쇼핑몰 마켓을 만든 이유는 4주 프로젝트를 하면서 조금더 부족한 점을 학습하기 위해서 만들게 되었다. 솔직히 부족한 점을 보완하려면 끝도 없이 없다 그만큼 앞으로 공부하며 성장해야 될 부분이 많다 따라서 크게 이 부분 만큼은 알고 가야 겠다고 생각한 부분 두가지를 중점으로 보완하려 했다.
-
컴포넌트가 prpos를 주고 받으며 메서드를 활용하여 state 값을 변경하는 부분 :
어떻게 보면 react로 개발하면서 당연하고 자연스러운 부분이다 하지만 연습이 부족했고 따라서 console.log로 여처차례 확인하고 테스트해보며 감을 키웠고 그 과정을 통해 됐는데 왜 해결 됐는지 이유를 파악 못했던 부분도 이해 할 수 있는 계기가 되었다. -
상태 관리 : 4주 프로젝트를 하면서 상태관리를 효율적으로 해야 될 필요성을 느끼고 Context Api를 이용하였으나 이 부분은 내가 직접 개발한 부분이 아니였기 때문에 아쉬움이 많이 남았으며 또한 앞으로 개발자로서 일을 하게 됐을 때 매우 중요한 부분이라 느꼈다. 바로 redux로 개발 안한 이유는 react만으로 상태관리를 했을 때와 redux을 사용했을 때 차이를 직접 경험하고 학습하는데 훨씬 더 좋다고 판단했기 때문이다.
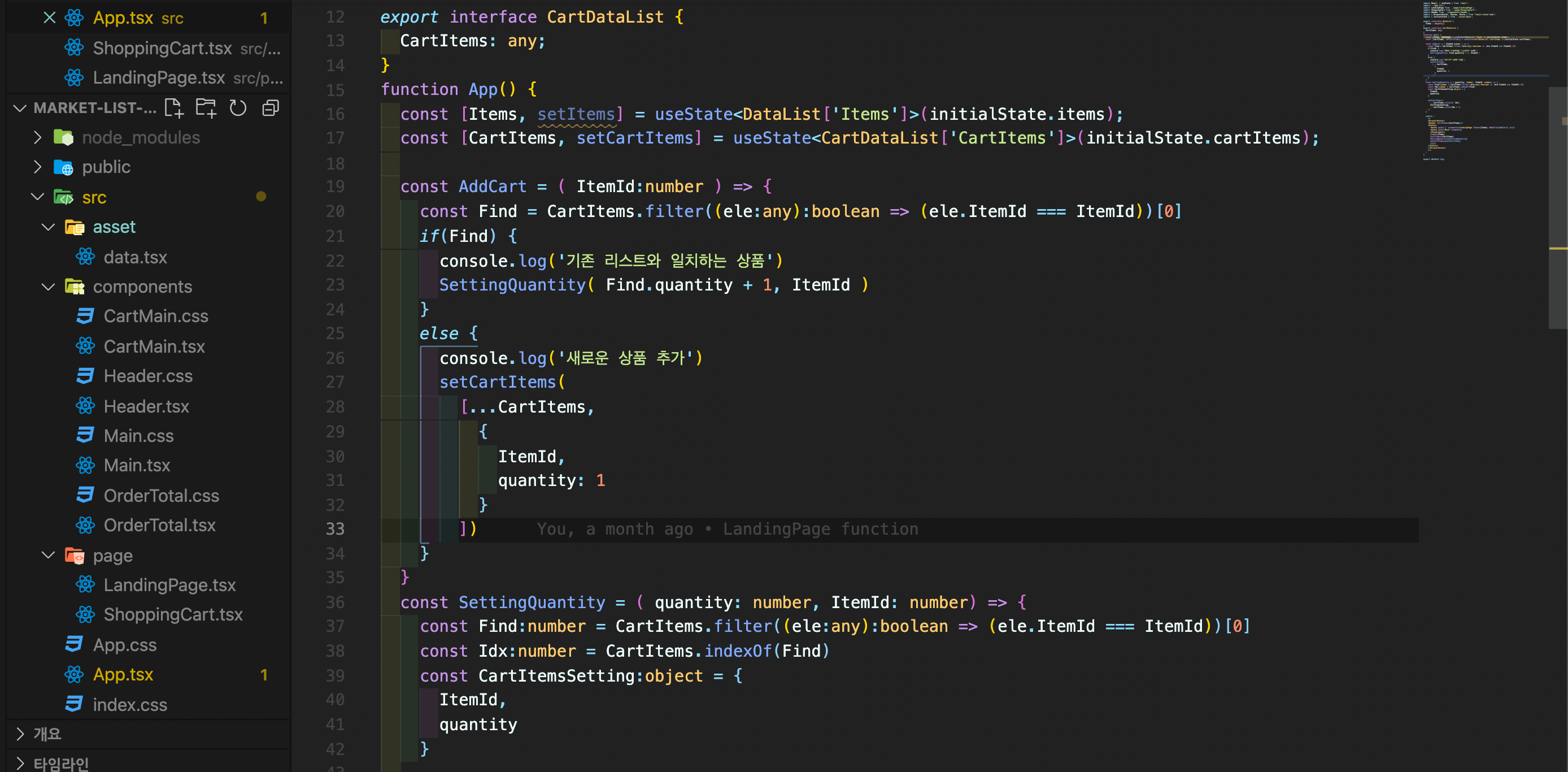
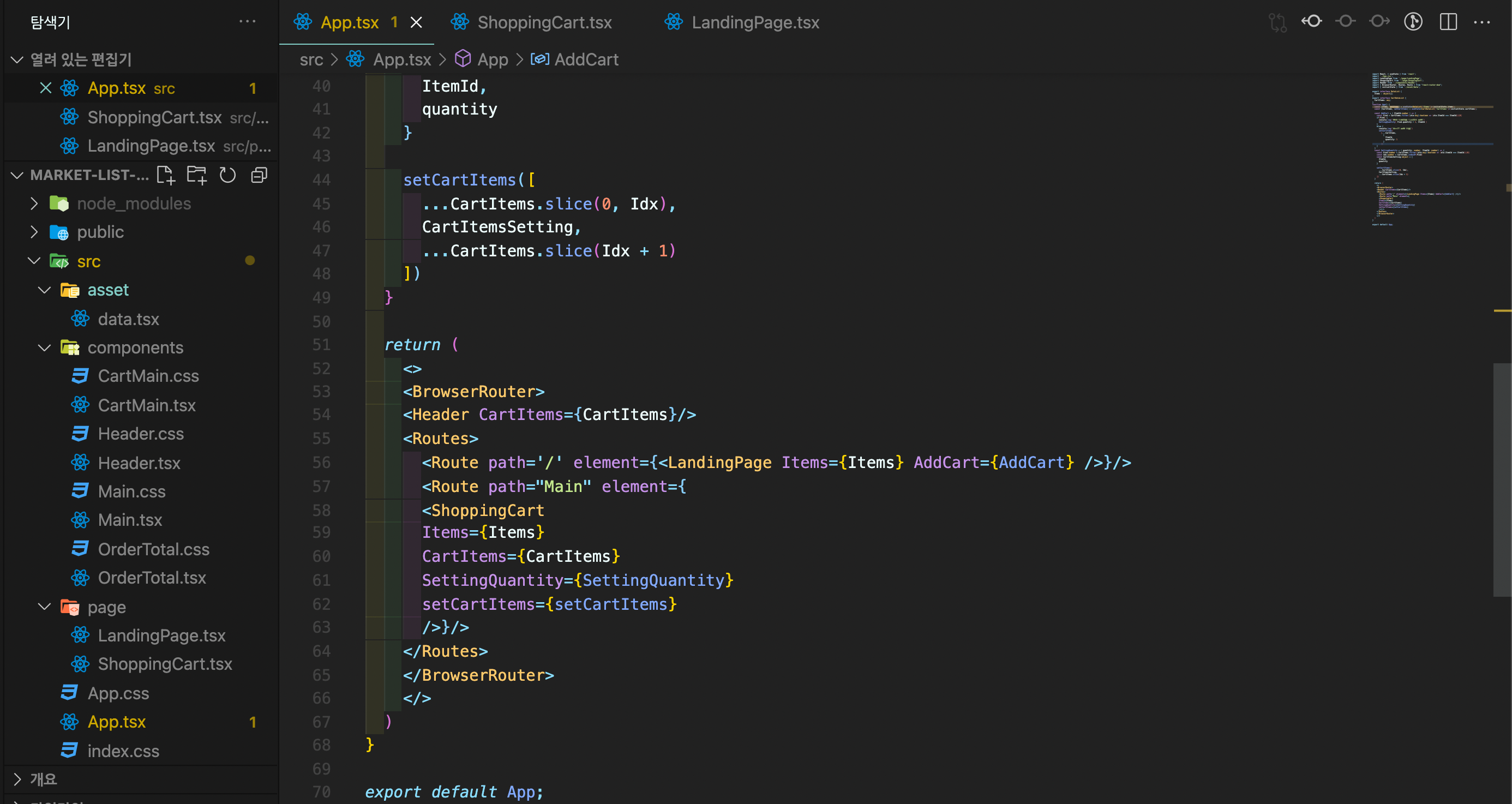
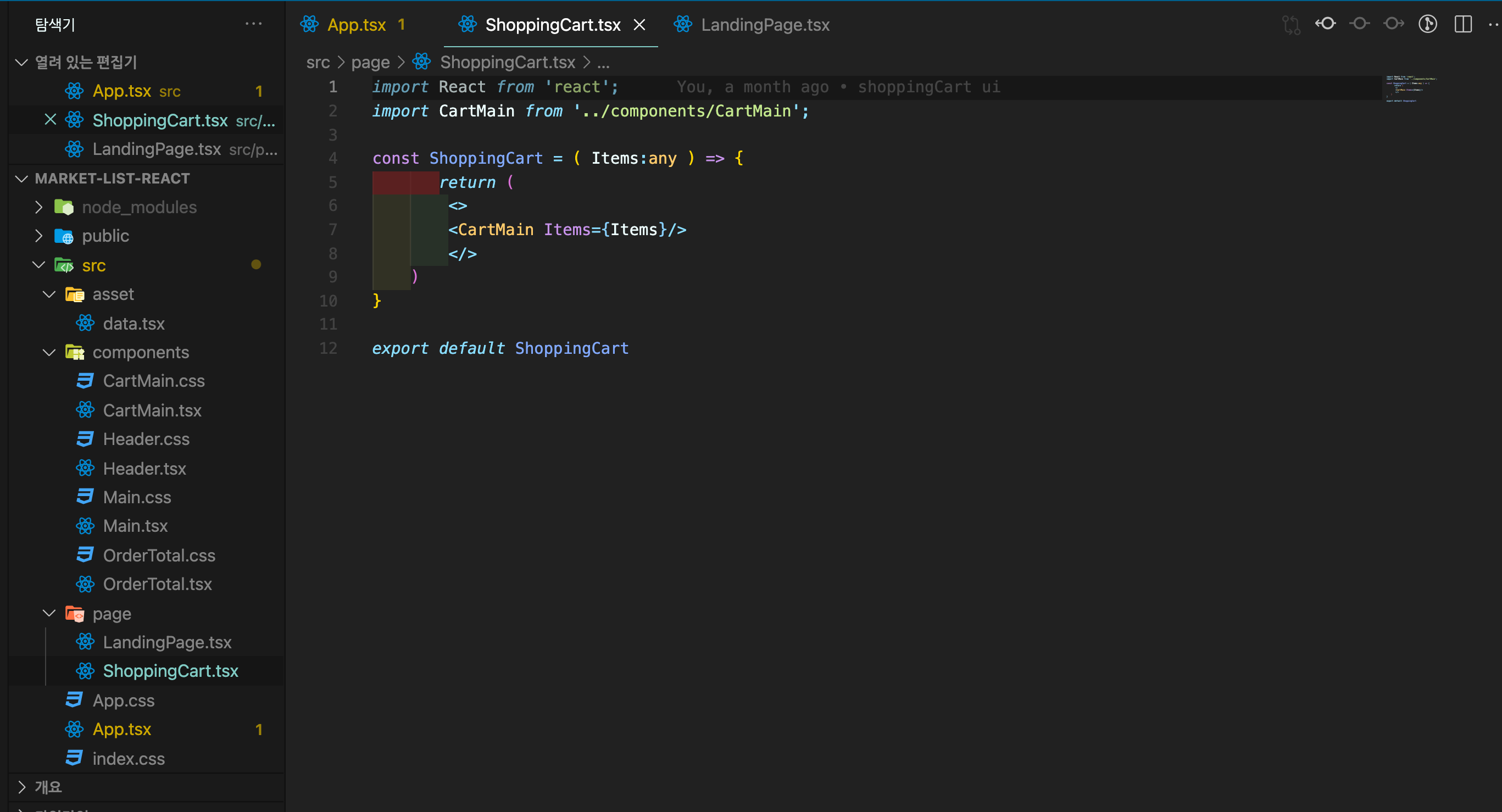
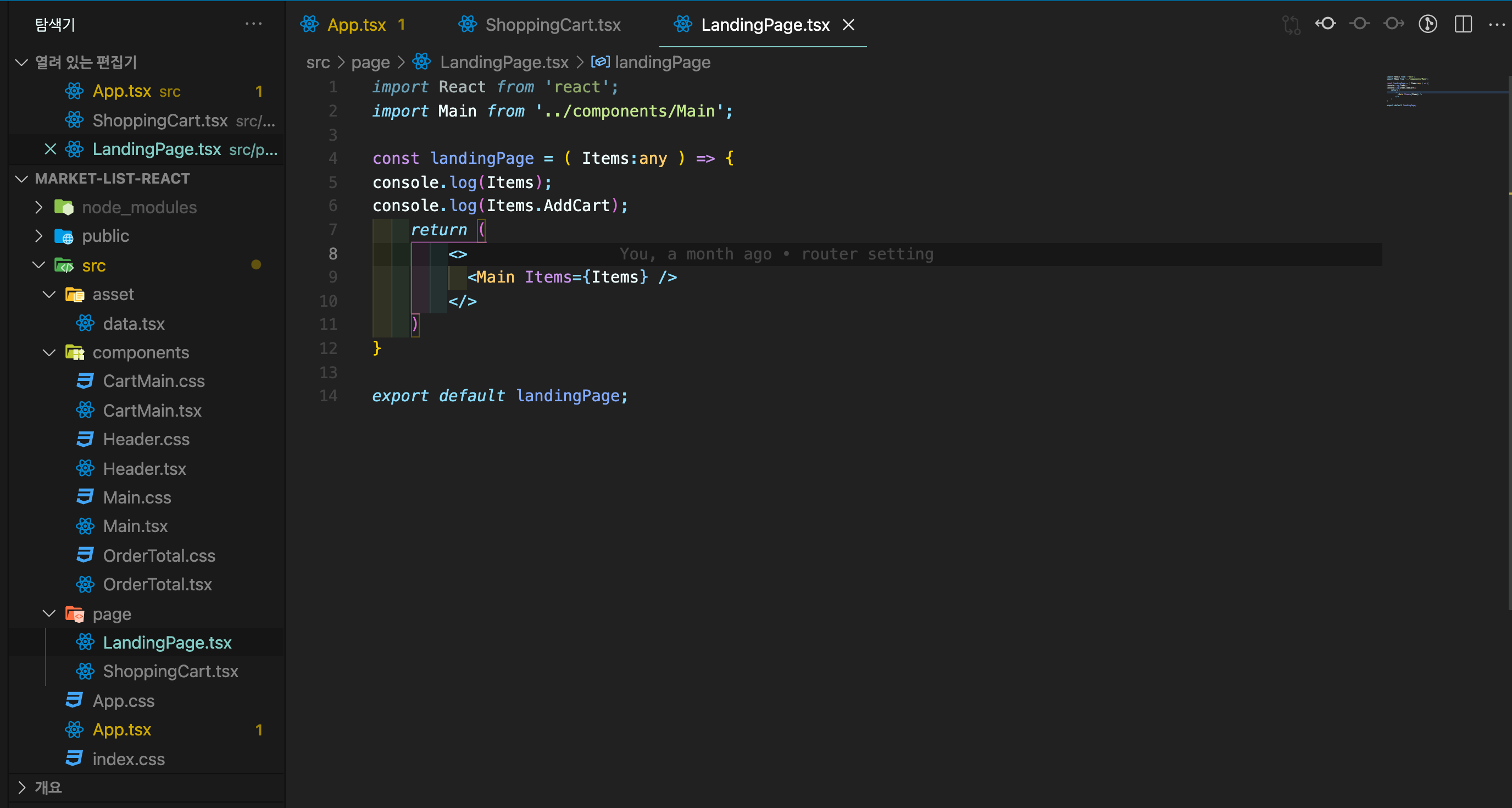
코드를 직접 가져오지 않고 스크린샷을 사용했다.
사진을 보게 되면 상태관리는 각각의 컴포넌트안에서 해결하며 하위 컴포넌트로 props를 넘겨주는 방식으로 하고 있다.




현직에서 개발하시는 분들의 프로젝트에 비하면 너무나 작은 프로젝트이기 때문에 상태 관리나 props로 전달해주는 부분에서 불편하다는 것은 느끼지 못했다 다만 여기서 조금만 더 확장 된다면 prpos를 여러번 넘겨 줘야 되기 때문에 지저분하고 상태관리를 여러곳에서 하게 되면 협업하는데 있어서 비효율적일 거라는 생각이 들었다 이 생각을 바탕으로 Redux를 이용하여 바꿔 보도록 하였다.

