비동기 HTTP 통신 종류(ajax, fetch,axios)
프로젝트 수행시 클라이언트와 서버 간 데이터를 주고 받는 과정이 필요하다.
이를 위해 HTTP 통신을 사용하게 된다.
HTTP 통신을 위해 JS에서 사용되는 Ajax, Axios, fetch를 알아보도록 한다
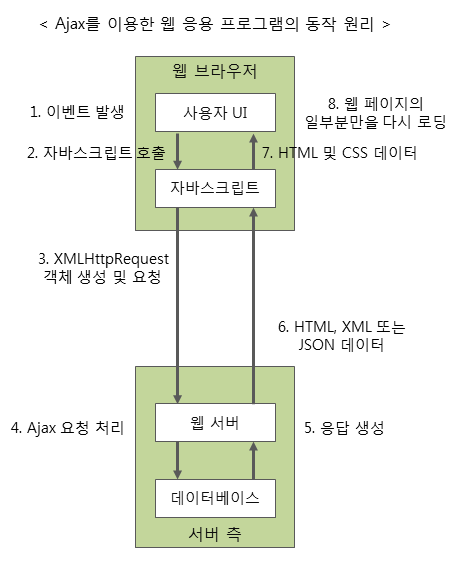
Ajax (Asynchronous JavaScript And XML)
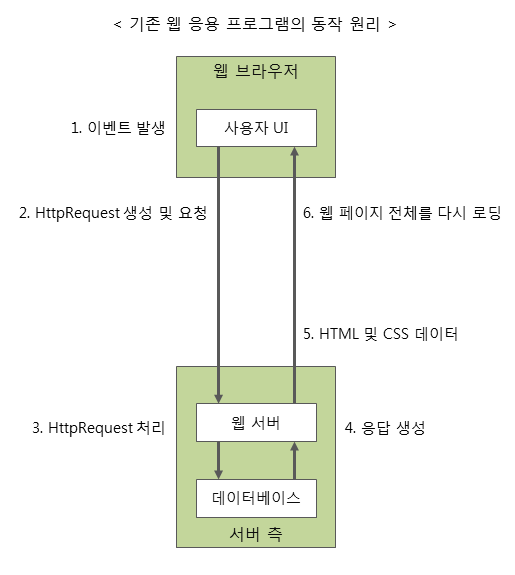
Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법이다.
웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있게 해준다.


XMLHttpRequest 객체
Ajax의 가장 핵심적인 구성 요소는 바로 XMLHttpRequest 객체이다.
Ajax에서 XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용된다.
콜백지옥이 생길 수 도 있다.
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { // 요청에 대한 콜백
if (xhr.readyState === xhr.DONE) { // 요청이 완료되면
if (xhr.status === 200 || xhr.status === 201) { console.log(xhr.responseText); } else { console.error(xhr.responseText); } } }; xhr.open('GET', 'https://~~URL'); // 메소드와 주소 설정 xhr.send(); // 요청 전송JQuery Ajax
제이쿼리와 Ajax를 이용하여 개발을 손쉽게 할 수 있도록 미리 여러 가지 기능을 포함해 놓은 개발 환경을 Ajax 프레임워크라고 한다.
그중에서도 현재 가장 널리 사용되고 있는 Ajax 프레임워크는 바로 제이쿼리(jQuery)이다.
XMLHttpRequest가 사용되다가 불편함과 호환성을 이유로 jQuery 내에서 Ajax를 사용하는 것이 대세가 되었다.
jQuery를 사용하기 위해서는 cdn을 import해야하거나 API파일을 직접 다운받아서 사용해야 한다.
$.ajax({
url: "/examples/media/request_ajax.php", // 클라이언트가 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
type: "GET", // HTTP 요청 방식(GET, POST)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})콜백지옥이 생길 수 도 있다.
$.ajax({
url: "~~",
success: function(data) {
const result = JSON.parse(data);
$.ajax({
url: `~~~`
success: function(data2){
const result2 = JSON.parse(data2);
$.ajax({
url: `~~`
success: function(data3){
......
}
})
}
})
},
}) fetch API
내장 라이브러리이기 때문에 import없이 사용 가능하다.
XMLHttpRequest 대체자로 나온것이 fetch API이다. -> 비동기 http 요청을 좀 더 쓰기 편하게 해준다.
fetch API는 Promise기반으로 동작한다. -> 콜백지옥 탈출
React Native같은 잦은 업데이트에도 잘 적용이 된다.
기본 응답 결과는 Response 객체이다 -> json으로 바꾸거나 text로 바꾸는 처리 과정이 필요하다.
구형 브라우저에서는 지원을 안한다.
네트워크 에러 발생시 계속 기다려야한다.
API 요청을 취소 할 수가 없다.
fetch('주소', 설정객체).then(콜백).catch(콜백);
fetch(url, { headers: { "Content-Type": "application/json", }, });Axios
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다
Axios도 Promise 기반이다.
크로스 브라우징 기반으로 브라우저 호환성이 뛰어나다.
자동으로 JSON데이터 형식으로 변환된다.
요청 취소 및 타임아웃 설정이 가능하다.
fetch에 존재하지 않는 기능이 좀 더 많다.
React에서 주로 사용된다.
XSRF 해킹 기법에 비교적 안전하다.
라이브러리 설치가 필요하다.
const axios = require('axios')
// ID로 사용자 요청 axios
.get('url~~')
// 응답(성공)
.then(function(response) { console.log(response) })
// 응답(실패)
.catch(function(error) { console.log(error) })
// 응답(항상 실행)
.then(function() { // ... })| axios | fetch |
|---|---|
| 요청 객체에 url이 있다. | 요청 객체에 url이 없다. |
| 써드파티 라이브러리로 설치가 필요 | 모던 브라우저 빌트인이라 설치가 필요없다. |
| XSRF 보호를 해준다. | 별도 보호가 없다. |
| data 속성을 사용한다. | body속성을 사용한다. |
| data는 object를 포함한다. | body는 문자열화 되어있다. |
| status가 200이고 statusText가 ‘OK’이면 성공이다. | 응답객체가 ok속성을 포함하면 성공이다. |
| 자동으로 JSON 데이터 형식을 변환된다. | .json() 메서드를 사용해야 한다. |
| 요청을 취소할 수 있고 타임아웃을 걸 수 있다. | 해당 기능 존재 하지않음 |
| HTTP 요청을 가로챌수 있음 | 기본적으로 제공하지 않음 |
| download 진행에 대해 기본적인 지원을 함 | 지원하지 않음 |
| 좀 더 많은 브라우저에 지원됨 | Chrome 42+, Firefox 39+, Edge 14+, and Safari 10.1+이상에 지원 |
참고사이트
https://www.geeksforgeeks.org/difference-between-fetch-and-axios-js-for-making-http-requests/
https://www.zerocho.com/category/HTML&DOM/post/595b4bc97cafe885540c0c1c
https://kyun2da.dev/%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/axios-%EA%B0%9C%EB%85%90-%EC%A0%95%EB%A6%AC/
React Hook(useState , useEffect, useContext)
공식문서를 참고하며 설명하고자 한다 굉장히 잘 되어있다.
근데 Hook이 뭔가요?
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수이다. Hook은 class 안에서는 동작하지 않는다. 대신 class 없이 React를 사용할 수 있게 해주는 것이다.
등장 배경은?
- React는 개발자들은 클래스형 작성방식에 대해 다음과 같은 문제점에서 고민
- 컴포넌트 사이에 상태 로직 재사용성이 어려움
- 따라서 유지보수가 어려워지면서 다시금 로직 재사용성이 어려워지는 악순환 반복
- 특히나, class형 사용을 위해선 JavaScript의 this 키워드 작동 원리에 대한 이해 필요
- 다른 언어들과 다르게 작동함으로서 역시나 로직 재사용성과 로직 구성에서 어려움을 불러일으킴
- 따라서, hook이라는 내장 함수 API를 통해 class없이 React 기능을 사용하는 방법을 제시
- 다만, class형과 달리 state, lifeCycle 관련 기능 사용 불가능
- 여기서, 생명주기 기능(lifecycle features)란?
- 클래스형: 컴포넌트 중심, 컴포넌트 실행/업데이트/제거 상황에서 특정한 이벤트가 발생
- 함수형: 특정 데이터에 대해서 라이프 사이클이 진행
- hook이라는 기본 내장 함수를 제공함으로써 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수
Hook의 규칙
최상위(at the Top Level)에서만 Hook을 호출해야 한다.
반복문, 조건문 혹은 중첩된 함수 내에서 Hook을 호출하면 안된다.
이 규칙을 따르면 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로 Hook이 호출되는 것이 보장됩니다. 이러한 점은 React가 useState 와 useEffect 가 여러 번 호출되는 중에도 Hook의 상태를 올바르게 유지할 수 있도록 해준다.
오직 React 함수 내에서 Hook을 호출해야 한다.
useState
공식 문서 내용이 좋아 참고를 해보고자 한다 class를 사용할 때와 비교를 하며 설명을 해주고 있다.
클래스를 사용할 때, constructor 안에서 this.state를 { count: 0 }로 설정함으로써 count를 0으로 초기화했습니다.
class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}함수 컴포넌트는 this를 가질 수 없기 때문에 this.state를 할당하거나 읽을 수 없습니다. 대신, useState Hook을 직접 컴포넌트에 호출합니다.
import React, { useState } from 'react';
function Example() {
// 새로운 state 변수를 선언하고, 이것을 count라 부르겠습니다.
const [count, setCount] = useState(0);useState를 호출하는 것은 무엇을 하는 걸까요? “state 변수”를 선언할 수 있습니다. 위에 선언한 변수는 count라고 부르지만 banana처럼 아무 이름으로 지어도 됩니다. useState는 클래스 컴포넌트의 this.state가 제공하는 기능과 똑같습니다. 일반적으로 일반 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 사라지지 않습니다.
useState의 인자로 무엇을 넘겨주어야 할까요? useState()Hook의 인자로 넘겨주는 값은 state의 초기 값입니다. 함수 컴포넌트의 state는 클래스와 달리 객체일 필요는 없고, 숫자 타입과 문자 타입을 가질 수 있습니다. 위의 예시는 사용자가 버튼을 얼마나 많이 클릭했는지 알기를 원하므로 0을 해당 state의 초기 값으로 선언했습니다. (2개의 다른 변수를 저장하기를 원한다면 useState()를 두 번 호출해야 합니다.)
useState는 무엇을 반환할까요? state 변수, 해당 변수를 갱신할 수 있는 함수 이 두 가지 쌍을 반환합니다. 이것이 바로 const [count, setCount] = useState()라고 쓰는 이유입니다. 클래스 컴포넌트의 this.state.count와 this.setState와 유사합니다.
이제 useState를 이용하여 많은 것을 만들 수 있습니다.
import React, { useState } from 'react';
function Example() {
// 새로운 state 변수를 선언하고, 이것을 count라 부르겠습니다.
const [count, setCount] = useState(0);count라고 부르는 state 변수를 선언하고 0으로 초기화합니다. React는 해당 변수를 리렌더링할 때 기억하고, 가장 최근에 갱신된 값을 제공합니다. count 변수의 값을 갱신하려면 setCount를 호출하면 됩니다.
useEffect
리액트 클래스 컴포넌트의 라이프사이클(life cycle) 중에는 다음과 같은 것들이 있다.
componentWillMount : 마운트되기 전 실행되야 할 코드
componentDidMount : 마운트된 후 실행되야 할 코드
componentWillUpdate : 특정값이 갱신되기 전에 실행되야 할 코드
componentDidUpdate : 특정값이 갱신된 후 실행되야 할 코드
componentWillUnmount : 종료되기 전 실행되어야 할 코드
함수 컴포넌트를 이용하면 useEffect hook 을 이용하여 함수 컴포넌트에서 side effect를 수행할 수 있다.
Side Effect란?
React 컴포넌트가 화면에 렌더링된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 흔히 Side Effect라고 말한다.
useEffect 로 할 수 있는 것은 세가지로 componentDidMount 와 componentDidUpdate, componentWillUnmount 이다.
useEffect 의 기본 코드 템플릿은 다음과 같으며, 두번째 인자와 첫번째 함수의 리턴값 여부에 따라서 기능이 달라진다.
useEffect(() => {}, [])
- componentDidMount : 마운트되고 나서 한번만 실행되는 코드
두번째 인자에 빈 배열을 넣는다.
useEffect(() => {}, [])
- componentDidUpdate : 특정값이 변경될 때마다 실행되는 코드
두번째 인자인 배열에 변경될 변수를 추가하면 된다.
두번째 인자를 생략하면 렌더링 될때마다 즉 props 나 state 값이 변경될 때마다 실행됩니다.
useEffect(() => {}, [])
- componentWillUnmount : 화면이 정리될 때(clean-up, 종료될 때) 실행되는 코드
첫번째 함수에서 어떤 코드를 리턴하면 된다.
useEffect(() => { return (console.log('willUnmount')); }, [])
useEffect가 하는 일은 무엇일까요? useEffect Hook을 이용하여 우리는 React에게 컴포넌트가 렌더링 이후에 어떤 일을 수행해야하는 지를 말합니다. React는 우리가 넘긴 함수를 기억했다가(이 함수를 ‘effect’라고 부릅니다) DOM 업데이트를 수행한 이후에 불러낼 것이다. 위의 경우에는 effect를 통해 문서 타이틀을 지정하지만, 이 외에도 데이터를 가져오거나 다른 명령형(imperative) API를 불러내는 일도 할 수 있다
useEffect를 컴포넌트 안에서 불러내는 이유는 무엇일까 useEffect를 컴포넌트 내부에 둠으로써 effect를 통해 count state 변수(또는 그 어떤 prop에도)에 접근할 수 있게 된다. 함수 범위 안에 존재하기 때문에 특별한 API 없이도 값을 얻을 수 있는 것이다. Hook은 자바스크립트의 클로저를 이용하여 React에 한정된 API를 고안하는 것보다 자바스크립트가 이미 가지고 있는 방법을 이용하여 문제를 해결한다.
useEffect는 렌더링 이후에 매번 수행되는 걸까 그렇다 기본적으로 첫번째 렌더링과 이후의 모든 업데이트에서 수행된다.
useContext
useContext는 React 시리즈에서 따로 기록해 두었다.
