
맨처음 개발했던 웹사이트에서 글을 남기면 새로고침 없이 렌더링 되는 방법을 결국 못찾아 결국 새로고침이 되도록 설정했던 경험이 있다. 그 당시에 해결 방법을 못찾았는데 SWR을 사용하면 굉장히 쉽고 간단하게 리랜더링이 가능하다
refresh interval
https://swr.vercel.app/docs/revalidation#revalidate-on-interval
맨 처음 SWR을 소개했을 때 SWR의 큰 장점으로
자동 갱신
최신 상태로 자동으로 동기화 해줄수 있는것이 엄청 놀랍다고 생각했다 그렇기 때문에 상태를 관리하는 것 처럼 최신 데이터를 유지 할 수 있으며 이 또한 커스텀을 통하여 설정을 제한 할 수 있다. 라는 글을 기록한적이 있다. 기본적으로 swr은 자동으로 최신 데이터로 일정한 간격으로 렌더링을 해준다.
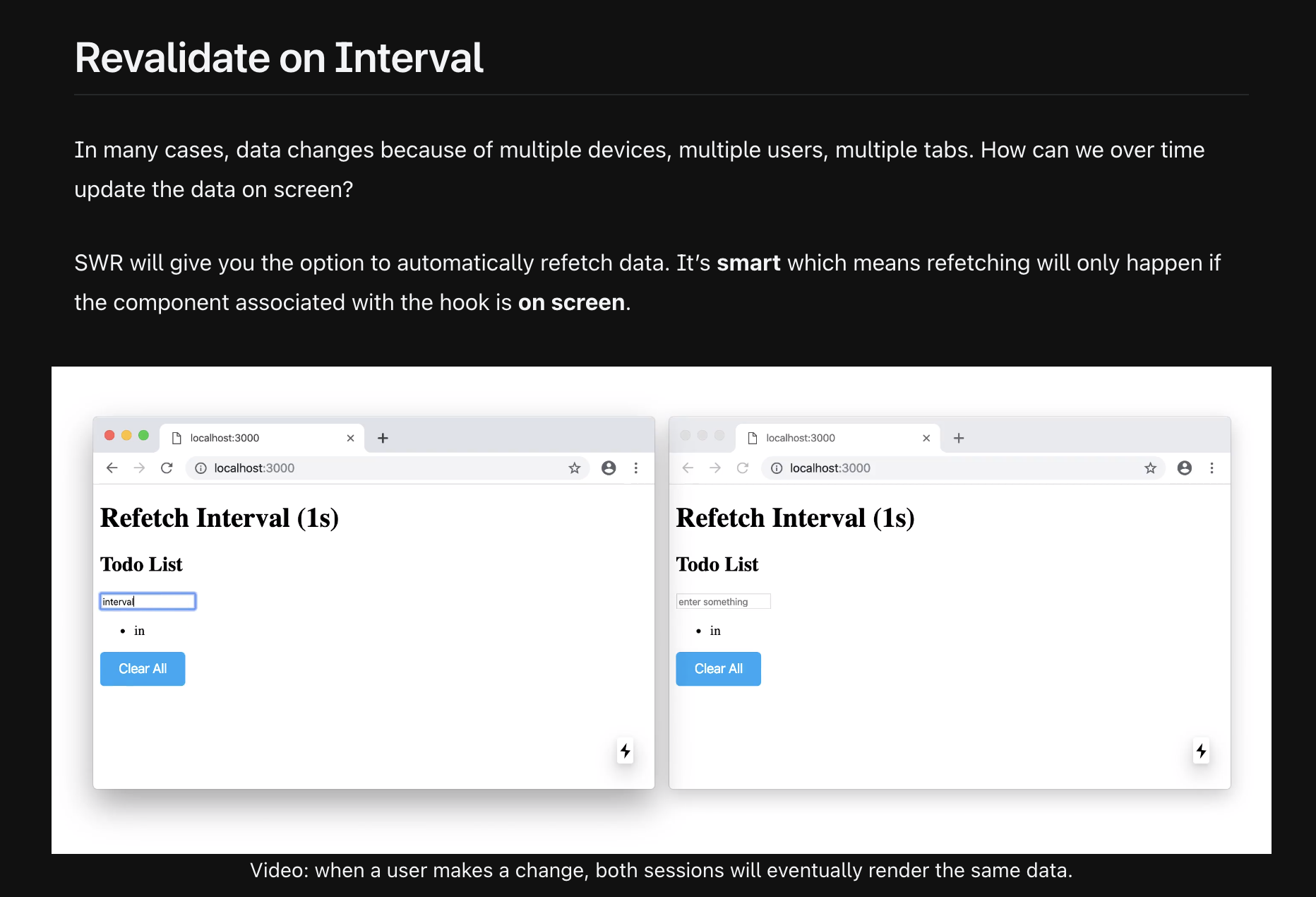
더욱이 실시간으로 업데이트 하는 것을 보고 싶다면 refresh interval을 사용하면 된다.


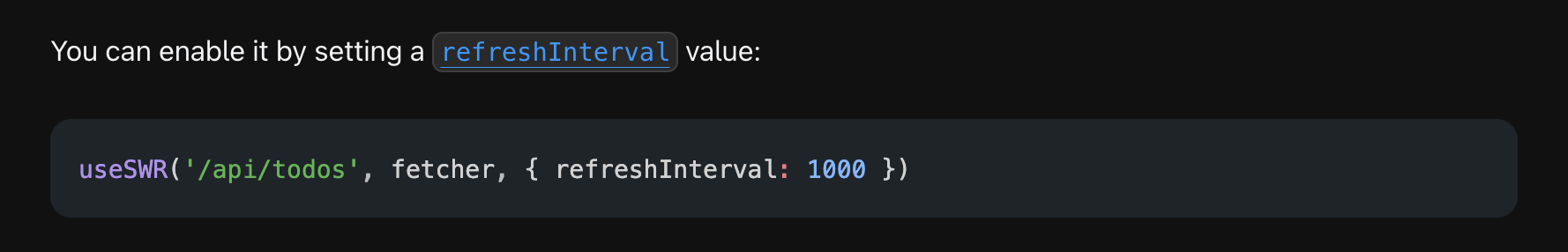
공식 홈페이지에서도 설명이 나와있다. 갱신하는 시간 간격을 조정하여 실시간으로 업데이트하는 것 처럼 보여줄 수 가 있다.
const {data, error } = useSWR<CommunityPostResponse>(
router.query.id ? `/api/posts/${router.query.id}` : null
,{ refreshInterval: 1000 }
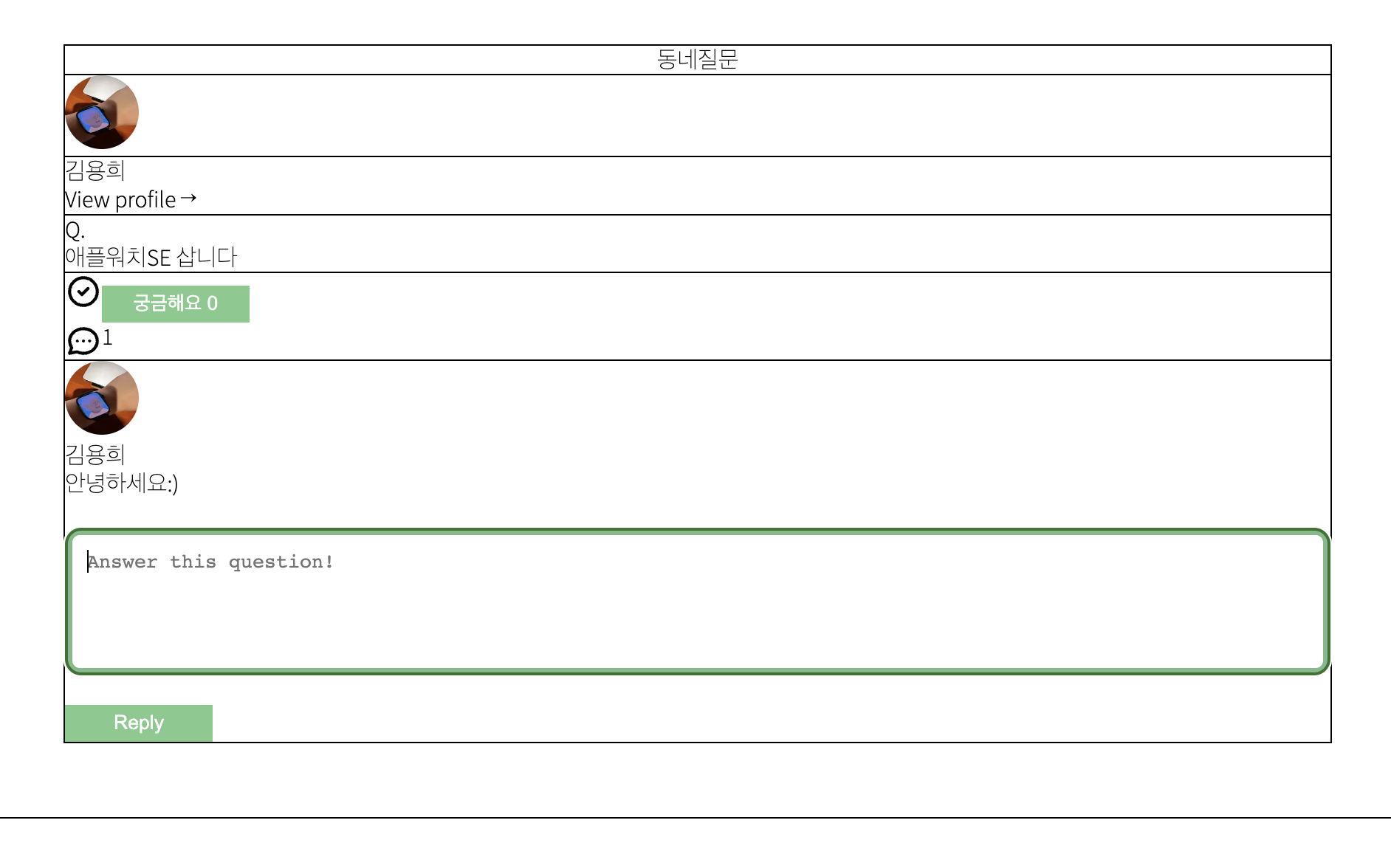
)저는 간격을 1초로 지정하여 입력하면 바로 출력 되도록 설정하였습니다. 굉장히 써보고 싶었고 어떻게 하면 랜더링된 화면이 api 요청과 함께 사용되면 가능할까 궁금했는데 이렇게 swr을 사용하면 굉장히 쉽고 간단하게 해결이 가능하다.
