
CSS: position 속성
position 속성
- position 속성은 엘리먼트(요소)를 페이지에 어떻게 위치할 지를 지정하는 속성이다.
- static
- relative
- absoulte
- position
static
- position 을 아무것도 지정하지 않으면 사용되는 기본 값이다.
- position 속성을 static 으로 지정하면 위치가 지정된 것이 아니라 그냥 HTML 문서에 따라 위치가 정해졌다고 보면 된다.
relative
- 위치를 계산할때 static의 원래 위치부터 계산한다.
- position 을 relative 로 지정하면 해당 요소가 기본적으로 표시된 위치를 기준으로 새로운 위치를 지정 할 수 있다. 이 말을 다른 말로 하면 position 을 relative 로 지정하더라도 top 이나 left, right, bottom 등으로 새로운 위치를 지정하지 않는 이상 기본적으로 표시된 위치와 다르지 않음을 이야기 하는 것이다.
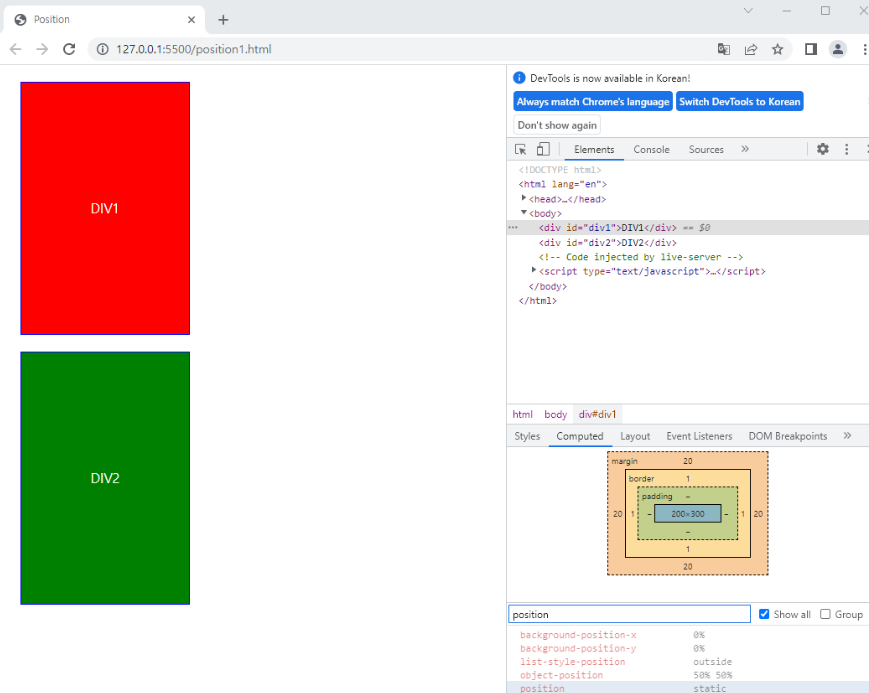
[relative 예제]


- position 속성을 relative로 변경하기 전 화면이다.
- 이후 relative로 position 속성을 변경하게되면 어떻게 바뀌는지 확인해보자.


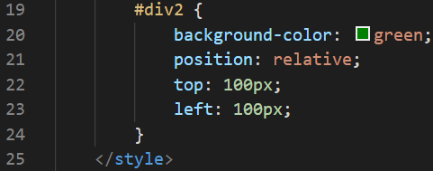
- div2는 position 속성이 static에서 relative로 변경된 후 기존 위치에서 top 100px, left 100px 떨어져 위치한다.
absolute
- 원래 위치와 상관없이 위치를 지정할 수 있다. (단, 가장 가까운 상위 요소를 기준으로 위치가 결정 된다.)
- position 을 absolute 로 지정하는 것은 fixed 와 비슷하지만 다르다.
- fixed 는 사용자의 웹 브라우저를 기준으로 위치를 고정시키는 것이지만 absolute는 해당 요소의 위치가 지정된 부모 요소를 기준으로해서 fixed 시키는 것과 같다고 생각하면 된다.
- 위치가 지정된 부모요소라는 것은 결국 position 속성이 static 이 아닌 다른 값으로 지정 되어야함을 의미한다.
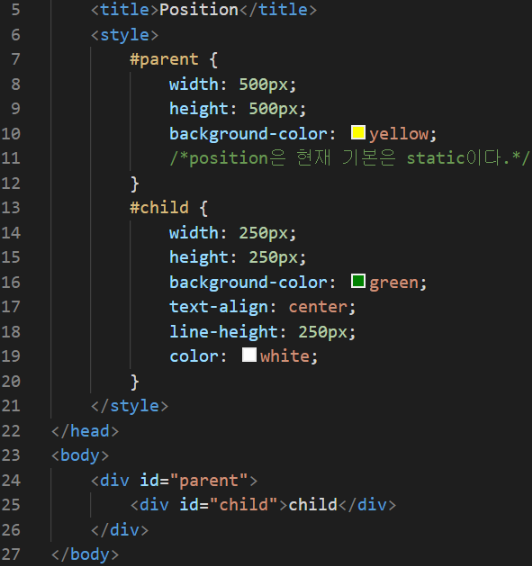
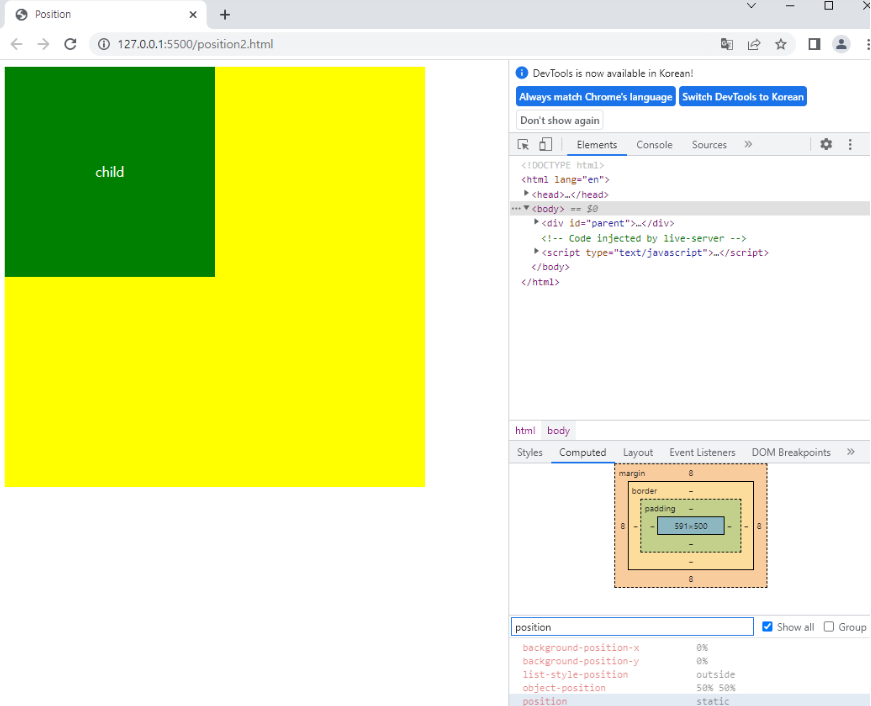
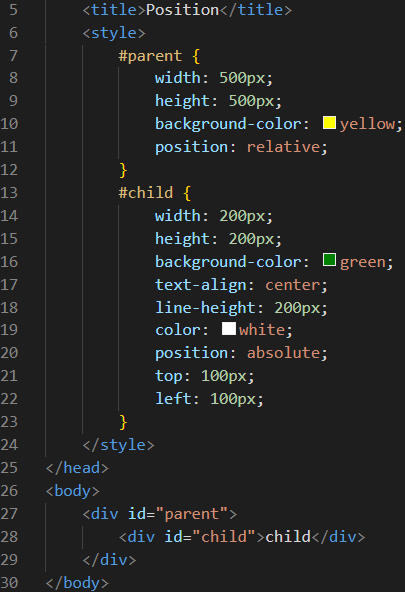
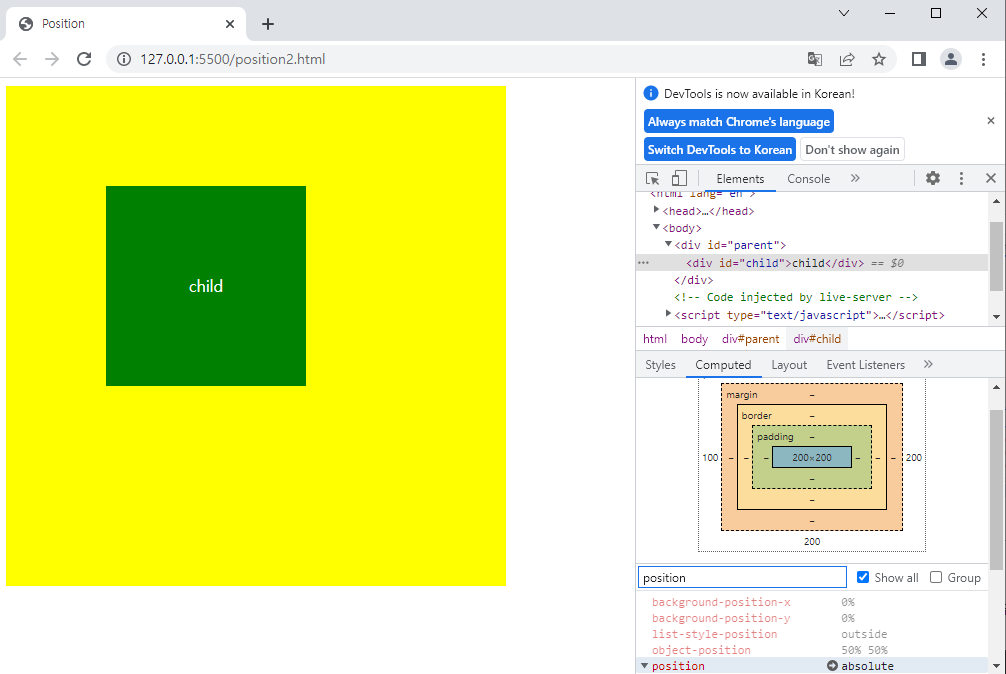
[absolute 예제]


- 현재 display 속성은 기본 default인 static 이다.


- 부모 위치를 기준으로 top: 100px, left: 100px 이동한 화면이다.
fixed
- 원래 위치와 상관없이 위치를 지정할 수 있다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정 할 수 있다.
- 브라우저 화면의 상대 위치를 기준으로 위치가 결정된다.
- position 을 fixed 로 지정하면 해당 요소의 위치를 사용자의 웹 브라우저를 기준으로 설정할 수 있다.
- 스크롤을 내려도 항상 같은 곳에 위치하는 상단바, 하단바, 광고 등이 이 속성을 이용하는 것이다. 이를 위해서는 top, bottom, left, right 등으로 위치를 지정하고 width 와 height 로 요소의 크기를 지정할 수 있다.
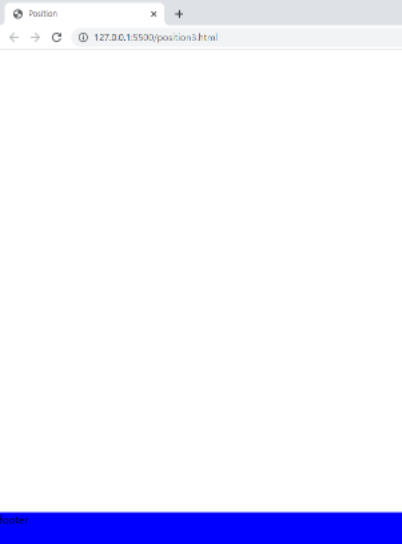
[fixed 예제]


- 이처럼 브라우저를 기준으로 맨 하단부에 위치시킬 수 있다.