Extension 설치
Syntax highlight 같은 기능이 있어서 prisma 파일을 좀 더 보기 좋게 구성해준다 또한 자동완성도 도와준다.
npm i prisma -D
그 다음 prisma를 설치해준다(개발자용)
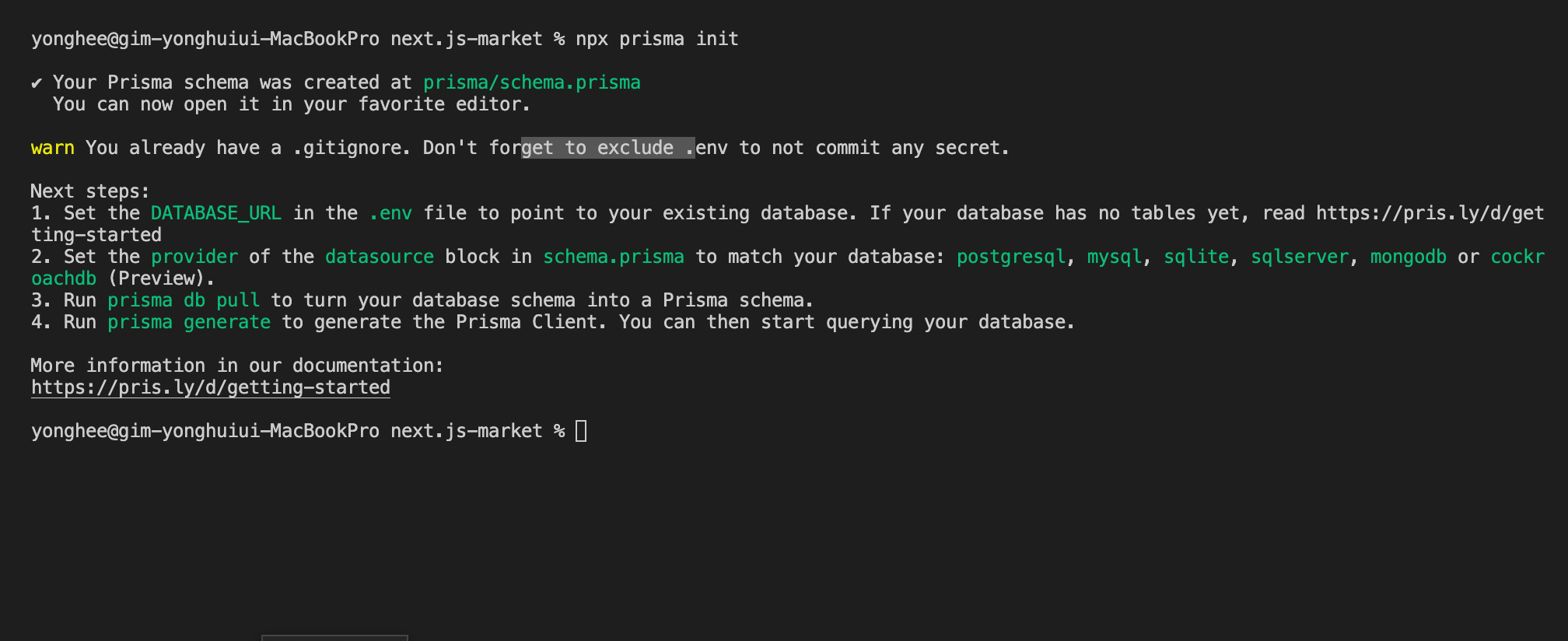
npx prisma init
npx prisma init을 입력하면 다음과 같은 결과가 나온다. 초기 구성을 위한 명령어이다.



Next steps 첫번째
.env 파일에 있는 DATABASE_URL을 설정해줘야 한다. prisma를 사용하려면 당연히 DB가 있어야 하기 때문이다.
Next steps 두번째
schema.prisma 파일에서 datasource의 provider를 설정해야 한다. privider는 우리가 사용한 DB를 뜻한다. postgresqlm mysql, sqlite, sqlserver oor mongdb를 지원하며 mysql를 사용할 계획이다.
generator client {
provider = "prisma-client-js"
previewFeatures = ["referentialIntegrity"]
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
referentialIntegrity = "prisma"
}provider 부분을 "mysql"로 설정해주면 된다.
Next steps 세번째, 네번째
아직 DB를 구성한 것이 없기 때문에 세번째, 네번째는 생략하고
이제는 스키마를 만들어주고 시작하면 된다.
