CSS: (Cascading Style Sheets)란? CSS 스타일 적용(인라인 스타일, 내부 스타일 시트, 외부 스타일 시트)

CSS (Cascading Style Sheets)
- HTML과 함께 웹을 구성하는 기본 프로그래밍 요소이다.
- HTML이 텍스트나 이미지, 표와 같은 구성 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면 CSS는 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소를 담당한다.
CSS를 사용하는 이유
- CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있어서 사이트의 전체 스타일을 손쉽게 제어할 수 있다.
- 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉽다.
CSS 문법

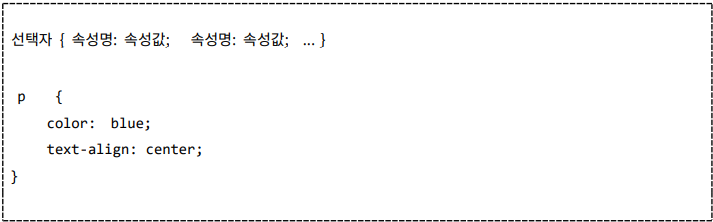
- CSS의 문법은 선택자(Selector)와 선언부(Declaratives)로 구성된다. 선언부의 범위(Scope)는 여는 브레이스({)와 닫는 브레이스(})이다.
- 선택자는 CSS를 적용하고자 하는 HTML 요소를 가리킨다·
- 선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하며, 중괄호를 사용하여 전체를 둘러싼다.
- 각 선언은 CSS 속성명(property)과 속성값(value)을 가지며 세미콜론(;)으로 끝난다.
CSS 스타일 적용
- HTML 문서에 CSS 스타일을 적용할 때에는 다음과 같이 세 가지 방법을 사용한다.
-
인라인 스타일(Inline style)
-
내부 스타일 시트(Internal style sheet)
-
외부 스타일 시트(External style sheet)
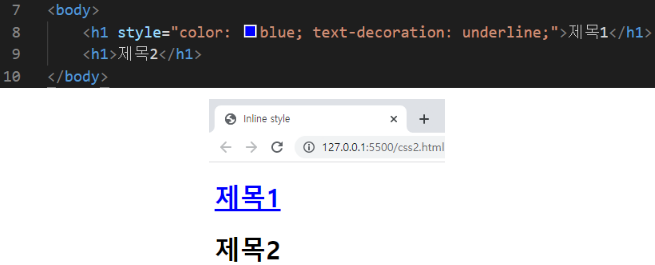
인라인 스타일(Inline style)
- HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법이다.
이러한 인라인 스타일은 해당 요소에만 스타일을 적용할 수 있다.

- Line 8에 h1 태그에 직접 style 속성을 사용하여 글자색과 언더라인 스타일을 적용한 화면이다.
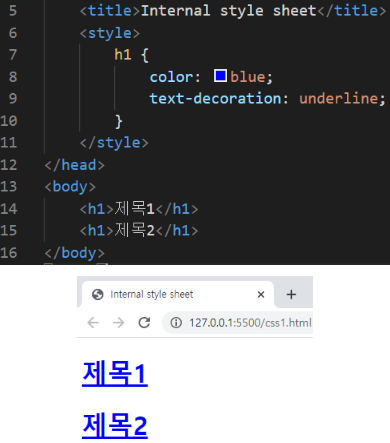
내부 스타일 시트(Internal style sheet)
· HTML 문서 내의 head 태그에 style 태그를 사용하여 CSS 스타일을 적용한다.
이러한 내부 스타일 시트는 해당 HTML 문서에만 스타일을 적용할 수 있다.

- h1 요소에 선택자를 사용하여 CSS 스타일을 적용하기때문에 위의 인라인 스타일에서 사용했던 태그에 일일히 스타일을 적용하는 방법과 다르게 CSS 스타일을 적용한다.
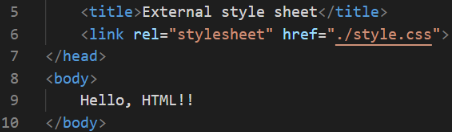
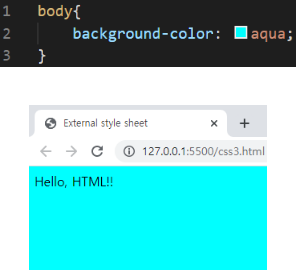
외부 스타일 시트(External style sheet)
- 외부에 작성된 CSS 파일은 .css확장자를 사용한다.
- 외부 스타일 시트를 사용하면 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있다.
- 스타일을 적용할 웹 페이지의 head 태그에 link 태그를 사용하여 외부 스타일 시트를 포함 해야만 스타일이 적용된다.

- rel: relation(연결)을 의미하며, css 파일과 html 파일을 연결하겠다라는 의미이다.
- href: 현재위치로부터 css 파일이 있는 위치를 지정한다.(상대경로 지정)

- css 파일에서 선택자로 요소에 접근하여 CSS 스타일을 적용한다.