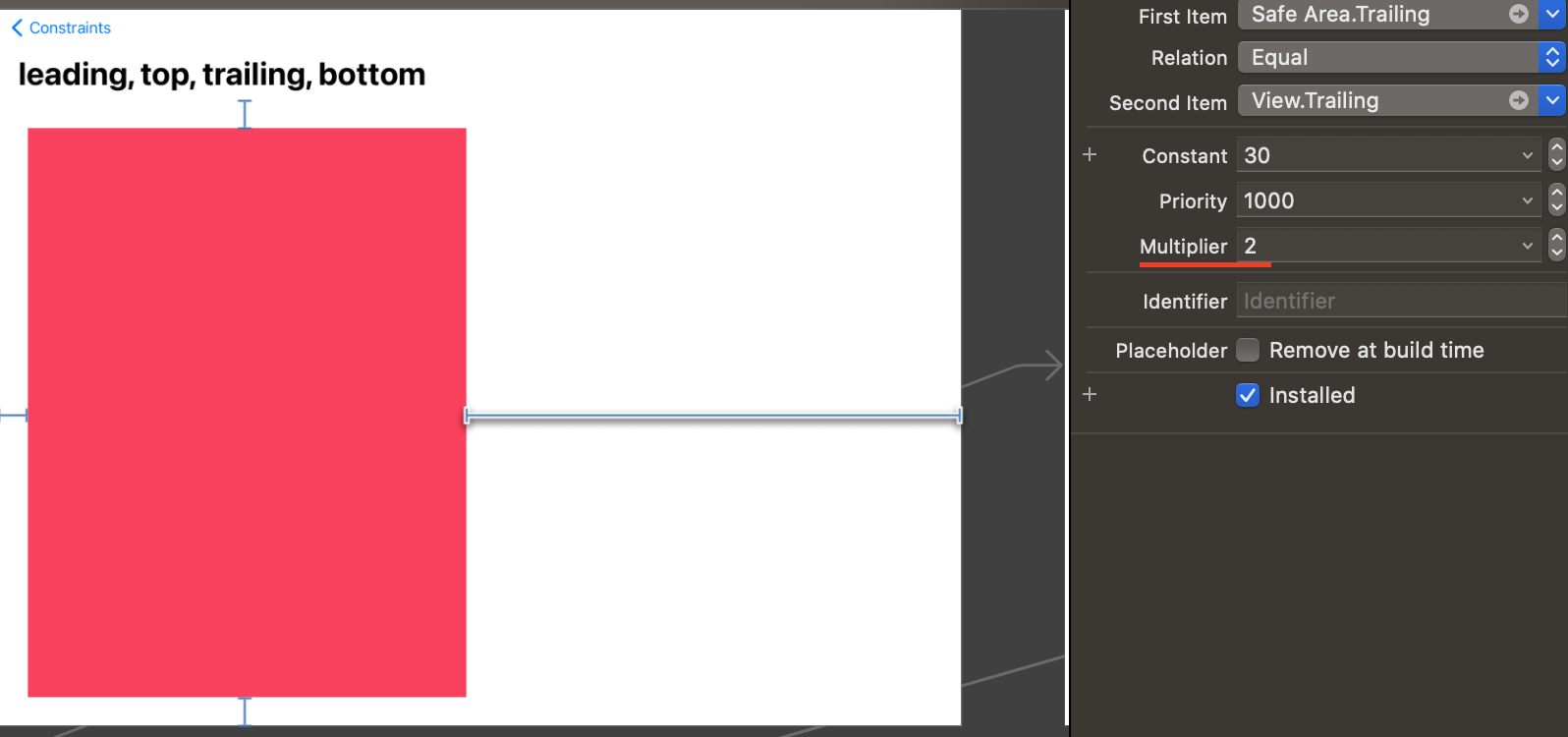
3. multiplier
-
여백 제약조건에서 multiplier를 사용할 경우 multiplier의 값이 1에서 2가 되면 superView가 반으로 줄거나 늘어나는 것 같은 효과를 보입니다. 아래 예에서는 multiplier값이 2가 되면 화면이 반으로 줄어 드는 것 같은 효과를 보입니다.


-
size의 경우에는 equal to height 또는 width로 설정한 후에 mutilplier를 사용하여 크기를 배수로 설정할 수 있습니다.
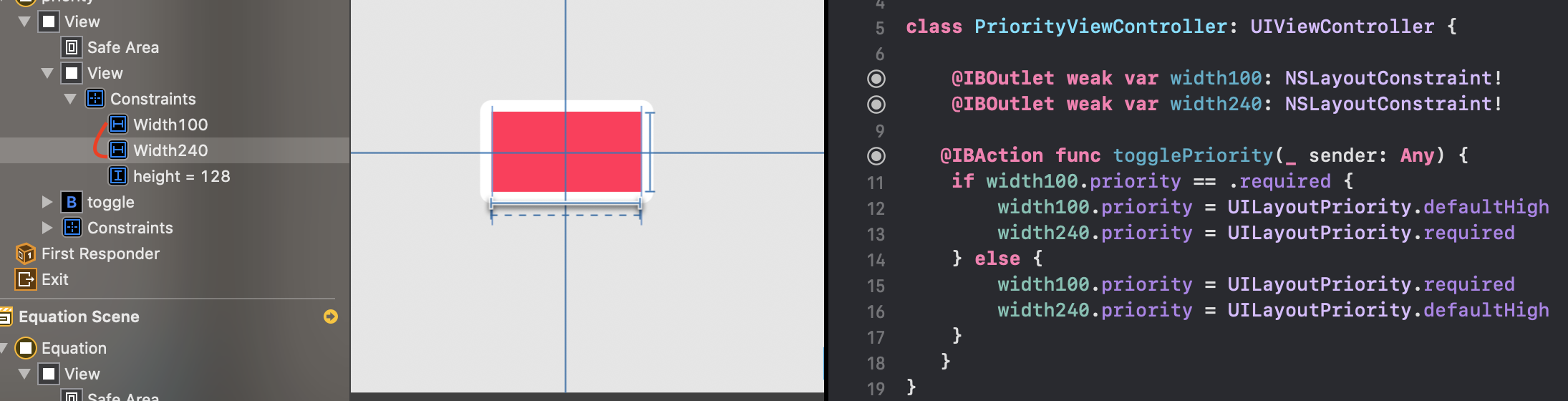
4. priority
-
같은 제약조건을 2중으로 설정할 경우 priority값을 다르게 설정하여 UI를 동적으로 활용할 수 있습니다. 예를 들어 특정 event마다 priority값을 재설정하여 위치나 크기를 바꿀 수 있습니다.
-
아래 예제에서는 버튼을 토글하면 priority값이 바뀌면서 빨간 box의 크기가 변하도록 구현하였습니다.
-
priority는
UILayoutPriority구조체로 선언되어 있고 내부에 required, defaultHigh, defaultLow, fittingSizeLevel 4가지가 속성값으로 주어져 있습니다. 보통 이 4가지 속성값을 사용하는 것을 권장합니다. -
위의 4가지 속성값을 사용하지 않고 속성값을 직접 사용하고 싶을 경우에는
.rawValue에 값을 할당하여 사용할 수 있습니다. -
아래 예제에서는 view의 너비에 priority가 다른 width 제약조건을 2개 추가하고, 각 제약조건을 outlet으로 연결 한 후 버튼 Action에 toggle할 때마다 pririoty의 값을 재설정하는 code를 구현하여 view의 크기를 동적으로 변화 시키고 있습니다.