string 은 자주 쓸 거 같아서 정리한다
String 객체는 표준 빌트인 생성자 함수 객체로 생성된 인스턴스를 의미한다.
이 때
var string = new String('string');
console.log(string); // [String: 'string']
string = 'string';
console.log(string); // string생성자 함수를 이용해서 생성해도 되고 리터럴 형태로 생성할 수 있다.
리터럴 형태로 생성한 식별자 string 에는 string 이란 원시값이 들어가있지만 String 의 prototype 을 사용하는 것이 가능하다.
그 이유는 프로토타입 메소드를 사용하기 위해 . 로 접근 하는 순간
자바스크립트는 new String 으로 생성한 것과 같게 할 수 있도록 래퍼 객체를 생성한 후 해당 래퍼 객체에서 프로토타입 메소드를 실행 시키기 때문이다.
완벽하게 동일하게 동작하는 것은 아니지만 사용하는데 있어서 큰 차이가 없기 때문에 무시할 수 있다.
특정 상황에서는 원시값과 래퍼객체의 차이가 발생 할 수 있으므로 주의가 필요하다.
원시값을 래퍼객체를 이용해서 시행한 메소드는 해당 식별자에서 일어난 일이 아닌 래퍼 객체에서 일어난 일이기 때문이다.
const string = 'string';
console.log(string.length); // 6기본 프로퍼티로 length 를 갖는다.
String메소드
이전 배열의 메소드는 원본 객체를 변경하는 메소드도 존재했지만 string 메소드는 원본 객체를 변경하는 메소드가 없다. 새로운 문자열만을 항상 반환한다.
문자열은 변경 불가능한 원시값일 뿐이다.
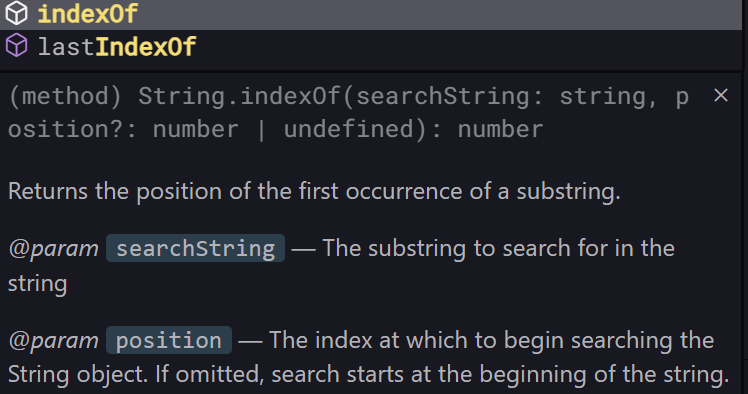
String.prototype.indexof
전달 받은 인수를 검색하여 첫 번째 인덱스를 반환하며, 검색에 실패하면 -1을 반환한다.

매개 변수로는 찾고자 하는 인수인 searchString과 인덱스를 찾기 시작할 인덱스인 position 을 선택적으로 넣어줄 수 있다.
const string = 'string';
console.log(string.indexOf('t')); // 1
console.log(string.indexOf('t', 2)); // 2번 인덱스부터 탐색 시작
// -1지금 와서 보니 배열의
indexOf메소드에도position?이 존재했다.
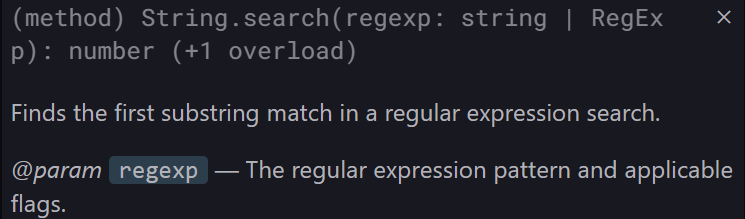
String.prototype.search
인수로 전달 받은 정규 표현식과 매치하는 문자열을 검색하여 일치하는 문자열의 인덱스를 반환하며
검색에 실패하면 -1 을 반환한다.

const string = 'string';
console.log(string.search('t')); // 1
console.log(string.search(/ri/)); // 2정규 표현식으로 검색 할 때는 해당 패턴을 만족하는 문자열의 첫 번째 문자 인덱스를 반환한다.
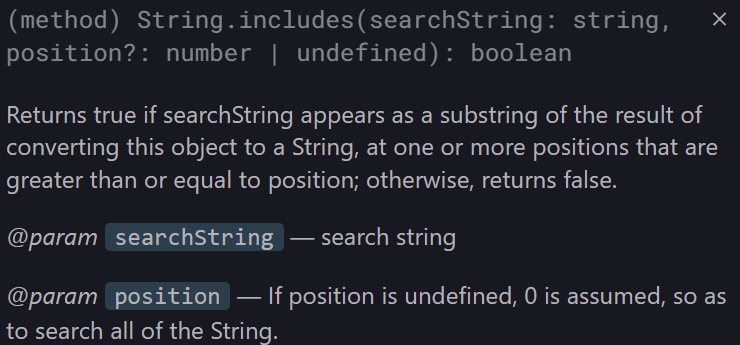
String.prototype.includes

얘는 search 와 같은데 최종 반환 값은 boolean 이다.
const string = 'string';
console.log(string.includes('z')); // false
console.log(string.includes('t')); // true
console.log(string.includes('t', 2)); // falseposition? 파라미터가 존재한다.
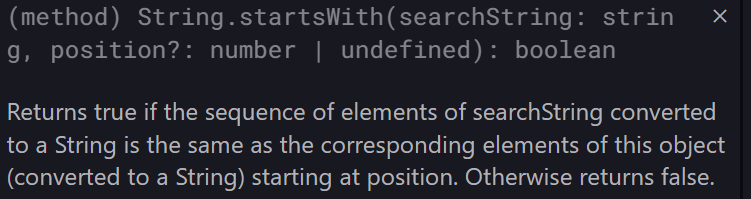
String.prototype.startsWith , endsWith

method) String.startsWith(searchString: string, position?: number | undefined): boolean에서 position?: number | undefined는 position? 에 들어갈 수 있는 인수가 number 타입이거나 undefined 타입이 될 수 있다는 것이다.
얘는 position? 으로부터 첫 번째 글자가 해당 인수로 시작하는지에 대해서 확인하고 boolean타입으로 return 한다.
const string = 'string';
console.log(string.startsWith('s')); // true
console.log(string.startsWith('s', 1)); // falseendsWith 도 같으니 생략 ~!!
String.prototype.charAt

얘는 그냥 인수로 받은 넘버를 인덱스로 하여 문자를 반환한다.
문자열의 범위를 벗어난 정수으 경우 빈 문자열을 반환한다.
const string = 'string';
console.log(string.charAt(999)); // ' '
console.log(string[999]); // undefined인덱스로 접근하는거랑 뭔 차이가 있냐 했드니 여기서 좀 차이가 있다.
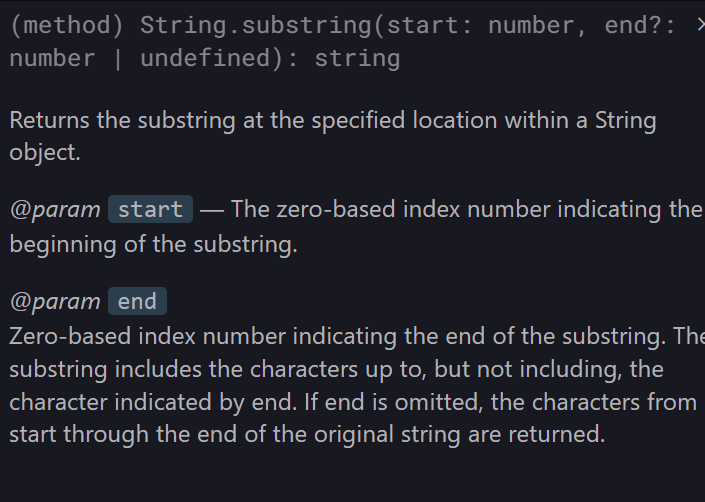
String.prototype.substring

start , end ? 를 파라미터로 받는다 0번부터 시작하는 인덱스 타입에서 사용 가능하며 end? 에 들어간 값은 그 이전까지의 값만을 반환한다.
const string = 'string';
console.log(string.substring(1)); // tring
console.log(string.substring(1, 4)); // tri이 때 첫번째 인수가 두 번째 인수보다 클 경우엔 오류가 나는 것이 아니라 둘이 교환된다.
const string = 'string';
console.log(string.substring(4, 1)); // tri인수가 0 이하이거나 NaN 인 경우엔 0으로 취급된다.
인수가 문자열의 길이보다 길 경우 인수는 문자열의 길이로 취급된다.
알아서 해줘서 땡큐~!~!!
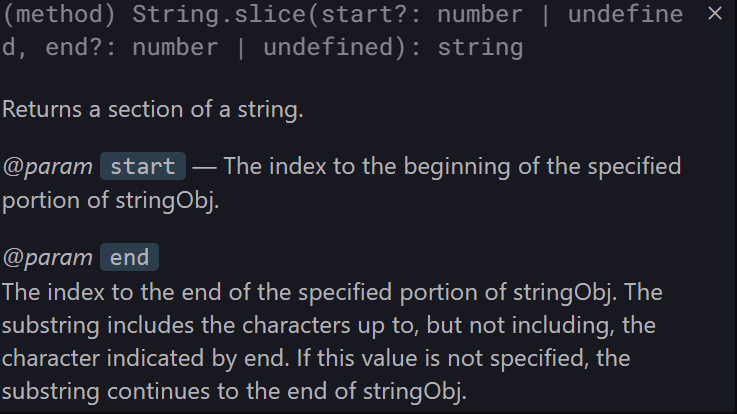
String.prototype.slice

slice는 substring 과 비슷하게 작동하나 slice는 음수로 전달 할 수 있었다.
const string = 'string';
const result = string.slice(1, 3);
console.log(result); // tr
console.log(string); // stringconst string = 'string';
const result = string.slice(1, -2);
console.log(result); // tri음수로 전달하면 length + 음수인 인수 로 접근한다.
String.prototype.toUpperCase , toLowerCase
얘넨 그냥 문자열을 대문자, 소문자로 변환하는 것
String.prototype.trim

trim 은 문자열 내의 공백을 제거하는 방식이다.
const string = ' string ';
const result = string.trim();
console.log(result); // string좌우 구분 없이 모두 제거하는데 좌우를 구분하는
const string = ' string ';
const leftresult = string.trimStart();
const rightresult = string.trimEnd();
console.log(leftresult); // 'string '
console.log(rightresult); // ' string' trimStart , trimEnd 도 존재한다.
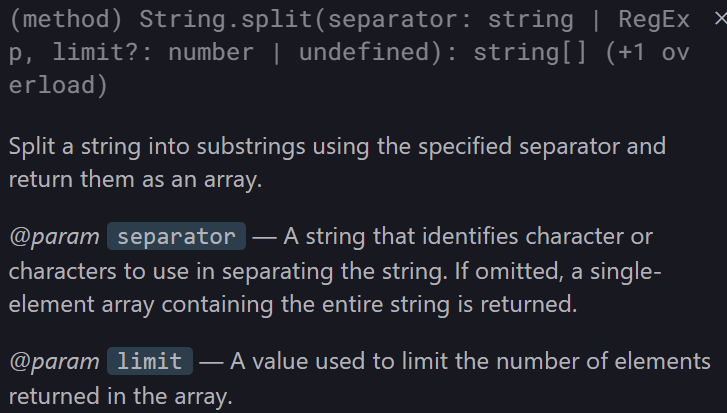
String.prototype.split

분할할 기준이 되는 separator 을 필수 매개변수로 받는다.
이 때 string 이나 정규표현식도 가능하다.
반환값은 string 이 담긴 배열을 반환하며 limit? 를 통해 배열 내의 원소의 개수를 제한 할 수 있다.
const string = 'H ello Wo rld';
// 공백을 기준으로 분할
console.log(string.split(' ')); // [ 'H', 'ello', 'Wo', 'rld' ]
// 배열의 최대 원소 개수 2개로 설정
console.log(string.split(' ', 2)); // [ 'H', 'ello' ]
// 대문자 + 소문자로 이뤄진 문자열을 기준으로 분할
console.log(string.split(/[A-Z][a-z]/)); // [ 'H ello ', ' rld' ]분할 기준점이 되는 요소는 배열에 포함되지 않는다.
만약 공백 기준점을 넣지 않으면 문자열 자체를 담은 배열이 반환된다.
const string = 'H ello Wo rld';
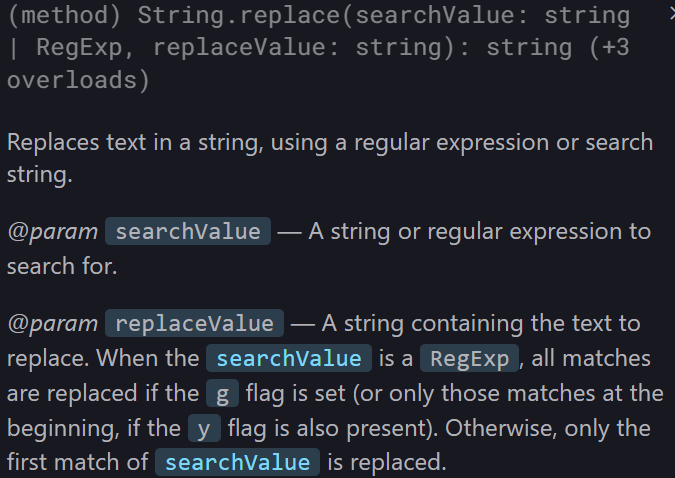
console.log(string.split()); // [ 'H ello Wo rld' ]String.prototype.replace

searchValue 를 문자열이나 정규표현식 형태로 받고, 변환 할 값을 string 타입으로 받는다.
이 때 searchValue 을 정규 표현식으로 시행 할 때 플래그를 g나 y 로 시행 할 경우 문자열에 해당하는 모든 요소를 변경하고 그렇지 않을 경우엔 첫 번째 매치되는 것만 변환한다고 한다.
해보자
const string = 'Hello Hello World';
// 일반 string 으로 대치
console.log(string.replace('Hello', 'Hi')); // Hi Hello World
console.log(string.replace(/Hello/g, 'Hi')); // Hi Hi World플래그를 설정해두지 않으니 매칭 되는 첫 번째 요소만 변경되었다
하지만 플래그를 설정해주니 매칭 되는 모든 요소를 변경한다. 구우웃
일반 문자열로 검색하는 것도 정규 표현식의 형태인 /string/ 형태로 검색하는 듯 싶다.
정규 표현식으로 인자를 전달 할 수 있으니 정규 표현식을 이용해 카멜 케이스를 스네이크 케이스로, 스네이크 케이스를 카멜 케이스로 변경하는 걸 해보자
카멜 케이스
=>스네이크 케이스
const camelcase = 'helloWorld';
const regExp = /.[A-Z]/; // 어떤 문자가 됐든 문자가 나온 후 대문자가 나오는 경우
const result = camelcase.replace(regExp, (match) => {
console.log(`찾은 문자열 : ${match}`); // 찾은 문자열 : oW
return `${match[0]}_${match[1].toLowerCase()}`;
});
console.log(result); // hello_worldregExp 로 찾아진 값은 oW 가 찾아진다.
/.[A-Z]/는.은 어떤 타입의 문자 하나 이후 대문자가 나올 경우를 찾는 정규 표현식이다.
이후 반환하고자 하는 값을 콜백 함수를 이용했다.
콜백 함수에서 반환하는 값이
string타입이기 때문에 전달 할 수 있다.
두 번째 인수에는 찾은 값이 전달되기 때문에 match 에는 oW 가 들어간다. 이를 스네이크 타입 으로 변경해준 후 반환할 값을 반환해주면 된다.
스네이크 케이스
=>카멜 케이스
반대로 해보자
const snakecase = 'hello_world';
const regExp = /_[a-z]/;
const result = snakecase.replace(regExp, (match) => {
console.log(`찾은 문자열 : ${match}`); // _w
return match[1].toUpperCase();
});
console.log(result); //helloWorld반대의 예시는 위와 같으니 설명 생략 !!
