
텍스트에 Font 속성을 적용하는 CSS 스타일
- font 속성은 글자의 폰트를 정의하는 속성인데, 여러 기능을 동시에 가지고 있는 속성이기도 하다.
Font(글꼴)



- 모든 font 속성을 하나의 line에서 CSS 스타일을 적용하고 싶을 때 사용한다.
- 여기서 한 가지 주의할 점은 font 속성을 사용할 때, 마우스를 font 라는 속성에 가져다가대면 font 스타일 적용순서가 있는데, 그 순서에 맞춰서 스타일을 적용해야한다는 주의점이 있다.



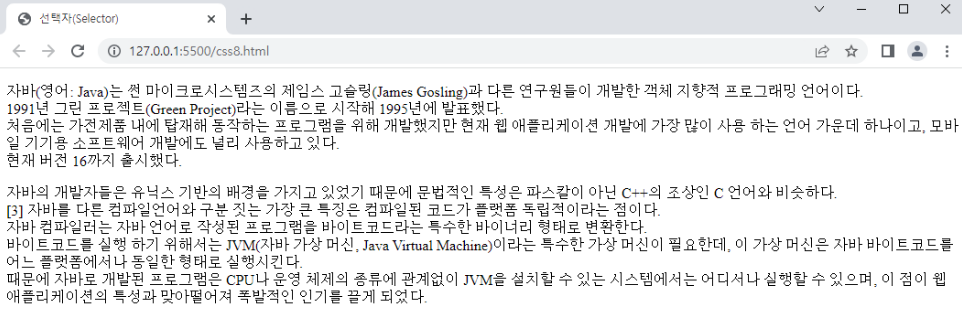
- font-family 를 사용하는 이유는 처음 폰트('Times New Roman')가 CSS 스타일 적용이 되지 않았을 경우 그 다음 font-family인 'Times'가 적용되며 이도 적용이 안되었을 경우 차등적으로 적용한 CSS 스타일을 사용할 수 있어, CSS 스타일 적용이 안되었을 경우를 대비할 때 사용한다.



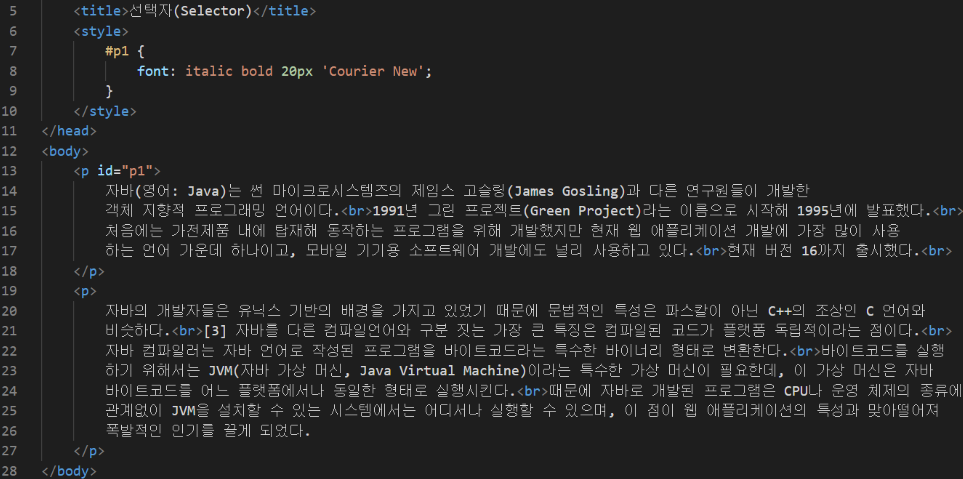
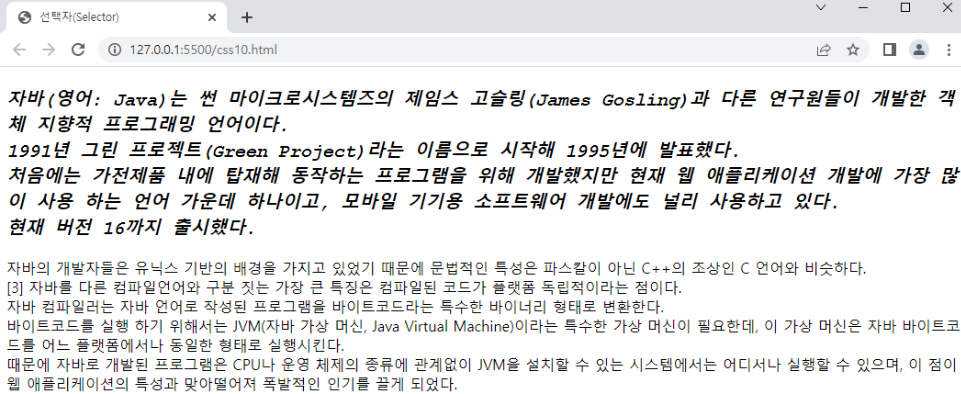
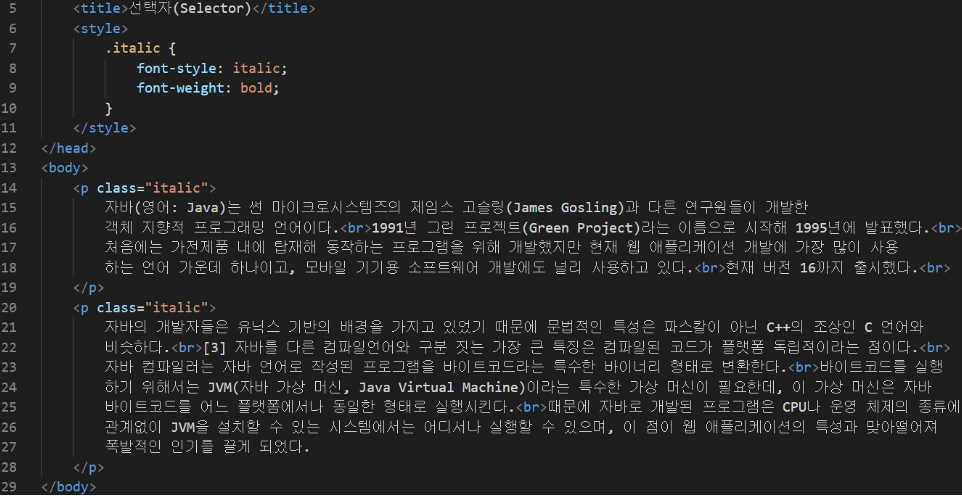
- HTML 요소에 font의 style을 적용할 때 사용한다.



- font 굵기의 정도를 CSS 스타일을 적용할 때 사용한다.

-
rem 단위
- HTML 태그의 폰트 크기를 기준으로 배수에 해당하는 크기를 가지게 하기위해서 사용하는 단위이다.
-
em 단위
- 부모 태그의 폰트 크기를 기준으로 배수에 해당하는 크기를 가지게 하기위해서 사용하는 단위이다.
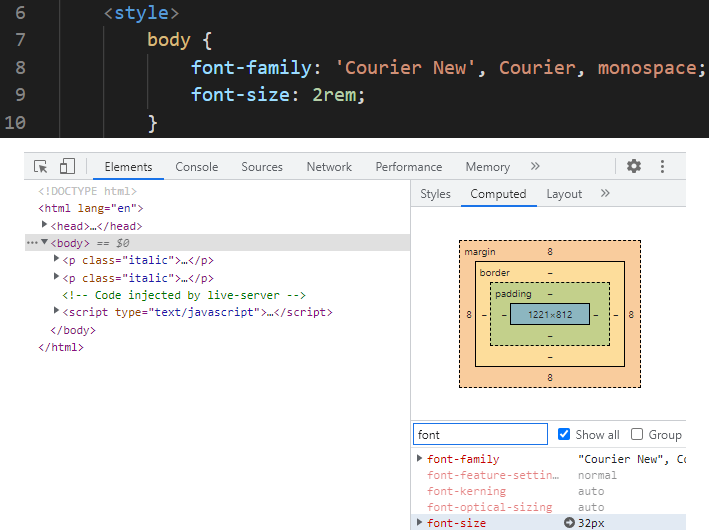
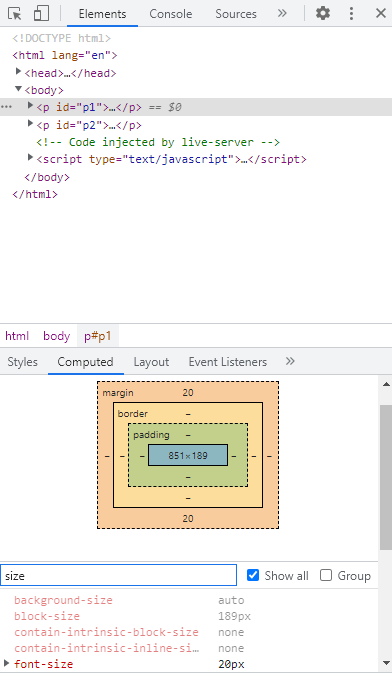
[rem에 대한 예제]

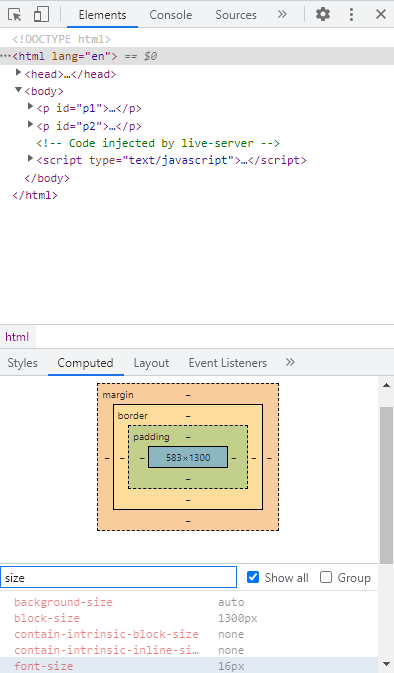
- body 태그에 font-size를 2rem을 주었는데, 이는 기본 HTML 태그의 default font-size 는 16px(16px=1rem)이기때문에 위 화면의 2rem은 16px의 2배인 32px인것이다.
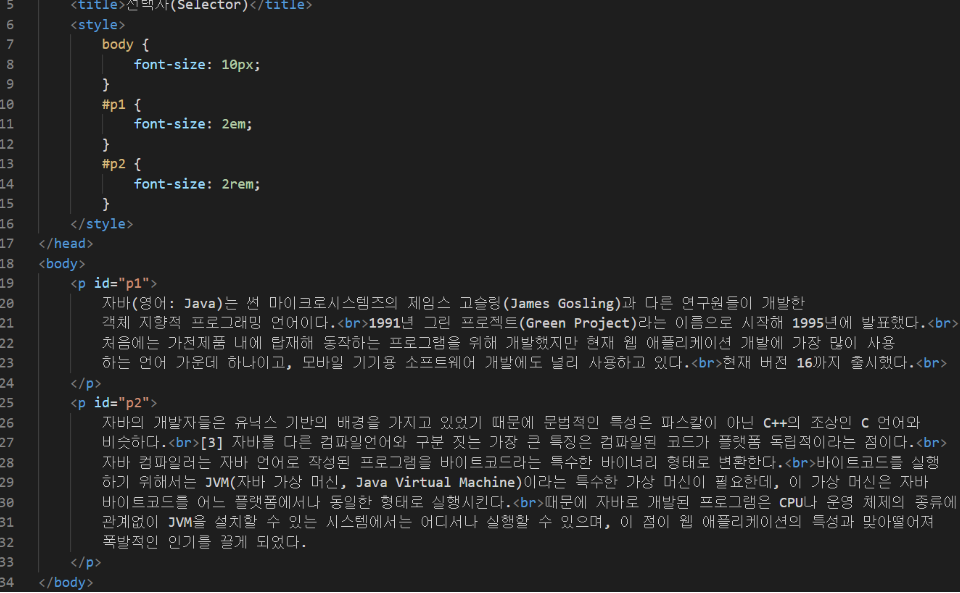
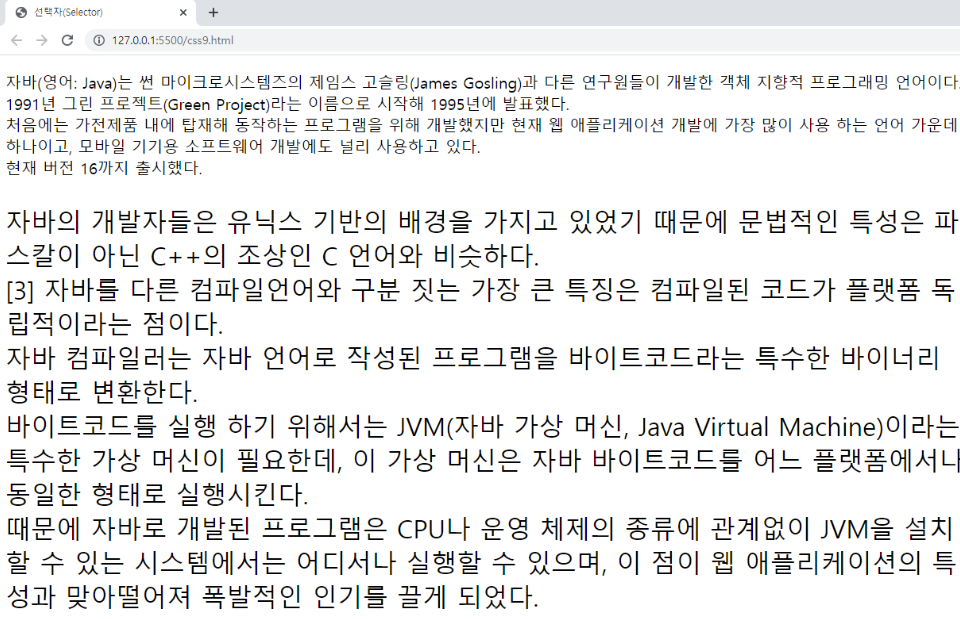
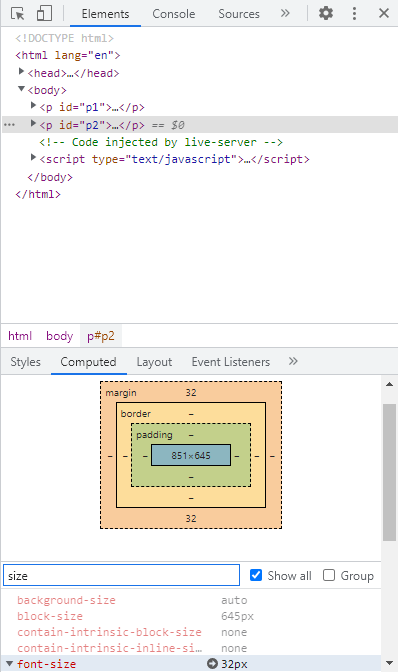
[em과 rem 비교 예제]



- em은 부모 태그인 body 태그의 font-size를 10px로 지정했기때문에 id 속성값인 p1은 font-size가 20px로 출력된다.


- rem은 html 태그의 크기가 16px이기때문에 id 속성값인 p2는 font-size가 36px로 출력된다.