일반적으로 리액트는 사용할 경우 백엔드는 Node.js를 사용한다.
Next.js는 API를 만들기 위해 다른 서버를 구축할 필요가 없을 정도로 편의를 제공해 준다. 물론 실무에서는 백엔드와 프론트엔드가 분리되어 자바 등 다른 언어를 사용할 확률이 매우 높을 것 같다. 하지만 혼자서 프로젝트나 웹 사이트를 만들시에는 NextJS는 풀스택 앱을 만들기 위한 모든게 들어있는 훌륭한 프레임워크이다. 사이드 프로젝트로 풀스택 기반의 웹사이트를 만드는 일은 이제 막 시작한 프론트 엔드 개발자 입장에서는 상당히 버겁고 상당한 러닝 커브도 필요하다
백엔드 set up(1)

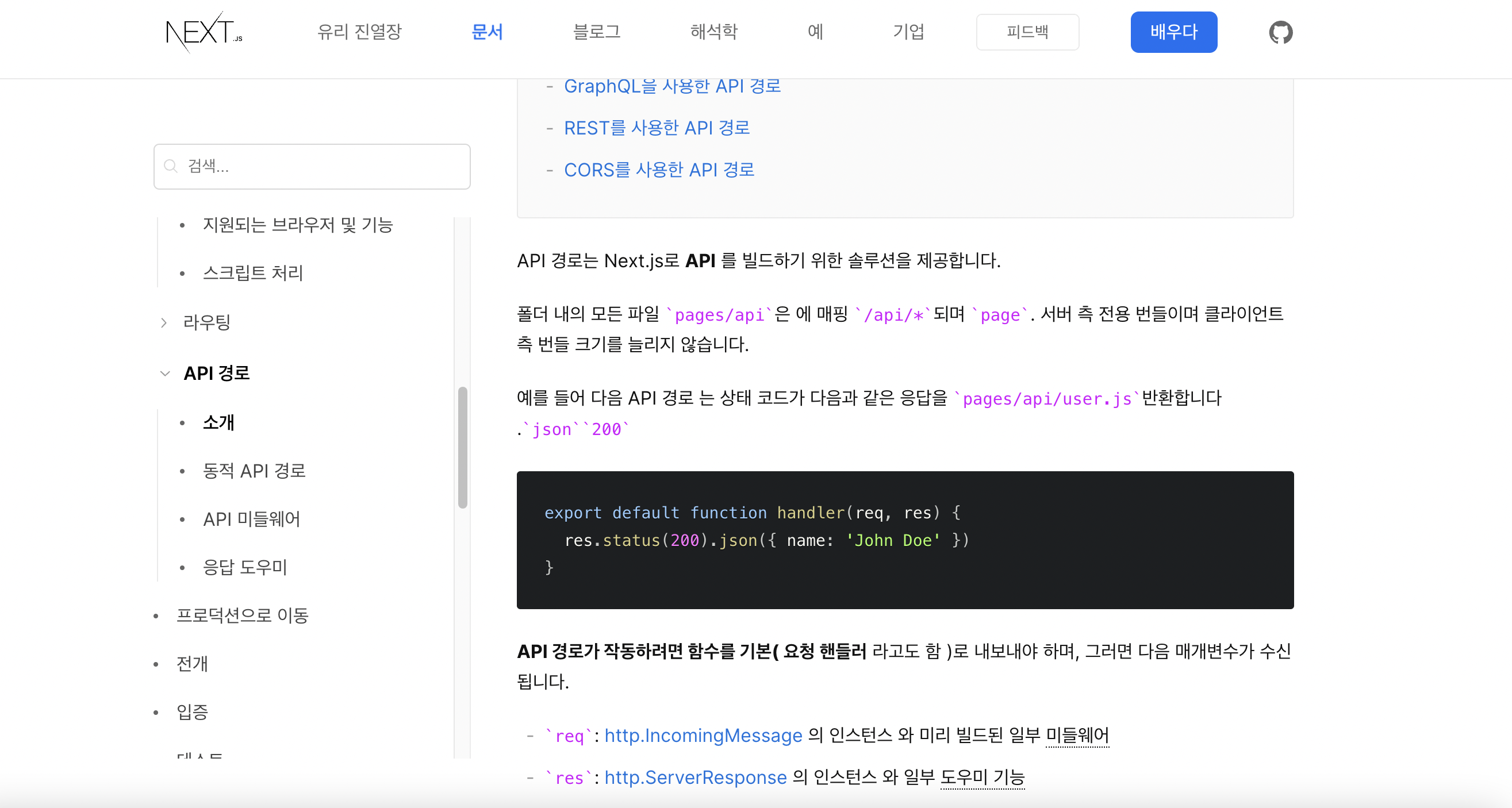
https://nextjs.org/docs/api-routes/introduction

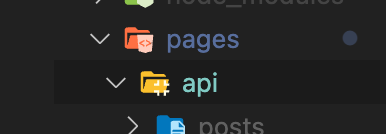
공식 문서에 친절하게 나와 있다. 정말 간단하다 pages 폴더안에 api 폴더를 만들어 주면 끝이다.
백엔드 set up(2)
import { NextApiRequest, NextApiResponse } from 'next';
export default function handler(
req: NextApiRequest,
res: NextApiResponse
) {
res.status(200).json({ name: 'yong hee' })
}기본적인 set up 그리고 타입스크립트를 사용 할 것이기 때문에 타입 지정 까지 하고 나면 시작을 set up은 다 되었다. 본격적으로 개발 하는 과정을 기록해보도록 해보자.
