
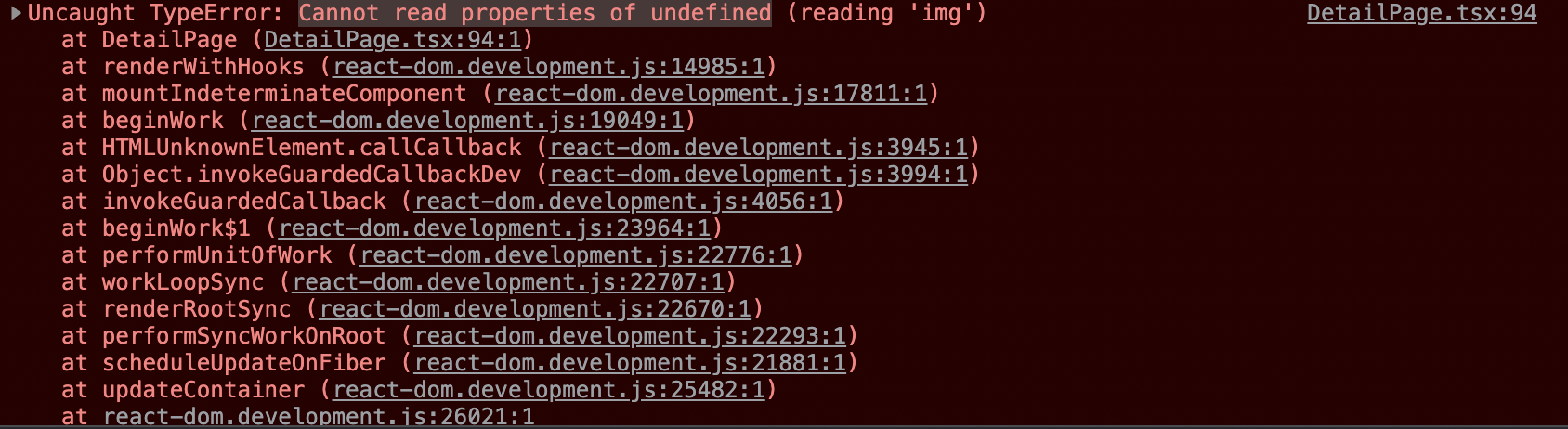
정확히 값을 다 설정해줬는데도 렌더링 됐을 때 값이 없다는 에러가 발생하였다. 따라서 출력하기전에 삼항 연산자 또는 (&& 연산자 무고건 true일 때 출력하는 조건)를 설정하여 값이 있을때 때 출력해주는 조건을 걸고 return 값을 렌더링하는 구조로 수정을 하였다. 해결이 되었지만 원인은 아직 파악을 못하였다. 추측으로는 렌더링 되는 과정이 값을 받아와서 뿌려주는 순서보다 빠르기 때문에 값을 찾지 못하는것 같다 그 문제를 조건문을 걸어서 해결했다고 봐야 될 것 같다 조금 더 깊은 공부가 필요하다.
return (
<div className='container'>
{!items.length ? (<div>loading...</div>) :
<>
{items.map((ele:any)=> (
<div key={ele.id} className="detailBox">
<img className='fullImg' src={ele.img} key={ele.id} alt=''/>
<div className='infoBox'>
<div className='name'>{ele.name}</div>
<div className='price'>{ele.price}₩</div>
<div className='text'>{ele.text}</div>
<button className="ItemBtn" onClick={() => AddCartSetting(ele.id, ele.name)}>즐겨찾기 추가</button>
</div>
</div>
))}
<div className='todos'>
<div className='todosTitle'>Please leave your thoughts on the photo</div>
<Todos todos={data}/>
</div>
</>
}
</div>
)