Semantic Web이란?
사용자가 입력한 검색어가 포함된 문장 및 단락의 의미를 분석하여 검색의 결과물을 보여 주는 웹이다.
Semantic Tags 이란?
표현 중심이 아닌 의미 있는 구조의 문서 작성을 위한 요소입니다. HTML5에 도입된 시맨틱 태그를 이용하여 개발자와 브라우저에게 의미있는 태그를 제공합니다.
검색 엔진, 문서 해석시 등의 프로그램에 의한 문서 처리와 해석도 가능함.
시맨틱 태그를 사용하는 이유?
-
SEO(Search Engine Optimization) - 검색엔진 최적화
검색 엔진이 검색을 수행할 때에는 HTML 내에 있는 태그를 분석합니다. 이 때 그 태그들의 의미가 분명하다면 검색 엔진 입장에서 구분하기가 쉬워집니다. -
Accessibility - 웹 접근성
웹 페이지를 시각적으로 이용하는 것이 아닌 스크린 리더같은 웹 보조 기구를 이용하여 웹 사이트를 이용하는 경우 적절한 시맨틱 태그를 통해 어느 부분이 제목이고, 내용인지 구별할 수 있고, 명확하게 사이트의 내용을 전달할 수 있습니다. -
유지보수 & 코드 가독성
만약 모든 태그들이 div로 되어있을 경우 어느 부분이 어느 영역(헤더, 푸터, 네비게이션, ..)인지 한 눈에 알아보기가 어렵습니다. 시맨틱 태그를 이용하여 특정 부분이 어떤 의미를 가진 부분인 지 의미있는 태그를 사용하여 작성한다면 유지보수를 할 때, 코드를 읽을 때에도 접근하기가 쉬워집니다.
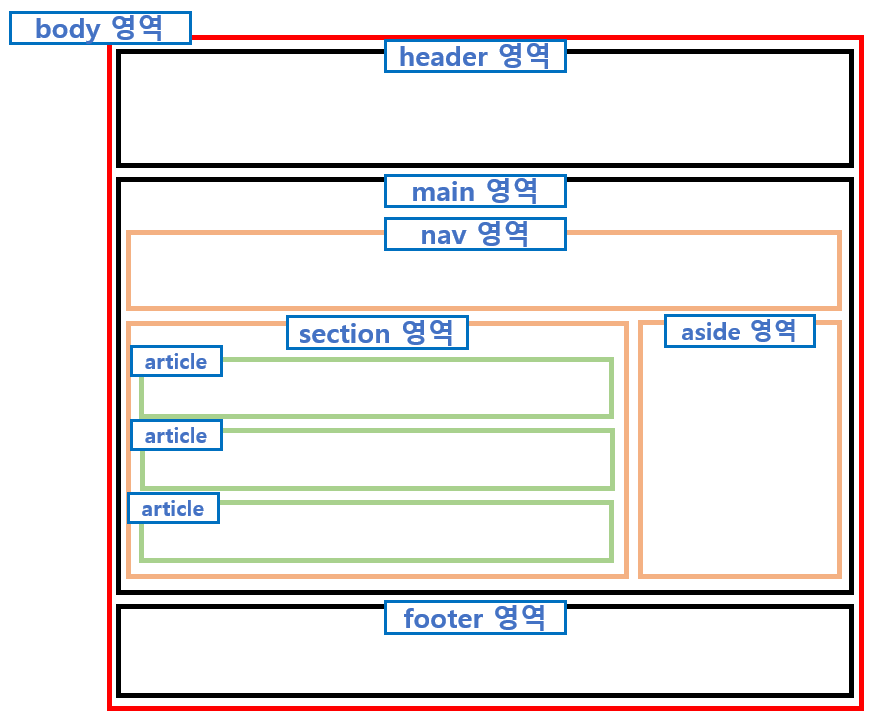
> 웹사이트 태그 구조
웹페이지에 이미지를 넣는 2가지 방법
- HTML에서 "img" 태그를 활용해 넣는 방법.
<img src="이미지 링크"/>- CSS 에서 background-image 속성을 활용해 넣는 방법.
{ background-image: url("이미지 링크"); }그렇다면 이 둘의 차이점은 무엇인가?
- 1번은 이미지 로딩이 실패할 때, alt="대체 메시지"로 대체 결과물을 출력할 수 있지만 2번은 그렇지 못하다.
- 1번은 HTML이 구문 분석될 때 요청이 이루어지므로 성능면에서 2번보다 좋다. 1번은 검색 엔진에서 색인을 생성하여 검색시에 노출이 되지만 2번은 자동으로 색인화하지 않기 때문에 검색 시 노출되지 않는다.
그럼 이 둘을 어떨 때 사용하면 좋을까?
-
1번 HTML 태그 활용
검색 시 노출이 되도록 만들고 싶을 때
콘텐츠에 관련이 있는 이미지일 때
웹페이지 성능을 높이고 싶을 때 -
2번 CSS background-image 속성 활용
디자인적인 요소로만 이미지를 활용하고 싶을 때
콘텐츠와 관련이 없어 이미지를 불러오지 못해도 상관 없을 때