Redux란?
- 예측가능한 상태의 저장소
- react없이도 사용할 수 있는, 상태 관련 라이브러리
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
- Redux (혹은 Flux Pattern)에서 사용하는 Action, Reducer 그리고 Store의 의미와 특징을 이해할 수 있다.
- Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해할 수 있다.
- Presentational 컴포넌트와 Container 컴포넌트의 개념을 이해할 수 있다.
- Redux hooks(useSelector, useDispatch)를 사용해 store 를 업데이트할 수 있다.
Redux가 없다면?
redux가 없다면, 특정 컴포넌트에서 state값을 변경하거나 값을 받고 싶을때 상태를 가지고 있는 컴포넌트까지 props로 전달해주어야한다.
컴포넌트 아키텍쳐가 간단하다면 상관없지만 수십개의 컴포넌트가 있다면 컴포넌트를 전달해주는 작업은 너무나 비효율적이다.
그 문제점을 해결하기 위해 전역에서 상태관리를 하여 복잡성을 줄이기 위해 Redux를 사용한다.
Redux의 3가지 원칙
1. 동일한 데이터는 항상 같은곳에서 가져와야한다.
데이터를 저장하는 하나의 store라는 공간이 있다는 의미
2. 상태는 read-only 이다.
상태를 변경하기 위해서는 action이라는 객체를 통해서만 변경할 수 있다.
3. 변경은 순수함수로만 가능하다.
reducer를 호출하여 상태를 변경하는데 이때, reducer는 순수함수로 다음 상태를 예측 가능하다.
중요 개념
store
- 컴포넌트와는 별개로 store라는 공간이 있어서 state정보를 가져올수 있는 공간이다. 즉, state를 관리하는 공간이다.
Action
- 자바스크립트의 객체로, store에게 전달해줄 앱 데이터이다. dispatch로 운반한다.
타입을 꼭 넣어주어야한다!!
{
type: "ORDER",
drink: {
menu: "Americano",
size: "Grande",
iced: false
}
}Reducer
- 순수함수이기 때문에 다음상태가 예측 가능하고, 운반을 할때 reducer를 거쳐서 가야한다.
- Action 객체는 Dispatch에게 전달되고, Dispatch는 reducer를 호출해서 새로운 state 생성한다.
- 기존의 state값과 action의 값을 참조하여 새로운 값을 생성한다.
- 새로운 값이므로 state의 원본은 두고, 복제를 해서 추가 하는 방식으로 사용
=> state는 이뮤터블한 값이므로 직접접근하면 안되고, 복제를 하면 좋은점이 redux-dev-tool을 이용하여 시간여행을 할 수 있다.
subscribe
- state값이 변경될때마다 render되어 UI를 갱신하고 싶을때 사용한다. (hot-reloading)
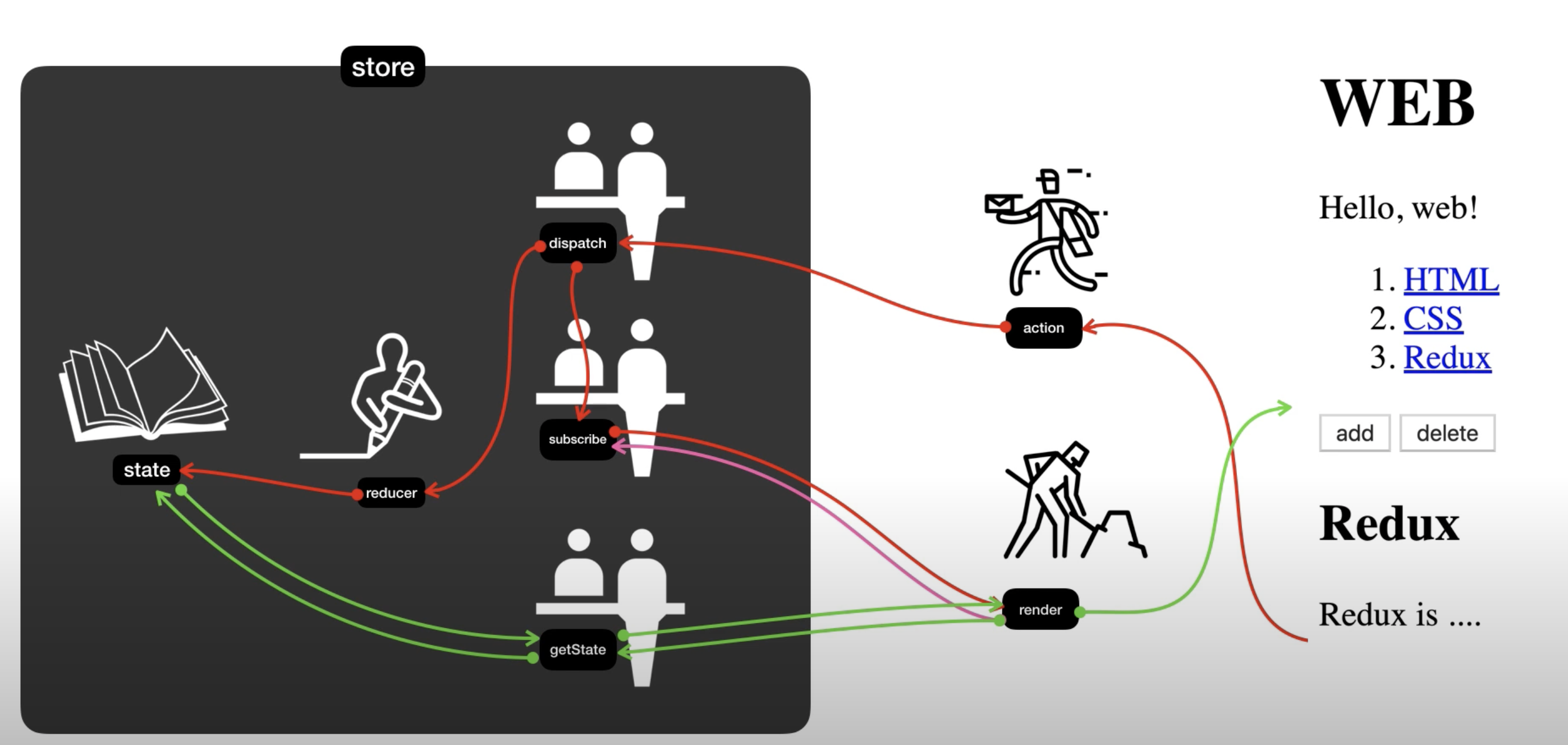
Redux Architecture

출처 : 생활코딩