TIL
1.CSS - 1

CSS : Cascading Style Sheets로 HTML에 디자인을 이입혀서 이쁘게 꾸며준다. 스타일의 우선순위는 적용 범위에 따라 결정되고, 그 우선순위에 따라 위에서 아래로 적용. 우선순위 사용자 스타일 시트가 최우선! ---> 제작자가 만든 스타일 중 !im
2.CSS - Box

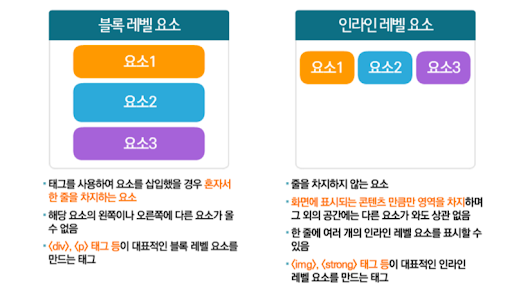
블록 레벨 요소대표적으로 div태그, p태그, h1~h6태그한 줄을 혼자 차지하는 요소로 그 요소의 왼쪽 오른쪽에 다른 요소가 올 수 없다.너비, 마진, 패딩 등을 이용해 크기나 위치를 지정하려면 블록 레벨 요소를 사용.인라인 레벨 요소대표적으로 img, strong
3.HTML - 시맨틱태그

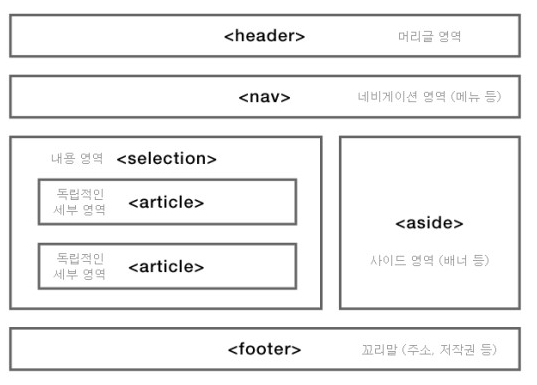
주로 맨 위쪽이나 왼쪽에 삽입하는 머리말에 해당하는 부분이다. 주로 form태그를 사용해 검색 창을 넣거나 nav태그를 사용해 메뉴를 넣는다.nav태그네비게이션 역할을 하는 태그로 어느 부분이 네비게이션인지 쉽게 알 수 있다.header나 footer 태그에 포함시킬
4.CSS - animation

transform : translate()=> x,y축 방향이나 양쪽 방향으로 이동할 거리를 지정해 해당 요소를 지정한 크기만큼 이동 시킨다. trasform : scale()=> 지정한 크기만큼 확대/축소가 가능하다.trasform : rotate()=> 지정한 각도
5.JS - 함수

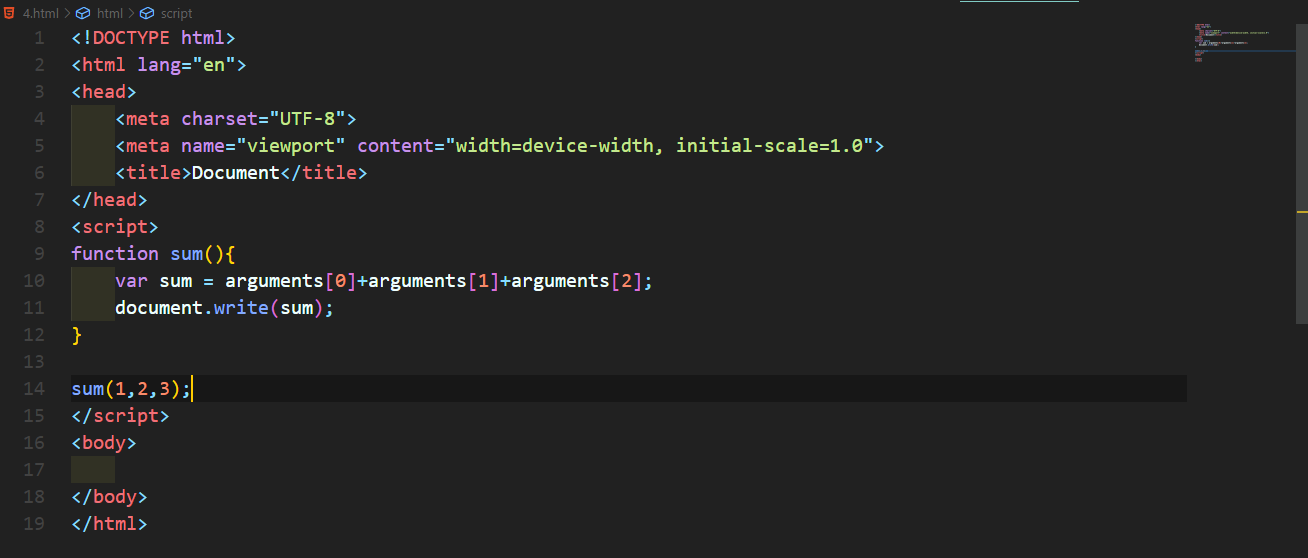
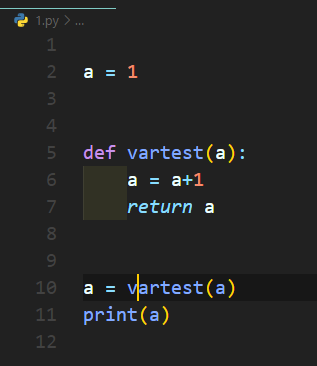
데이터를 저장할 때 변수를 선언해서 저장한다. 변수는 데이터만 저장 할 수 있고, 코드는 저장할 수 없다. 하지만, 함수를 사용하면 코드를 메모리에 저장했다가 필요할 때마다 호출하여 사용할 수 있다.TV리모콘을 예로 들 수 있다. 각 채널의 버튼에는 함수(코드)가 저장
6.TIL : Python-2

제어문 1. if문 조건문이라고 한다. if문의 조건이 맞으면 그 안에 있는 코드를 실행한다. > weather = "비" if weather == "비" : print('우산을 챙기세요~') 만약 여러가지의 조건을 넣고 싶으면 'elif'문을 사용한다
7.TIL : Python-1

1. 자료형 > # 문자열 처리 문자열 포맷 방법1 print("나는 %d살이고, %s입니다." %(20,'김영광')) %d에는 정수형만 사용가능하고, %s는 문자열만 사용 가능하다. 방법2 print("나는 {}살이고, {}입니다.".format(28,'김영광
8.TIL: Python-3

모듈 모듈은 함수나 변수, 클래스를 모아 놓은 파일이라고 할 수 있다. 모듈 불러오기 같은 폴더내에 사용할 모듈을 넣는다. 그리고 다른 파일에서 import 모듈명(확장자x)를 사용해서 가져온다. 모듈에서 쓰고싶은 함수만 가져올 수도 있다. from 모듈명 impo
9.TIL - crawling

웹 크롤링이란 웹의 정보를 자동으로 수집하는 것을 의미하며 이런 목적을 위해 만든 프로그램을 웹 크롤러라고 말한다. html 페이지를 가져와서, html/css등을 파싱하고 필요한 데이터만 추출하는 기법이다. > # 필요 라이브러리 2가지의 라이브러리가 필요하다.
10.TIL - useMemo, useCallback

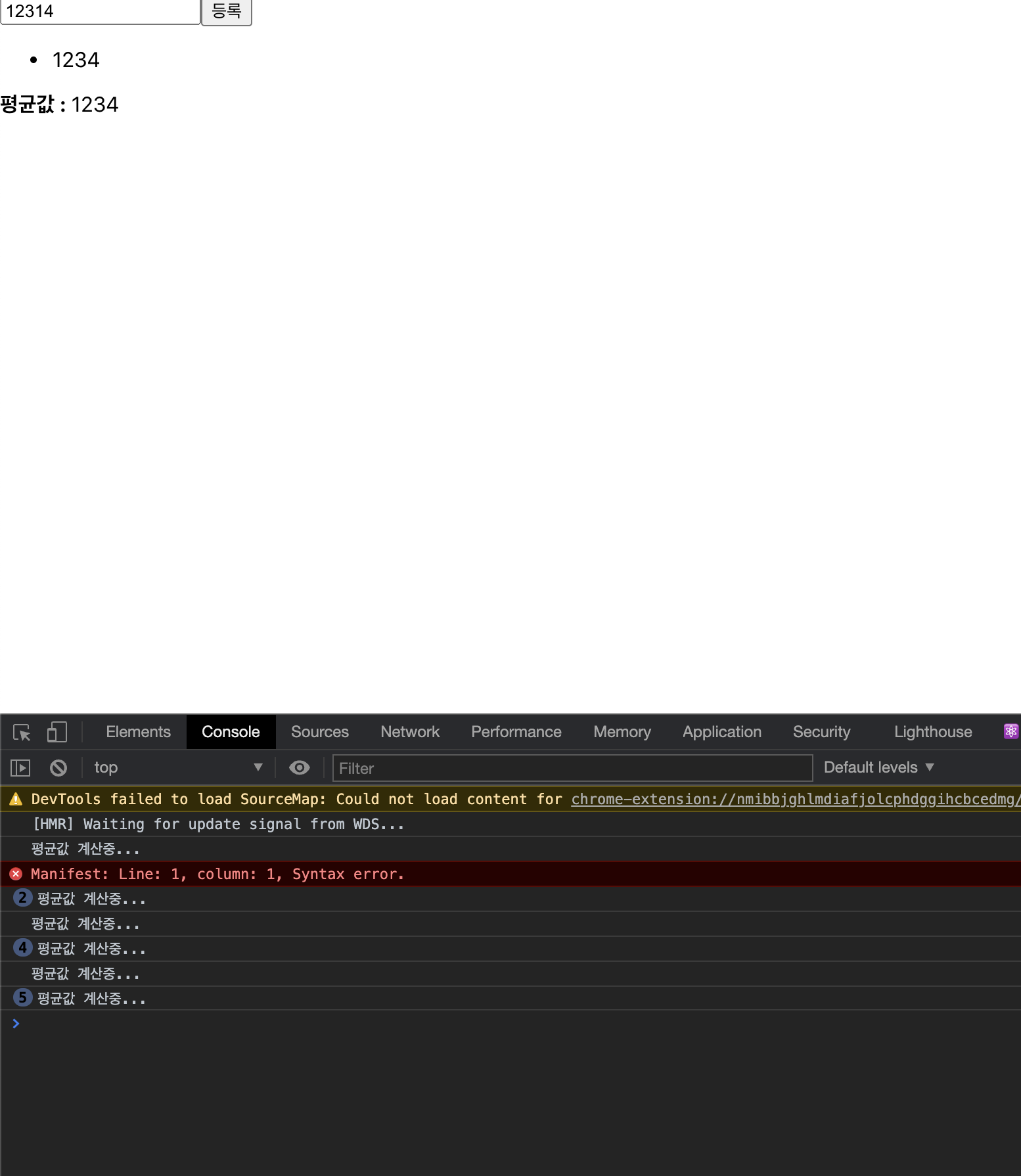
useMemo를 사용하면 함수형 컴포넌트 내부에서 발생하는 연산최적화 가능지금 위에 사진을 보면, 숫자를 등록할 때 뿐만 아니라, input에 onChange이벤트가 발생할때마다도 함수호출이 일어나는 것을 볼 수 있다. 평균값을 계산하는데 인풋내용이 바뀔때마다 계산할