iOS 13버전 부터 dark mode가 생기면서 system color라는 것이 생겼는데, system color만 가지고는 dark mode와 light mode 두 경우 모두 원하는 color를 설정할 수 없어서 불편한 경우가 있습니다. 예를 들어 light mode에서는 검은색이었으면 좋겠고 dark mode에서는 노란색이면 좋겠는데 systemColor를 사용하면 dark mode에서 흰색으로 밖에 사용할 수 없습니다.
1. UIColor.init(dynamicProvider:)와 userInterfaceStyle을 사용하는 방법
- 아래 코드처럼 userInterfaceStyle로 dark mode를 구분하면 각 mode에서 원하는 색상이 입혀지도록 할 수 있습니다.
override func viewDidLoad() {
super.viewDidLoad()
let someRect = UIView(frame:CGRect(x:100, y:100, width:50, height:50))
self.view.addSubView(someRect)
someRect.backgroundColor = UIColor { tc in
switch tc.userInterfaceStyle {
case .dark:
return UIColor.yellow
default:
return UIColor.black
}
}2. Asset Catalog 사용방법
-
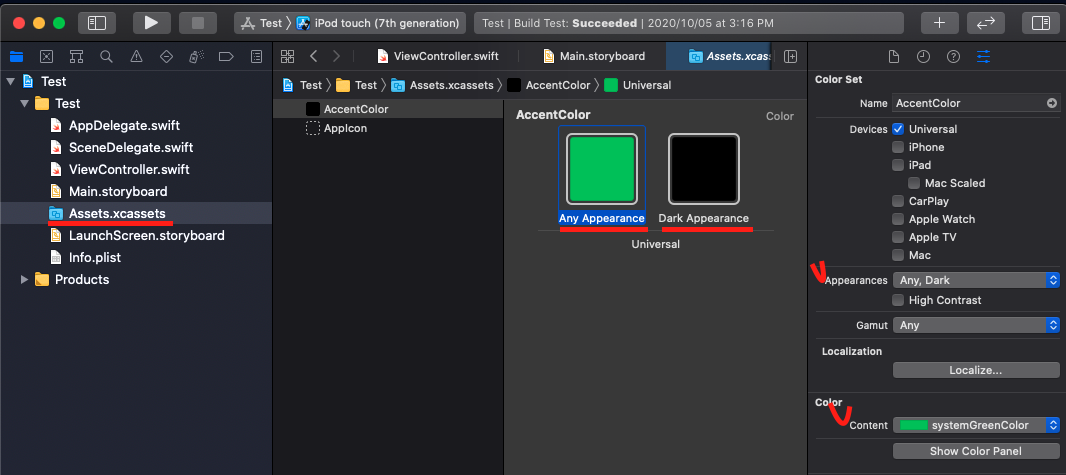
Assets파일에서 마우스 오른쪽 버튼을 클릭하면 메뉴에 "Color Set"이라는 옵션이 있습니다. 이걸 클릭하면 아래 그림(AccentColor)처럼 color를 설정할 수 있는 set이 추가됩니다.
-
다음으로, Appearances 옵션에 Any, Dark를 선택하면 아래 그림과 같이 색을 설정할 수 있는 2개의 영역이 활성화 됩니다. Any Apearance에는 light mode에서 사용될 색상을, 그리고 Dark Appearance에는 dark mode에서 사용될 색상을 설정해줍니다.
-
이렇게 설정한 color는 UIColor(named: "지정한 색상이름")으로 사용할 수 있습니다. 아래 예에서는 UIColor(named: "AccentColor")로 사용가능 합니다.