
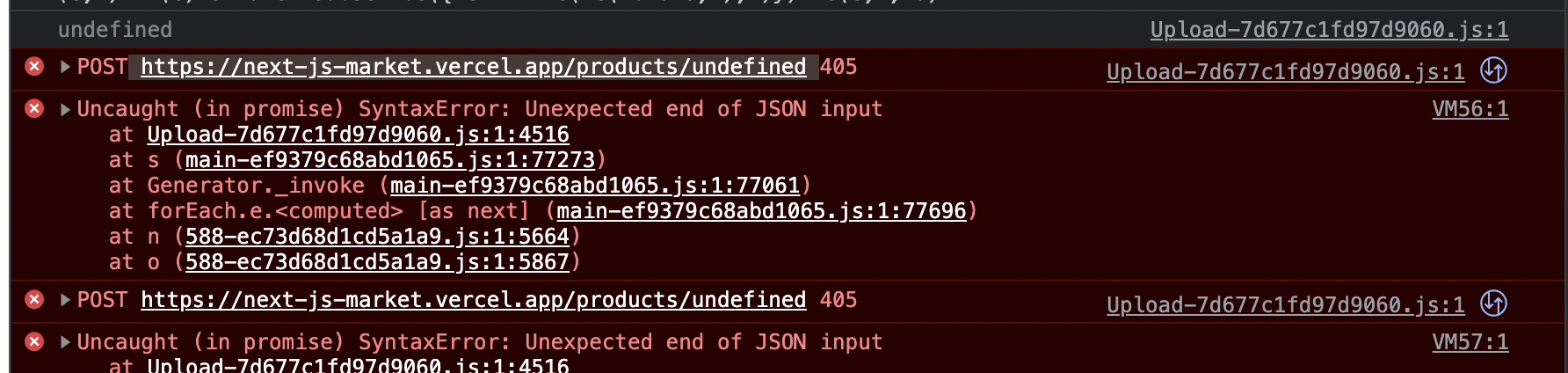
로컬 환경에서는 잘 작동하던 cloudflare이 배포 환경에서는 계속 경로를 찾지 못하고 undefined가 나왔다. 이제 이력서 넣고 있는 상황에 에러가 나와 당황 스러웠다 원인은 env 파일을 갖고 오지 못했던 것이다 로컬 환경과 배포환경은 다른 것인지 미쳐 생각을 못했던 부분이다.
next.config.js 사용하기
react의 경우 dotenv 사용하여 불러 올 수 있지만 Next.js 같은 경우 next.config.js 안에서 설정하여 사용이 가능하다.
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
domains: ["imagedelivery.net"],
},
env : {
CLOUDFLARE_TOKEN : "키 값 입력"
}
}
module.exports = nextConfig
const { CLOUDFLARE_TOKEN } = process.env;
console.log(CLOUDFLARE_TOKEN);그 다음 사용하려는 파일 안에 import를 해오면 키 값을 불러 올 수 있다.
