1. Opaque
-
활성화 여부에 따라 시각적으로 달라지는 것은 없지만 drawing resource에 영향을 줍니다.
-
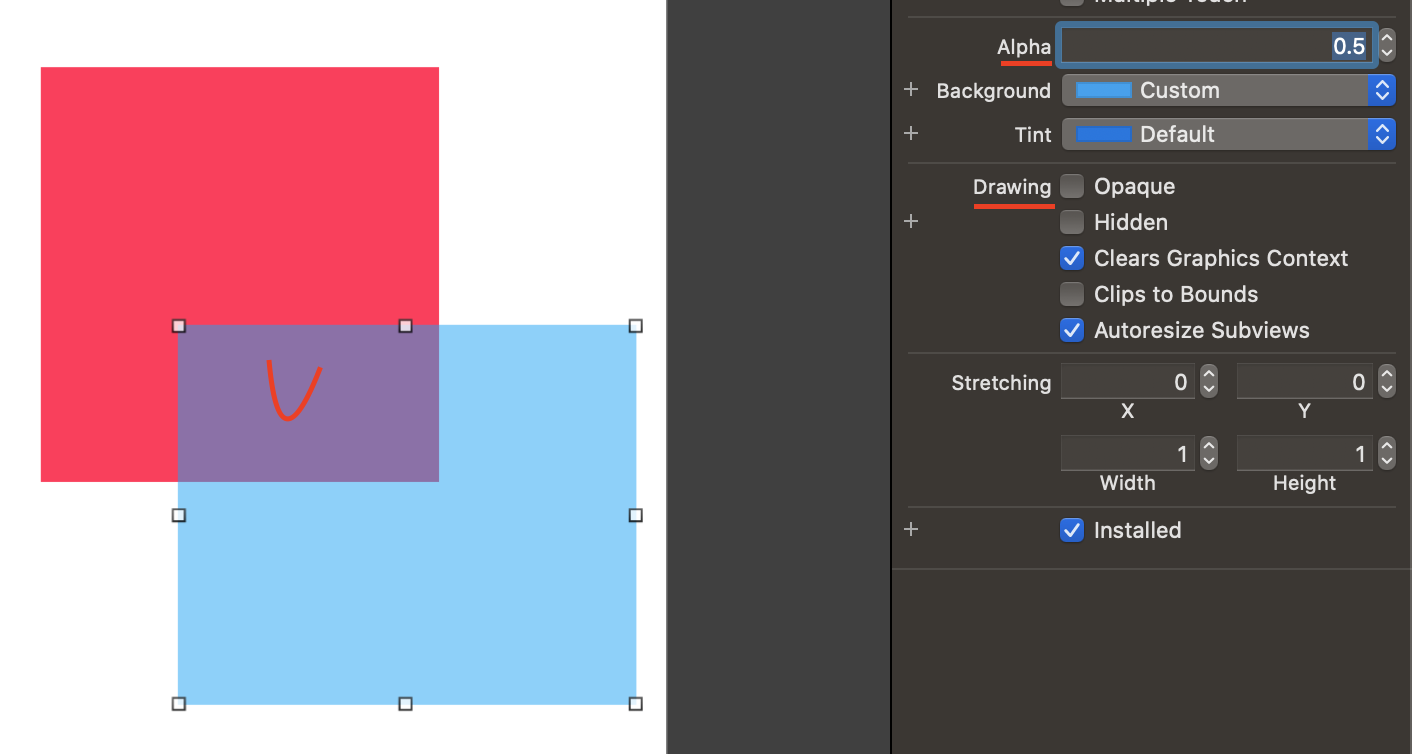
아래 그림에서 빨간 네모와 파란 네모가 겹치는 부분을 drawing할 때 각 두 객체의 투명도를 계산하여 view에 표시하게 되는데 이 작업은 상당히 고비용의 작업이고 이 때 발생하는 비용을 관리하는 것이 Opaque속성이라고 보시면 됩니다.
-
만약에 아래 그림에서 파란 네모의 alpha값이 1이라면, 빨간 네모와 겹쳐지는 부분을 그릴 때 겹치는 부분을 달리 표현할 필요가 없기 때문에 투명도를 불필요하게 계산할 필요가 없습니다. 따라서 이런 경우에는 Opaque를 활성화 시켜줍니다.
-
즉, Opaque를 활성화시킴으로써 뒤에 있는 view와 겹치는 영역에 대해서 투명도 계산을 할필요가 없다고 알려줌으로써 drawing의 resource를 아낄 수 있게 됩니다.
-
Apple의 가이드에는 alpha값(1은 불투명, 0은 투명)이 1인 경우에는 Opaque를 활성화(isOpaque = true) 시키고 alpha값이 1보다 작은 경우에는 비활성화(isOpaque = false) 시키라고 되어있습니다.

2. Clears Graphics Context
-
이것 역시 drawing의 resource에 영향을 주는 속성입니다.
-
활성화 되어있으면 drawing이 실행되기 전에 drawing 버퍼를 alpha값이 0인 검은색으로 초기화 합니다.
-
이전에 그려진 내용을 완전히 삭제하고 새로운 content를 그리는 과정인데 여기에 할애되는 시간만큼 성능이 하락하게 됩니다.
-
그러나 이 속성을 비활성화시킬 경우 drawing 기능이 조금 향상될 수는 있지만 drawing code를 어떻게 구현했느냐에 따라 이전 내용이 남아있을 수도 있기 때문에 주의해야합니다. 즉, 없어져야할 drawing되는 내용이 남아있어 문제를 발생시킬 수도 있습니다.
3. Streching
- 참고로, inspector 제일 하단에 표시되어있는 Streching 속성은 더이상 사용하지 않는 속성입니다.
