[iOS]Autolayout 인터페이스 사용Tip
1. 스토리보드에서 ctrl + drag 이용하여 제약 추가하기
- 방향에 따라 보여지는 constraint 종류가 달라집니다.
- 예를들어, 좌측 하단으로 drag하면 leading, bottom 보이고 우측 상단으로 drag하면 top, trailing 보입니다.
2. 캔버스메뉴 우측 2번째 메뉴 사용법
- selected View: 현재 선택되어있는 뷰에만 적용되는 메뉴입니다.
- All view: 말그대로 선택여부 상관없이 모든 뷰에 적용되는 메뉴입니다.
- update Constraint constant: 오토레이아웃 제약조건을 설정한 후에 스토리보드에서 해당 view를 drag해서 위치를 변경시키면 노란색 경고줄이 표시되는데 그 상태로 오토레이아웃 확정하고 싶을 때 사용합니다.
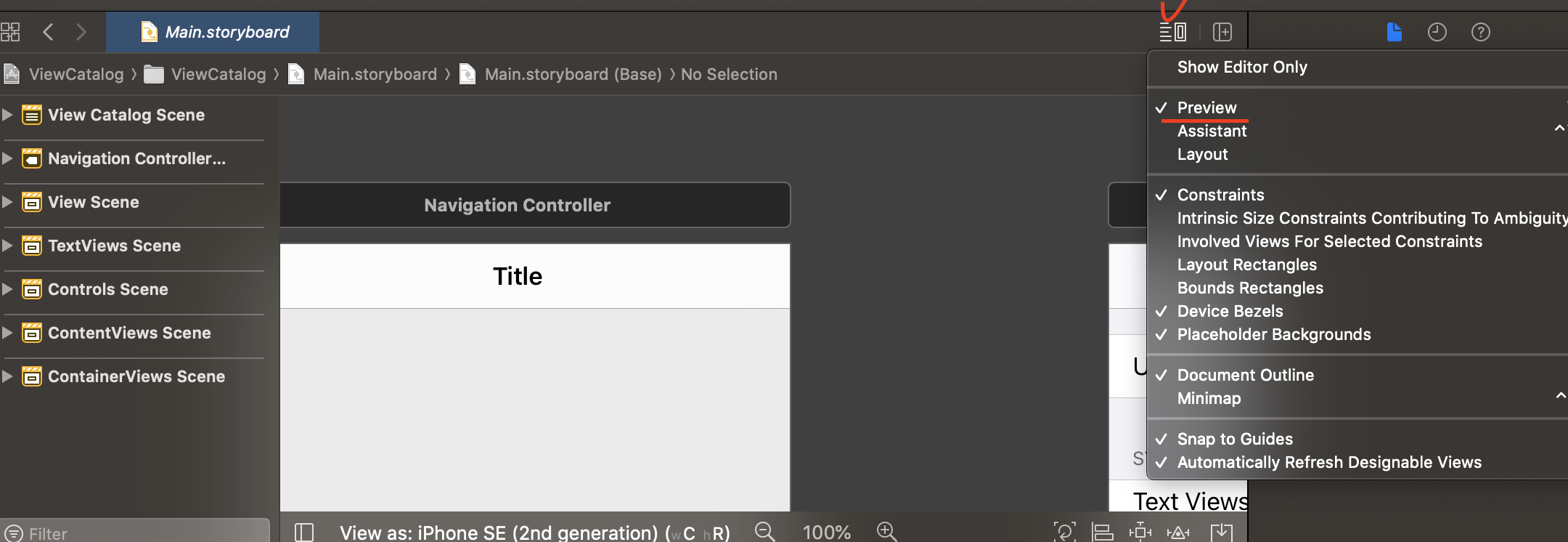
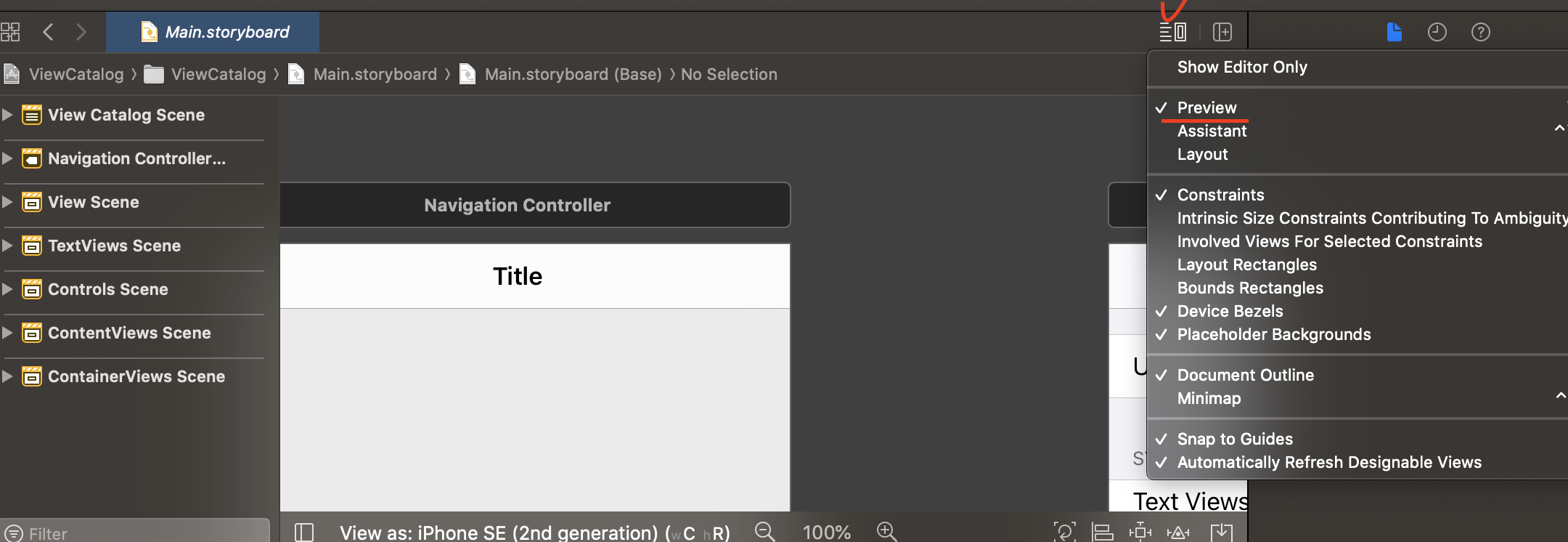
3. preView사용하기
- UI를 device화면으로 확인하기 위해서 매번 시뮬레이터 돌리는 것은 매우 비효율적입니다.
- 이 때, preview를 사용하면 시뮬레이터를 이용하지 않고 바로 UI를 미리보기 할 수 있습니다. 심지어 한번에 여러 device를 띄워서 볼 수도 있습니다.

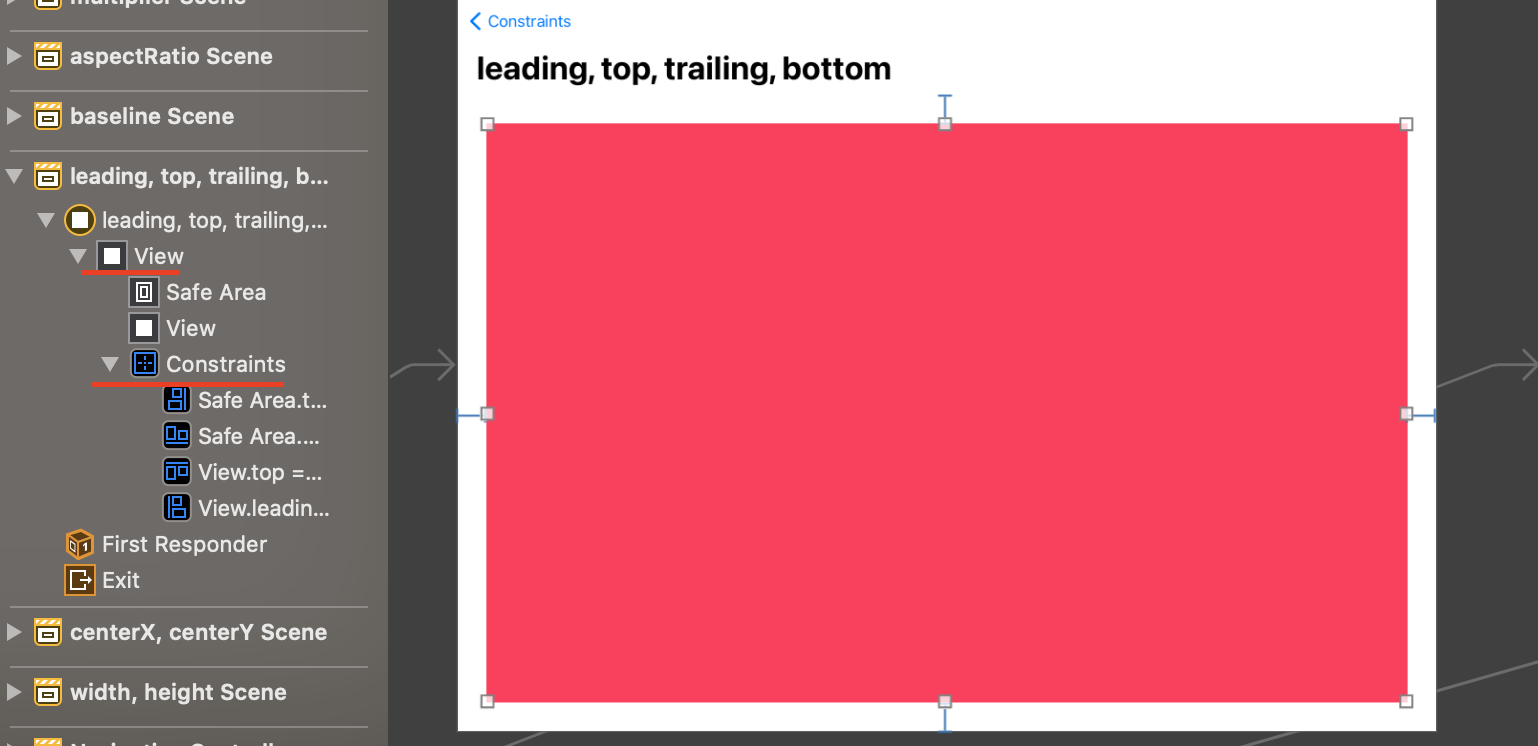
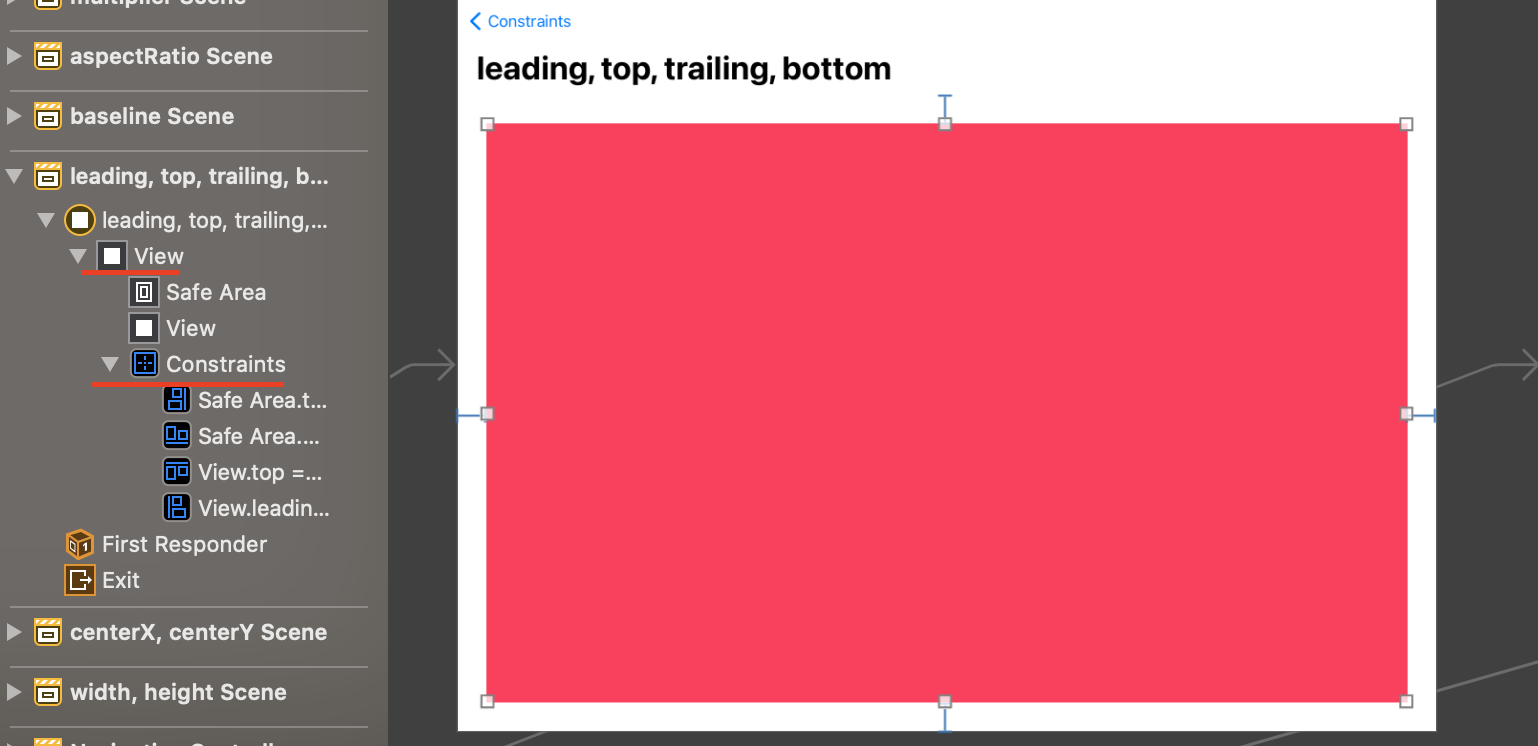
4. constraint가 표시되는 위치
- height와 width 같이 자기 자신 view에만 속하는 제약은 해당 view의 contraint로 표기되고
- 두 view 사이에 제약은 두 view가 공통으로 속하는 가장 인접한 superview 내부에 제약이 표기됩니다.
- 아래 예의 경우, 빨간 view는 root view와 제약을 추가했기 때문에 root view의 contraint에 표기됩니다.