
네트워크 강의를 1/3 정도 듣고 나서
애플리케이션 레이어와 관련되고, 내가 가고자 하는 분야와 가장 연관있는 HTTP를 더 공부하기 위해 책을 구매했다.
정리는 못하더라도 하루에 2장 이상씩은 읽는 것이 목표이다.
1장 개관
HTTP : 인터넷의 멀티미디어 배달부
인터넷에서는 엄청나게 많은 양의 이미지, HTML 페이지, 텍스트 파일, 동영상, 음성 파일 등등이 항해하고 있다.
이 때 HTTP 는 신뢰성 있는 데이터 전송 프로토콜을 사용하기 때문에 요청한 데이터를 받았을 때 전송 받은 데이터가 신뢰성 있음을 보장한다.
그럼 HTTP가 웹 트래픽을 어떻게 전송하는지 알아보자
웹클라이언트와 서버
웹 콘텐츠는 웹 서버에 존재하며, 웹 서버는 HTTP 프로토콜로 의사소통 하기 때문에 HTTP 서버라고도 불린다.
클라이언트와 서버가 통신하는 방법은
클라이언트가 서버측에 받고자 하는 데이터에 대해 HTTP 요청 을 보내면 서버 측에서는 HTTP 응답 속에 요청한 데이터를 보내주는 식이다.
예를 들어 http://www.naver.com/index.html 이란 페이지를 열었다면
웹브라우저는 HTTP 요청을 www.naver.com 으로 보낸다.
서버는 요청을 받은 후 찾고자 하는 객체 /index.html 을 찾아 성공했다면 해당 객체의 정보를 헤더에 담고 객체를 실어 HTTP응답에 실어 클라이언트에게 보낸다.
리소스
웹 서버는 웹 리소스를 관리하고 제공한다.
웹 리소스는 정적 파일이나 동적 파일 형태로 존재한다.
| 리소스 종류 | 설명 |
|---|---|
| 정적 파일 | 웹 서버가 미리 저장하고 관리하는 파일로, 동적으로 생성되지 않고 고정된 내용을 가지고 있습니다. |
| 동적 파일 | 웹 서버가 요청에 따라 실시간으로 생성되는 파일로, 서버 측에서 데이터베이스와 상호작용하여 동적으로 내용이 결정됩니다. |
정적파일의 경우엔 이미 존재하는 파일을 이야기 하였다면
동적파일은 시간에 따른 주가라든지, 검색을 한다든지 등이 이에 해당한다.
미디어 타입
인터넷은 수천가지 데이터 타입을 다루기 때문에, 데이터에 따라 데이터 포맷 라벨을 붙인다.
이는 MIME (Multipurpose Internet Mail Extension,다목적 인터넷 메일 확장) 이라고 불린다.
웹서버는 모든 HTTP 객체 데이터에 MIME 타입을 붙이며, 웹브라우저는 서버로부터 객체를 돌려 받을 때 다룰 수 있는 객체인지 등에 대한 정보를 MIME 타입을 통해 확인한다.
MIME 타입에 따라 오디오파일을 스피커를 통해 재생하거나, 이미지 파일을 보여주거나, 외부 플러그인 소프트웨어를 실행하거나 한다.
MIME 타입은 사선으로 구분된 주 타입과 부타입으로 이뤄진 문자열 라벨이다.
| MIME 타입 | 설명 |
|---|---|
| text/plain | 일반적인 텍스트 파일을 나타냅니다. |
| text/html | HTML 문서를 나타냅니다. |
| application/json | JSON 데이터를 나타냅니다. |
| image/jpeg | JPEG 이미지 파일을 나타냅니다. |
| audio/mp3 | MP3 오디오 파일을 나타냅니다. |
| video/mp4 | MP4 비디오 파일을 나타냅니다. |
URI
URI 는 통합 자원 식별자 (uniform resource identifier) 혹은 URI 라 불린다.
정보 리소스를 고유하게 식별하고 위치를 지정 할 수 있다.
URL
통합 자원 지시자 (Uniform resource locator , URL) 은 리소스 식별자의 가장 흔한 형태이다.
특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다.
위 예시에 들었던 http://www.naver.com/index.html 을 가지고 설명하면
URL 은 세 부분으로 이뤄진 표준 포맷을 따른다.
-
http://:http프로토콜을 사용해라 (scheme에 해당) -
www.naver.com: www.naver.com 으로 이동해라 -
/index.html:/index.html이라고 불리는 리소스를 가져와라오늘날 대부분의 URI 는 URL 이다.
URN
유니폼 리소스 이름 (Uniform resource name) 으로 위치에 영향을 받지 않는 유일무이한 이름 역할을 한다.
독립적인 URN 은 리소스의 위치를 여기저기로 옮기더라도 문제없이 동작한다.
아직 실험중이며 널리 채택되지 않음
트랜잭션
클라이언트가 웹서버와 리소스를 주고 받기 위해 HTTP 를 어떻게 사용할까 ?
HTTP 트랜잭션은 요청명령과 응답 결과로 구성 되어 있다.
메소드
HTTP 는 HTTP 메소드라 불리는 여러가지 종류의 요청 명령을 지원한다.
가장 흔히 쓰이는 HTTP 메소드 다섯개는 다음과 같다.
| HTTP 메소드 | 설명 |
|---|---|
| GET | 리소스의 조회를 요청하는 메소드로, 서버에서 정보를 가져옵니다. |
| POST | 리소스에 새로운 데이터를 제출하는 메소드로, 서버에 데이터를 전송합니다. |
| PUT | 리소스의 업데이트를 요청하는 메소드로, 서버에 새로운 데이터를 저장합니다. |
| DELETE | 리소스의 삭제를 요청하는 메소드로, 서버에서 데이터를 제거합니다. |
| PATCH | 리소스의 부분적인 업데이트를 요청하는 메소드로, 일부 데이터만을 수정합니다. |
자세한 내용은 나중에
상태 코드
모든 HTTP 응답 메시지는 상태 코드와 함께 반환된다.
상태 코드는 클라이언트에게 요청이 성공했는지, 아니면 추가 조치가 필요한지를 알려주는 세 자리 숫자다.
| 상태 코드 | 설명 |
|---|---|
| 200 | OK - 요청이 성공적으로 처리되었음을 나타냅니다. |
| 302 | Found - 요청한 리소스가 일시적으로 다른 위치에 있음을 나타냅니다. 클라이언트는 새로운 위치로 재요청해야 할 수 있습니다. |
| 404 | Not Found - 요청한 리소스가 서버에서 찾을 수 없음을 나타냅니다. |
| 500 | Internal Server Error - 서버 측에서 오류가 발생하여 요청을 처리할 수 없음을 나타냅니다. |
웹페이지는 여러 객체로 이뤄질 수 있다.
웹 페이지는 여러 리소스의 모음이다.
뼈대가 되는 HTML 트랜잭션과 첨부된 이미지나 다양한 애플릿등을 가져오기 위해 HTTP 트랜잭션을 수행한다.
메시지
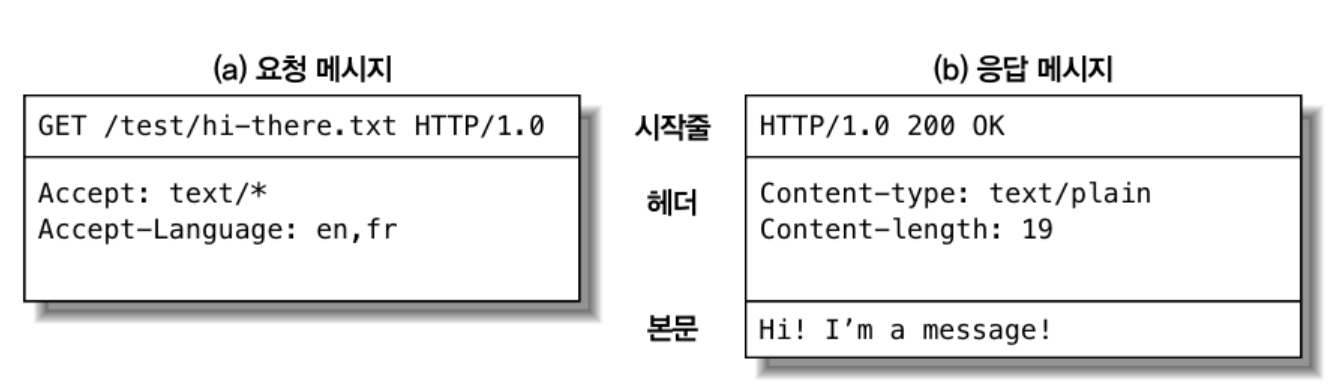
HTTP 요청과 응답 메시지의 구조를 살펴보자
HTTP 메시지는 단순한 줄 단위의 문자열이다.

-
시작줄
메시지의 첫 줄로, 요청이라면 무엇을 요청하는지, 응답이라면 무슨 일이 일어났는지를 나타낸다.요청의 시작줄에는 메소드와 리소스 주소 , 응답의 시작줄에는 상태 코드와 사용한 프로토콜이 나온다.
-
헤더
시작줄 다음에는 0개이상의 헤더 필드가 이어진다. 헤더필드는 구문 분석을 위해:을 사용하며 하나의 이름과 하나의 값으로 구성된다.
헤더는 빈줄로 끝난다.
-
본문
본문에는 필요에 따라 다르다.요청의 본문은 웹 서버로 데이터를 실어 보내며, 응답의 본문은 클라이언트로 데이터를 반환한다.
문자열이며 임의의 이진 데이터들도 포함 할 수 있다. (물론 텍스트도 포함)
TCP 커넥션
TCP / IP
TCP 는 Relaible data transfer를 보장한다.
HTTP 는 TCP 통신을 사용하기 때문에 항상 데이터는 신뢰성이 보장된다.
클라이언트와 서버가 메시지를 전송 할 수 있기 위해선 인터넷 프로콜 주소 (IP) 와 포트번호를 사용해 클라이언트와 서버 사이의 TCP/IP 커넥션을 맺어야 한다.
이 때 http//아이피주소:포트번호/리소스 로 해도 되고 http//웹서버이름:포트번호/리소스 , http//웹서버이름/리소스 로 해도 된다.
포트 주소가 빠진 경우엔 기본 포트 번호인 80으로 설정한다.
이처럼 IP 주소가 아닌 웹서버 이름으로 가능한 이유는 DNS 를 사용하기 때문이다.
DNS 에 대한 자세한 내용은 나중에 하자
웹의 구성 요소
| 용어 | 설명 |
|---|---|
| 프락시 (Proxy) | 클라이언트와 서버 간의 중계 역할을 하는 서버로, 클라이언트의 요청을 대신하여 서버에게 전달하거나 서버의 응답을 클라이언트에게 전달합니다. |
| 캐시 (Cache) | 이전에 얻은 데이터를 저장해두고, 동일한 요청이 들어올 경우 캐시된 데이터를 반환하여 서버의 부하를 줄이고 응답 시간을 단축합니다. |
| 게이트웨이 (Gateway) | 서로 다른 프로토콜을 사용하는 두 네트워크 간의 통신을 도와주는 서버 또는 장치로, 프로토콜 변환을 수행합니다. |
| 터널 (Tunnel) | 두 네트워크 간의 안전한 통신을 위해 데이터를 암호화하거나 특정한 포맷으로 묶어 전송하는 메커니즘입니다. |
| 에이전트 (Agent) | 특정 작업을 대신 수행하는 소프트웨어 또는 시스템으로, 네트워크 환경에서 다양한 역할을 수행합니다. |
2장 URL 과 리소스
URL 은 인터넷의 리소스를 가리키는 표준 이름이다.
위에서 설명했듯이 URL 은 사용할 프로토콜://서버의 위치 / 리소스 경로 로 이뤄져있다고 했다.
대부분의 URL 스킴 문법은 일반적으로 9개 부분으로 나뉜다.
하지만 이 모든 컴포넌트를 갖는 URL 은 거의 없고 가장 중요한 세가지는 스킴, 호스트(서버의 위치) , 경로 (리소스 경로) 이다.
| 부분 | 설명 |
|---|---|
| Scheme | URL의 시작을 나타내며, 프로토콜을 정의합니다 (예: http, https, ftp). |
| Host | 리소스를 호스팅하는 서버의 도메인 이름 또는 IP 주소를 나타냅니다. |
| Port | 서버가 리소스에 대한 요청을 수신하기 위해 사용하는 포트 번호를 나타냅니다. |
| User Info | 사용자 정보를 나타내며, 일반적으로 사용자 이름과 비밀번호가 포함됩니다 (옵션). |
| Path | 서버의 리소스 경로를 나타냅니다. |
| Query | 리소스에 대한 추가적인 매개변수나 쿼리 문자열을 나타냅니다 (옵션). |
| Fragment | 문서 내 특정 부분을 나타내며, 페이지 내 이동에 사용됩니다 (옵션). |
| Parameter | 일부 URL에서 사용되는 특정 매개변수를 나타냅니다 (일반적으로 세션 ID 등). |
| Matrix | 일부 URL에서 사용되는 매트릭스 매개변수를 나타냅니다 (일반적으로 세션 ID 등). |
단축 URL
상대 URL
상대 URL 은 URL 을 짧게 표기하는 방식이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<a href="./yongyong.html">yongyuong html로 이동</a>
</body>
</html>라는 html문서가 있을 때 a href = './yongyong.html' 로 작성된 부분이 있다.
만약 해당 html이 있는 리소스 경로가 www.naver.com/index.html 이라고 할 때 ./yongyong.html은 상대 경로로 작성 된 것이다.
기저 url 은 http://www.naver.com/index.html 이다.
a href = './yongyong.html' 은 기저 url에서의 리소스 경로만 상대 경로로 작성한 것으로
전체적인 경로는 httl://www.nvaer.com/yongyong.html 이다.
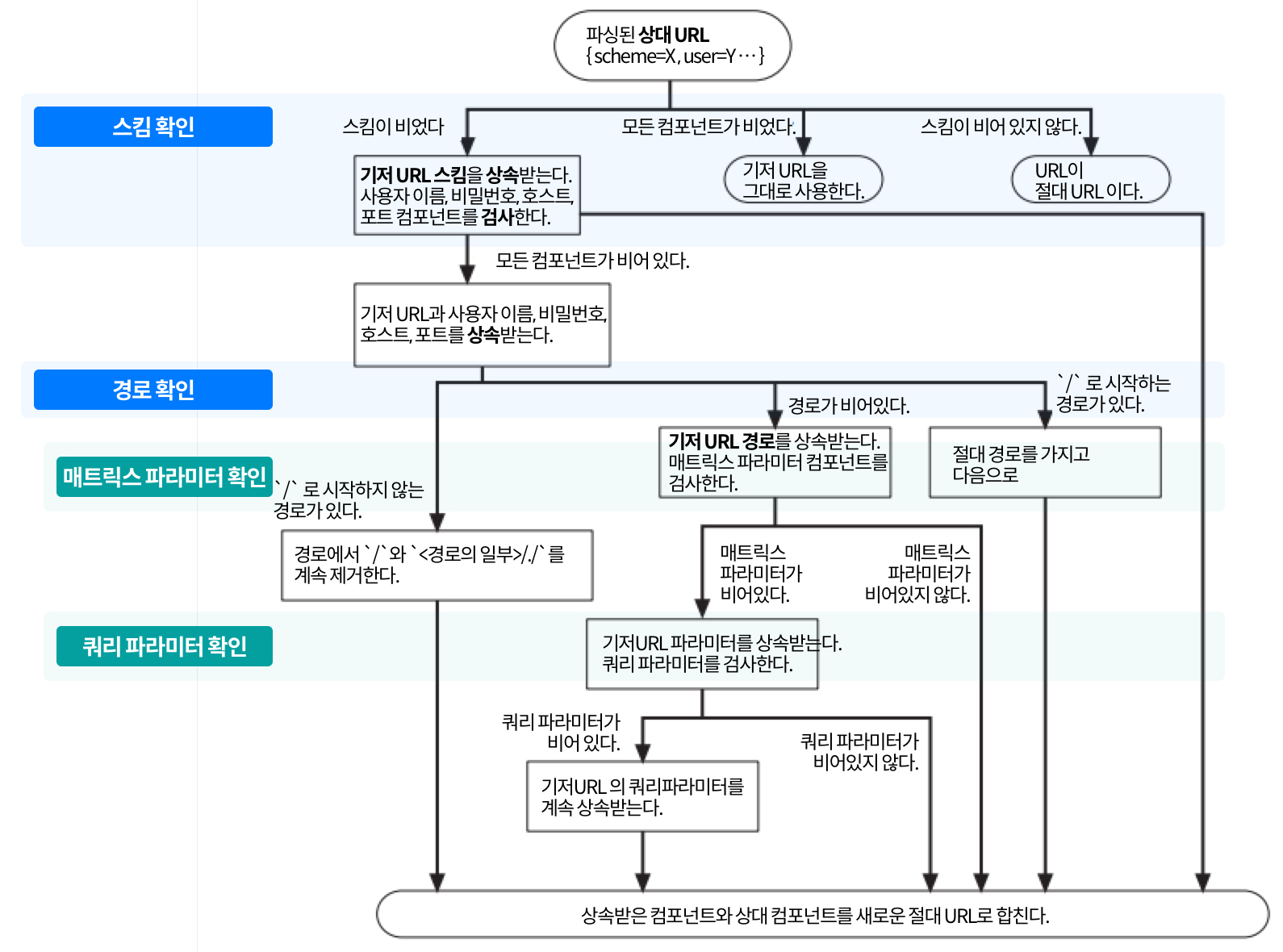
상대 URL 을 절대 URL 로 변환하는 알고리즘은 다음과 같다.

./yongyong.html 의 경우에는 스킴이 비어있으니 기저 url 의 스킴을 상속받는다.
-> html://???/yongyong.html
경로가 비어져있기 때문에 기져 url의 url 경로를 상속받는다.
html://www.nvaer.com/yongyong.html
URL 확장
호스트명 확장
웹사이트에 www.naver.com 이라고 검색하지 않고 naver 만 쳐도 잘 이동된다.
브라우저는 이러한 간단한 기능을 호스트명 확장하여 시간을 절약하고 혼란을 막아준다.
히스토리 확장
이전에 들어갔던 웹사이트를 들어가려고 하면 www.nav 만 쳐도 naver.com 이 자동 완성 된다.
이처럼 웹브라우저는 사용자가 방문했던 URL 기록을 저장해두고, 앞글자가 일치할 경우 완결된 형태의 URL 들을 선택하게 도와준다.
안전하지 않은 문자
URL은 인터넷에 있는 모든 리소스가 여러 프로토콜을 통해 전달 될 수 있도록, 리소스에 유일한 이름을 지을 수 있게 설계되었다.
다양한 프로토콜로 URL 이 전송 될 수 있기 때문에 URL 을 만들 때 안전하게 만들고자, 사용가능한 문자만 사용 할 수 있게 하고, 그 외의 문자는 사용 가능한 문자로 인코딩 할 수 있게 하였다.
