2주 프로젝트가 드디어 끝이났다!!! 고 기뻐할 수 없다... 곧 4주차 프로젝트를 시작한다.. 쉴틈없는 코드스테이츠 커리큘럼 😂
Team 소개 및 Stack
back-end : 조은길, 김승용
front-end: 문성석, 김준래
다른팀과는 다르게 우리는 부팀장이라는 직책을 만들었다. 벡엔드에서는 은길님이 팀장을, 프론트엔드에서는 성석님이 부팀장을 맡아서 더 원할하게 프로젝트를 진행할 수 있었던거 같다!
백엔드에서는 서버구축, REST API, DB구축, 배포 등을 담당하였고, 프론트엔드에서는 로그인,로그아웃,마이페이지,메인페이지,새글작성 등을 담당하여서 구현하였다.

프론트엔드에서는 type에러를 런타임 실행이전에 미리 잡아내기 위해 typescript를 도입해보았고, 백엔드에서는 서비스에 큰 확장성이 필요하지 않다고 판단되고, 새로운 필드나, 테이블이 추가 되지 않고 기존의 스키마로 유지 되어도 문제없다 생각되어 Mysql을 사용하였다.
서비스 소개
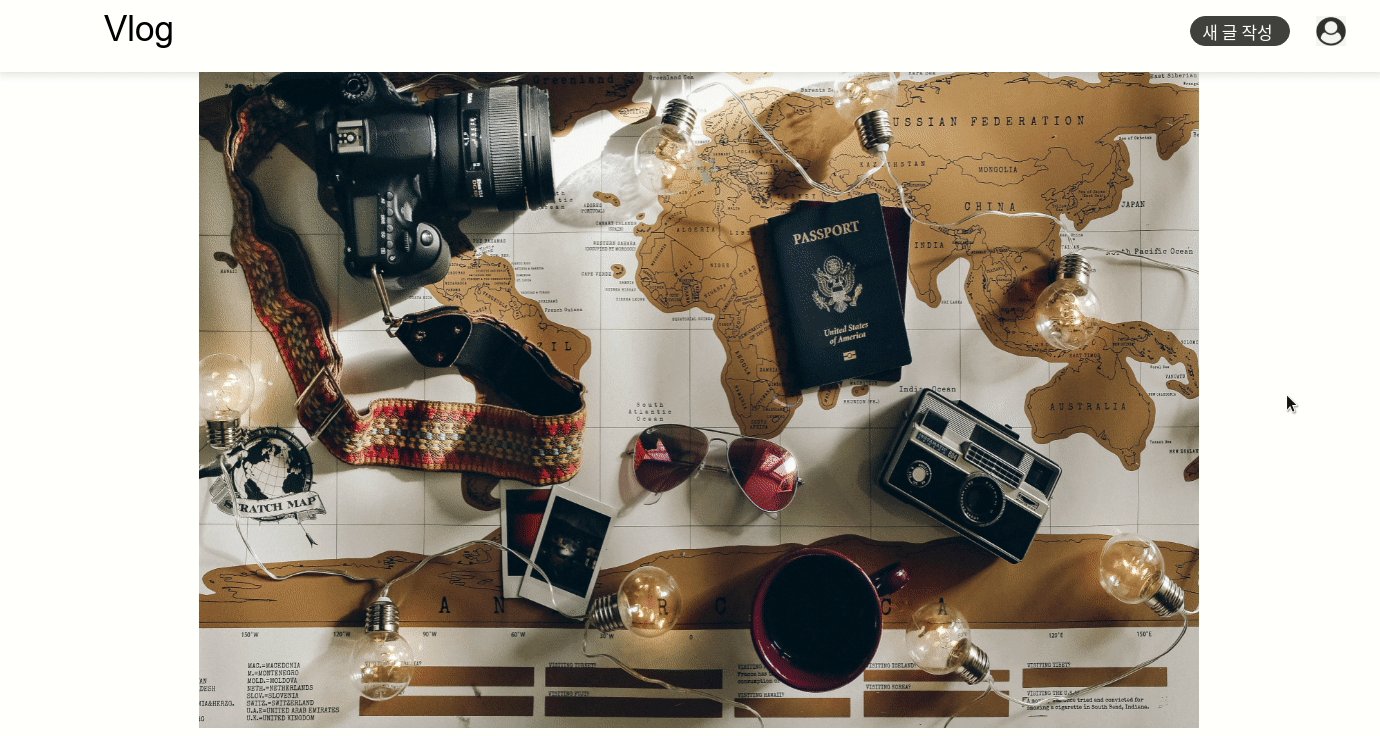
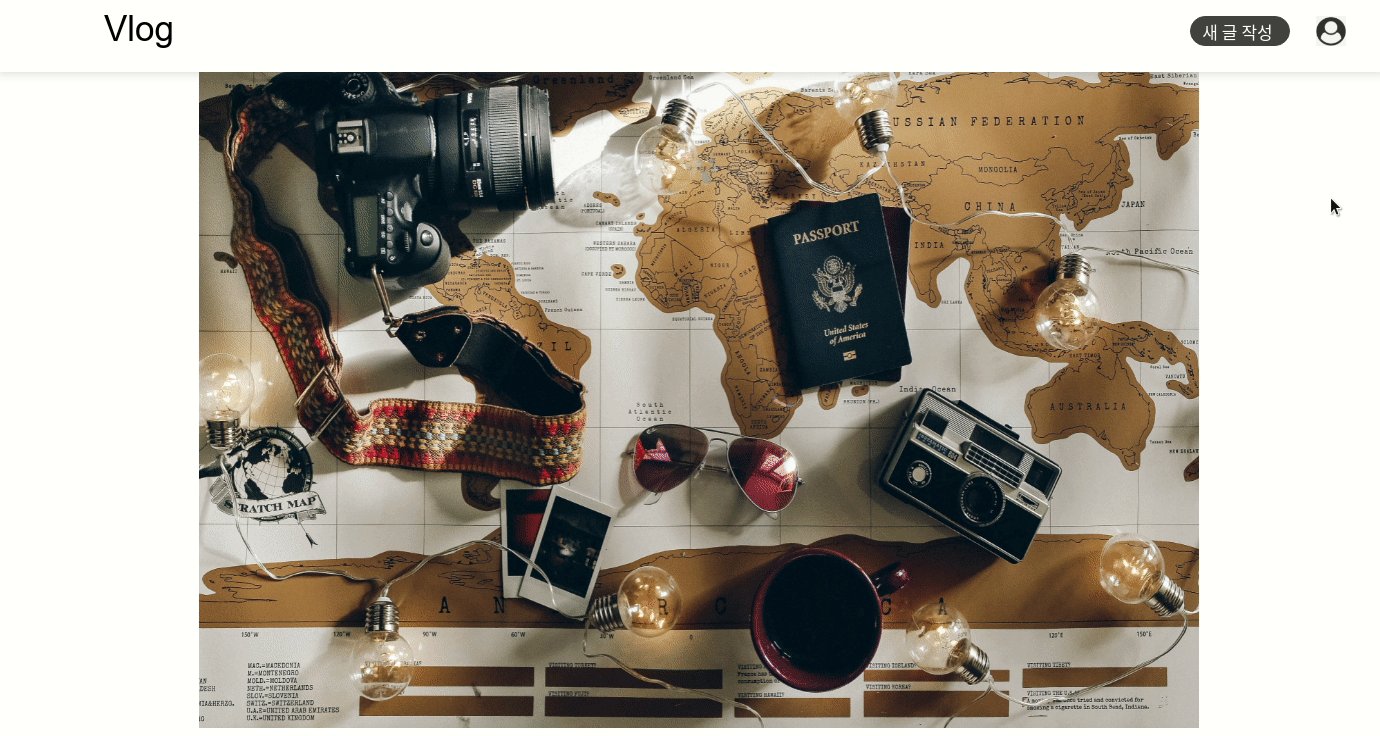
우리는 코로나 이후의 또 다시 일어날 여행붐을 대비한!
여행자를 위한 여행자 블로그를 기획하게 되었다.

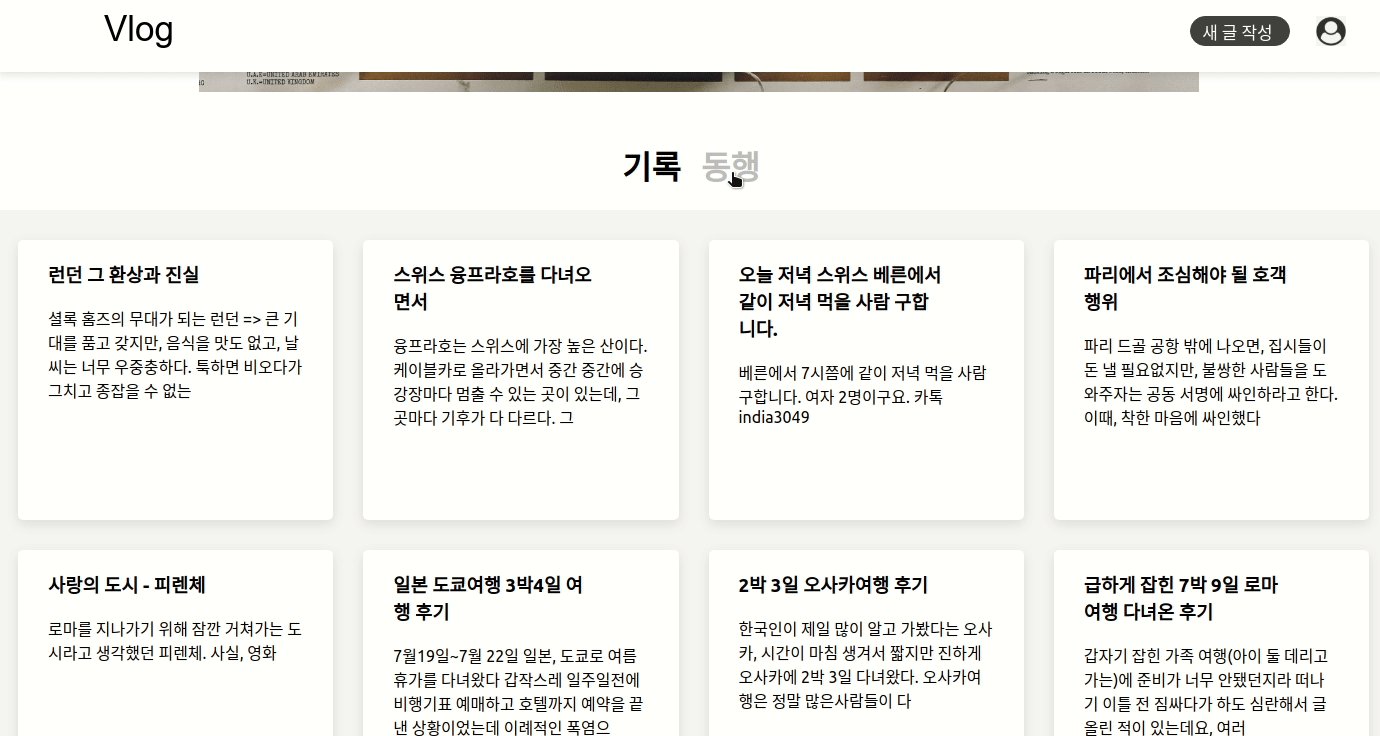
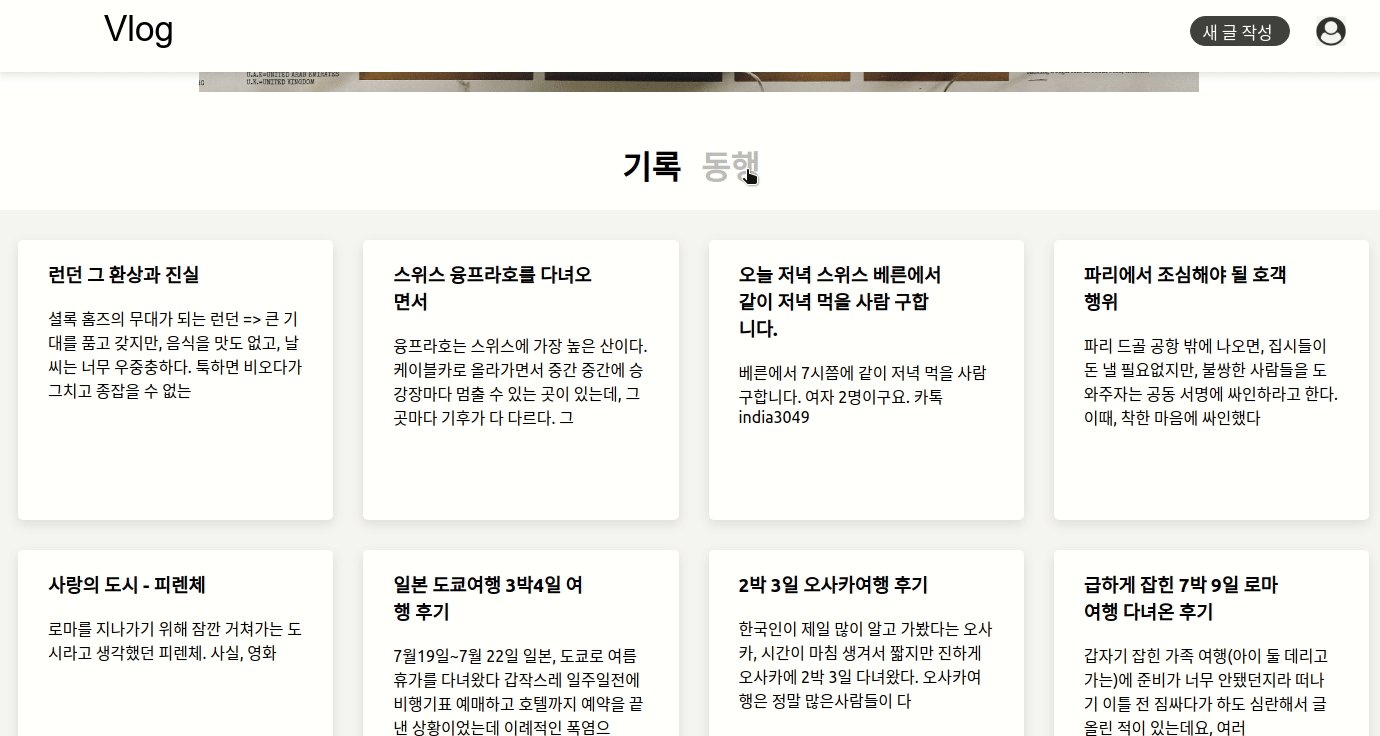
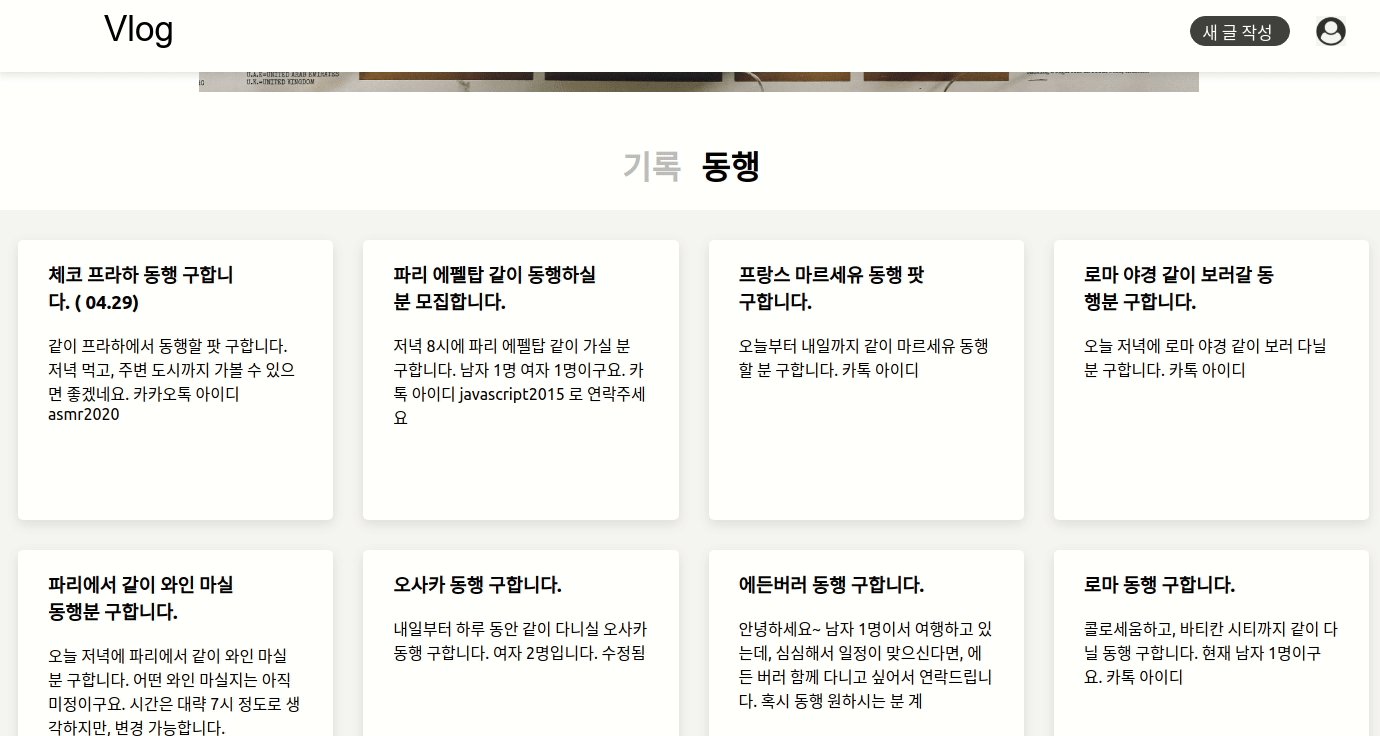
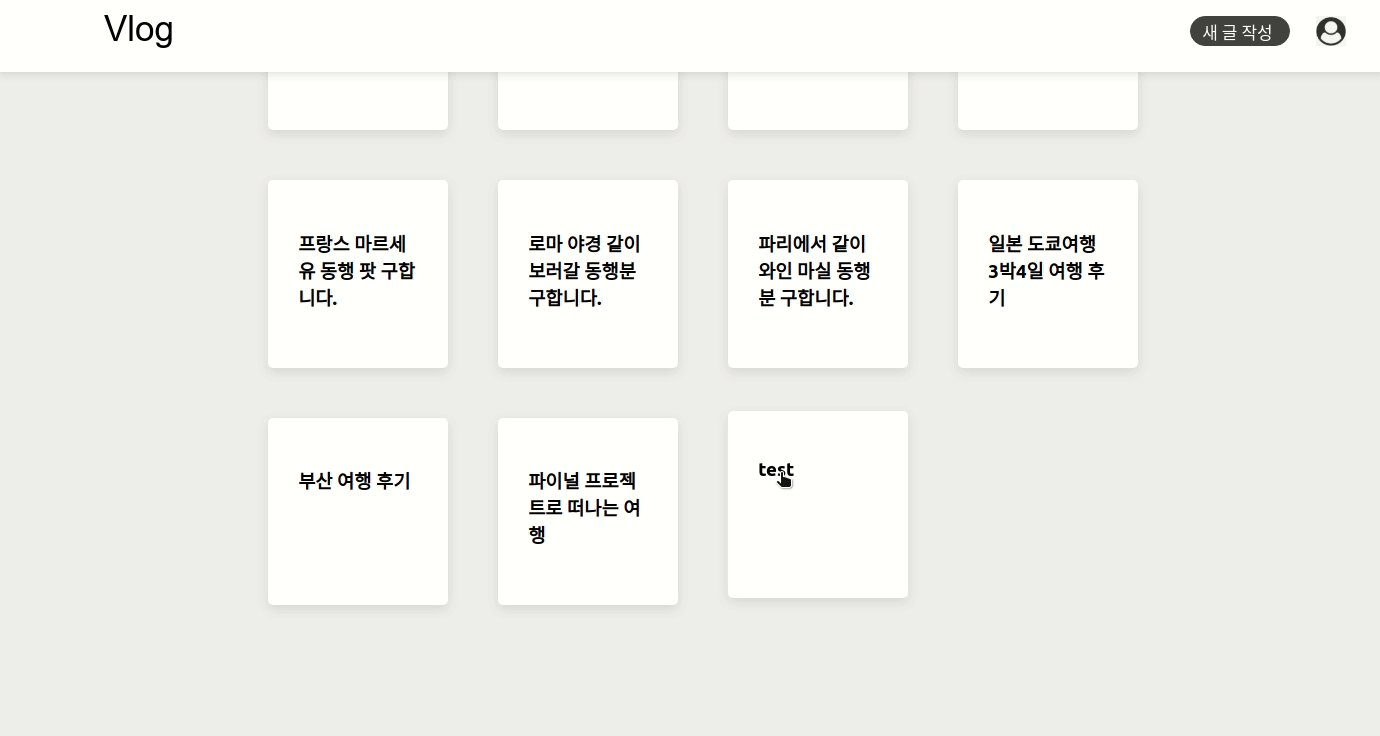
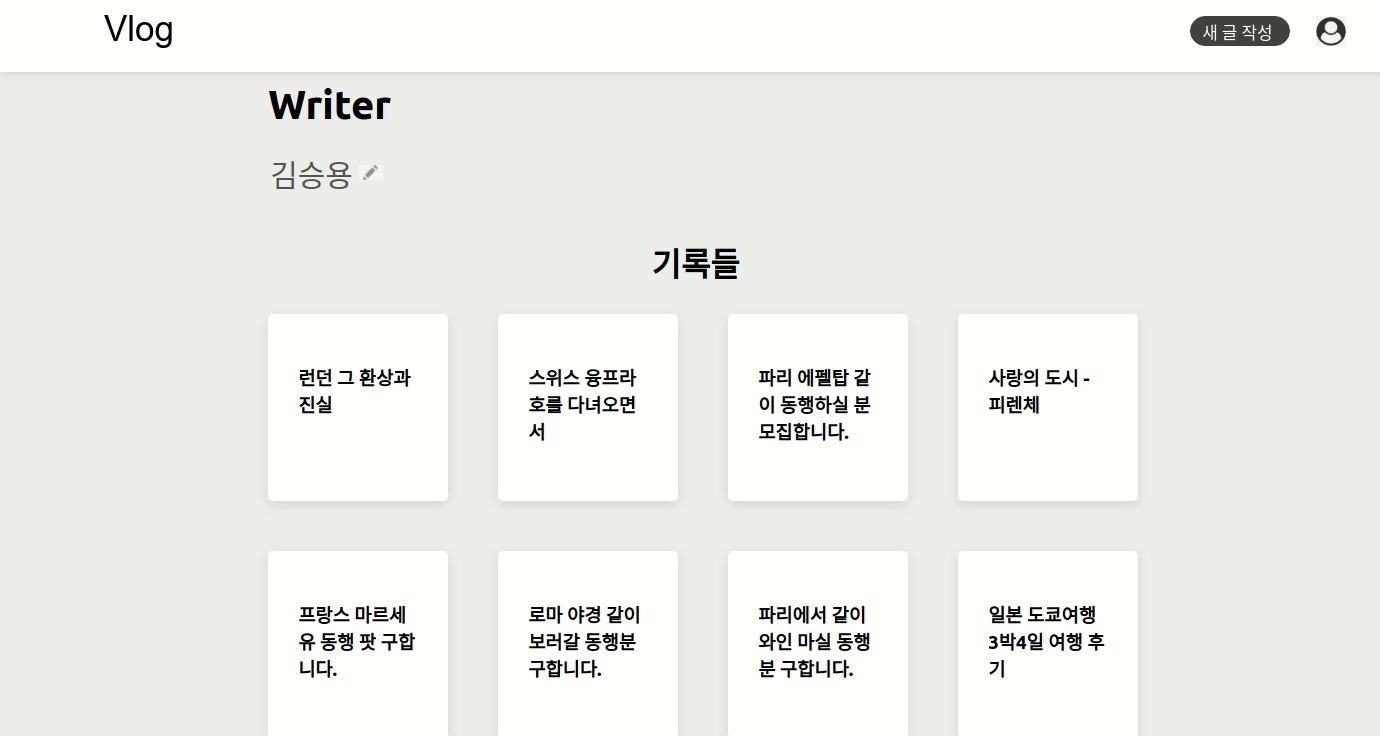
메인페이지에서는 모든 유저가 글을 볼 수 있고, 기록과 동행이라는 공간으로 나누어서 블로그 글을 볼 수 있게 하였다. 기록은 일반블로그와 비슷하게 여행 후기를 작성하는 공간이다. 동행은 많은 사람들이 여행 중 동행이 필요한 순간이 올 때, 간단한 글과 카톡아이디를 남기면 연락을 주고 받을 수 있는 공간으로 만들어 놓았다. 대표적인 여행 카페 '유랑'에서 사용하는 방식을 가져와서 적용시켜보았다.
사람들이 많이 필요로 하고 자주 사용하여 만들어 놓고 유지되고 있는거 아닐까?

로그인 후 마이페이지로 이동하면 해당 유저의 닉네임이 있고, 수정도 할 수 있다.

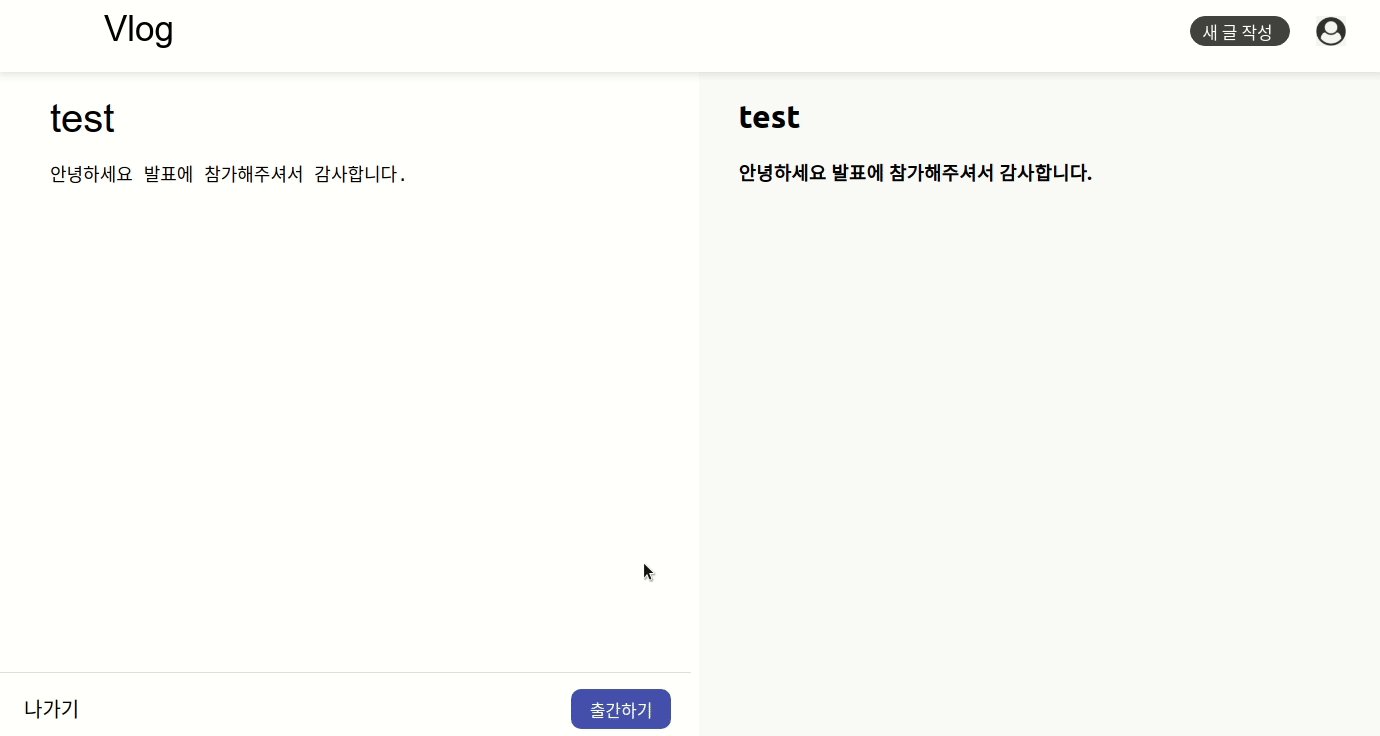
블로그 글을 작성할 수 있고, 글 수정, 글 삭제를 모두 구현하였다. 글 작성시 velog와 비슷하게 왼쪽에서 글을 작성하면 오른쪽에 실제로 나타날 텍스트가 보이는데 성석님과 준래님이 이 부분을 너무 잘 만들어주셨다👍
이외에도 로그인, 로그아웃, 회원가입 기능을 구현해내었다.
아쉬웠던 점
-
모두가 인정했던... SR단계가 부실하여 프로젝트 진행중에 잦은 수정과 미팅이 필요했다.
-
restful한 endpoint를 작성하는게 생각보다 힘들었다. 로그인, 로그아웃 경우에도 login, logout으로 작성하면 편하지만, restful하지 않기 때문에 단어선택이 쉽지 않았다.
restful한 API가 엔드포인트(명사)+요청메소드(동사) 이렇게 만들어지는것만 알아두자!
-
시간이 부족하여서 css에 신경을 많이 못썼다 ㅠㅠ 다같이 모여서 랜딩페이지도 구상하고 좀 더 꾸며주고 싶었는데 2주라는 시간은 너무나 짧았다..
-
http로 배포를 시도했지만, 실패했다... 브라우저에 띄우긴 했지만, 쿠키전달이 되지 않아 기능들이 제대로 작동이 되지 않았다. secure와 samesite 옵션을 바꾸어보았지만, 로컬에서 해결되었던 문제들이 배포후에는 해결되지 않아 4주차에서는 다르게 접근을 해보아야할 것 같다.
-
다대다 관계로 데이터전달을 하지못했다. 서비스에 태그 기능도 구현하여 다대다 관계를 형성하려고 했었으나 이 부분도 시간이 너무 부족하여 진행하지 못했다.
Final Project에서는...
-
사용해야할 이유가 있다면, 새로운 스택도입을 해보는것도 좋을 것 같다!
-
2주차에 아쉬웠던 점을 채워보자!
-
체력의 중요성을 느꼈다... 진짜 30분이라도 운동시간을 가져야겠다. 될 수 있으면 팀원들도 같이!
시작은 미약하나, 그 끝은 창대하리라!