함수란?
데이터를 저장할 때 변수를 선언해서 저장한다. 변수는 데이터만 저장 할 수 있고, 코드는 저장할 수 없다. 하지만, 함수를 사용하면 코드를 메모리에 저장했다가 필요할 때마다 호출하여 사용할 수 있다.
TV리모콘을 예로 들 수 있다. 각 채널의 버튼에는 함수(코드)가 저장 되어있다가, 눌러야만 실행이 된다.
-
함수의 기본형
function 함수명() {
자바스크립트 코드
} -
호출
fuction 함수명();
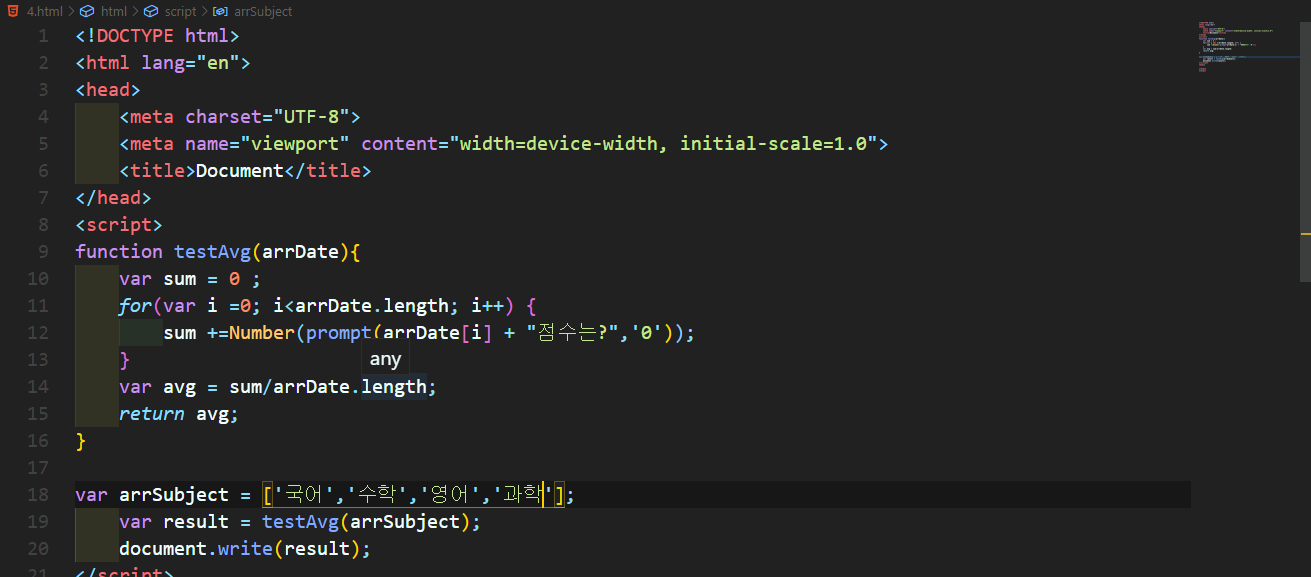
매개변수가 있는 함수 정의문
매개변수가 있는 함수는 함수를 호출할 때 전달하고자 하는 값을 입력하여 호출할 수 있다.
function 함수명(매개변수1, 매개변수2) {
자바스크립트 코드;
}
함수명(데이터1, 데이터2);
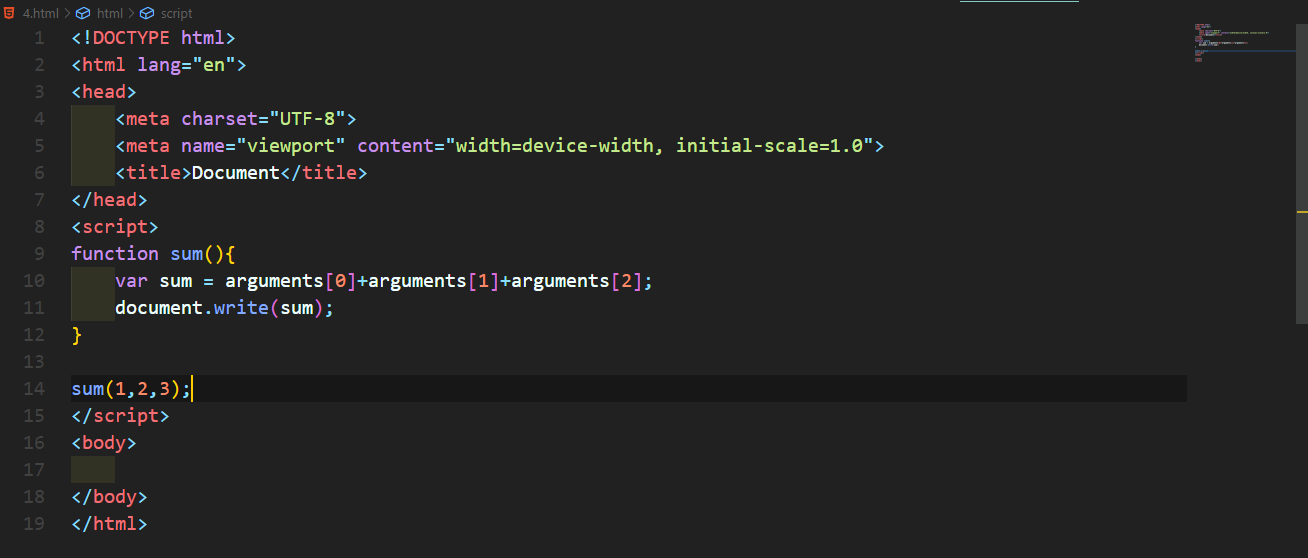
매개변수 없이 함수에 전달된 값 받기
함수 정의문에서 arguments를 사용하면 매개변수를 사용하는 것처럼 함수 호출문의 값을 받아올 수 있다. 매개변수가 없는 상태에서 데이터를 전달하여 함수를 호출하면 그 값은 배열에 저장된다.
function 함수명() {
arguments;
}
함수명(데이터1,데이터2,데이터3)

return 문의 역할
return 문은 함수에서 결괏값을 반환할 때 사용한다. return 문이 실행되면 반복문의 break 문과 비슷하게 코드가 강제로 종료된다.
function 함수명() {
자바스크립트 코드1;
return 데이터(값);
}

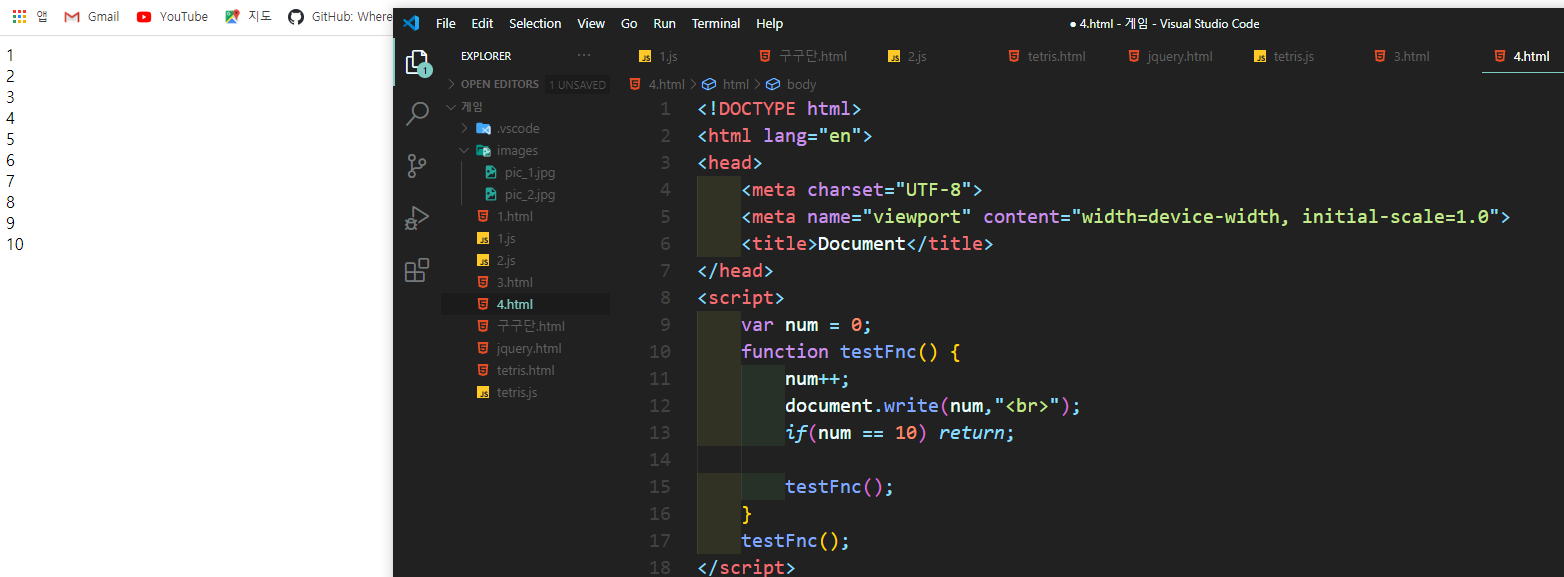
재귀 함수 호출
함수 정의문 내에서 작성한 코드로 함수를 다시 호출하는 것을 재귀 함수 호출이라고 한다.
반복문처럼 여러 번 호출하기 위해 사용한다.
function 함수명() {
코드;
함수명();
}
함수명();

함수 스코프 이해
함수 스코프란 사전적 의미는 범위이며, 여기서는 변수나 함수의 유효 범위를 가르킨다.
1. 전역 변수와 지역 변수의 개념과 차이
전역 변수는 스크립트 어디서든 사용할 수 있는 변수이고 지역 변수는 함수 스코프에서만 사용할 수 있다.
var 변수명; <== 전역변수
function() {
var 변수명 <== 지역변수
}
다음과 같이 함수 스코프에서 선언한 변수는 지역 변수이며 함수 안에서만 사용할 수 있다.
var score = 10;
function myscr() {
var score = 50;
alert(score); <== 50; 지역변수라 함수 스코프 내에서의 데이터를 가져옴
}
myscr();
alert(score); <== 10; 함수스코프 밖에서의 전역변수 데이터를 가져옴.
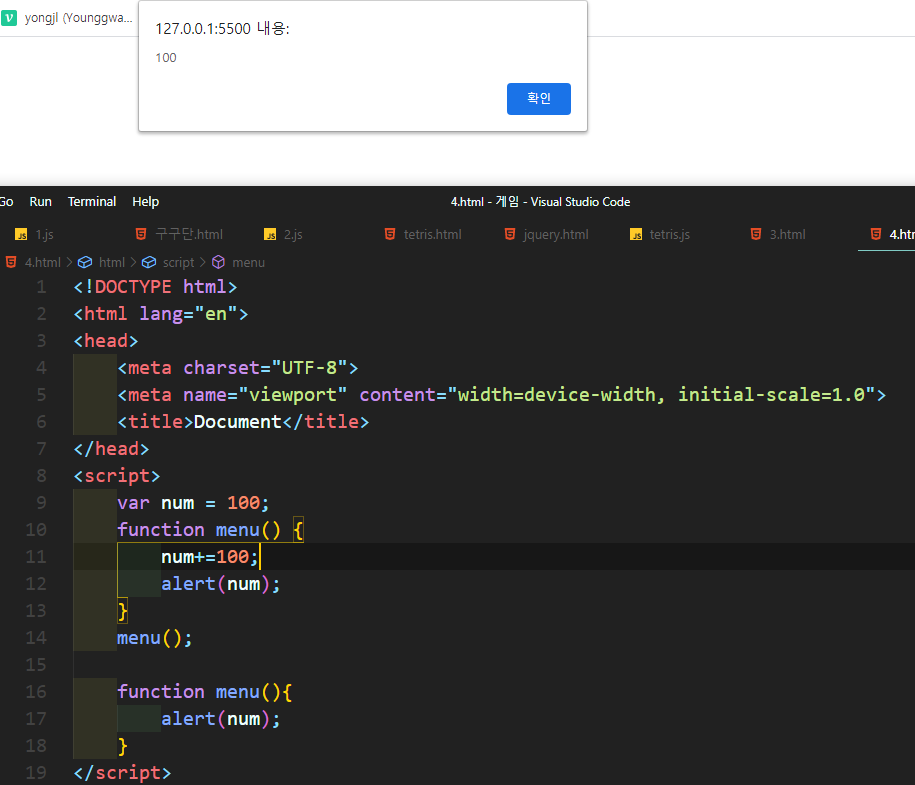
2. 전역 함수와 지역 함수의 차이
전역 함수는 자바스크립트 어디서든 사용할 수 있는 함수이고, 지역 함수는 함수 스코프에서만 사용할 수 있다.
function myFnc(){
alert("전역함수");
}
function outerFnc() {
function myFnc(){
alert("지역함수");
}
myFnc(); <==== 지역함수 호출
}
outerFnc();
myFnc(); <============전역함수 호출
전역과 지역을 나누는 이유?
전역과 지역을 나누면 충동을 피할 수 있다.
방송국에 비유하면 전국 방송과 지역 방송으로 나눈 것을 생각하면 된다. 전국 방송 송출 신호는 전국에서 시청이 가능하지만, 지역 방송은 그 지역에서만 시청할 수 있다.
개발도 마찬가지다. 프로젝트 규모가 크면 여러 명의 개발자가 들어가는데 만약 같은 이름의 전역 변수나 전역 함수를 사용하면 충돌이 생긴다. 또한 다른 개발자가 이미 개발해 놓은 라이브러리나 플러그인의 변수 또는 함수의 이름과 자신이 사용하는 변수나 함수의 이름이 같은 경우에도 충돌이 생긴다.

즉시 실행 함수
만약 개발자 A와B가 지역 함수를 사용하여 함수를 선언했다면 함수가 충돌하는 불상사를 피할 것이다.
- 기본형
(function() {
var 변수명; <=====지역변수
function 함수명() { <=====지역함수
자바스크립트 코드;
}
}());

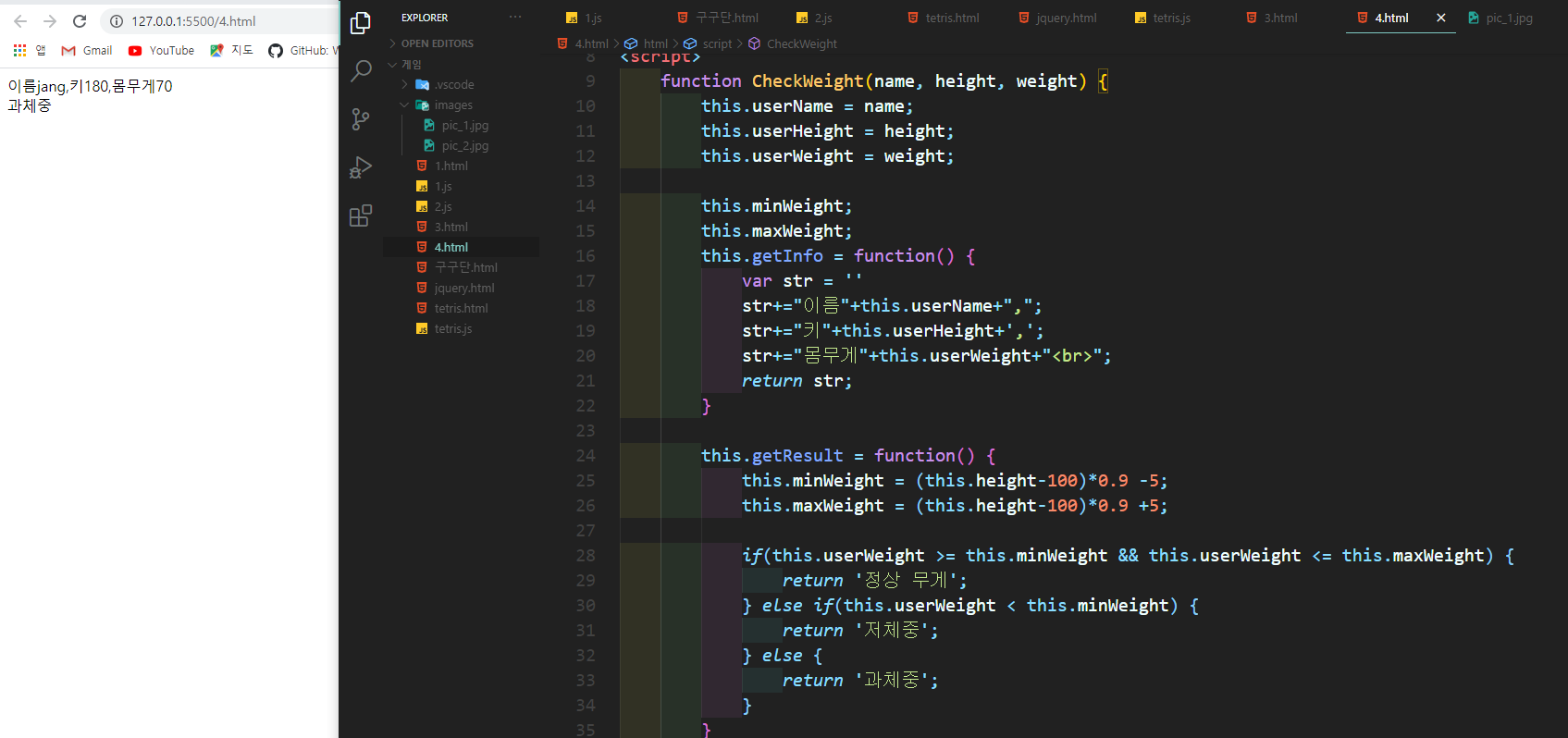
객체 생성자 함수의 활용
객체 생성자 함수
내장 객체를 생성할 때 이미 자바스크립트에 내장되어 있는 객체 생성자 함수를 사용하여 객체를 생성한다.
다음은 객체 생서자 함수를 선언하고 객체를 생성하는 기본형이다.
function 함수명(매개변수1,매개변수2) {
this.속성명 = 새 값;
this.함수명 = function() {
코드;
}
}
var 참조 변수 = new 함수명();
var 참조 변수 = {속성 : 새 값, 함수명 : function(){}}

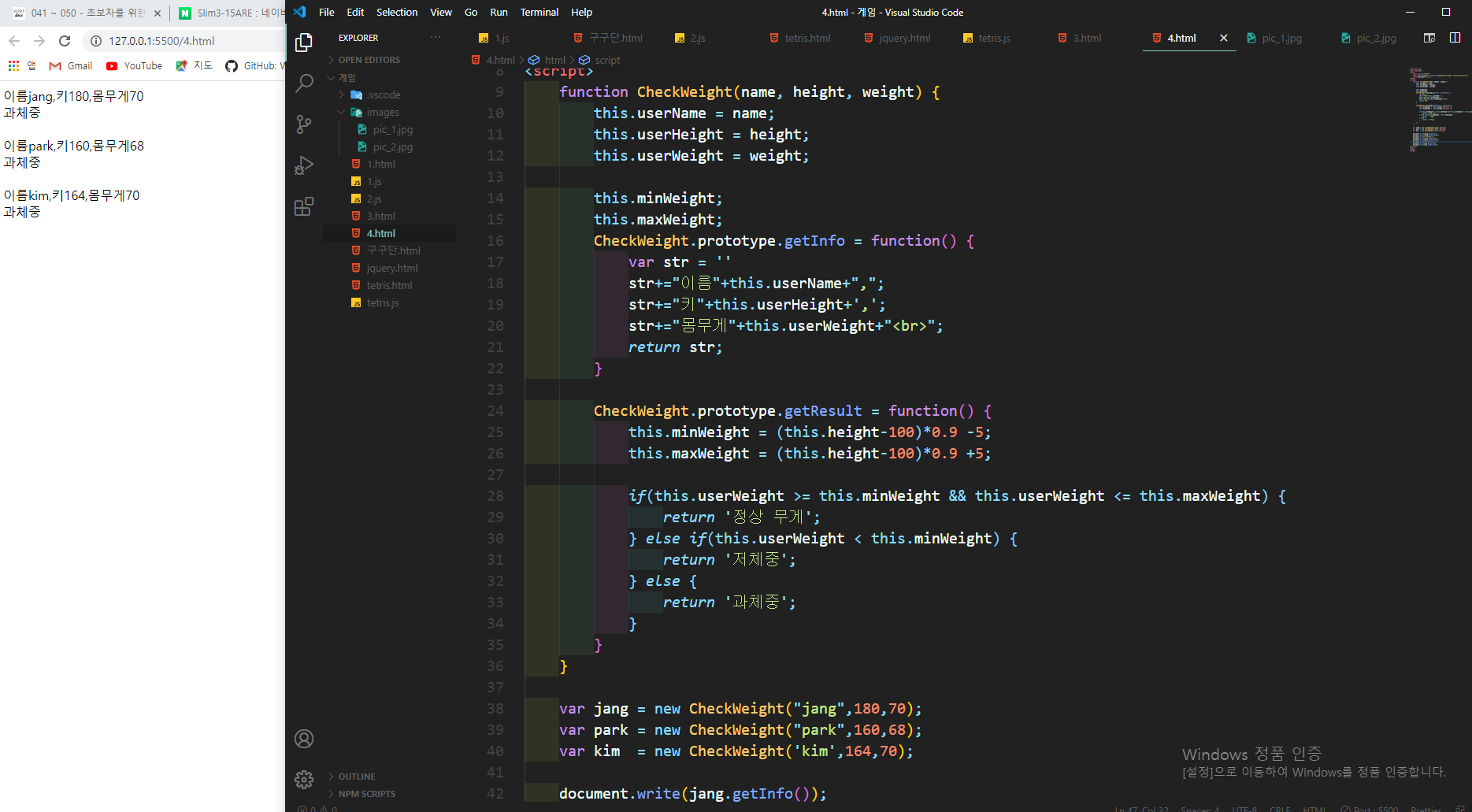
프로토타입
객체를 생성하면 객체를 생성한 만큼 함수가 등록되여 메모리 공간을 많이 차지하게 된다. 이럴때는 객체 생성자 함수에 프로토타입(Prototype)을 사용하여 메모리 낭비를 줄일 수 있다.
function함수명(매개변수1, 매개변수2) {
this.속성값 = 새 값;
}
함수명.prototype.함수명 = function() {
코드;
}
var 참조변수 = new 함수명();

위에 내용을 변경한 것이다.
