
박스 모델 (box model)
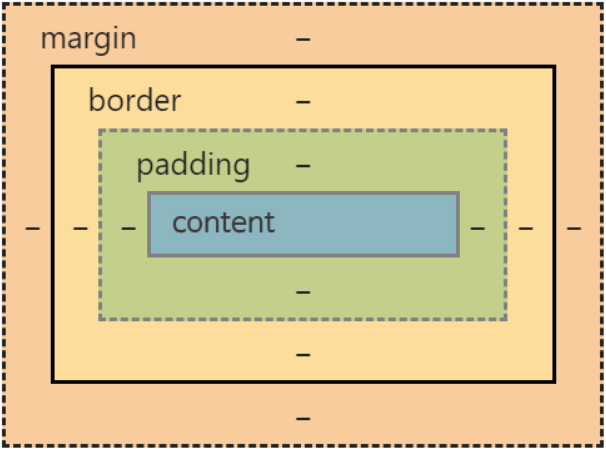
- 모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 한다.
- 박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.

- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다.
- 패딩(padding) : 내용과 테두리(border) 사이의 간격이다.
- 보더(border) : 내용와 패딩 주변을 감싸는 테두리이다.
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격이다.
height와 width 속성의 이해
- 모든 웹 브라우저에서 HTML 요소들을 표현하려면 박스 모델이 어떻게 동작하는지 정확히 알아야 한다.
- CSS에서 height 와 width 속성으로 설정된 HTML 요소의 높이과 너비는 내용(Content)의 크기만 포함되고 패딩(padding), 보더(border), 마진(margin)의 크기는 포함되지 않는다.
- HTML 요소의 전체 너비(width)를 계산하는 공식은 다음과 같다.
width + left padding + right padding + left border + right border + left margin + right margin - HTML 요소의 전체 높이(height)를 계산하는 공식은 다음과 같다.
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
패딩 (Padding)
- 패딩(padding)은 내용(content)과 보더(border) 사이의 간격(안쪽여백)이다.
[padding 예제1]


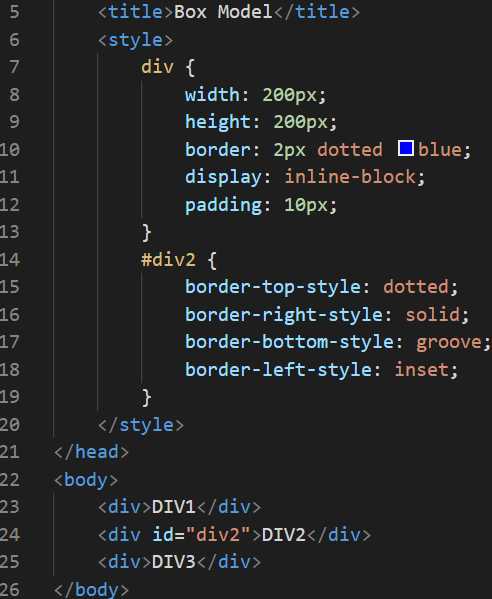
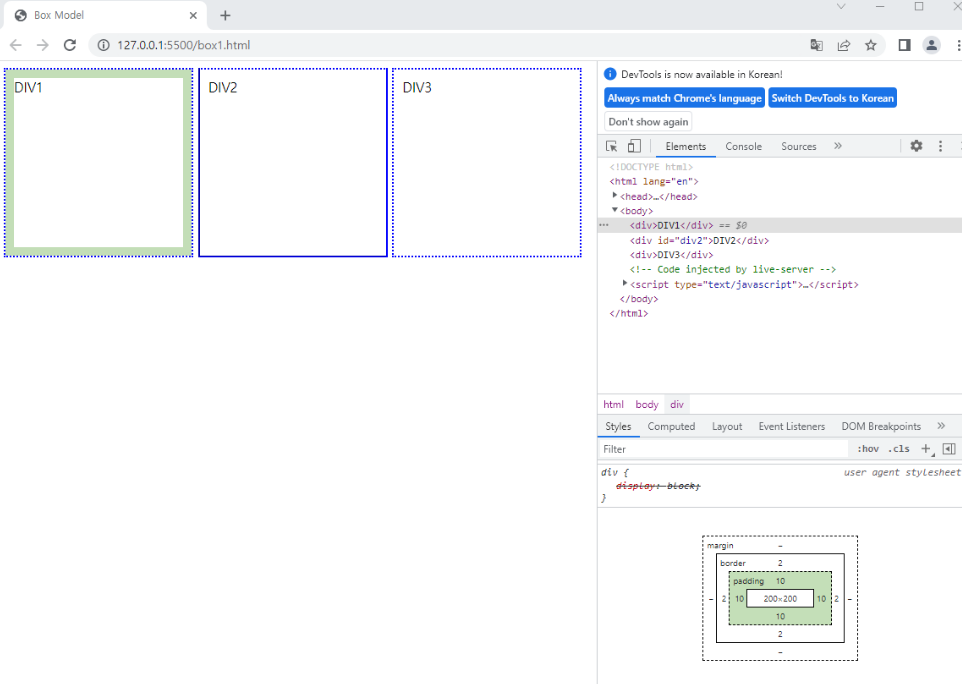
- div 태그는 기본적으로 diplay 속성이 block 이기때문에, padding 에 값을 줄 수 없어 display 속성을 inline-block 으로 변경한 후 padding 값을 줄 수 있다.
- HTML 요소 div 태그에 padding 값을 10px 주었기때문에, (top, bottom, right, left) 모두 10px이 할당된다.
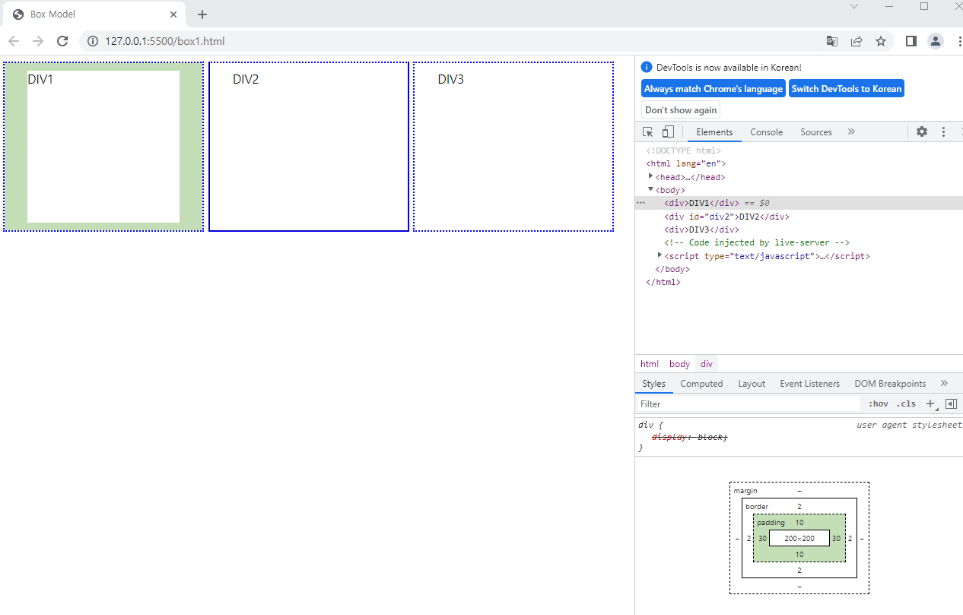
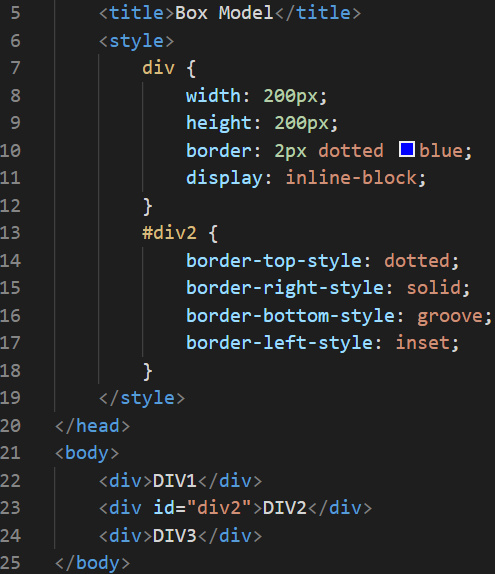
- border의 style은 top, bottom, right, left 전부 따로 CSS 스타일을 적용할 수 있다.
[padding 예제2]


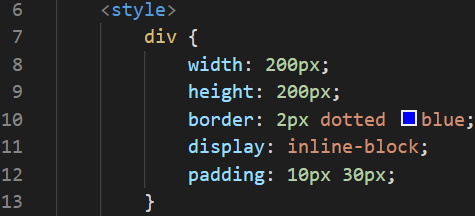
- padding-top, padding-bottom 의 크기를 따로 줄수도 있지만, 위 화면과 같이 padding 에 한번에 적용시킬 수 있다.
- padding 에 앞에 10px 은 padding-top과 padding-bottom 의 size 를 준 것이고, 뒤에 30px 은 padding-right 와 padding-left 의 size를 준 것이다.
보더 (Bodder)
- 보더(border) 속성은 내용(content)과 패딩(padding) 영역을 둘러싸는 테두리의 CSS 스타일을 설정한다.
border-style 속성
- dotted: 테두리를 점선으로 설정함.
- dashed: 테두리를 약간 긴 점선으로 설정함.
- solid: 테두리를 실선으로 설정함.
- double: 테두리를 이중 실선으로 설정함.
- groove: 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음.
- ridge: 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음.
- inset: 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- outset: 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- none: 테두리를 없앰.
- hidden: 테두리가 존재하기는 하지만 표현되지는 않음.
border-width 속성
- border-width 속성은 테두리(border)의 두께를 설정한다.
border-color 속성
- border-color 속성은 테두리(border)의 색상을 설정합니다.
보더(border)의 개별 설정



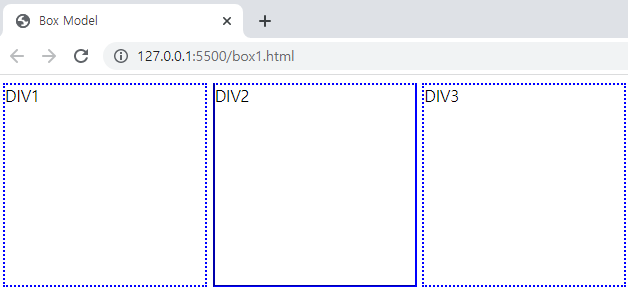
- border 의 top, right, bottom, left 를 개별 설정한 화면이다.
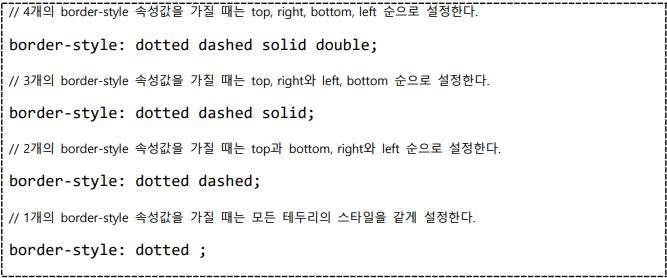
테두리 축약 표현(border shorthand)

마진 (Margin)
- margin 속성은 보더(border)와 이웃하는 요소 사이의 간격의 크기를 설정한다.
- 이러한 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색의 영향을 받지 않는다.
마진(margin) 속성은 다음과 같다.
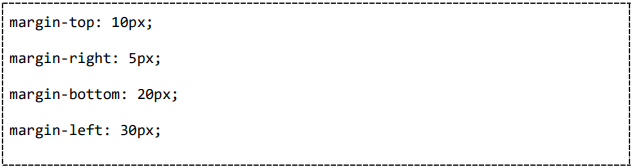
- margin-top
- margin-right
- margin-bottom
- margin-left

- 마진(margin) 속성에 size 를 주는 화면이다.
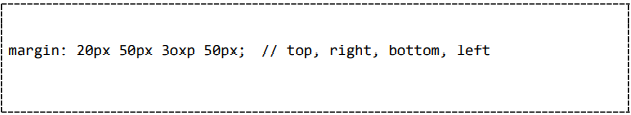
마진 축약 표현(margin shorthand)

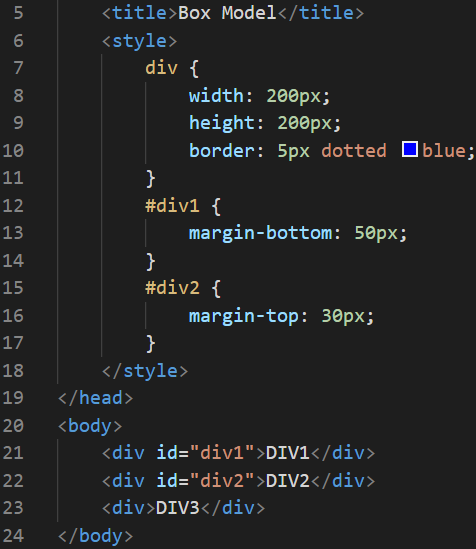
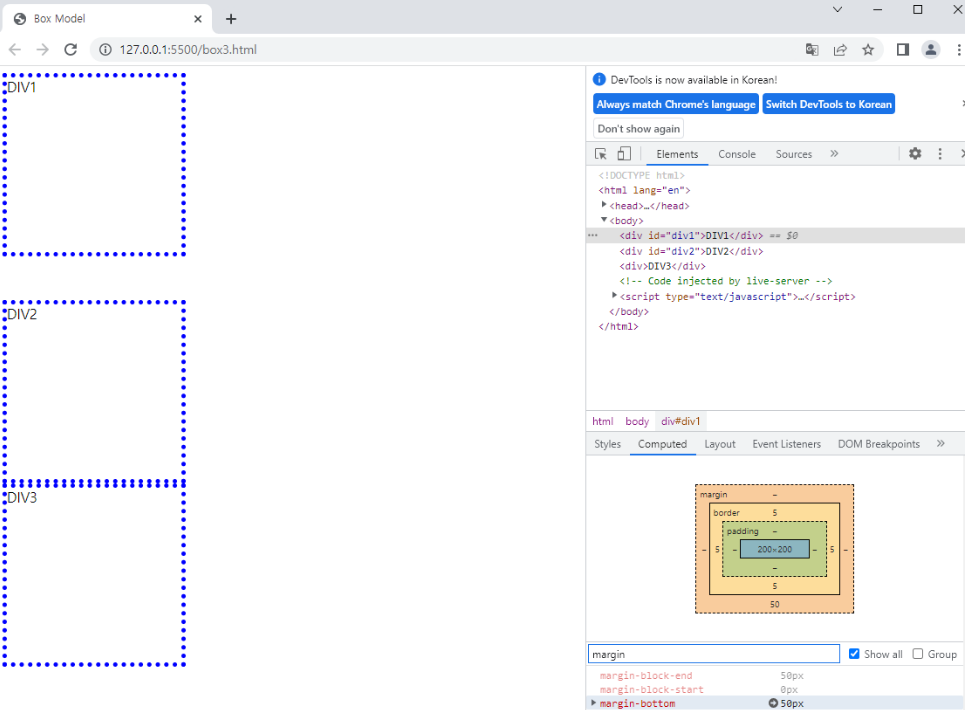
[margin 충돌 예제]


- 위 화면을 보면 id값이 div1인 div 태그와 id값이 div2인 div 태그 사이에 margin 값을 주는 예제이다.
- margin 과 margin 이 충돌했을 때, 양수인 경우 더 큰 margin 을 따른다.
(즉, id 값이 div1인 div 태그가 30px보다 큰 50px 이므로 두 요소 사이의 간격은 50px이 되는것이다.)
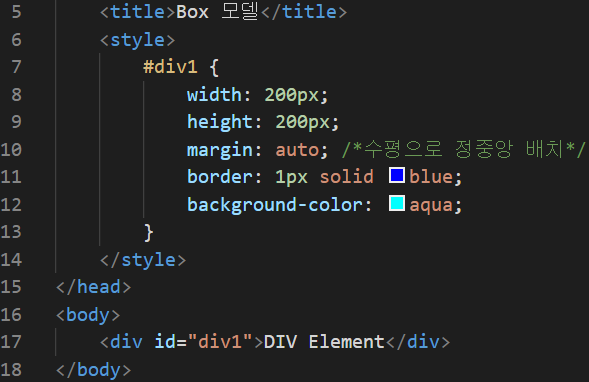
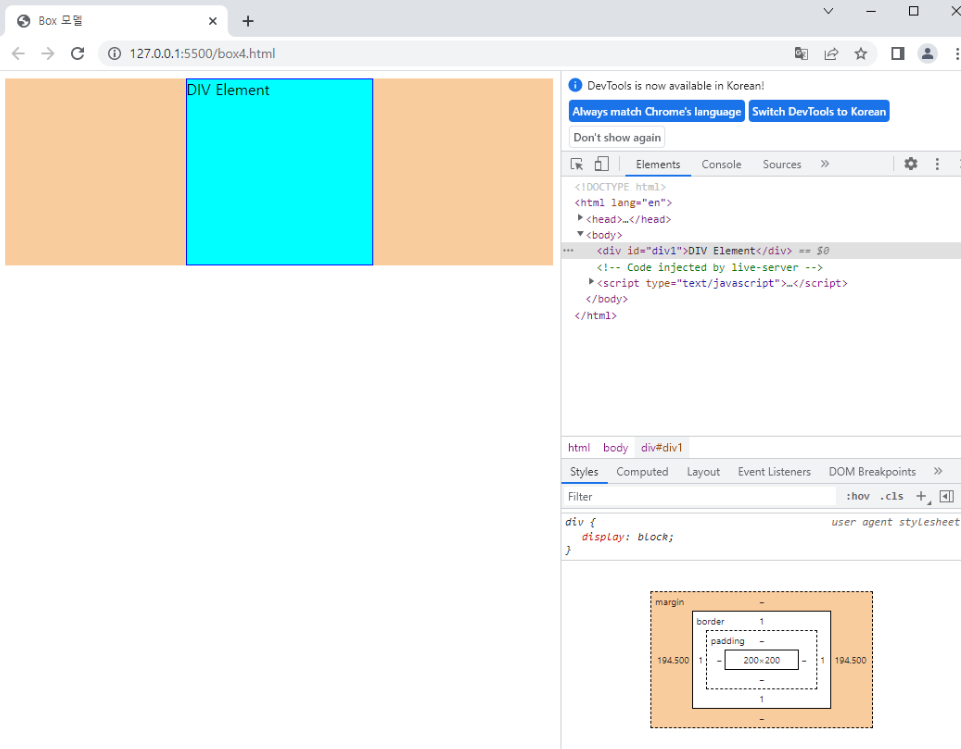
[margin 속성 auto 예제]


- margin 속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정한다. (즉, 해당 HTML 요소의 왼쪽과 오른쪽 마진을 자동으로 설정하게 된다. 그 결과 해당 요소는 그 요소를 포함하고 있는 부모(parent) 요소의 정중앙에 위치하게 된다.)
display 속성
- 웹 페이지의 레이아웃을 결정하는 속성이다.
- 모든 HTML 요소는 display 속성값을 갖고 있으며 대부분 block 아니면 inline 이다.
- block
- inline
- inline-block
- none
- flex
block 요소
- display 속성값이 블록(block)인 요소는 언제나 줄바꿈한다. 왜냐하면 width가 100% 이므로 해당 라인의 모든 너비를 차지하기 때문이다.
※ div 요소
- div 요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소이다.
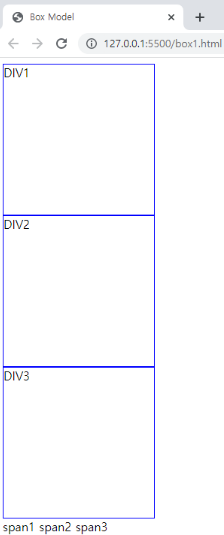
[block 예제1]

- div는 content의 크기를 지정하지않았을 때, 너비는 전체를 차지한다.
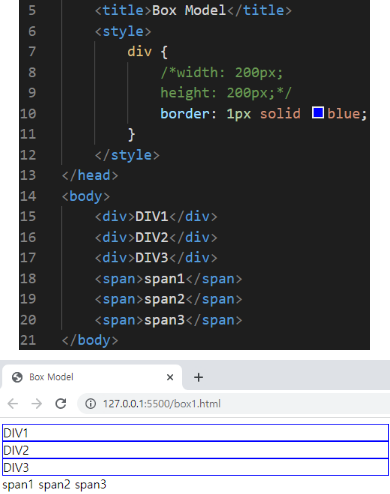
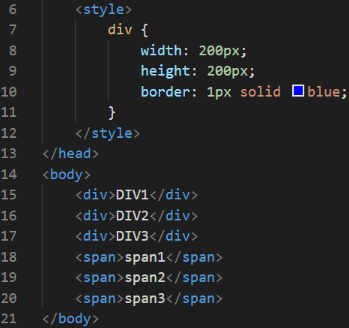
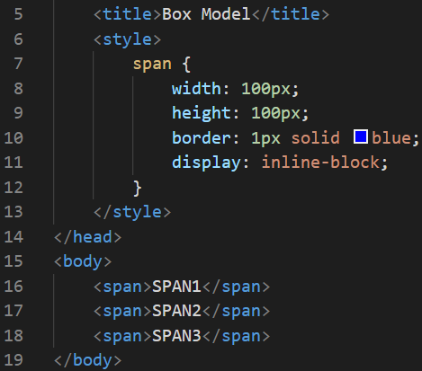
[block 예제2]


- width, height 속성을 지정할 수 있다.(width: 200px, height: 200px)
- 또 한가지 알 수 있는 사실은 div는 display 속성이 block이라 줄바꿈되지만,
span은 display 속성이 inline이라 너비(width)가 HTML 요소의 내용(content) 만큼 차지하기때문에 줄바꿈이 되지않는다.
inline 요소
- display 속성값이 인라인(inline)인 요소는 줄바꿈이 되지 않는다.
왜냐하면 인라인 요소의 너비(width)는 HTML 요소의 내용(content) 만큼 차지한다. - width와 height를 지정할 수 잆다.
- span, a, img 요소는 display 속성값이 인라인(inline)인 대표적인 요소이다.
[inline 예제1]

inline-block 요소
- display 속성이 inline-block으로 지정된 요소는 기본적으로 인라인 요소처럼 전후 줄바
꿈 없이 한 줄에 다른 요소들과 나란히 배치된다. 하지만 인라인 요소에서 불가능하던 width와 height 속성 지정 및 margin 과 padding 속성의 상하 간격 지정이 가능해진다.
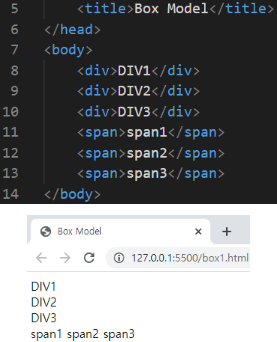
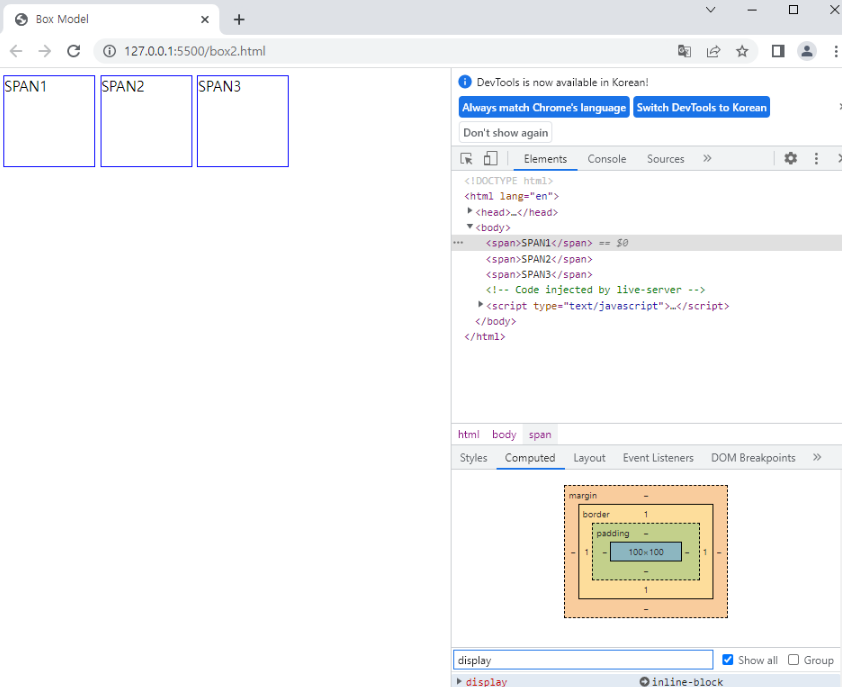
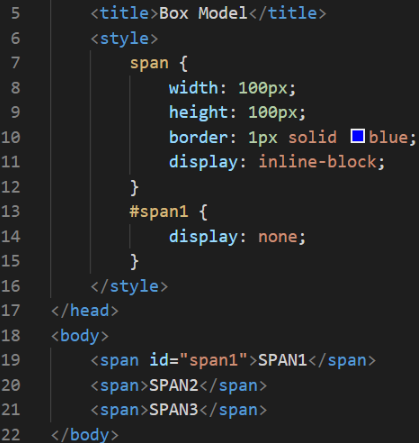
[inline 예제2]


- span 요소의 속성이 Inline-block으로 변경되었기때문에 width와 height를 변경할 수 있다.
none 요소
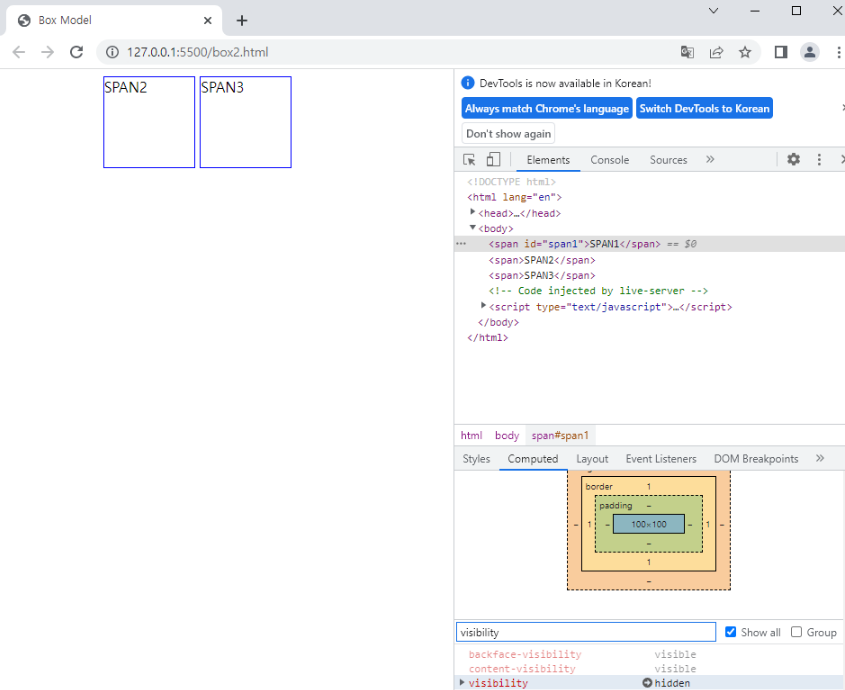
- display 속성이 none인 요소는 화면에 표시되지 않는다. visibility 속성과 다르게 none인 요소는 화면에 해당 요소에 대한 공간을 차지 않는다.
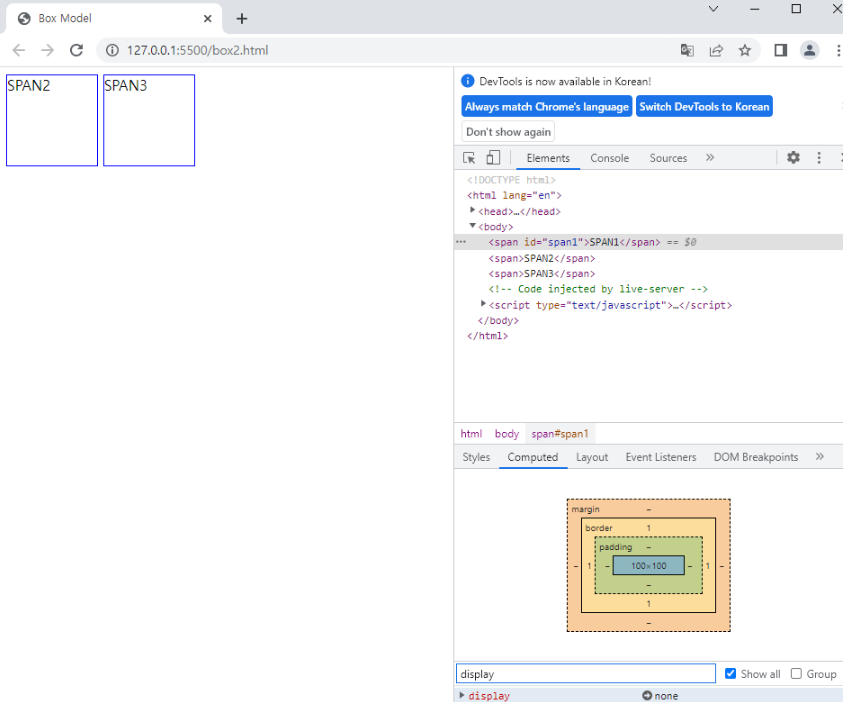
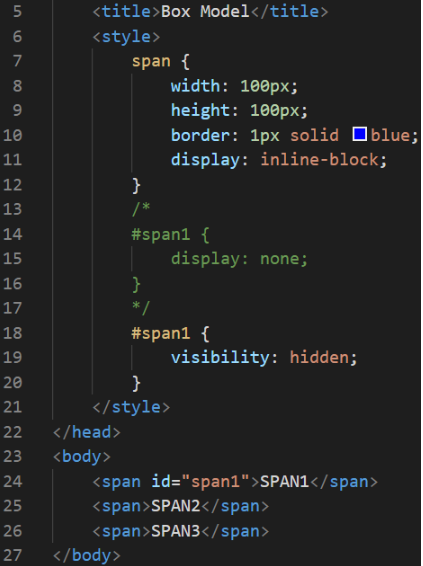
[none과 visibility 차이]


- none 은 위 예제의 화면에서 보는바와 같이 공간을 차지하지않으면서 아예 사라진다.


- display 속성이 none 요소와 브라우저에서 보이지 않는다는 점은 같지만, 공간은 HTML 내용(content) 만큼 차지한다.